WeChat Mini 프로그램 개발 실용 튜토리얼: 실행 중인 WeChat Mini 프로그램 개발
위챗 미니 프로그램이 정식 출시되고, 많은 분들이 위챗 미니 프로그램을 사용하고 계시는 걸 볼 수 있는데, 위챗 미니 프로그램 개발 방법을 모르시는 분들이 많으시죠? 아래에서 Script House의 편집자가 WeChat 미니 프로그램 개발에 대한 실용적인 튜토리얼을 제공하여 실행 중인 WeChat 미니 프로그램을 개발하는 방법을 단계별로 알려드립니다.
WeChat 미니 프로그램이 공식적으로 출시되었습니다. 출시되고 많은 곳에서 사용하고 있는 화면을 보면 많은 사람들이 WeChat 미니 프로그램을 사용하고 있지만 많은 사용자가 WeChat 미니 프로그램을 개발하는 방법을 모르는 것을 볼 수 있습니다. 아래에서 Script House의 편집자는 WeChat 애플릿 개발에 대한 실용적인 튜토리얼을 제공하여 실행 중인 WeChat 애플릿을 개발하는 방법을 단계별로 알려드립니다.
소프트웨어 이름: WeChat Mini 프로그램 개발 도구(내부 베타 자격 없음) 0.12.130400 Green 무료 버전
소프트웨어 크기: 38MB
업데이트 시기: 2017-01-09
1.
1. 미니프로그램 계정을 등록하려면 반드시 공개 계정이 등록되지 않은 이메일 주소를 사용해야 합니다. 2. 등록 과정에는 인증이 많아 상대적으로 번거롭습니다. 당분간 검토나 출시 없이 개발과 테스트만 하면 됩니다. 사업자 등록번호는 WeChat 인증을 완료할 필요가 없습니다. 3. 계정 등록 후 로그인 후, 메인 페이지 좌측 목록에서 설정을 클릭한 후, 설정 페이지에서 개발 설정을 선택하면 로그인에 사용되는 AppID를 확인할 수 있습니다. 개발 도구에.

2. 개발 도구
공식 홈페이지에서 개발툴을 다운로드 받으실 수 있습니다

3. 프로젝트 시작
개발자 도구를 열고 미니 프로그램 옵션을 선택한 후 프로젝트 추가 페이지로 이동합니다
1. 프레임워크
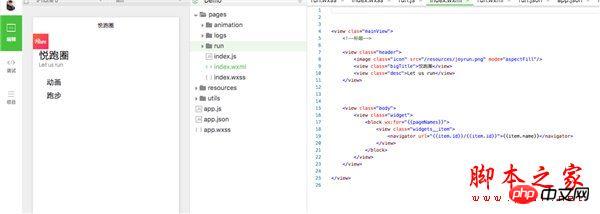
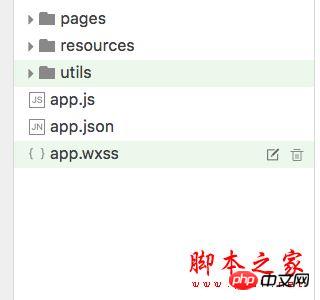
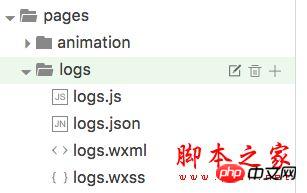
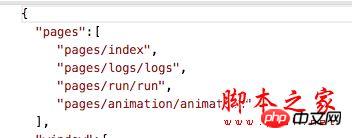
다음 디렉토리를 먼저 살펴보세요.
미니 프로그램 페이지 구성:



이 4개 파일은 기능에 따라 세 부분으로 나눌 수 있습니다.
구성: json 파일 논리 레이어: js 파일뷰 레이어: wxss.wxml 파일iOS에서는 미니프로그램의 자바스크립트 코드가 JavaScriptCore에서 실행됩니다
안드로이드에서는 X5 커널을 통해 미니프로그램의 자바스크립트 코드가 파싱됩니다
개발툴에서는 미니 프로그램의 자바스크립트 코드는 nwjs(chrome kernel)에서 실행되는 프로그램의 자바스크립트 코드입니다. 따라서 개발 도구에 미치는 영향은 실제 효과와 다릅니다.
2. 구성 요소
WeChat은 주로 8가지 유형으로 구분되는 많은 구성 요소를 제공합니다.
①컨테이너 보기,
② 기본 콘텐츠 ,
3 폼 컴포넌트,
4 오퍼레이션 피드백,
⑤ 네비게이션,
6 미디어 컴포넌트,
7 맵,
8캔버스
에는 뷰, 스크롤뷰, 버튼, 폼 등 자주 사용되는 컴포넌트가 포함되어 있으며, 맵과 캔버스도 제공합니다.
이 컴포넌트는 주로 뷰 레이어에 속하며 HTML과 유사하게 구조적 레이아웃을 위해 wxml을 사용합니다. CSS와 유사하게 wxss를 통해 스타일을 수정합니다.
컴포넌트 사용 구문 예:
일반 뷰 스타일을 수정한 뷰입니다. 자세한 컴포넌트 및 관련 사용 방법은 공식 문서 - 컴포넌트
를 참조하세요. 3. API
1네트워크
2미디어
3데이터
4위치
5디바이스
⑥인터페이스
⑦ 개발 인터페이스
네트워크 요청을 사용하려면 먼저 공개 플랫폼의 미니 프로그램 계정에 로그인해야 합니다. 설정 페이지에서 액세스가 허용되는 도메인 이름을 설정하세요. 네트워크 요청에는 일반 http 요청, 지원 업로드, 다운로드, 소켓이 포함됩니다. 기본적으로 개발에 필요한 네트워크 요구 사항을 충족합니다.
이러한 API는 논리 계층에 속하며 js 파일로 작성됩니다.
사용 예:
wx.getLocation(
{
type: 'wgs84',
success: function(res)
{
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
}
)는 다음에서 볼 수 있습니다. 공식 문서 - API 다른 API를 사용하는 방법.
4. 컴파일 및 실행
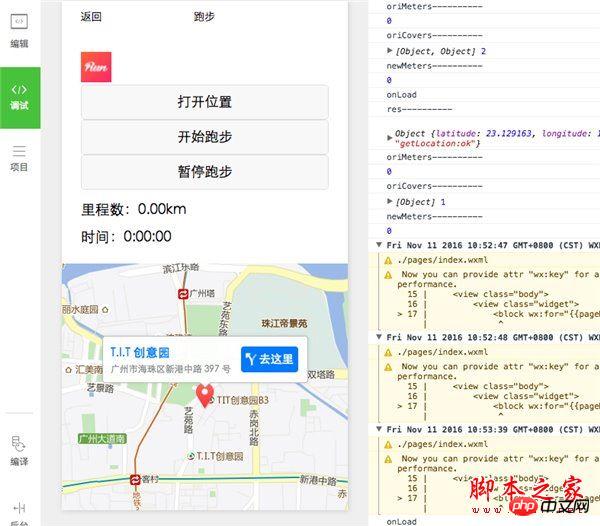
1. 시뮬레이터
시뮬레이터에서 효과를 볼 수 있으며 위와 같습니다. 런닝으로 다운됩니다 하단 레이어도 다르고, 핸드폰으로 런닝하는거랑 효과도 좀 다름

실제머신
왼쪽 옵션 표시줄에서 프로젝트를 선택한 후 미리보기를 클릭하면 QR 코드가 생성됩니다. 관리자의 위챗 계정으로 스캔하면 실제 머신에서 실제 효과를 확인할 수 있습니다

연습 - 애플릿 실행하기.
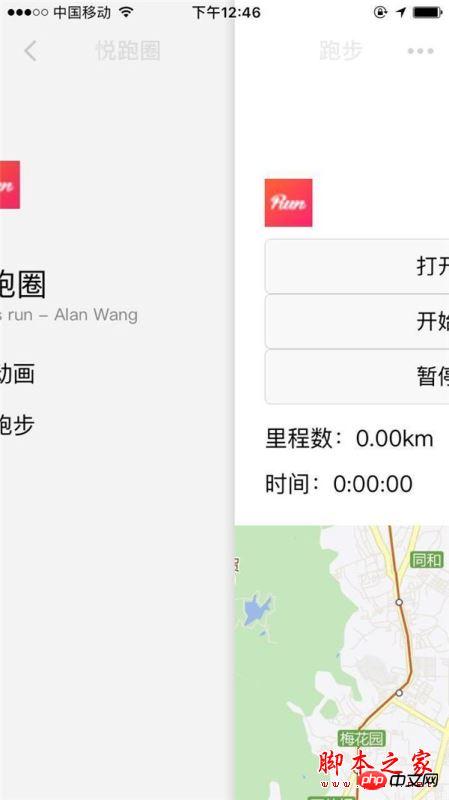
실제 머신 실행 스크린샷(iPhone7에서 실행, WeChat 버전: 6.3.30):


