CSS3의 최신 버전의 Flexbox 레이아웃
CSS 3의 최신 버전 Flexbox 레이아웃 개요
CSS 3에서 CSS 유연한 상자 모듈은 매우 유연한 방식으로 페이지 레이아웃 처리를 구현하는 데 사용되는 매우 중요한 모듈입니다.
페이지 레이아웃 처리를 구현하기 위해 다른 CSS 스타일 속성을 사용할 수도 있지만 CSS 유연한 상자 모듈에 정의된 유연한 상자 레이아웃 기술을 사용하면 페이지 내 각 로컬 영역의 표시 모드가 화면 크기 또는 크기에 따라 자동으로 조정될 수 있습니다. 브라우저 창 크기, 즉 매우 유연한 레이아웃 처리입니다.
CSS 유연한 상자 모듈이 발표된 지 수년이 지났지만 모듈에 정의된 내용은 최초 출시 이후 여러 차례 주요 개정을 거쳤습니다. 현재 발표된 공식 버전은 2012년 9월 18일자 CSS 유연한 박스 레이아웃 모듈 - W3C 후보 권장 사항입니다.
지금까지 Opera 12.10 이상, IE 11 이상, Chrome 21 이상, Firefox 22 이상을 실행하는 브라우저는 모두 이 최신 버전을 지원합니다.
예제 페이지에서 최신 버전의 Flexbox 레이아웃 학습을 시작하세요
다음으로 샘플 페이지를 통해 최신 버전의 Flexbox 레이아웃을 학습해 보세요. 이 예제 페이지의 body 요소에 있는 코드는 다음과 같습니다.
아아아아다음으로, 먼저 페이지의 각 p 요소와 섹션 요소에 대한 테두리 스타일을 지정합니다.
아아아아지금까지의 샘플 페이지를 브라우저에서 엽니다. 아래 그림과 같이 페이지의 요소가 위에서 아래로 수직으로 배열되어 있습니다.

샘플 페이지에 Flexbox 레이아웃 사용
유연한 상자 레이아웃을 지정하는 방법은 배치해야 하는 요소의 컨테이너 요소에 display:flex; 스타일 속성을 사용하는 것입니다. CSS Flex Box 모듈에서는 컨테이너 요소의 각 요소를 "Flex 항목"이라고 하며, 컨테이너 요소를 "Flex 컨테이너"라고 합니다.
Flexbox 레이아웃 방법과 float 및 기타 스타일 속성을 사용하는 레이아웃 방법의 주요 차이점 중 하나는 float 및 기타 스타일 속성을 사용할 때 컨테이너의 각 요소에 대해 스타일 속성을 지정해야 한다는 것입니다. 컨테이너에 대한 스타일 속성을 지정해야 합니다. 요소는 스타일 속성을 지정합니다.
다음으로 먼저 스타일 클래스 이름이 content인 모든 p 요소에 대해 유연한 상자 레이아웃을 사용합니다. 이 p 요소의 컨테이너 요소는 id 속성 값이 main인 p 요소입니다.
으으아아브라우저에서 샘플 페이지를 열면, 페이지 내 스타일 클래스명 내용을 포함한 모든 p 요소의 배열이 아래 그림과 같이 가로로 배열되도록 수정됩니다.

요소 배열 방향 설정
flex-direction 스타일 속성을 사용하여 컨테이너 내 모든 하위 요소의 배열 방향을 제어할 수 있습니다. 지정되는 값은 다음과 같습니다.
행 : 가로배열 (기본값)
row-reverse : 가로 역배열
열: 세로로 정렬
Column-reverse : 수직 역배열
id 속성 값이 main인 p 요소의 스타일 코드를 다음과 같이 수정합니다.
