
위챗 미니 프로그램은 정식 출시 전부터 빠르게 화제가 됐다. 그래서 실제로는 내부 테스트 초대를 받아야만 미니 프로그램의 개발 과정을 체험할 수 있다고 생각할 수도 있다. , 모두가 경험할 수 있습니다. 다음은 모두에게 알려주세요.
먼저 WeChat은 자체적인 작은 프로그램 통합 개발 도구를 제공합니다. 페이지 다운로드:
다운로드가 완료된 후 개발자 도구를 열면 스캔 코드 로그인 인터페이스가 나타납니다. WeChat QR 코드를 사용하여 로그인하면 개발자 도구를 사용하여 기본 프로젝트를 생성할 수 있습니다. 프로젝트의 파일 구조는 다음과 같습니다.

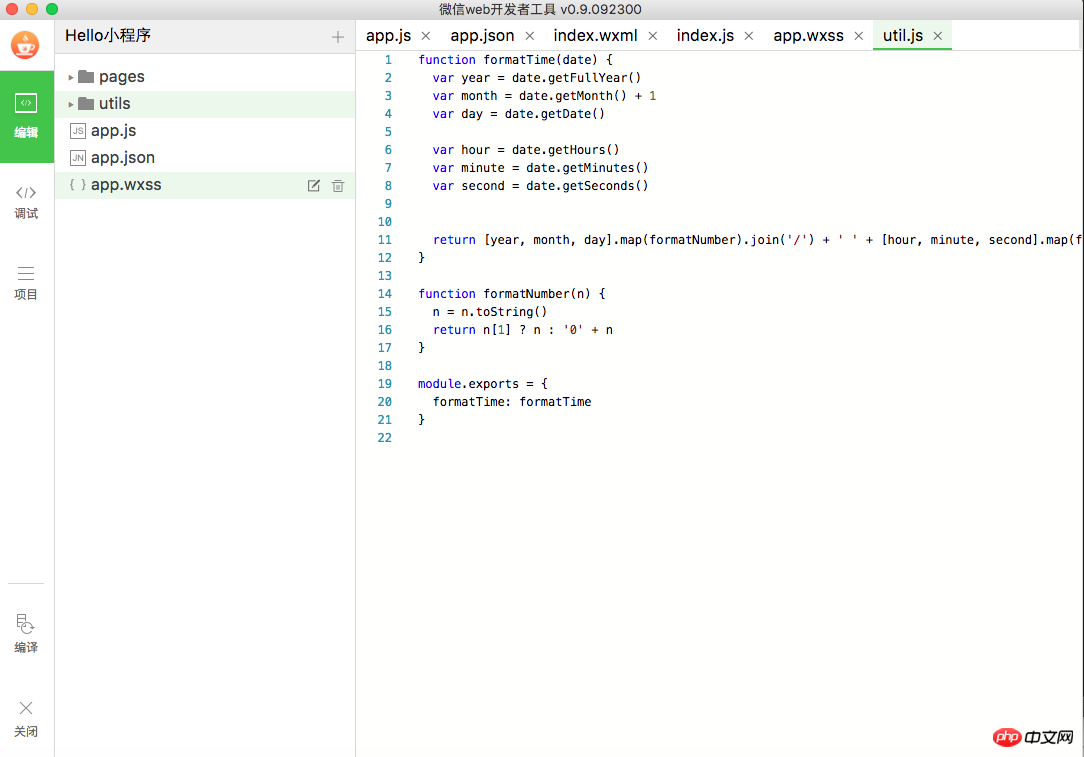
모든 코드 편집 이 개발자 도구에서 미리보기 실행을 수행할 수 있습니다. 다음으로 WeChat 애플릿의 프로젝트 구조를 살펴보겠습니다.
위와 같이 먼저 루트 디렉터리에 app.js, app.json, app.wxss 3개의 파일이 있습니다. 그 중 app.js는 프로그램의 메인 진입을 위한 스크립트 파일이고, app.json은 글로벌 설정 파일이며, app.wxss는 미니 프로그램의 스타일 시트 파일입니다.
먼저 app.json을 살펴보겠습니다:
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }
}이 구성 파일은 두 개의 노드를 정의합니다. 페이지는 미니 프로그램의 모든 페이지에 해당하는 경로이고 창은 구성 정보입니다. 미니 프로그램 창.
스타일 파일 app.wxss를 살펴보겠습니다.
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}여기서 정의하는 특정 스타일을 자세히 살펴볼 필요는 없으며 먼저 프로젝트 구조를 이해하면 됩니다. 다음으로 프로그램의 주요 입구인 app.js를 살펴보겠습니다.
