Vue.js 및 Chart.js를 사용하여 멋진 차트를 만드는 방법

아름다운 차트를 만드는 Chart.js 옵션에 대해 자세히 알아보세요. 대화형 차트는 데이터를 시각화하는 멋진 방법을 제공할 수 있습니다. 그러나 대부분의 기본 솔루션은 기본 옵션으로는 매우 아름다운 차트를 생성하지 않습니다.
이 글에서는 Chart.js 옵션을 맞춤 설정하여 멋진 차트를 만드는 방법을 알려드리겠습니다.
⚡ 빠른 시작
다음이 필요합니다:
Vue.js
vue-chart.js
vue-cli
vue-cli를 사용하여 기본 구조를 설치하시기 바랍니다. 우리는 Chart.js의 패키저로 vue-chart.js를 사용합니다.
vue init webpack awesome-charts
그런 다음 프로젝트 디렉터리로 이동하여 종속성을 설치합니다.
cd awesome-charts && yarn install
vue-chartjs 추가:
yarn add vue-chartjs -S
첫 번째 차트
이제 먼저 할인 테이블입니다.
touch src/components/LineChart.js && subl .
이제 vue-chartjs에서 폴리라인 테이블의 기본 테이블을 가져와 구성요소를 생성해야 합니다.
mount() 함수에서 준비한 데이터와 옵션을 사용하여 renderChart() 메서드를 호출합니다.
import {Line} from 'vue-chartjs'
export default Line.extend({
mounted () {
this.renderChart({
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [
{
label: 'Data One',
backgroundColor: '#FC2525',
data: [40, 39, 10, 40, 39, 80, 40]
},{
label: 'Data Two',
backgroundColor: '#05CBE1',
data: [60, 55, 32, 10, 2, 12, 53]
}
]
}, {responsive: true, maintainAspectRatio: false})
}
})코드에서는 일부 인스턴스 데이터와 선택적 매개변수가 Chart.js의 데이터 객체에 전달되고 반응형:true가 차트가 외부 컨테이너를 채우도록 설정됩니다.
renderChart() 메소드를 사용할 수 있는 이유는 BaseChart를 상속받기 때문입니다. 이 메소드와 일부 속성은 BaseChart에 정의되어 있습니다.
실행 및 테스트
좋아, 이제 App.vue에서 Hello.vue를 삭제하고 차트를 소개합니다.
<template>
<p id="app">
<p class="container">
<p class="Chart__list">
<p class="Chart">
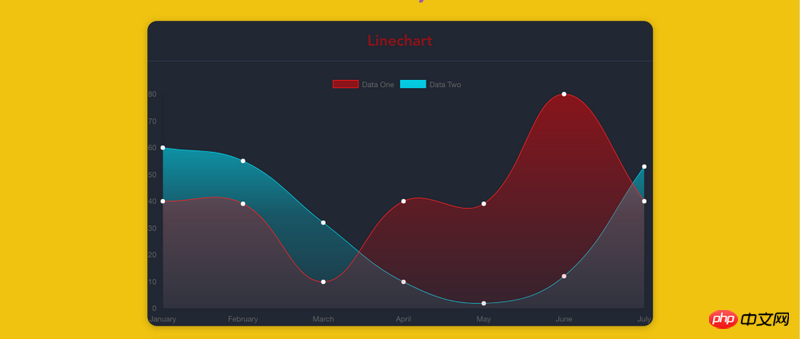
<h2>Linechart</h2>
<line-example></line-example>
</p>
</p>
</p>
</p>
</template>
<script>
import LineExample from './components/LineChart.js'
export default {
name: 'app',
components: {
LineExample
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.container {
max-width: 800px;
margin: 0 auto;
}
</style>
CopyRaw터미널에서 개발 스크립트를 실행하면 다음을 볼 수 있습니다. 차트.
아아아아나를 더 아름답게 해주세요
이제 미화 작업을 할 시간입니다
위 내용은 Vue.js 및 Chart.js를 사용하여 멋진 차트를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 85
85
 Google 시트의 범례에 라벨을 추가하는 방법
Feb 19, 2024 am 11:03 AM
Google 시트의 범례에 라벨을 추가하는 방법
Feb 19, 2024 am 11:03 AM
이 도움말에서는 이름이나 ID를 제공하는 한 가지 항목에 초점을 맞춘 Google 시트의 범례에 라벨을 추가하는 방법을 보여줍니다. 범례는 시스템이나 사물 그룹을 설명하여 관련 상황 정보를 제공합니다. GoogleSheet에서 범례에 라벨을 추가하는 방법 차트 작업을 할 때 차트를 더 쉽게 이해할 수 있도록 만들고 싶을 때가 있습니다. 이는 적절한 레이블과 범례를 추가하여 달성할 수 있습니다. 다음으로 Google 스프레드시트의 범례에 라벨을 추가하여 데이터를 더 명확하게 만드는 방법을 보여드리겠습니다. 차트 만들기 범례 레이블의 텍스트 편집 시작하겠습니다. 1] 차트 만들기 범례에 라벨을 지정하려면 먼저 차트를 만들어야 합니다. 먼저 GoogleSheets의 열이나 행에 입력합니다.
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Word에 차트를 삽입하는 방법
Mar 20, 2024 pm 03:41 PM
Word에 차트를 삽입하는 방법
Mar 20, 2024 pm 03:41 PM
때로는 데이터를 보다 직관적으로 표시하기 위해 차트를 사용하여 표시해야 할 때가 있습니다. 그러나 차트의 경우 Excel에서만 작동할 수 있다고 생각하는 경우가 많습니다. 차트를 직접 삽입하세요. 어떻게 하나요? 한번 살펴보면 알게 될 것입니다. 1. 먼저 워드 문서를 엽니다. 2. 다음으로 "삽입" 메뉴에서 "차트" 도구 버튼을 찾아 클릭합니다. 3. "차트" 버튼을 클릭하고 적합한 차트를 선택합니다. 여기에서 원하는 대로 차트 유형을 선택하고 "확인"을 클릭합니다. 4. 차트를 선택하면 시스템이 자동으로 Excel 차트를 열고 내부에 데이터가 있습니다. 입력되었으므로 데이터만 변경하면 됩니다. 여기에서 이미 양식을 준비하셨다면,
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 보기 좋은 엑셀 차트를 만드는 방법
Mar 20, 2024 pm 04:06 PM
보기 좋은 엑셀 차트를 만드는 방법
Mar 20, 2024 pm 04:06 PM
테이블 데이터가 많을 때 한눈에 비교 내용이 명확하게 보이지 않는 경우가 있는데, 대비를 만들고 싶거나 아이콘을 좀 더 명확하게 만들고 싶다면 어떻게 하면 보기 좋은 엑셀 차트를 만들 수 있을까요? 오늘 편집자가 대기 막대 차트를 여러분과 공유할 것입니다. 여러분, 집중해서 지켜봐주세요! 모든 데이터를 선택한 상태에서 백분율 누적 기둥형 차트를 삽입합니다. 그런 다음 '완료' 열의 데이터를 복사하고 전체 차트를 선택한 후 해당 위치에 붙여넣습니다. 차트에서 전체 시리즈를 선택한 후 "차트 도구" - "디자인" - "차트 유형 변경" - "조합"으로 이동하세요. 여기에서 첫 번째와 두 번째 항목을 "퍼센트 누적 세로 막대형 차트"로 변경하고, 세 번째 항목을 "데이터 표식이 포함된 꺾은선형 차트"로 변경하고, 세 번째 항목 옵션 뒤의 "보조 축"을 확인할 수 있습니다. 이를 통해