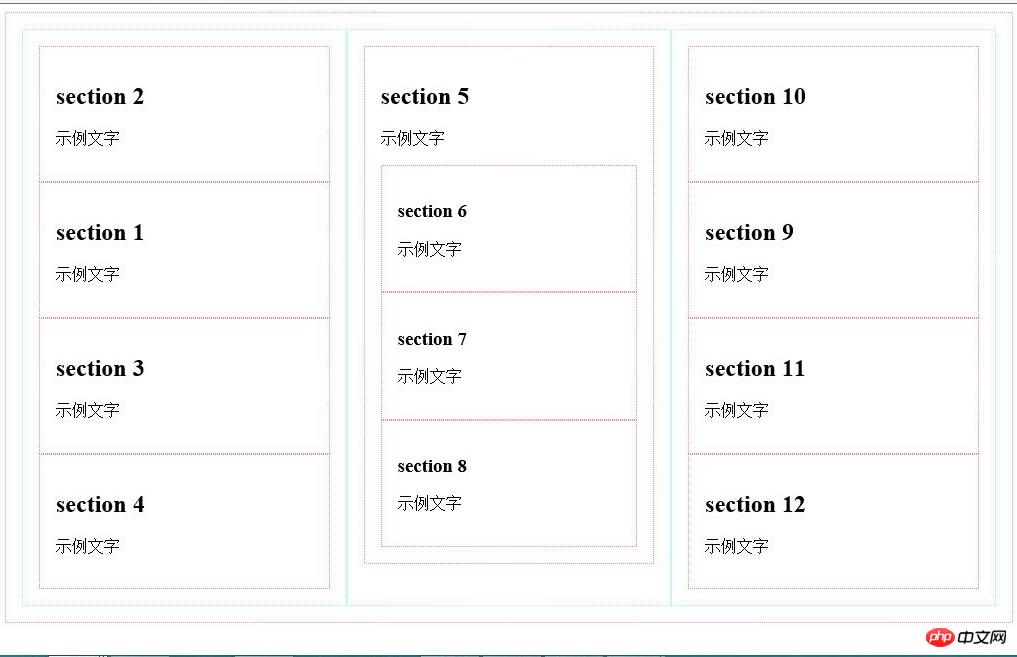
<body> <p id="main"> <p class="content"> <section> <h1>section 1</h1> <p>示例文字</p> </section> <section> <h1>section 2</h1> <p>示例文字</p> </section> <section> <h1>section 3</h1> <p>示例文字</p> </section> <section> <h1>section 4</h1> <p>示例文字</p> </section> </p> <p class="content"> <section> <h1>section 5</h1> <p>示例文字</p> <section> <h1>section 6</h1> <p>示例文字</p> </section> <section> <h1>section 7</h1> <p>示例文字</p> </section> <section> <h1>section 8</h1> <p>示例文字</p> </section> </p> <p class="content"> <section> <h1>section 9</h1> <p>示例文字</p> </section> <section> <h1>section 10</h1> <p>示例文字</p> </section> <section> <h1>section 11</h1> <p>示例文字</p> </section> <section> <h1>section 12</h1> <p>示例文字</p> </section> </p> </p> </body>
브라우저에서 샘플 페이지를 엽니다. 페이지의 스타일 클래스 이름 내용을 가진 모든 p 요소의 배열은 컨테이너 요소의 오른쪽 끝, 즉 다음 그림과 같이 id 속성 값을 main으로 지정합니다.

다음으로 먼저 스타일 클래스명 내용을 가진 모든 p 요소의 배열을 가로 및 정방향 배열로 복원하고, id 속성값이 main인 p 요소의 스타일 코드를 다음과 같이 수정합니다.
<style>
#main {
border: 1px dotted #f0f;
padding: 1em;
}
.content {
border: 1px dotted #0ff;
padding: 1em;
}
section {
border: 1px dotted #f00;
padding: 1em;
}
</style>그런 다음 스타일 클래스 이름이 있는 모든 p 요소에 대해 flex-direction:column-reverse; 코드는 다음과 같습니다.
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}브라우저에서 샘플 페이지를 열면 아래 그림과 같이 페이지 내 모든 콘텐츠 p 요소의 모든 섹션 하위 요소 배열이 수직으로 반전되도록 수정됩니다(섹션 하위 요소의 섹션 손자 요소 제외). .

정렬 순서를 지정하려면 순서 스타일 속성을 사용하세요.
유연한 상자 레이아웃을 사용하는 경우 order 속성을 통해 각 요소의 표시 순서를 변경할 수 있습니다. 각 요소의 스타일에 순서 속성을 추가할 수 있습니다. 이 속성은 일련 번호를 나타내는 정수 속성 값을 사용합니다. 표시할 때 브라우저는 이러한 요소를 작은 것부터 큰 것까지 표시합니다.
다음으로, 먼저 스타일 클래스 이름 내용을 가진 모든 p 요소의 모든 섹션 하위 요소 배열을 세로 및 정방향 배열로 설정합니다. 스타일 클래스 이름 내용을 가진 모든 p 요소의 스타일 코드를 다음과 같이 수정합니다.