//app.js App({
onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null }
})여기에 App 객체가 초기화되고 onLaunch, getUserInfo 및 globalData 세 가지 메소드가 정의되어 있습니다. 먼저 onLaunch를 살펴보겠습니다.
onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
}먼저 wx.getStorageSync 메소드는 로그를 key로 사용하여 로컬 캐시 데이터를 얻습니다. 이 메소드에 전달된 로그에는 특별한 의미가 없으며 단지 우리가 사용하는 캐시 데이터를 나타내는 데 사용됩니다. 이 메커니즘은 iOS의 NSUserDefaults와 유사한 것으로 이해될 수 있습니다.
그런 다음 캐시된 배열logs.unshift(Date.now())에 현재 날짜를 삽입하려고 합니다. 마지막으로 setStorageSync 메소드를 호출하여 새 캐시 콘텐츠를 로컬 캐시에 씁니다.
onLaunch 메소드는 미니프로그램의 라이프사이클 메소드이므로 미니프로그램 시작시 호출되며, 현재 실행날짜가 기록되어 로컬 캐시에 기록됩니다. . 맞습니다. 전체 onLaunch 메소드가 바로 그 일을 합니다.
두 WeChat 플랫폼의 wx.login 및 wx.getUserInfo 함수를 호출하여 현재 사용자의 로그인 정보를 획득하고 이를 콜백 함수<🎜에 전달하는 getUserInfo 메소드를 살펴보겠습니다. > cb:
getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
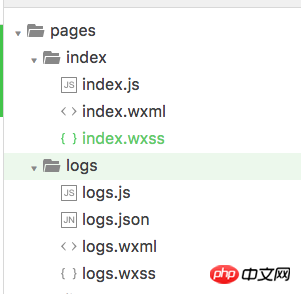
}了解完根目录的几个文件, 咱们再来看看页面文件, 正如咱们刚开始截图中看到的项目结构:

所有的页面都在 pages 文件夹中。 我们这个示例工程中有两个页面 index 和 logs。 还记得我们前面在 app.json 看到的页面配置吗:
"pages":[ "pages/index/index", "pages/logs/logs" ]
正好对应上咱们现在看到的两个目录, 还要记得一点, pages 数组中的第一个元素会作为我们小程序的主页。 切记,index 页面之所以是首页,是因为它是 pages 里面的第一个元素, 而不是因为它的名称是 index。
我们来看看 index 页面的构成, index.js, index.wxml, index.wxss。 index.js 是页面的脚本文件, index.wxml 是页面的 UI 文件, index.wxss 是页面的样式文件。
先看一下 index.js:
//index.js //获取应用实例 var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数 bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs' })
},
onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({
userInfo:userInfo
})
})
}
})getApp() 方法获取我们的 app 实例。 然后在看 onLoad 方法, 使用我们刚才提到的 getUserInfo 方法获取用户信息,并设置到 data 属性中。
bindViewTap 方法会绑定一个事件,这个事件调用 wx.navigateTo 方法。 这个方法其实就是页面跳转,从代码中也不难看出,跳转到了 logs 页面。
脚本文件就这些内容了,咱们继续再来看看 UI 文件, index.wxml:
<!-- <view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view> -->这个就是小程序 index 页面的 UI 文件了,其实就是微信平台定义了一系列组件,最外层是
