저는 항상 github에서 다운을 받아요. github의 인터페이스가 전체적으로 잘 만들어졌고 사용감도 아주 좋아요~ 소스코드가 슬라이딩되는 특수효과가 가장 맘에 들어요~ 처음에는 그냥 평범한 Ajax 요청 효과인줄 알았는데 이 특수 효과가 브라우징으로 이어질 수 있다는 사실을 발견했습니다. 브라우저의 주소 표시줄이 변경 사항을 따르며, 앞으로 및 뒤로 버튼을 클릭한 후 코드를 앞뒤로 슬라이드할 수 있습니다~~ 그럼 연구해 봅시다~

1. 앵커 포인트를 통해 구현됨 해시:
실제로 이러한 측면은 주소 표시줄 뒤에 # 앵커 포인트를 추가하여 달성되는 Taobao Pictorial과 같이 중국에서 오랫동안 수행되어 왔습니다. 브라우저는 앵커 포인트 단위로 기록 기록을 식별할 수 있습니다. 그러나 페이지 자체에 이 앵커 포인트가 있다는 의미는 아닙니다. 앵커 포인트의 해시는 브라우저가 이 레코드를 기록 스택의 맨 위로 푸시하도록 안내하는 역할만 합니다.
간단한 데모를 만들어 보겠습니다.
<style type="text/css">
#tab1_header,#tab2_header{
cursor:pointer;
border:1px solid;
width:50px;
}
#tab1,#tab2{
width:90%;
height:200px;
border:1px solid;
}
</style>
<p id="tab_header">
<span id="tab1_header">Tab1</span>
<span id="tab2_header">Tab2</span>
</p>
<p id="tab1">1</p>
<p id="tab2">2</p>매우 간단한 탭 스위치는 일반적으로 간단합니다.
$("#tab1_header").click(function() {
$("#tab2").hide();
$("#tab1").show();
});
$("#tab2_header").click(function() {
$("#tab1").hide();
$("#tab2").show();
});하지만 tab2를 클릭했을 때 뒤로 버튼을 사용하여 tab1로 돌아가려고 하면 작동하지 않습니다. 새로 고침을 하면 브라우저의 동작이 전혀 사용자의 아이디어에 기반하지 않습니다. # 새 페이지를 시뮬레이션하기 위한 앵커. 시뮬레이션의 경우 js를 통해 window.location을 직접 변경하면 브라우저가 페이지를 다시 로드하지만 #을 추가하면 페이지가 다시 로드되지 않고 기록에 저장될 수 있습니다. JS는 window.location.hash를 사용하여 URL 뒤의 앵커 포인트를 제어합니다.
코드를 다음과 같이 변경합니다:
$(function(){
showTab();
$(window).bind('hashchange', function(e){
showTab();
});
$("#tab1_header").click(showTab1);
$("#tab2_header").click(showTab2);
});
function showTab() {
if (window.location.hash == "#tab2"){
showTab2();
} else {
showTab1();
}
}
function showTab1() {
$("#tab2").hide();
$("#tab1").show();
window.location.hash = "#tab1";
};
function showTab2() {
$("#tab1").hide();
$("#tab2").show();
window.location.hash = "#tab2";
};window.location.hash = "#tab1"을 추가하면 탭2를 클릭하면 주소 표시줄 뒤에 #tab1이 추가되고, 브라우저가 해시변경 이벤트를 감지하면 #tab2로 변경됩니다. 사용자가 뒤로 클릭할 때 얻을 수 있는 이벤트는 window.location.hash를 통해 판단하고 ajax 작업을 수행할 수 있습니다. 그러나 haschange 이벤트는 모든 브라우저에서 사용할 수 없으므로 폴링이 필요합니다. URL이 변경되는지 여부를 감지하기 위해 낮은 수준의 브라우저에서 이에 대해 자세히 설명하지 않습니다.
2. HTML5 강화된 History 객체(예: Pjax)를 통해 구현
window.history.pushState 메서드를 통해 새로 고치지 않고도 브라우저 주소 표시줄을 업데이트할 수 있습니다. 이 메서드는 주소 표시줄을 업데이트하는 동안 주소를 기록 스택에 푸시하여 스택의 최상위 페이지를 제거할 수 있습니다. ~
github 환경을 시뮬레이션해 보겠습니다. github의 각 URL은 전체 실제 페이지에 해당하므로 ajax로 페이지를 요청할 때 대상 페이지의 지정된 ID 컨테이너에 있는 콘텐츠를 비동기적으로 가져와야 합니다.
예를 들어 다음과 같은 두 페이지가 있습니다.
index.html
아아아앙second.html
아아아앙동기식 http 요청으로 열리면 두 페이지가 됩니다. 두 페이지에 유사점이 많으면 이 메서드를 사용하여 DOM을 변경하는 ajax 요청을 구현할 수 있습니다. <script>document.write(new) Date());</script> 문은 변경을 통해 두 개의 http 요청에서 가져온 것인지 알 수 있습니다.
외부 Ajax 요청은 시간 표시를 변경하지 않습니다.