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
}接下来通过将所有样式类名为content的p元素中的第2个section子元素的order样式属性值设置为-1的方法设置这些section子元素被优先显示在其他section子元素之前,代码如下所示:
.content section:nth-child(2) {
order: -1;
}在浏览器中打开示例页面,页面中所有样式类名为content的p元素中的第2个section子元素被显示在其他section子元素之前,如下图所示。

设置元素宽度及高度
接下来首先介绍如何设置被横向排列的每一个元素的宽度。
可以通过flex属性值的使用使所有子元素的总宽度等于容器宽度。
接下来通过将所有样式类名为content的p元素的flex属性值设置为1的方法使所有样式类名为content的p元素的总宽度等于容器元素,即id属性值为main的p元素的宽度,代码如下所示。当所有样式类名为content的p元素的flex属性值都被设置为1时,这些p元素的宽度均等。
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
flex:1;
}在浏览器中打开示例页面,所有样式类名为content的p元素的宽度自动增长,这些元素的总宽度等于容器元素,即id属性值为main的p元素的宽度,每一个样式类名为content的p元素的宽度均等,如下图所示。

接下来,我们设置第二个样式类名为content的p元素的flex属性值为2,代码如下所示。
.content:nth-child(2) {
flex:2;
}为了更清晰地计算元素宽度,我们取消所有元素的边框设置及内边距设置,修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
flex:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex:2;
}
</style>在浏览器中打开示例页面,第二个样式类名为content的p元素宽度为其他样式类名为content的p元素宽度的两倍,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600px,则第一个与第三个样式类名为content的p元素宽度的宽度均等于150px,第二个样式类名为content的p元素宽度的宽度等于300px。
可以使用flex-grow属性来指定元素宽度,但是该样式属性对于元素宽度的计算方法与flex样式属性对于元素宽度的计算方法有所不同。
接下来指定所有样式类名为content的p元素的flex-grow样式属性值为1,宽度为150px,指定第二个样式类名为content的p元素的flex-grow样式属性值为为3。修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:150px;
flex-grow:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex-grow:3;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600,则第一个与第三个样式类名为content的p元素宽度的宽度均等于180px,第二个样式类名为content的p元素宽度的宽度等于240px。对于每个样式类名为content的p元素宽度的计算步骤如下所示:
600(容器宽度)-150*3(三个样式类名为content的p元素宽度的总宽度)=150
150/5(三个样式类名为content的p元素宽度的flex-grow样式属性值的总和)=30
第一个与第三个样式类名为content的p元素宽度的宽度均等于150(其width样式属性值+)+30*1(其flew-grow样式属性值)=180px
第二个样式类名为content的p元素宽度的宽度等于150(其width样式属性值+)+30*3(其flew-grow样式属性值)=240px
可以使用flex-shrink属性来指定元素宽度,该样式属性与flex-grow样式属性的区别在于:当子元素的width样式属性值的总和小于容器元素的宽度值时,必须通过flex-grow样式属性来调整子元素宽度,当子元素的width样式属性值的总和大于容器元素的宽度值时,必须通过flex-shrink样式属性来调整子元素宽度。
接下来指定所有样式类名为content的p元素的flex-shrink样式属性值为1,宽度为250px,指定第二个样式类名为content的p元素的flex-shrink样式属性值为为3。修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:250px;
flex-shrink:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex-shrink:3;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600,则第一个与第三个样式类名为content的p元素宽度的宽度均等于220px,第二个样式类名为content的p元素宽度的宽度等于160px。对于每个样式类名为content的p元素宽度的计算步骤如下所示:
250*3(三个样式类名为content的p元素宽度的总宽度)-600(容器宽度)=150
150/5(三个样式类名为content的p元素宽度的flex-shrink样式属性值的总和)=30
第一个与第三个样式类名为content的p元素宽度的宽度均等于250(其width样式属性值+)-30*1(其flew-shrink样式属性值)=220px
