WPF 컬렉션 제어는 구분 기호(ItemsControl Separator)를 구현합니다.
이 글에서는 주로 WPF 컬렉션 제어 구분 기호 ItemsControl 구분 기호를 자세히 소개합니다. 관심 있는 친구들이 참조할 수 있습니다.
은 WPF 컬렉션 제어 사이에 구분 기호 스타일을 삽입하는 경우가 많습니다. 각 컬렉션 항목이 있지만 WPF의 ItemsControl에는 관련 기능이 직접 구현되어 있지 않으므로 국가를 구하기 위한 곡선만 고려할 수 있습니다. 연구 후에 아마도 다음 두 가지 구현 방법을 생각했을 것입니다.
먼저 ItemsControl의 데이터 템플릿을 다음과 같이 작성합니다.
<ItemsControl ItemsSource="{Binding Source}" BorderThickness="1" BorderBrush="Blue" VerticalAlignment="Stretch">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Border Name="Bd" Grid.Row="0" Height="1" Background="Red" />
<TextBlock Grid.Row="1" Text="{Binding}" />
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>Bd라는 이름의 테두리입니다. 구분 기호는 각 항목의 헤더에 표시됩니다. 이제 우리의 목표는 첫 번째 항목의 구분 기호를 숨기는 것입니다. 이렇게 하면 항목 사이에 구분 기호가 있는 목적이 달성됩니다.
첫 번째 구현 방법은 컬렉션 항목을 사용하여 PreviousData를 전방 바인딩하는 가장 간단한 방법입니다. 이는 네 가지 바인딩 방법 중 하나이며 아마도 가장 일반적으로 사용되지 않는 방법일 것입니다. , 그러나 이때 유용하게 사용되는 코드는 다음과 같습니다.
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource PreviousData}}"
Value="{x:Null}">
<Setter TargetName="Bd" Property="Visibility" Value="Collapsed" />
</DataTrigger>
</DataTemplate.Triggers>항목의 이전 항목이 비어 있으면 구분 기호를 숨길 수 있습니다. 간단한 코드 한 줄로 완료되었습니다. 그러나 이 구현 방법의 한 가지 단점은 바인딩된 데이터 소스의 앞에 데이터를 추가하기 위해 Insert 메서드를 사용하는 경우 큐의 끝이나 큐의 끝에 데이터를 추가하면 구분 기호가 없는 항목이 두 개 이상 나타난다는 것입니다. 대기열 중간에는 대기열이 없습니다. 이 문제가 발생합니다.
두 번째 구현은 ItemsControl의 AlternationCount 및 AlternationIndex 속성은 컬렉션 항목의 인덱스 번호를 표시한 다음 인덱스 번호가 0인 항목의 구분 기호를 숨깁니다. 코드는 다음과 같습니다.
코드 복사 코드는 다음과 같습니다.
먼저 AlternationCount를 ItemsControl에 있는 데이터 소스의 Count 속성에 바인딩한 다음 ItemsControl의 AlternationIndex 속성이 컬렉션 데이터 소스의 인덱스 번호를 지정하려면 트리거에 논리를 작성하세요.
<Border Name="Bd" Grid.Row="0" Height="1" Background="Red">
<Border.Style>
<Style TargetType="{x:Type Border}">
<Style.Triggers>
<DataTrigger
Binding="{Binding Path=(ItemsControl.AlternationIndex),
RelativeSource={RelativeSource AncestorType={x:Type ContentPresenter}}}"
Value="0">
<Setter Property="Visibility" Value="Collapsed" />
</DataTrigger>
</Style.Triggers>
</Style>
</Border.Style>
</Border>트리거는 인덱스 번호가 0일 때 숨겨지도록 결정합니다Border, 이 방법은 코드의 양이 많지 않고, 팀의 선두에 삽입하든, 꼬리에 삽입하든 이 기능을 확실히 구현할 수 있다는 장점이 있지만 AlternationCount 및 AlternationIndex 속성의 원래 의미는 인터레이스 색상 변경 등의 기능을 구현하는 것이므로 이 기능이 이때 사용됩니다. 컬렉션이 구분 기호와 대체 선 스타일 기능을 모두 구현하려는 경우 추가 변환기를 추가해야 할 수도 있지만 변환기의 내용도 나머지를 찾아 이전 기능을 복원할 수 있습니다.
위 내용은 WPF 컬렉션 제어는 구분 기호(ItemsControl Separator)를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 iPhone에서 숫자 형식을 변경하는 방법
Apr 13, 2023 pm 06:16 PM
iPhone에서 숫자 형식을 변경하는 방법
Apr 13, 2023 pm 06:16 PM
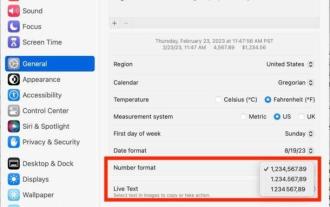
iOS 16에서 선택할 수 있는 숫자 형식 iOS 16.4(베타 2)의 변경 사항으로 인해 iPhone에 대해 세 가지 숫자 형식 중에서 선택할 수 있습니다. 이러한 형식에서는 공백, 쉼표 및 마침표를 숫자의 천 자리를 구분하는 기호 또는 소수점으로 사용합니다. 소수점은 값의 정수 부분과 분수 부분을 구분하는 데 사용되는 문자로, 일반적으로 마침표(.) 또는 쉼표(,)로 지정됩니다. 천 단위 구분 기호는 여러 자리 숫자를 세 그룹으로 구분하는 데 사용되며 일반적으로 마침표(.), 쉼표(,) 또는 공백( )으로 지정됩니다. 최신 버전의 iOS에서는 다음 숫자 형식을 iPhone의 기본 옵션으로 적용할 수 있습니다. 1,23
 WPF 튜토리얼 시작부터 마스터링까지
Oct 27, 2023 am 09:45 AM
WPF 튜토리얼 시작부터 마스터링까지
Oct 27, 2023 am 09:45 AM
WPF는 Microsoft에서 개발한 .NET Framework를 기반으로 하는 데스크톱 애플리케이션 개발 프레임워크입니다. 풍부한 사용자 인터페이스 요소, 데이터 바인딩, 애니메이션 및 기타 기능을 제공하므로 개발자는 고품질 데스크톱 애플리케이션을 쉽게 만들 수 있습니다.
