최근 위챗을 공부해보니 마커(www.yl-blog.com)의 오픈소스 코드를 빌려서 몇 가지 작은 버그를 수정했습니다(저자의 오픈소스 홈페이지에 글을 남겼는데, 자세한 내용은 참조). 핵심 로직은 빠르게 실현됩니다.
1. 개발자 확인
2. 프로그램 인터페이스를 통해 메뉴 사용자 정의
3. 사용자가 주의를 기울인 후, 환영 메시지 보내기
4. 사용자에 따라 관심 있는 주제 입력
5. 파일 메시지 보내기, 그래픽 메시지 보내기
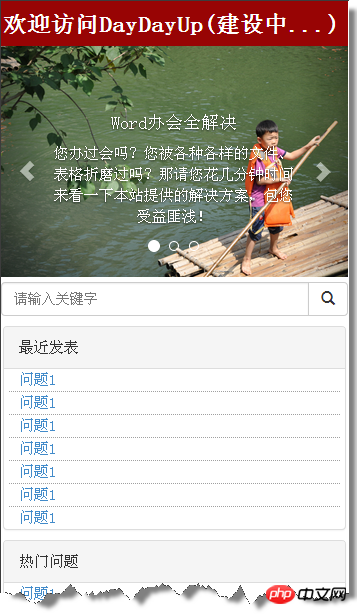
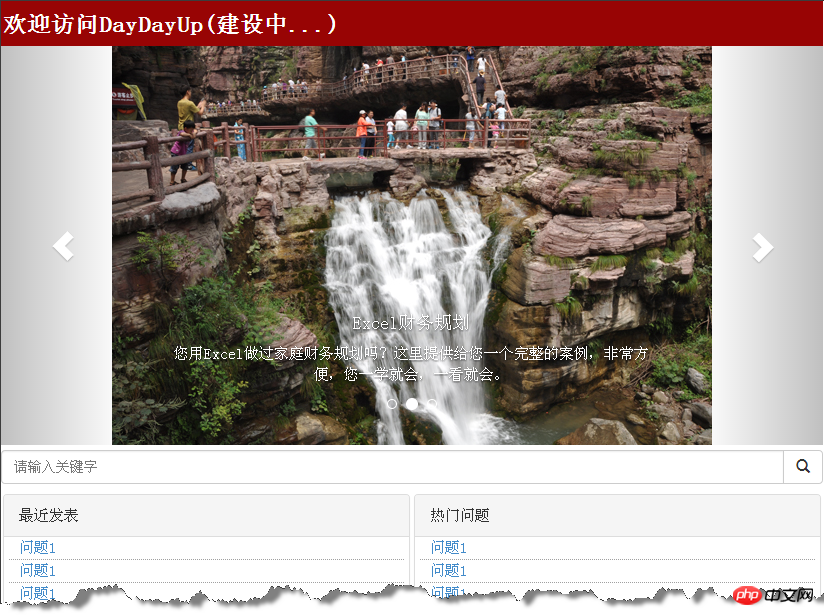
6. 정적 웹 페이지를 사용하여 WeChat 웹사이트의 간단한 템플릿 시뮬레이션
공개 계정 daydayup_it은 긴장하고 있습니다. 기획 및 개발 중이며 곧 출시될 예정입니다. 주로 양질의 교육 자료를 제공할 예정이니 많은 관심 부탁드립니다.
시간이 나면 핵심 기술들을 정리해 포스팅해서 여러분과 소통할 예정입니다.
1. 개발자 검증은 사실 주로 서블릿을 작성하는 작업입니다.
2. 테스트 홈페이지 효과 및 코드. 미디어 쿼리를 지원하기 위해 부트스트랩을 사용하는 WeChat 웹사이트에서는 휴대폰을 가로로 보면 열이 2*2 레이아웃인 index.jsp가 되며, 이를 위해서는 JSTL 지원이 필요하며 효과에 영향을 주지 않고 직접 제거할 수도 있습니다. .연결된 파일의 경로만 주의하세요


위 내용은 JAVA WeChat 개발 요약의 그래픽 및 텍스트 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!