第二个样式类名为content的p元素宽度的宽度等于250(其width样式属性值+)-30*3(其flew-grow样式属性值)=160px
在使用flex-grow样式属性或flex-shrink样式属性调整子元素宽度时,也可以使用flex-basis样式属性指定调整前的子元素宽度,该样式属性与width样式属性的作用完全相同。
可以将flex-grow、flex-shrink以及flex-basis样式属性值合并写入flex样式属性中,方法如下所示。
flex:flex-grow样式属性值 flex-shrink样式属性值 flex-basis样式属性值;
在使用flex样式属性值时,flex-grow、flex-shrink以及flex-basis样式属性值均为可选用样式属性值,当不指定flex-grow、flex-shrink样式属性值时,默认样式属性值均为1,当不指定flex-basis样式属性值时,默认样式属性值为0px。
修改本示例中的样式代码如下所示:
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:250px;
flex:250px;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex:1 3 250px;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600,则第一个与第三个样式类名为content的p元素宽度的宽度均等于220px,第二个样式类名为content的p元素宽度的宽度等于160px。
在子元素为横向排列时,flex、flex-grow、flex-shrink以及flex-basis样式属性均用于指定或调整子元素宽度,当子元素为纵向排列时,flex、flex-grow、flex-shrink以及flex-basis样式属性均用于指定或调整子元素高度。
单行布局与多行布局
可以使用flex-wrap样式属性来指定单行布局或多行布局,可指定样式属性值如下所示:
nowrap:不换行
wrap:换行
wrap-reverse:虽然换行,但是换行方向与使用wrap样式属性值时的换行方向相反
接下来首先恢复页面内各p元素的边框与内边距(padding)的指定,同时指定所有样式类名为content的p元素的宽度为250px,代码如下所示。
<style>
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
flex:250px;
}
section {
border: 1px dotted #f00;
padding: 1em;
}
.content section:nth-child(2) {
order: -1;
}
</style>然后指定容器元素,即id属性值为main的p元素的flex-wrap样式属性值为wrap,以指定允许对所有样式类名为content的p元素进行换行布局,代码如下所示。
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
flex-wrap: wrap;
}在浏览器中打开示例页面,当浏览器窗口宽度不足以容纳三个样式类名为content的p元素时,最右边的样式类名为content的p元素被换行显示,如下图所示。

可以将flex-direction样式属性值与flex-wrap样式属性值合并书写在flex-flow样式属性中。以下两段代码的作用完全相同。
//使用flex-direction样式属性与flex-wrap样式属性
.content {
flex-direction: row;
flex-wrap: wrap;
}
//使用flex-flow样式属性
.content {
flex-flow: row wrap;
}弹性盒布局中的一些专用术语
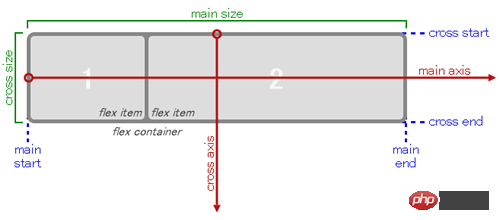
接下来首先介绍弹性盒布局中的一些专用术语,在进行布局时这些术语的含义如下图所示。

main axis:进行布局时作为布局基准的轴,在横向布局时为水平轴,在纵向布局时为垂直轴。
main-start / main-end:进行布局时的布局起点与布局终点。在横向布局时为容器的左端与右端,在纵向布局时为容器的顶端与底端。
cross axis:与main axis垂直相交的轴,在横向布局时为垂直轴,在纵向布局时为水平轴。
cross-start / cross-end:cross axis轴的起点与终点。在横向布局时为容器的顶端与底端,在纵向布局时为容器的左端与右端。将flex-wrap属性值指定为wrap且进行横向多行布局时,按从cross-start到cross-end方向,即从上往下布局,将flex-wrap属性值指定为wrap-reverse且进行横向多行布局时,按从cross-end到cross-start方向,即从下往上布局。
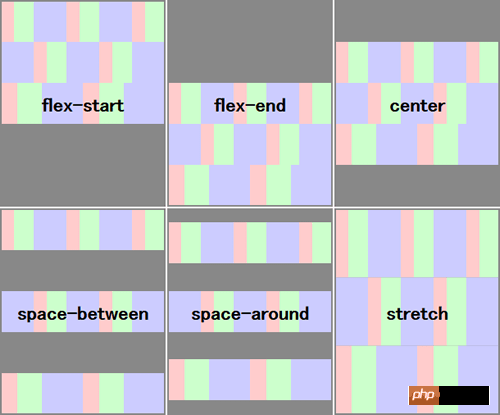
justify-content属性
justify-content属性用于指定如何布局容器中除了子元素之外的main axis轴方向(横向布局时main axis轴方向为水平方向,纵向布局时main axis轴方向为垂直方向)上的剩余空白部分。
当flex-grow属性值不为0时,各子元素在main axis轴方向上自动填满容器,所以justify-content属性值无效。
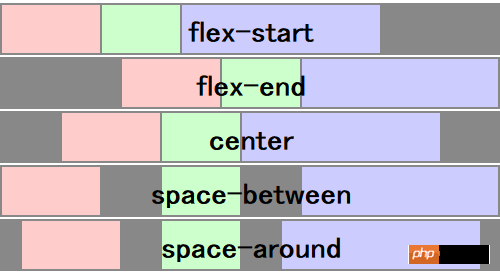
可指定justify-content属性值如下所示:
flex-start: main-start부터 시작하여 모든 하위 요소를 레이아웃합니다(기본값).
