React.js의 일괄 추가 및 삭제 기능
다음 에디터는 React.js의 일괄 추가 및 삭제 기능에 대한 기사를 가져올 것입니다. 에디터가 꽤 좋다고 생각해서 지금 공유해서 참고용으로 올려보겠습니다. 편집기를 따라가서 살펴보겠습니다.
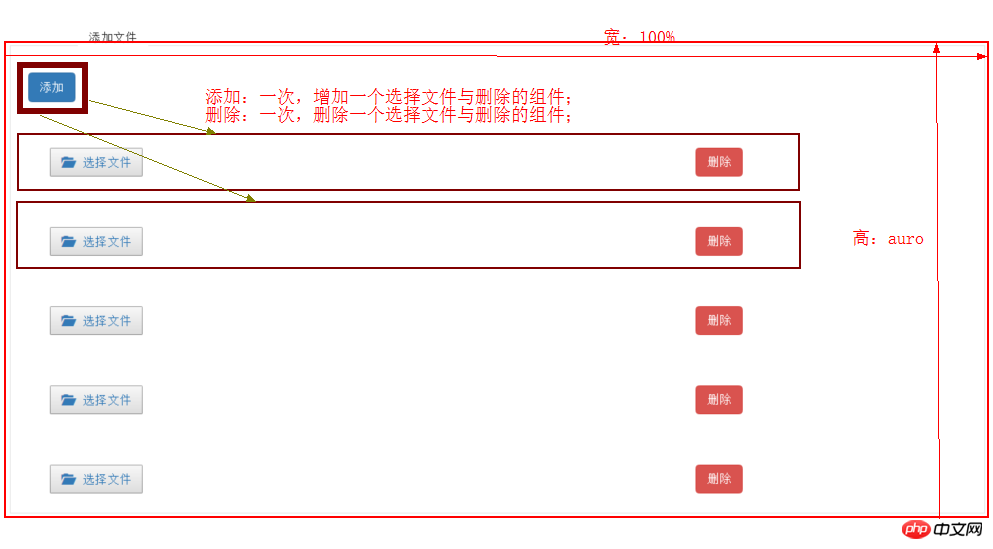
최근 제가 구축한 CMS에는 이미지를 일괄 추가하는 기능이 필요합니다. 파일 추가용 컨테이너 상자에는 다음과 같은 두 가지 콘텐츠가 있습니다. 버튼 추가 및 파일 선택 구성 요소가 추가되었습니다.

구조 분석:
추가된 구성 요소는 UploadQiNiuFiles( Qiniu 파일 업로드 컴포넌트), 현재 컴포넌트를 삭제하는 삭제 버튼
추가 버튼 이벤트
추가된 컴포넌트가 저장되는 컨테이너
이 효과를 얻으려면 세 가지 방법의 목적만 이해하면 됩니다.
직접 바인딩 필요 삭제 컴포넌트의 deleteType()은 컴포넌트가 추가된 컨테이너에서 RemoveContent()
//删除{qiniu}与{deleteQiNiu}内容,是把页面上的这两个内容一起删除
deleteType(){
let index = this.props.index;
this.props.callbackParent(index);
}를 호출하는 메소드입니다
< ;/ p>addContent() 추가 및 추가 버튼에 작성된 RemoveContent() 삭제
//批量添加
addContent(event) {
if (this.state.number.length >= this.state.maxNum) {
return;
}
console.log("this.state.number:" + this.state.number);
this.state.number.push(this.state.number[this.state.number.length - 1] + 1);
let temp = this.state.number;
this.setState({
number: temp
})
}
//删除
removeContent(index) {
if (this.state.number.length <= 1) {
return;
}
this.state.number.splice(index, 1);
this.setState({
number: this.state.number
})
}코드 분석:
추가 구성 요소 저장용 컨테이너
<p className="pBorder">
{addToBtn} //添加按钮
{items} //被添加的组件
</p>.pBorder {
position: relative;
width: 100%;
height: auto;
margin-top: 5%;
border: 1px solid #e3e3e3;
padding: 30px 10px;
margin-bottom: 5%;
-moz-position: relative;
-moz-width: 100%;
-moz-height: auto;
-moz-border: 1px solid #e3e3e3;
-moz-padding: 30px 10px;
-moz-margin-bottom: 5%;
-webkit-position: relative;
-webkit-width: 100%;
-webkit-height: auto;
-webkit-border: 1px solid #e3e3e3;
-webkit-padding: 30px 10px;
-webkit-margin-bottom: 5%;
}추가된 구성 요소: 구성 요소 삭제 방법이 포함된 UploadQiNiuFiles deleteType ()
/**
* Created by wf on 2016/5/16.
