WeChat 개발 준비 단계
2. Baidu BAE 플랫폼 계정
1. 위챗 공개계정 신청
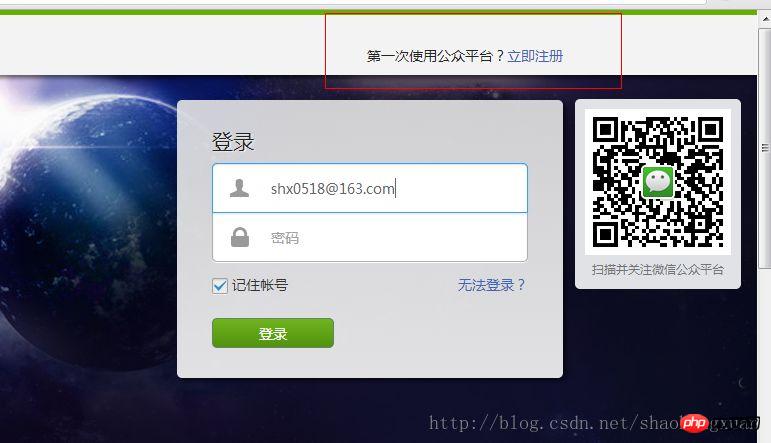
WeChat 공개 플랫폼에 로그인하고 오른쪽 상단에서 등록하세요.

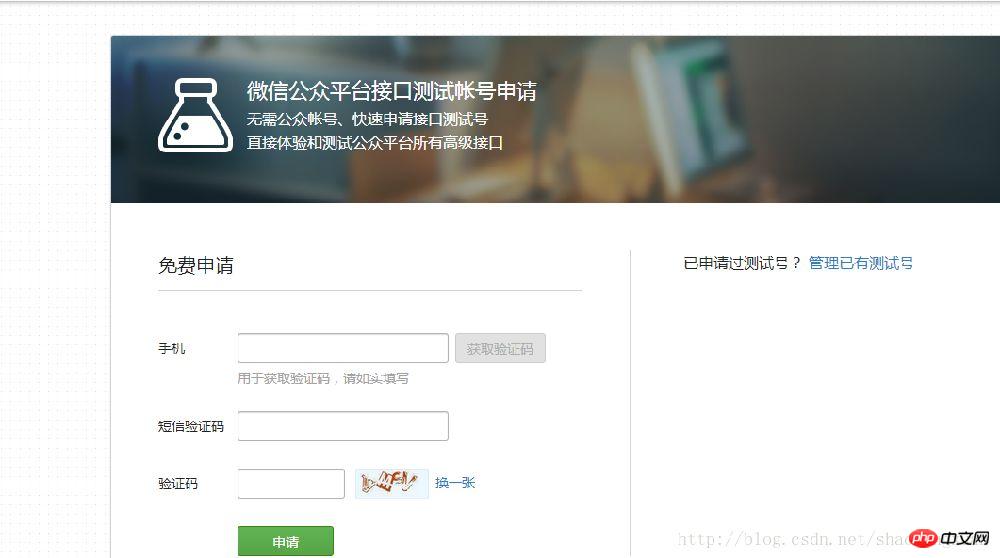
여기서 등록하려면 관련 정보를 입력하세요. 개인 가입 계정이 있는 경우 회사 정보가 있는 경우 서비스 계정을 등록할 수 있습니다. 또한, 개인 구독 계정의 제한된 인터페이스로 인해 개인 개발에 그다지 유익하지 않습니다. WeChat은 개발자가 특별히 사용하는 테스트 계정도 제공합니다. 테스트 계정을 신청하려면 다음 주소를 입력하세요. 