<!-- <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> -->首先 bindtap="bindViewTap" 给这个 View 绑定了一个点击事件,也就是我们前面 index.js 对应的这个方法,用户点击这个 View 就会跳转到 logs 页面上。 然后这个 View 里面包含了一个 Image 和 Text, Image 的 src 属性设置为 userInfo.avatarUrl, 代表当前用户的头像, Text 中使用 userInfo.nickName, 代表当前用户的昵称。
这样, index 页面的整体逻辑就都完成了, 还有一个 index.wxss 样式文件,这个咱们就先略过。
再来看看第二个视图:
<!-- <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> -->motto 其实就是我们在 index.js 中定义的一个属性:
data: {
motto: 'Hello World',
userInfo: {}
}它会在页面上显示一个 Hello World。
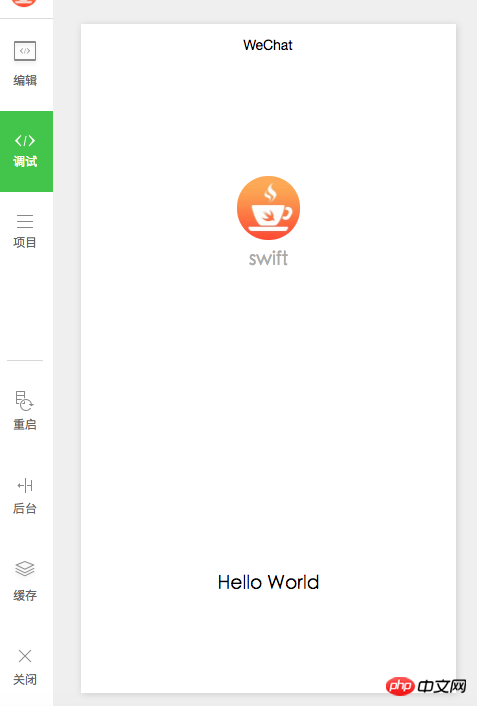
现在,我们切换到调试界面, 就可以看到小程序的主页了, 和我们刚刚描述的 UI 完全一样吧:

这里的用户头像和昵称是动态从你的登录状态中取到的。
然后我们在这里点击用户的头像,就会跳转到 logs 页面, 列出你每次登录小程序的时间点。
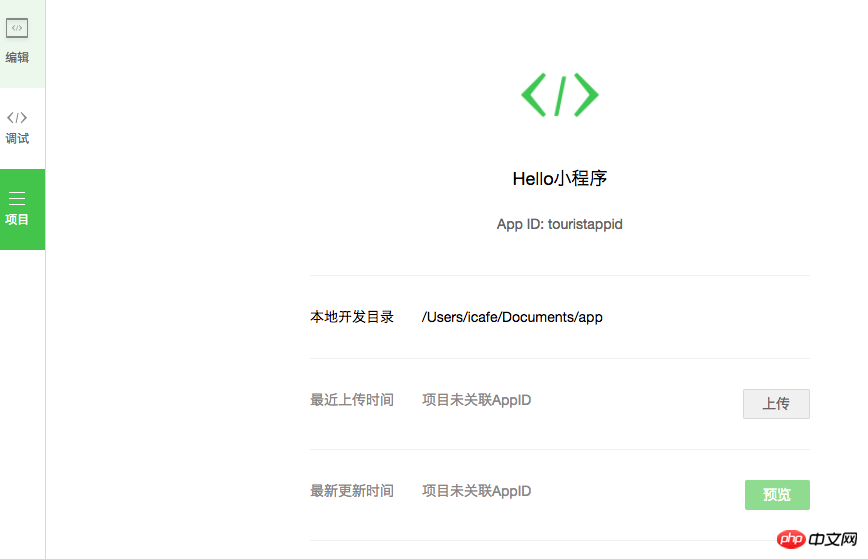
지금까지 위챗 미니 프로그램의 기본 개발 과정을 소개해 드렸는데요, 소개되지 않은 로그 페이지도 있지만 똑같습니다. 기본 아이디어는 인덱스 페이지와 동일하므로 자세한 내용은 다루지 않겠습니다. 소규모 프로그램을 개발한 후 어디에 배포해야 합니까? 나는 모든 사람이 같은 문제를 가지고 있다고 믿습니다. 대답도 매우 간단합니다. 프로젝트 탭으로 전환한 다음 업로드 버튼을 클릭하세요.

내 환경에는 베타 계정이 없기 때문에 이므로 업로드 영역에 프로젝트가 AppID와 연결되지 않은 것으로 표시됩니다. 테스트 계정이 있는 경우 AppID가 표시됩니다. 현재 내부 베타 계정만 미니 프로그램을 업로드할 수 있습니다. 그것이 유일한 차이점입니다. 베타 계정이 없으면 업로드만 할 수 없고, 로컬에서 개발하고 테스트할 수 있습니다.
이렇게 미니프로그램을 올리는 방식은 조금 색다른 느낌을 줄 수도 있습니다. 일반적으로 모든 사람이 이해하듯이 웹 앱을 사용하려면 일반적으로 자체 서버를 구축하고 유지 관리해야 합니다. 미니 프로그램의 호스팅 방법은 실제로 네이티브 앱을 개발하는 방법과 거의 동일합니다. 프론트엔드는 웹 기술처럼 보이는 js를 사용하지만 핵심 아이디어는 기존 웹 앱과 다릅니다. React Native와 유사한 구현에 가깝습니다.
이번에 여러분과 함께 가장 간단한 작은 프로그램의 전체적인 구조와 개발 아이디어를 처음부터 끝까지 완전히 경험했습니다. 개인적으로 적절한 진입점을 찾을 수 있다면 미니 프로그램 플랫폼에서도 여전히 좋은 기회를 찾을 수 있다고 생각합니다. 하지만 내 요점은, 미니 프로그램의 출현이 누군가를 즉시 전복시킬 것이라고 생각하지 말고, 인터넷에서 사람들이 미니 프로그램이 큰 프로그램이 되기 어렵다고 말하는 것을 들을 필요도 없다는 것입니다. 가능성. 자신이 잘하는 것과 사용자가 필요로 하는 것이 무엇인지 찾아내면 좋은 제품을 만들 수 있을지도 모릅니다. 이번에는 기본적인 기술 검토도 도와드릴 예정이니, 도움이 되셨으면 좋겠습니다.
위 내용은 WeChat 애플릿의 전체 개발 프로세스를 경험해 보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!