*/
import React,{Component} from 'react';
import {render} from 'react-dom';
import ReactBootstrap , {Input,Button,ButtonToolbar} from 'react-bootstrap';
import style from '../../../../css/meeting_data.css';
//七牛上传公共组件
import QiniuUpload from 'qiniu_uploader';
export default class UploadQiNiuFiles extends Component {
constructor(props){
super(props);
}
//获取qiniukey
getQiniuKey(qiniuKey){
this.props.setQiniuKey(qiniuKey);
}
//获取qiniutoken
getQiniuUptoken() {
this.props.acquireToken();
};
//删除{qiniu}与{deleteQiNiu}内容,是把页面上的这两个内容一起删除,直接绑定要删除的组件
//这个方法调用的是removeContent(),在下面有介绍
deleteType(){
let index = this.props.index;
this.props.callbackParent(index);
}
render(){
const qiniu = (
<p className="col-md-8 qiNiuBtn">
<QiniuUpload containerId="containerId" pickfilesId="pickfilesId" qiniuToken={this.props.meetingState.token} callback={this.getQiniuKey.bind(this)} getQiniuUptoken={this.getQiniuUptoken.bind(this)} />
</p>
);
const deleteQiNiu = (
<p className="col-md-4">
<Button bsStyle="danger" className="deleteQiniu" onClick={this.deleteType.bind(this)}>删除</Button>
</p>
);
return(
<p>
<p className="uploadBox">
{qiniu}
{deleteQiNiu}
</p>
</p>
);
}
}Qiniu 업로드 컴포넌트가 도입되었는데, 이 컴포넌트를 만들 때 With state in 감속기의 액션 메소드를 사용해야 합니다. 이 링크로. 주황색 글꼴로 매개변수를 얻으려면
p가 pBorder인 컨테이너에 이벤트를 추가해야 합니다.
첫 번째 로드, Qiniu 업로드 구성 요소: UploadQiNiuFiles, 로딩 경로는 webpack의 메소드입니다:
/**常用组件路径简写为:
*
* 例:config: path.join(__dirname,"./build/config.js")
* config 变量名
* path.join(__dirname,"./build/config.js") config的路径
*
* 使用方法: import {变量} from 'config'
* //七牛上传公共组件
import QiniuUpload from 'qiniu_uploader';
* **/
resolve: {
alias: {
qiniu_uploader: path.join(__dirname,"./public_component/qiniu_upload/QiniuUpload.js"),
storage: path.join(__dirname,"./utils/Storage.js"),
config: path.join(__dirname,"./build/config.js")
}
}import React,{Component} from 'react';
import {render} from 'react-dom';
import ReactBootstrap , {Input,Button,ButtonToolbar} from 'react-bootstrap';
import { Link } from 'react-router';
//
import UploadQiNiuFiles from './UploadQiNiuFiles.js';일괄 업로드 파일의 구성 요소 이름은 다음과 같이 정의합니다. UploadFileToFolde
기본 매개변수는 다음과 같습니다:
constructor(props){
super(props);
this.state = {number: [1], maxNum: 10} //最大数据为10条,默认显示1条
}/*获取上个页面传过来的值 let local = this.props.location;
如果从(row,query)中跳转过来的页面,从query中传值过来要这么写:let query = local.query;
如果这个页面是包含在某个大的页面下的,要把query与对应的ID传过去
*/
componentDidMount(){
let local = this.props.location;
let query = local.query;
this.props.setActivityId(query.activityId);
}데이터 렌더링이 완료된 후, componentDidUpdate()를 실행해야 합니다. 이 상태의 모든 데이터는 다음과 같습니다.