아아아아위 구문에서 #cn 요소를 클릭하면 pushState 메소드를 통해 상태가 히스토리 스택으로 푸시되고, 세 번째 매개변수에서는 브라우저 URL 상자가 두 번째 페이지를 가리키고 두 번째 페이지가 다음을 통해 비동기적으로 로드됩니다. ajax를 사용하고 해당 부분을 컨테이너에 추가하여 비동기 로딩을 구현하고 주소 표시줄 URL을 변경합니다. 마찬가지로 사용자가 다시 클릭하면 popstate가 현재 상태입니다. 여기에 전달된 형식 매개변수 e에서 속성은 개발 용도로 var st = e.state를 통해 가져옵니다. 동시에 인덱스 페이지의 해당 콘텐츠가 로드됩니다. 시간의 제약으로 이 js는 재구성하지 못해서 $.ajax를 직접 작성했습니다. 사실 특별한 효과도 필요 없고 단순히 jQ에서 비동기적으로 로드한다면 $("#cn")을 직접 사용하면 됩니다. load(st.url + " #cn "); 요청한 HTML에 해당하는 #cn을 이 페이지의 #cn 컨테이너에 넣습니다. 그러나 더 눈부신 특수 효과를 추가하려면 에서 반환된 데이터를 직접 조작해야 합니다. 아약스.
아아아아먼저 p 컨테이너를 만들고 스크립트 필터링된 코드를 이 컨테이너에 로드한 다음 find 메서드를 사용하여 해당 선택기 컨테이너를 찾아 자신의 페이지에 삽입합니다. 여기서는 HTML로 채울 필요가 없습니다. 자신의 프로젝트 요구에 따라 콘텐츠를 표시하는 데 어떤 특수 효과를 보여주세요~~
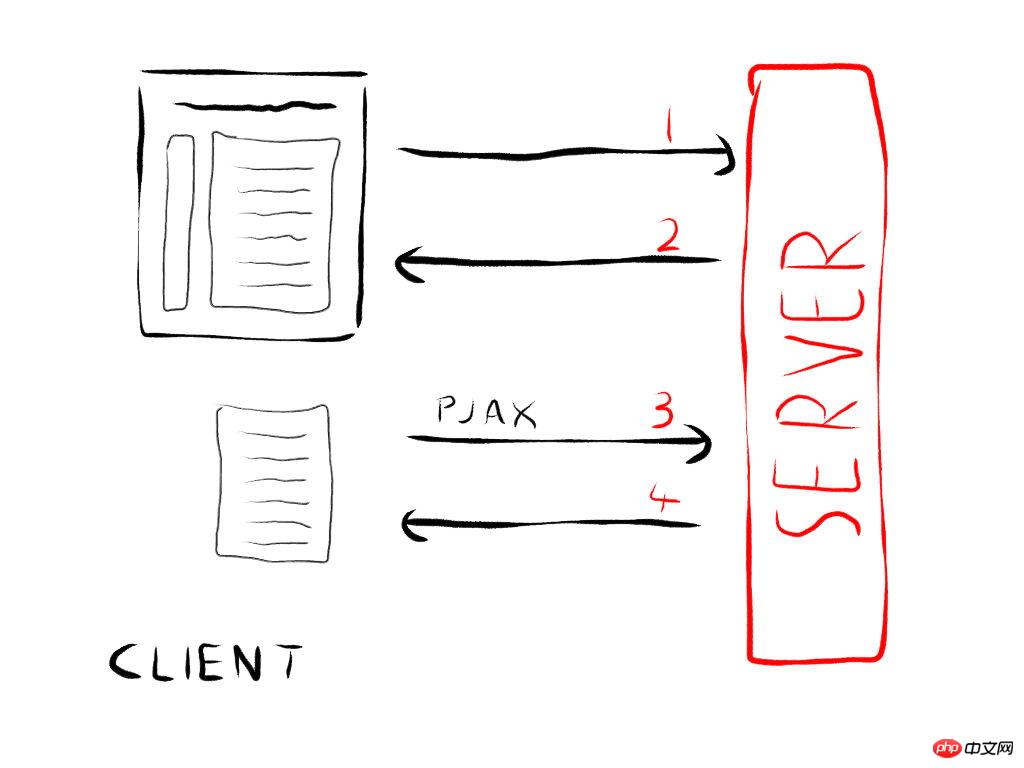
또한, pjax(https://github.com/defunkt/jquery-pjax)라는 jQuery 구성 요소를 추천하고 싶습니다. 비동기 부분이 컨테이너의 콘텐츠에 해당하는 다른 페이지로 로드되는 것입니다. . 구현 메커니즘은 위의 두 번째 옵션과 동일합니다. pushState + ajax = pjax 이 애플리케이션이 인기를 끌 것 같아요.
요약하자면, 두 가지 솔루션은 실제로 IE6 또는 FF3.6과 같은 하위 수준 브라우저를 지원하는 데 그다지 좋지 않습니다. 전자는 하위 수준 브라우저와 호환되려면 폴링을 사용하여 브라우저 주소 표시줄 동작을 모니터링해야 합니다. , 후자는 완전한 HTML5 애플리케이션은 HTML5가 아닌 브라우저에 대해서만 판단을 내릴 수 있습니다.
如pjax最后的一段无奈的兼容处理:
$.support.pjax = window.history && window.history.pushState
// Fall back to normalcy for older browsers.
if ( !$.support.pjax ) {
$.pjax = function( options ) {
window.location = $.isFunction(options.url) ? options.url() : options.url
}
$.fn.pjax = function() { return this }
}
위 내용은 브라우저 기록을 유지하는 두 가지 Ajax 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!