flex-end: 메인 엔드부터 시작하여 모든 하위 요소를 레이아웃합니다.
center: 모든 하위 요소를 중앙에 배치합니다.
space-between: 첫 번째 하위 요소를 메인 시작에 배치하고, 마지막 하위 요소를 메인 엔드에 배치하고, 모든 하위 요소 사이에 공백을 균등하게 분배합니다.
space-around: main-start와 첫 번째 자식 요소 사이, 각 자식 요소와 자식 요소 사이, 마지막 자식 요소와 main-end 사이에 공백을 고르게 배포합니다.
위 속성값의 차이는 아래 그림과 같습니다. (회색 부분은 빈 부분을 나타냅니다.)

align-items 속성 및 align-self 속성
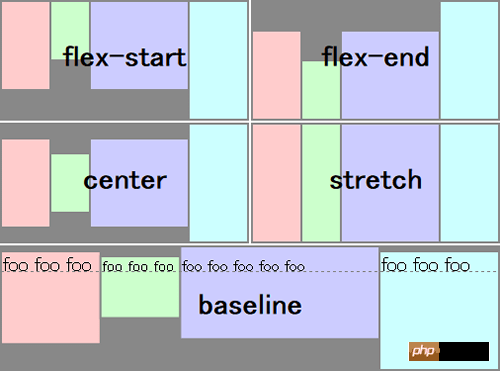
align-items 속성은 justify-content 속성과 유사하며 하위 요소의 정렬을 지정하는 데 사용되지만 align-items 속성은 교차 축 방향을 지정합니다(교차 축 방향은 가로 레이아웃의 세로 방향이고 수직 레이아웃의 교차 축 축), 정렬은 수평 방향)이며 지정할 수 있는 속성 값은 다음과 같습니다.
flex-start: 교차 시작부터 시작하여 모든 하위 요소를 레이아웃합니다(기본값).
flex-end: 크로스엔드부터 시작하여 모든 하위 요소를 레이아웃합니다.
center: 모든 하위 요소를 중앙에 배치합니다.
기준선: 하위 요소의 레이아웃 방향이 컨테이너의 레이아웃 방향과 일치하지 않는 경우 이 값의 효과는 flex-start 속성 값의 효과와 동일합니다. 하위 요소의 레이아웃 방향이 컨테이너의 레이아웃 방향과 일치하는 경우 모든 하위 요소의 콘텐츠는 기준선을 따라 정렬됩니다.
Stretch: 같은 행에 있는 모든 하위 요소의 높이가 최대로 조정됩니다. 하위 요소 높이가 지정되지 않은 경우 모든 하위 요소의 높이는 컨테이너 높이에 가장 가깝게 조정됩니다(요소 테두리와 패딩을 고려할 때 테두리 너비와 패딩이 모두 0인 경우 컨테이너 높이와 동일함). 컨테이너 높이).
위 속성값의 차이는 아래 그림과 같습니다. (회색 부분은 빈 부분을 나타냅니다.)

