이 글은 주로 WeChat 개발 관련 정보와 WeChat 인증에 대한 자세한 설명을 소개합니다. 필요한 친구들이 참고할 수 있습니다.
최근에 WeChat 프로젝트를 할 기회가 있어서 노트를 공유했습니다. 여러분과 함께 정리했는데 부족한 점이나 틀린 부분이 있으면 지적해주세요!
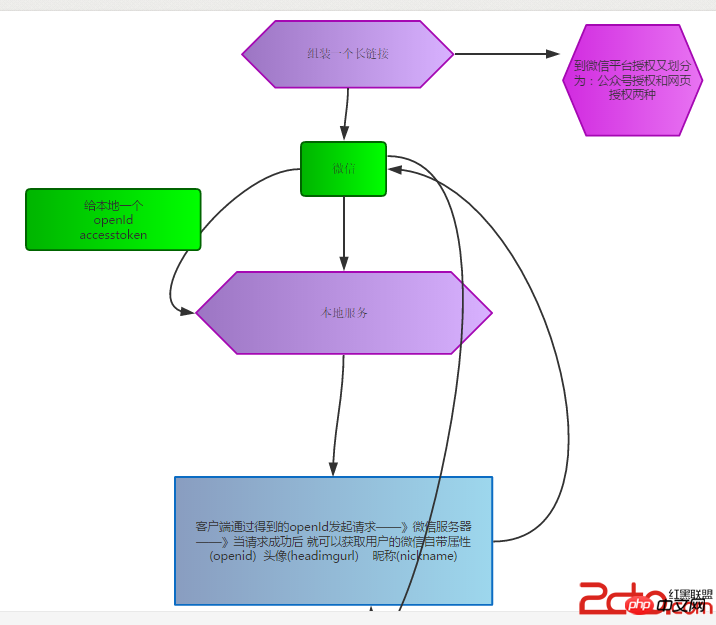
1 WeChat 인증 흐름도는 다음과 같습니다

일부 코드는 참고용입니다.
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}로컬 저장소 사용:
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");1. WeChat을 개발할 때 먼저 일부 데이터를 생성하고 해당 openId를 가져오는 것이 브라우저에서 디버깅 ;
2. 약간 번거로운 점은 조정이 완료될 때마다 서비스에 게시해야 한다는 것입니다. 그렇지 않으면 아무런 효과가 없습니다. . .
위 내용은 WeChat 개발을 위한 WeChat 인증에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!