WeChat 로그인의 몇 가지 새로운 기능
이 기능이 늘 궁금했는데, 어제 드디어 작동이 되었습니다. 여기에 녹음하세요. WeChat 공식 소개
WeChat OAuth2를 수행하기 전에 WeChat OAuth2.0 인증 로그인 및 액세스를 수행하기 전에 WeChat 오픈 플랫폼에 개발자 계정을 등록하고 이미검토통과된 웹사이트 신청서를 확인하고 해당AppID 및 AppSecret을 받으세요. WeChat 로그인을 신청하고 검토를 통과한 후 액세스 프로세스를 시작할 수 있습니다.
QR 코드 받기
공식 문서에는 개발자 계정 검토 수수료가 엔300. 오픈플랫폼의 관리센터에서 웹사이트 애플리케이션을 생성할 수 있으며, 심사를 통과한 후 AppID와 AppSecret을 획득하게 됩니다. 프롬프트 범위 또는 권한이 없습니다
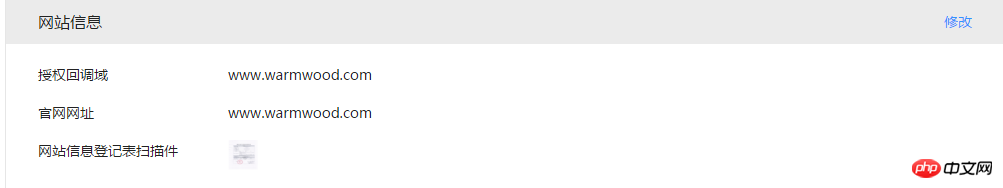
또한 도메인 이름을 잘못 입력하면 다음 날까지 기다려야 합니다. > 
https:// open.weixin.qq.com/connect/qrconnect?appid=
open.weixin.qq.com/connect/qrconnect?appid=
daa&redirect_uri=http://www.warmwood.com/WeiXinAuth&response_type=code&scope=snsapi_login&state=3d6be0a4035d839573b04816624a415e#wechat_redirect 매개변수가 올바르면 올바른 QR 코드를 얻을 수 있습니다. 다음 단계는 사용자 정보를 얻고 로그인하는 것입니다. 이때
디버그참, QR코드는 웹사이트 애플리케이션에 설정된 도메인 이름만 인식하고, 로컬호스트는 사용할 수 없습니다. 서버에 로그인해야 하나요? 이 과정이 좀 헷갈리네요. 개발자 도구인데 로컬에서 디버깅하는 방법을 모르겠습니다.(부끄럽네요...) 코드가 많지 않아서 Senparc프레임워크
를 사용했습니다. . code = Request.QueryString[ state = Request.QueryString[
(code !=
Logger.Info( + +
url = result = <OAuthAccessTokenResult>(, url, = user =);
}
얻은 정보에는 이메일 주소와 비밀번호가 없습니다.
공식 계정 로그인
<a title="微信登录" class="logwx" id="zhilogon" href="https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxd6bc2f224b5ffbac&redirect_uri=http://www.xxx.com/weixinAuth&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect"> <img src="/images/logwx.png" /> </a>
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx0caae1edac6498a2&redirect_uri=http://www.xxx.com/weixinAuth&response_type=code&scope=snsapi_login&state=STATE#wechat_redirect
공식 계정 및 웹 애플리케이션의 로그인 인터페이스는 다음과 같습니다
위 내용은 WeChat 로그인의 몇 가지 새로운 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7768
7768
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29