align-self 속성과 align-items 속성의 차이점은 align-items 속성은 컨테이너 요소의 스타일 속성으로 지정되며 모든 하위 요소의 정렬을 지정하는 데 사용되는 반면, align-self 속성은 일부 하위 요소의 스타일 속성으로 지정되며 이러한 하위 요소의 정렬을 개별적으로 지정하는 데 사용됩니다. 예를 들어 컨테이너 요소의 align-items 속성 값을 center(가운데 정렬)로 지정한 후 첫 번째 자식 요소의 align-self 속성 값을 flex-start(교차 시작 끝에서 정렬)로 지정할 수 있습니다. 지정할 수 있는 값은 다음과 같습니다.
auto: 상위 요소
의 align-items 속성 값을 상속합니다. 플렉스 스타트
플렉스 엔드
센터
기준
스트레칭
정렬 콘텐츠 속성
여러 줄 레이아웃을 만들 때 align-content 속성을 사용하여 각 줄의 정렬을 지정할 수 있습니다. 이 속성과 align-items 속성의 차이점은 align-items 속성은 하위 요소의 정렬을 지정하는 데 사용되고 align-content 속성은 행 정렬을 지정하는 데 사용된다는 것입니다. 지정할 수 있는 속성값은 다음과 같습니다.
flex-start: 교차 시작부터 시작하여 모든 행을 레이아웃합니다.
flex-end: 교차 끝부터 시작하여 모든 행을 레이아웃합니다.
center : 모든 행을 중앙에 배치합니다.
space-between: 교차 시작 부분에 첫 번째 줄을 배치하고, 교차 끝 부분에 마지막 줄을 배치하고, 줄 사이에 빈 부분을 균등하게 분배합니다.
space-around: 교차 시작과 첫 번째 줄 사이, 각 줄 사이, 마지막 줄과 교차 끝 사이에 공백을 균등하게 분배합니다.
위 속성값의 차이는 아래 그림과 같습니다. (회색 부분은 빈 부분을 나타냅니다.)

위 내용은 CSS3의 최신 버전의 Flexbox 레이아웃의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 Windows 11: 시작 레이아웃을 가져오고 내보내는 쉬운 방법
Aug 22, 2023 am 10:13 AM
Windows 11: 시작 레이아웃을 가져오고 내보내는 쉬운 방법
Aug 22, 2023 am 10:13 AM
Windows 11에서는 시작 메뉴가 다시 디자인되었으며 시작 메뉴에 폴더, 앱 및 앱이 있었던 이전 버전과 달리 페이지 그리드에 배열된 단순화된 앱 세트를 제공합니다. 시작 메뉴 레이아웃을 사용자 정의하고 다른 Windows 장치로 가져오거나 내보내 원하는 대로 개인화할 수 있습니다. 이 가이드에서는 Windows 11에서 기본 레이아웃을 사용자 지정하기 위해 시작 레이아웃을 가져오는 단계별 지침을 설명합니다. Windows 11의 Import-StartLayout이란 무엇입니까? 시작 레이아웃 가져오기는 Windows 10 및 이전 버전에서 시작 메뉴에 대한 사용자 지정을 가져오기 위해 사용되는 cmdlet입니다.
 Windows 11에서 바탕 화면 아이콘 위치 레이아웃을 저장하는 방법
Aug 23, 2023 pm 09:53 PM
Windows 11에서 바탕 화면 아이콘 위치 레이아웃을 저장하는 방법
Aug 23, 2023 pm 09:53 PM
Windows 11은 사용자 경험 측면에서 많은 것을 제공하지만 반복이 완전히 오류로부터 안전한 것은 아닙니다. 사용자는 때때로 문제에 직면하며 아이콘 위치 변경이 일반적입니다. 그렇다면 Windows 11에서 데스크톱 레이아웃을 저장하는 방법은 무엇입니까? 현재 창의 화면 해상도를 저장하든 데스크탑 아이콘 배열을 저장하든 관계없이 이 작업을 위한 내장 솔루션과 타사 솔루션이 있습니다. 이는 데스크탑에 많은 아이콘이 있는 사용자에게 더욱 중요해집니다. Windows 11에서 바탕 화면 아이콘 위치를 저장하는 방법을 알아보려면 계속 읽어보세요. Windows 11에서 아이콘 레이아웃 위치를 저장하지 않는 이유는 무엇입니까? Windows 11이 바탕 화면 아이콘 레이아웃을 저장하지 않는 주요 이유는 다음과 같습니다. 디스플레이 설정 변경: 일반적으로 디스플레이 설정을 수정하면 구성된 사용자 지정이
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
잘못 정렬된 WordPress 웹 페이지 해결 가이드 WordPress 웹 사이트 개발 시 때로는 웹 페이지 요소가 잘못 정렬되는 경우가 있습니다. 이는 다양한 장치의 화면 크기, 브라우저 호환성 또는 부적절한 CSS 스타일 설정 때문일 수 있습니다. 이러한 잘못된 정렬을 해결하려면 문제를 주의 깊게 분석하고, 가능한 원인을 찾아 단계별로 디버그하고 복구해야 합니다. 이 문서에서는 몇 가지 일반적인 WordPress 웹 페이지 정렬 문제와 해당 솔루션을 공유하고 개발에 도움이 되는 특정 코드 예제를 제공합니다.