home.jpeg

run.jpeg


기능 : 주행거리, 시간 계산 가능 , 실행 경로를 실시간으로 가져옵니다(다소 대략적)
아이디어: 주로 WeChat 애플릿의 위치 API wx.getLocation()과 지도 구성 요소 맵을 사용합니다.
먼저 타이밍에 대한 타이머를 구현하고, wx.getLocation()을 통해 좌표를 구하고, 구한 좌표를 배열에 저장하고, 일정한 간격으로 좌표를 통해 마일리지를 구하고, 누적하여 총 마일리지를 구합니다. 동시에 좌표점을 통한 선 연결 문제:
1. 현재 지도에 선을 그릴 수 있는 방법이 없기 때문에 작게 붙여넣는 방법을 사용했습니다. 상대적으로 험난한 대략적인 주행 경로를 지도에 빨간색 점으로 표시합니다. 2. API에서 화성 좌표 gcj02 유형을 사용하지만, 얻은 좌표는 국제 좌표와 유사하며 여전히 편차가 있습니다.
핵심 코드:모든 코드를 github-weChatApp-Run에 올려두었습니다. 다운로드하여 살펴보거나 먼저 별표를 표시할 수 있습니다. 향후 최적화된 업데이트에서 더 많은 정보를 얻을 수 있습니다. 이제는 학습 데모일 뿐이며 모두가 소통하고 학습하며 실제 애플리케이션에는 더 많은 최적화가 필요합니다. wxml 파일 레이아웃 코드 및 js 파일 로직 코드: Github에 들어가려면 클릭하세요
관련 읽기:
목록 위챗 미니 프로그램은 어떤 프로그램인가요? 위챗 미니 프로그램 125개 목록 자세히 소개 WeChat 미니 프로그램에 관해 자주 묻는 질문은 무엇인가요? WeChat 미니 프로그램에 관해 자주 묻는 질문에 대한 그래픽 튜토리얼 모음 WeChat 미니 프로그램과 Alipay 미니 프로그램의 차이점은 무엇인가요? Alipay 미니 프로그램과 WeChat 미니 프로그램 중 어느 것이 더 좋나요? WeChat 미니 프로그램은 데이터를 소비하나요? WeChat 애플릿이 메모리를 많이 차지하나요
위 내용은 WeChat Mini 프로그램 개발 실용 튜토리얼: 실행 중인 WeChat Mini 프로그램 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
이 기사는 중국의 Ouyi Okx 앱의 안전한 다운로드에 대한 자세한 안내서를 제공합니다. 국내 앱 스토어의 제한으로 인해 사용자는 OUYI OKX의 공식 웹 사이트를 통해 앱을 다운로드하거나 공식 웹 사이트에서 제공 한 QR 코드를 사용하여 스캔 및 다운로드하는 것이 좋습니다. 다운로드 프로세스 중에 공식 웹 사이트 주소를 확인하고 응용 프로그램 권한을 확인하고 설치 후 보안 스캔을 수행하며 2 요인 확인을 활성화하십시오. 사용하는 동안 현지 법률 및 규정을 따르고, 안전한 네트워크 환경을 사용하고, 계정 보안을 보호하고, 사기에 대해 경계하고, 합리적으로 투자하십시오. 이 기사는 참조 용이며 투자 조언은 자신의 위험에 처해 있습니다.
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.
 Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange 앱은 공식, 제 3 자 애플리케이션 시장, 포럼 커뮤니티 및 기타 채널을 다루는 기존 버전의 채널을 다운로드합니다. 또한 기존 버전을 쉽게 얻고 새로운 버전 또는 장치 호환성을 사용하여 불편 함 문제를 해결하는 데 도움이됩니다.
 회사의 보안 소프트웨어가 응용 프로그램과 충돌하는 경우 어떻게해야합니까? Hues Security 소프트웨어 문제를 해결하는 방법 공통 소프트웨어가 열리지 않습니까?
Apr 01, 2025 pm 10:48 PM
회사의 보안 소프트웨어가 응용 프로그램과 충돌하는 경우 어떻게해야합니까? Hues Security 소프트웨어 문제를 해결하는 방법 공통 소프트웨어가 열리지 않습니까?
Apr 01, 2025 pm 10:48 PM
회사 보안 소프트웨어 및 응용 프로그램을위한 호환성 문제 및 문제 해결 방법. 많은 회사들이 인트라넷 보안을 보장하기 위해 보안 소프트웨어를 설치할 것입니다. 그러나 보안 소프트웨어 가끔 ...
 H5 및 애플릿을 선택하는 방법
Apr 06, 2025 am 10:51 AM
H5 및 애플릿을 선택하는 방법
Apr 06, 2025 am 10:51 AM
H5 및 애플릿의 선택은 요구 사항에 따라 다릅니다. 크로스 플랫폼, 빠른 개발 및 높은 확장 성이있는 응용 프로그램은 H5를 선택하십시오. 기본 경험, 풍부한 기능 및 플랫폼 종속성을 가진 응용 프로그램의 경우 애플릿을 선택하십시오.
 H5 Page 프로덕션과 WeChat 애플릿의 차이점은 무엇입니까?
Apr 05, 2025 pm 11:51 PM
H5 Page 프로덕션과 WeChat 애플릿의 차이점은 무엇입니까?
Apr 05, 2025 pm 11:51 PM
H5는보다 유연하고 사용자 정의 가능하지만 숙련 된 기술이 필요합니다. 미니 프로그램은 신속하게 시작하고 유지 관리가 쉽지만 WeChat 프레임 워크에 의해 제한됩니다.
 Binance 가상 통화 구매 및 판매 방법에 대한 자세한 자습서
Mar 18, 2025 pm 01:36 PM
Binance 가상 통화 구매 및 판매 방법에 대한 자세한 자습서
Mar 18, 2025 pm 01:36 PM
이 기사는 2025 년에 업데이트 된 Binance Virtual Currency의 구매 및 판매에 대한 간단한 안내서를 제공하며 Binance 플랫폼에서 가상 통화 트랜잭션의 작동 단계를 자세히 설명합니다. 이 안내서는 Fiat 통화 구매 USDT, 기타 통화 (예 : BTC)의 통화 거래 구매 및 시장 거래 및 한도 거래를 포함한 판매 운영을 다룹니다. 또한이 안내서는 구체적으로 Fiat 통화 거래에 대한 지불 보안 및 네트워크 선택과 같은 주요 위험을 상기시켜 사용자가 Binance 거래를 안전하고 효율적으로 수행 할 수 있도록 도와줍니다. 이 기사를 통해 Binance 플랫폼에서 가상 통화를 구매 및 판매하는 기술을 신속하게 마스터하고 거래 위험을 줄일 수 있습니다.
 미국 최초의 듀얼 코어 문화 및 관광 디지털 호미 니드! Tencent Cloud는 Huaguoshan Scenic 지역이 Deepseek에 연결하여 'Sage Monkey King'을 더 똑똑하고 따뜻하게합니다.
Mar 12, 2025 pm 12:57 PM
미국 최초의 듀얼 코어 문화 및 관광 디지털 호미 니드! Tencent Cloud는 Huaguoshan Scenic 지역이 Deepseek에 연결하여 'Sage Monkey King'을 더 똑똑하고 따뜻하게합니다.
Mar 12, 2025 pm 12:57 PM
Lianyungang Huaguoshan Scenic Area는 Tencent Cloud와 손을 잡고 문화 및 관광 산업에서 첫 번째 "듀얼 코어 뇌"디지털 호모 사피엔스를 출시합니다 -Monkey King! 3 월 1 일, 경치 좋은 지점은 공식적으로 원숭이 킹을 Deepseek 플랫폼에 연결하여 Tencent Hunyuan과 Deepseek의 두 가지 AI 모델 기능을 갖추어 관광객을 더 똑똑하고 사려 깊은 서비스 경험을 제공했습니다. Huaguoshan Scenic Area는 이전에 Tencent Hunyuan 모델을 기반으로 Digital Homo Sapiens의 원숭이 왕을 출시했습니다. 이번에 Tencent Cloud는 Big Model Knowledge Engine과 같은 기술을 추가하여 "듀얼 코어"업그레이드를 달성하기 위해 DeepSeek에 연결합니다. 이로 인해 원숭이 킹의 대화식 능력은 더 높은 수준, 더 빠른 응답 속도, 더 강한 이해 능력 및 따뜻함으로 만듭니다. Monkey King은 강력한 자연어 처리 능력을 가지고 있으며 관광객들에게 질문을하는 다양한 방법을 이해할 수 있습니다.