this.props.meetingState.addUploadFolderToFileList; 해당 데이터가 비어 있는지 또는 정의되지 않았는지 확인합니다. 이 상태에 값이 있고 성공적으로 추가되면 다음에 이 페이지를 방문할 때 모든 데이터가 지워지고 저장 버튼을 클릭하면 원래 페이지로 돌아갑니다. ClearInvitation() 메소드는 모든 비즈니스 데이터를 삭제하는 것입니다. 해당 메소드는 실제 상황에 따라
/* 清空*/
export const CLEAR_INVITATION = 'CLEAR_INVITATION';
export function clearInvitation(){
return {
type: CLEAR_INVITATION,
data:{
addInvitationResponse:{},
Invitations:[],
deleteInvitationsResponse:{},
invitationName:'',
folderName: ''
}
}
}라고 작성합니다.
componentDidUpdate(){
let addFileToFolderList = this.props.meetingState.addUploadFolderToFileList;
if (typeof(addFileToFolderList) != 'undefined') {
let status = addFileToFolderList.status;
if (200 == status) {
//如果新增成功,则下次添加前清空所有
this.props.clearInvitation();
//点击保存按钮,返回原来的页面
this.props.history.goBack();
}
}
}//批量添加,直接拿来使用
addContent(event) {
if (this.state.number.length >= this.state.maxNum) {
return;
}
console.log("this.state.number:" + this.state.number);
this.state.number.push(this.state.number[this.state.number.length - 1] + 1);
let temp = this.state.number;
this.setState({
number: temp
})
}//删除,直接拿来使用
removeContent(index) {
if (this.state.number.length <= 1) {
return;
}
this.state.number.splice(index, 1);
this.setState({
number: this.state.number
})
}Qiniu 업로드 구성 요소에 deleteType() 삭제 메소드가 있으며, 이 메소드는 RemoveContent()를 호출합니다. 모두 누락되었습니다. 여기에 deleteType() 메소드 코드도 넣었습니다.
//绑定被删除的组件,直接拿来使用
deleteType(){
let index = this.props.index;
this.props.callbackParent(index); //调用removeContent()方法
}render(){
//将要添加的组件定义为变量为一个数组 items
let items = [];
//从添加的组件数量中遍历,
for(let i = 0; i < this.state.number.length; i++){
//给这个items推送组件
items.push(<UploadQiNiuFiles index={i}
callbackParent={this.removeContent.bind(this)}
key={this.state.number[i]} {...this.props} />)
}
const addToBtn = (
<Button bsStyle="primary" onClick={this.addContent.bind(this)}>添加</Button>
);return (
<p>
<p>
<p className="pTitle">添加文件</p>
<p className="pBorder">
{addToBtn}
{items}
</p>
</p></p>
);
}위 내용은 React.js의 일괄 추가 및 삭제 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1380
1380
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 React 상위 컴포넌트에서 하위 컴포넌트의 메소드를 호출하는 방법
Dec 27, 2022 pm 07:01 PM
React 상위 컴포넌트에서 하위 컴포넌트의 메소드를 호출하는 방법
Dec 27, 2022 pm 07:01 PM
호출 방법: 1. 클래스 구성 요소의 호출은 React.createRef(), ref의 기능적 선언 또는 사용자 정의 onRef 속성을 사용하여 구현할 수 있습니다. 2. 함수 구성 요소 및 Hook 구성 요소의 호출은 useImperativeHandle 또는 forwardRef를 사용하여 구현할 수 있습니다. 하위 구성 요소 참조가 구현되었습니다.