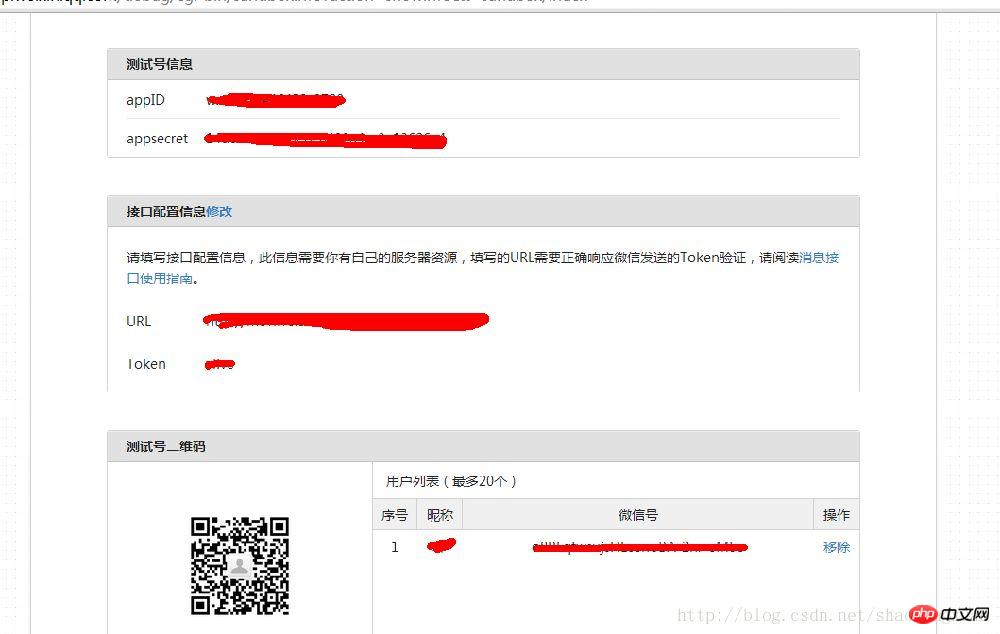
테스트 계정 권한은 아직 개발에 매우 좋습니다~
WeChat은 개발자에게 액세스하므로 모드에서는 URL 주소를 제공해야 합니다. WeChat 서버가 요청을 보낼 수 있도록 서버가 공용 네트워크에 액세스할 수 있어야 합니다. 여기서는 커뮤니티 광대역을 사용하고 있어 해결할 수 없기 때문에 대신 Baidu를 사용합니다. Bae, 공인 IP가 없으면 시도해 볼 수 있습니다. Baidu 계정으로 로그인하면 svn 및 기타를 사용해야합니다. 관리용 애플리케이션은 지원하지 않으나, 중국어 계정은 지원하지 않으므로, 바이두 계정이 중국어인 경우에는 영문 계정으로 다시 등록하셔야 합니다. 
 준비가 완료된 후 개발자가 되려면 코드 작성을 시작하세요. 다음 코드는 Liu Feng 선생님의 블로그에서 가져온 것입니다
준비가 완료된 후 개발자가 되려면 코드 작성을 시작하세요. 다음 코드는 Liu Feng 선생님의 블로그에서 가져온 것입니다
package com.vlive.action.connector;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.vlive.utils.SignUtil;
public class URlresponse extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// 微信加密签名
String signature = req.getParameter("signature");
// 时间戳
String timestamp = req.getParameter("timestamp");
// 随机数
String nonce = req.getParameter("nonce");
// 随机字符串
String echostr = req.getParameter("echostr");
PrintWriter out = resp.getWriter();
// 通过检验signature对请求进行校验,若校验成功则原样返回echostr,表示接入成功,否则接入失败
if (SignUtil.checkSignature(signature, timestamp, nonce)) {
out.print(echostr);
}
out.close();
out = null;
}
}package com.vlive.utils;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.util.Arrays;
public class SignUtil {
private static String token="vlive";
public static boolean checkSignature(String signature, String timestamp, String nonce) {
String[] arr = new String[] { token, timestamp, nonce };
// 将token、timestamp、nonce三个参数进行字典序排序
Arrays.sort(arr);
StringBuilder content = new StringBuilder();
for (int i = 0; i < arr.length; i++) {
content.append(arr[i]);
}
MessageDigest md = null;
String tmpStr = null;
try {
md = MessageDigest.getInstance("SHA-1");
// 将三个参数字符串拼接成一个字符串进行sha1加密
byte[] digest = md.digest(content.toString().getBytes());
tmpStr = byteToStr(digest);
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
}
content = null;
// 将sha1加密后的字符串可与signature对比,标识该请求来源于微信
return tmpStr != null ? tmpStr.equals(signature.toUpperCase()) : false;
}
/**
* 将字节数组转换为十六进制字符串
*
* @param byteArray
* @return
*/
private static String byteToStr(byte[] byteArray) {
String strDigest = "";
for (int i = 0; i < byteArray.length; i++) {
strDigest += byteToHexStr(byteArray[i]);
}
return strDigest;
}
/**
* 将字节转换为十六进制字符串
*
* @param mByte
* @return
*/
private static String byteToHexStr(byte mByte) {
char[] Digit = { '0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F' };
char[] tempArr = new char[2];
tempArr[0] = Digit[(mByte >>> 4) & 0X0F];
tempArr[1] = Digit[mByte & 0X0F];
String s = new String(tempArr);
return s;
}
}<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name></display-name>
<servlet>
<servlet-name>URlresponse</servlet-name>
<servlet-class>
com.vlive.action.connector.URlresponse
</servlet-class>
</servlet>
<!-- url-pattern中配置的/coreServlet用于指定该Servlet的访问路径 -->
<servlet-mapping>
<servlet-name>URlresponse</servlet-name>
<url-pattern>/urlresponse</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
위 내용은 WeChat 개발 준비 단계의 그래픽 코드 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!