 HTML과 CSS를 사용하여 반응형 캐러셀 레이아웃을 만드는 방법
Oct 20, 2023 pm 04:24 PM
HTML과 CSS를 사용하여 반응형 캐러셀 레이아웃을 만드는 방법
Oct 20, 2023 pm 04:24 PM
HTML 및 CSS를 사용하여 반응형 회전판 레이아웃을 만드는 방법 회전판은 현대 웹 디자인의 일반적인 요소입니다. 사용자의 관심을 끌고, 여러 콘텐츠나 이미지를 표시하고, 자동으로 전환할 수 있습니다. 이 글에서는 HTML과 CSS를 사용하여 반응형 캐러셀 레이아웃을 만드는 방법을 소개합니다. 먼저 기본 HTML 구조를 만들고 필요한 CSS 스타일을 추가해야 합니다. 다음은 간단한 HTML 구조입니다: <!DOCTYPEhtml&g
 H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5에서 위치 속성을 유연하게 사용하는 방법 H5 개발에서는 요소의 위치 지정 및 레이아웃이 관련되는 경우가 많습니다. 이때 CSS 위치 속성이 작동하게 됩니다. 위치 속성은 상대 위치 지정, 절대 위치 지정, 고정 위치 지정 및 고정 위치 지정을 포함하여 페이지에서 요소의 위치 지정을 제어할 수 있습니다. 이번 글에서는 H5 개발에서 position 속성을 유연하게 활용하는 방법을 자세히 소개하겠습니다.
 Windows 11에 키보드 레이아웃이 계속 추가됨: 테스트를 거친 4가지 솔루션
Dec 14, 2023 pm 05:49 PM
Windows 11에 키보드 레이아웃이 계속 추가됨: 테스트를 거친 4가지 솔루션
Dec 14, 2023 pm 05:49 PM
일부 사용자의 경우 Windows 11에서는 변경 사항을 수락하거나 확인하지 않더라도 새 키보드 레이아웃을 계속 추가합니다. WindowsReport 소프트웨어 팀은 이 문제를 재현했으며 Windows 11이 PC에 새 키보드 레이아웃을 추가하는 것을 방지하는 방법을 알고 있습니다. Windows 11에 자체 키보드 레이아웃이 추가된 이유는 무엇입니까? 이는 일반적으로 모국어가 아닌 언어와 키보드 조합을 사용할 때 발생합니다. 예를 들어 미국 표시 언어와 프랑스어 키보드 레이아웃을 사용하는 경우 Windows 11에 영어 키보드도 추가될 수 있습니다. Windows 11에 원하지 않는 새로운 키보드 레이아웃이 추가된 경우 어떻게 해야 할까요? Windows 11에서 키보드 레이아웃을 추가하지 못하게 하려면 어떻게 해야 합니까? 1. 불필요한 키보드 레이아웃을 삭제하고 '열기'를 클릭하세요.
 win7의 창 배치 방법 소개
Dec 26, 2023 pm 04:37 PM
win7의 창 배치 방법 소개
Dec 26, 2023 pm 04:37 PM
동시에 여러 창을 열 때 win7에는 여러 창을 서로 다른 방식으로 배열한 다음 동시에 표시하는 기능이 있어 각 창의 내용을 더 명확하게 볼 수 있습니다. 그렇다면 win7에는 몇 개의 창 배열이 있나요? 편집기를 통해 살펴보겠습니다. Windows 7 창을 정렬하는 방법에는 여러 가지가 있습니다. 세 가지, 즉 계단식 창, 스택형 디스플레이 창, 병렬 디스플레이 창입니다. 여러 창을 열 때 작업 표시줄의 빈 공간을 마우스 오른쪽 버튼으로 클릭하면 됩니다. 세 가지 창 배열을 볼 수 있습니다. 1. 계단식 창: 2. 누적형 디스플레이 창: 3. 나란히 표시되는 창:




