H5 애플리케이션 캐시 - 매니페스트 관련 소개
导读
Manifest 是 H5提供的一种应用缓存机制, 基于它web应用可以实现离线访问(offline cache). 为此, 浏览器还提供了应用缓存的api--applicationCache. 虽然manifest的技术已被web标准废弃, 但这不影响我们尝试去了解它. 也正是因为manifest的应用缓存机制如此诱人, 饿了么 和 office 365邮箱等都还在使用着它!
描述
对manifest熟悉的同学可以跳过此节.
鉴于manifest应用缓存的技术, 我们可以做到:
离线访问: 即使服务器挂了, 或者没有网络, 用户依然可以正常浏览网页内容.
访问更快: 数据存在于本地, 省去了浏览器发起http请求的时间, 因此访问更快, 移动端效果更为明显.
降低负载: 浏览器只在manifest文件改动时才去服务器下载需要缓存的资源, 大大降低了服务器负载.
manifest缓存的过程如下(来自网络):
支持性
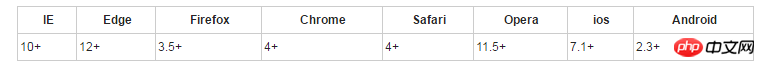
主流浏览器都支持manifest应用缓存技术. 如下表格:

H5标准中, Offline Web applications 部分有如下描述:
This feature is in the process of being removed from the Web platform. (This is a long process that takes many years.) Using any of the offline Web application features at this time is highly discouraged. Use service workers instead. [SW]
因此后续我将在其他文章中继续介绍 service workers, 本篇继续关注manifest.
如何开启应用缓存
manifest使用缓存清单进行管理, 缓存清单需要与html标签进行关联. 如下:
<html manifest="test.appcache"> ... </html>
在html标签中指定manifest文件, 便表示该网页使用manifest进行离线缓存. 该网页内需要缓存的文件列表需要在 test.appcache 文本文件中指定.
manifest缓存清单
就像写作文一样, manifest采用经典的三段式. 分别为: CACHE, NETWORK 和 FALLBACK. 如下, 先看一个栗子
위 내용은 H5 애플리케이션 캐시 - 매니페스트 관련 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 h5은 무슨 뜻인가요?
Aug 02, 2023 pm 01:52 PM
h5은 무슨 뜻인가요?
Aug 02, 2023 pm 01:52 PM
H5는 HTML의 최신 버전인 HTML5를 말하며, H5 기술과 마찬가지로 개발자에게 더 많은 선택권과 창의적인 공간을 제공하는 강력한 마크업 언어입니다. 점차 성숙해지고 대중화되면서 인터넷 세계에서 점점 더 중요한 역할을 담당하게 될 것이라고 믿습니다.
 매니페스트 파일의 용도는 무엇입니까?
Mar 13, 2023 pm 02:02 PM
매니페스트 파일의 용도는 무엇입니까?
Mar 13, 2023 pm 02:02 PM
매니페스트 파일의 기능은 구성 요소를 선언하고 앱의 일부 권한과 계측(보안 제어 및 테스트)을 지정하는 것입니다. 매니페스트는 전체 Android 애플리케이션에 대한 입구 역할을 하며 해당 Manifest.xml은 패키지에 노출된 구성 요소를 설명합니다. 및 각각의 구현 클래스, 처리할 수 있는 다양한 데이터 및 시작 위치입니다.
 H5, WEB 프론트엔드, 빅 프론트엔드, WEB 풀스택을 어떻게 구별하나요?
Aug 03, 2022 pm 04:00 PM
H5, WEB 프론트엔드, 빅 프론트엔드, WEB 풀스택을 어떻게 구별하나요?
Aug 03, 2022 pm 04:00 PM
이 글은 H5, WEB 프론트엔드, 대형 프론트엔드, WEB 풀스택을 빠르게 구별하는 데 도움이 될 것입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
 h5에서 위치를 사용하는 방법
Dec 26, 2023 pm 01:39 PM
h5에서 위치를 사용하는 방법
Dec 26, 2023 pm 01:39 PM
H5에서는 position 속성을 사용하여 CSS를 통해 요소의 위치 지정을 제어할 수 있습니다. 1. 상대 위치 지정, 구문은 "style="position:relative;"; 2. 절대 위치 지정, 구문은 "style="position: 절대;" "; 3. 고정 위치 지정, 구문은 "style="position:fixed;" 등입니다.
 다음 페이지를 로드하기 위해 웹 측에서 위로 슬라이드되도록 h5를 구현하는 방법
Mar 11, 2024 am 10:26 AM
다음 페이지를 로드하기 위해 웹 측에서 위로 슬라이드되도록 h5를 구현하는 방법
Mar 11, 2024 am 10:26 AM
구현 단계: 1. 페이지의 스크롤 이벤트를 모니터링합니다. 2. 페이지가 아래쪽으로 스크롤되었는지 확인합니다. 3. 데이터의 다음 페이지를 로드합니다. 4. 페이지 스크롤 위치를 업데이트합니다.
 vue3에서 H5 양식 유효성 검사 구성 요소를 구현하는 방법
Jun 03, 2023 pm 02:09 PM
vue3에서 H5 양식 유효성 검사 구성 요소를 구현하는 방법
Jun 03, 2023 pm 02:09 PM
렌더링 설명은 vue.js를 기반으로 하며 다른 플러그인이나 라이브러리에 의존하지 않습니다. 기본 기능은 element-ui와 일관되게 유지되며 모바일 차이점을 위해 내부 구현에 일부 조정이 이루어졌습니다. 현재 구축 플랫폼은 uni-app 공식 스캐폴딩을 사용하여 구축되었습니다. 현재 대부분의 모바일 단말기에는 h6 및 WeChat 미니 프로그램의 두 가지 유형이 있으므로 여러 단말기에서 하나의 코드 세트를 실행하는 기술 선택에 매우 적합합니다. 구현 아이디어 핵심 API: 및에 해당하는 제공 및 주입을 사용합니다. 컴포넌트에서는 내부적으로 변수(배열)를 사용하여 모든 인스턴스를 저장하고, 전송될 데이터는 제공을 통해 노출됩니다. 컴포넌트는 내부적으로 주입을 사용하여 상위 컴포넌트에서 제공하는 데이터를 수신하고 최종적으로 자신의 속성을 방법 제출
 새로운 H5 프로모션 태그 요약 및 소개(예제 포함)
Aug 03, 2022 pm 05:10 PM
새로운 H5 프로모션 태그 요약 및 소개(예제 포함)
Aug 03, 2022 pm 05:10 PM
이 글에서는 새로운 H5 프로모션 태그에 대해 소개하겠습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
 페이지 h5와 PHP는 무엇을 의미합니까? (관련 지식 토론)
Mar 20, 2023 pm 02:23 PM
페이지 h5와 PHP는 무엇을 의미합니까? (관련 지식 토론)
Mar 20, 2023 pm 02:23 PM
HTML5와 PHP는 웹 개발에 일반적으로 사용되는 두 가지 기술입니다. 전자는 페이지 레이아웃, 스타일 및 상호 작용을 구축하는 데 사용되며 후자는 서버 측 비즈니스 논리 및 데이터 저장을 처리하는 데 사용됩니다. HTML5와 PHP에 대한 관련 지식을 살펴보겠습니다.




