WeChat 애플릿 개발 탭(창 하단의 TabBar) 페이지 전환 구현
이 글에서는 WeChat 애플릿 개발 시 탭(창 하단의 TabBar) 페이지 전환 관련 지식을 주로 소개합니다. 매우 좋은 참조 값을 가지고 있습니다. 아래 에디터로 살펴보겠습니다
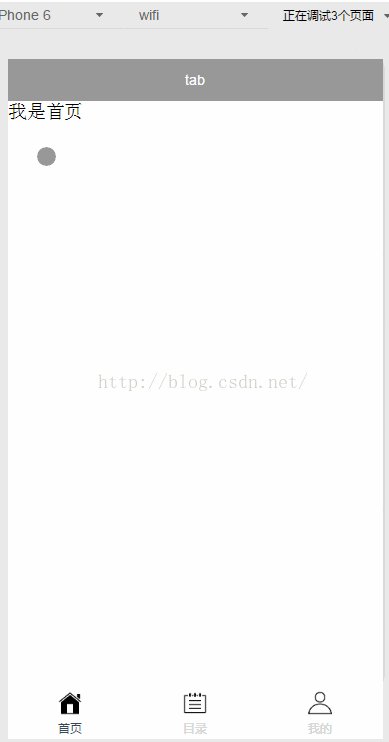
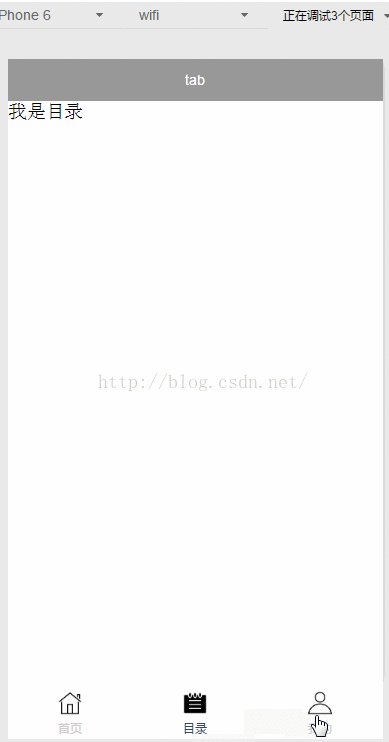
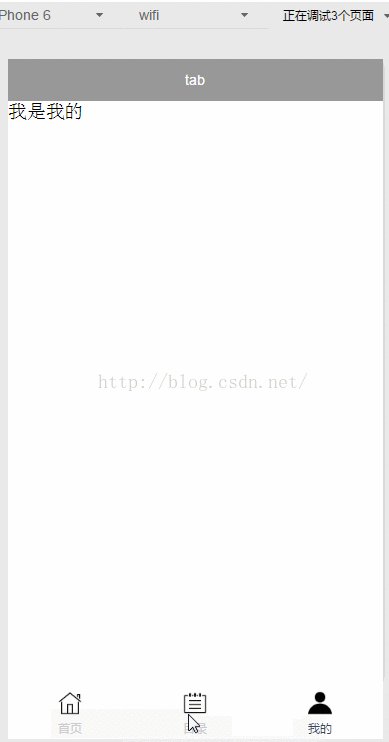
위챗 애플릿 개발시 창 하단 탭바에서 페이지 전환이 매우 간단하고 편리합니다.

코드:
1.app.json
//app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#999999",
"navigationBarTitleText": "tab",
"navigationBarTextStyle":"white"
},
"tabBar": {
"color": "#ccc",
"selectedColor": "#35495e",
"borderStyle": "white",
"backgroundColor": "#f9f9f9",
"list": [
{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "images/home.png",
"selectedIconPath": "images/home-actived.png"
},
{
"text": "目录",
"pagePath": "pages/catalogue/catalogue",
"iconPath": "images/note.png",
"selectedIconPath": "images/note-actived.png"
},
{
"text": "我的",
"pagePath": "pages/mine/mine",
"iconPath": "images/profile.png",
"selectedIconPath": "images/profile-actived.png"
}
]
}
}로그인 후 복사
pagePath는 페이지 경로입니다. 이미지 경로이며 아이콘 크기는 40kb로 제한됩니다.
selectedIconPath: 선택 시 이미지 경로는 40kb로 제한됩니다.
탭 표시줄 최대 5개, 최소 2개입니다.
페이지 디렉토리에 페이지를 작성한 후 전환할 수 있습니다.
위 내용은 WeChat 애플릿 개발 탭(창 하단의 TabBar) 페이지 전환 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 최고의 그래픽 설정
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
2 몇 주 전
By DDD
R.E.P.O. 아무도들을 수없는 경우 오디오를 수정하는 방법
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25 : Myrise에서 모든 것을 잠금 해제하는 방법
1 몇 달 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7500
7500
 15
15
 7500
7500
 15
15
Cakephp 튜토리얼
 1377
1377
 52
52
 1377
1377
 52
52
Steam의 계정 이름 형식은 무엇입니까?
 77
77
 11
11
 77
77
 11
11
Win11 활성화 키 영구
 52
52
 19
19
 52
52
 19
19
NYT 연결 힌트와 답변
 19
19
 52
52
 19
19
 52
52