 React 소스 코드를 디버깅하는 방법은 무엇입니까? 여러 도구를 사용한 디버깅 방법 소개
Mar 31, 2023 pm 06:54 PM
React 소스 코드를 디버깅하는 방법은 무엇입니까? 여러 도구를 사용한 디버깅 방법 소개
Mar 31, 2023 pm 06:54 PM
React 소스 코드를 디버깅하는 방법은 무엇입니까? 다음 글에서는 다양한 도구에서 React 소스코드를 디버깅하는 방법에 대해 이야기하고, Contributors, create-react-app, vite 프로젝트에서 실제 React 소스코드를 디버깅하는 방법을 소개하겠습니다. 모두에게 도움이 되길 바랍니다!
 React의 커스텀 Hook에 대한 심층적인 이해
Apr 20, 2023 pm 06:22 PM
React의 커스텀 Hook에 대한 심층적인 이해
Apr 20, 2023 pm 06:22 PM
React 커스텀 Hooks는 재사용 가능한 함수에 컴포넌트 로직을 캡슐화하는 방법으로, 클래스를 작성하지 않고도 상태 로직을 재사용할 수 있는 방법을 제공합니다. 이 기사에서는 캡슐화 후크를 사용자 정의하는 방법을 자세히 소개합니다.
 React가 앱 구축을 위한 첫 번째 선택으로 Vite를 사용하지 않는 이유
Feb 03, 2023 pm 06:41 PM
React가 앱 구축을 위한 첫 번째 선택으로 Vite를 사용하지 않는 이유
Feb 03, 2023 pm 06:41 PM
React가 애플리케이션 구축을 위한 첫 번째 선택으로 Vite를 사용하지 않는 이유는 무엇입니까? 다음 기사에서는 React가 Vite를 기본 권장 사항으로 권장하지 않는 이유에 대해 설명합니다. 이것이 도움이 되기를 바랍니다.
 반응에서 div 높이를 설정하는 방법
Jan 06, 2023 am 10:19 AM
반응에서 div 높이를 설정하는 방법
Jan 06, 2023 am 10:19 AM
반응에서 div 높이를 설정하는 방법: 1. CSS를 통해 div 높이를 구현합니다. 2. 상태에서 객체 C를 선언하고 객체에 변경 버튼의 스타일을 저장한 다음 A를 가져오고 C에서 "marginTop"을 재설정합니다. .그것은 캔이다.
 7가지 훌륭하고 실용적인 React 구성 요소 라이브러리(압박 속에서 공유됨)
Nov 04, 2022 pm 08:00 PM
7가지 훌륭하고 실용적인 React 구성 요소 라이브러리(압박 속에서 공유됨)
Nov 04, 2022 pm 08:00 PM
이 글에서는 일상적인 개발에 자주 사용되는 훌륭하고 실용적인 7가지 React 구성 요소 라이브러리를 공유하겠습니다. 와서 모아서 사용해 보세요!
 깔끔한 React 코드 작성을 위한 10가지 실용적인 팁
Jan 03, 2023 pm 08:18 PM
깔끔한 React 코드 작성을 위한 10가지 실용적인 팁
Jan 03, 2023 pm 08:18 PM
이 글은 더 간단한 React 코드를 작성하는 데 도움이 되는 10가지 실용적인 팁을 공유할 것입니다.
![[번역] 커스텀 후크를 사용하여 React 구성요소 리팩토링](https://img.php.cn/upload/article/000/000/024/63c690a1b11d0794.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [번역] 커스텀 후크를 사용하여 React 구성요소 리팩토링
Jan 17, 2023 pm 08:13 PM
[번역] 커스텀 후크를 사용하여 React 구성요소 리팩토링
Jan 17, 2023 pm 08:13 PM
나는 종종 사람들이 React 함수 컴포넌트에 대해 이야기하는 것을 듣습니다. 함수 컴포넌트는 필연적으로 더 커지고 논리적으로 더 복잡해질 것이라고 언급합니다. 결국 우리는 "함수"에 구성 요소를 작성했으므로 구성 요소가 확장되고 함수가 계속 확장된다는 점을 받아들여야 합니다.