 C 언어의 특수 기호는 무엇입니까?
Aug 26, 2023 pm 01:41 PM
C 언어의 특수 기호는 무엇입니까?
Aug 26, 2023 pm 01:41 PM
C 프로그래밍 언어에서 일반적으로 특수 기호는 특별한 의미를 가지며 다른 용도로 사용할 수 없습니다. C 프로그래밍에 사용되는 일부 특수 기호는 다음과 같습니다. −[](){},;*=# 해당 정의를 다음과 같이 이해해 보겠습니다. 대괄호 []- 대괄호의 열기 및 닫기는 배열 요소 참조에 사용됩니다. 단일 및 다차원 첨자. 괄호() - 이 특수 기호는 함수 호출 및 함수 매개변수에 사용됩니다. 중괄호 {} - 여는 중괄호와 닫는 중괄호는 여러 개의 실행 가능한 문을 포함하는 코드 블록의 시작과 끝을 나타냅니다. 쉼표(,) - 함수 호출의 매개변수 구분과 같이 여러 문을 구분하는 데 사용됩니다. 콜론(:) - 실제로 초기화 목록이라는 것을 호출하는 연산자입니다. 세미콜론(;) - 속어라고 합니다.
 지정된 구분 기호를 사용하여 문자열 배열을 결합하려면 Java의 String.join() 함수를 사용하십시오.
Jul 25, 2023 pm 06:53 PM
지정된 구분 기호를 사용하여 문자열 배열을 결합하려면 Java의 String.join() 함수를 사용하십시오.
Jul 25, 2023 pm 06:53 PM
Java의 String.join() 함수를 사용하여 지정된 구분 기호를 사용하여 문자열 배열을 연결합니다. Java 프로그래밍에서는 때로는 문자열 배열을 문자열로 연결하고 각 문자열 구분 기호 사이에 특정 문자열을 추가해야 합니다. 이때 Java에 내장된 String.join() 함수를 사용하여 이 기능을 구현할 수 있습니다. String.join() 함수는 두 개의 매개변수를 허용합니다. 하나는 구분 기호이고 다른 하나는 조인할 문자열 배열입니다. 배열의 문자열을 다음과 같이 변환합니다.
 MacOS Ventura에서 소수 구분 기호를 쉼표에서 점으로 변경하는 방법
Apr 15, 2023 pm 12:43 PM
MacOS Ventura에서 소수 구분 기호를 쉼표에서 점으로 변경하는 방법
Apr 15, 2023 pm 12:43 PM
MacOS Ventura에서 소수 구분 기호 및 숫자 형식 변경 Apple 메뉴로 이동하여 "시스템 설정"을 선택하십시오. "일반"으로 이동하십시오. "언어 및 지역"을 선택하십시오. "숫자 형식"을 찾아 옆에 있는 하위 메뉴를 당겨서 다양한 항목에 액세스하십시오. 숫자 형식 옵션을 사용하면 소수 구분 기호를 쉼표, 점 또는 공백으로 변경하여 원하는 숫자 형식을 선택할 수 있으며 설정은 MacOS 전체에 즉시 적용됩니다. MacOS Ventura 시스템 설정에 "숫자 형식"이 없습니까? 다른 로케일을 사용하는 일부 Mac 사용자는 MacOS Ventura 시스템 설정에서 숫자 형식 지정 섹션이 누락된 것을 발견했습니다. 이는 심각한 실수이든 귀여운 버그이든 상관없습니다. 어쨌든 숫자표가 누락된 자신을 발견했다면
 wpf는 어떤 언어 프레임워크인가요?
Oct 27, 2023 am 11:28 AM
wpf는 어떤 언어 프레임워크인가요?
Oct 27, 2023 am 11:28 AM
WPF(Windows Presentation Foundation)는 Microsoft에서 출시한 Windows 기반 사용자 인터페이스 프레임워크이며 .NET Framework 3.0의 일부입니다. 인터페이스 디자이너와 개발자의 작업을 완전히 분리하는 통합 프로그래밍 모델, 언어 및 프레임워크를 제공합니다. 동시에 새로운 멀티미디어 대화형 사용자 그래픽 인터페이스를 제공합니다. 모든 .Net 프로그래밍 언어(C#, VB.NET 등)를 사용하여 개발할 수 있습니다.
 C# 개발에서 인터페이스 디자인을 위해 WPF 및 WinForms를 사용하는 방법
Oct 08, 2023 pm 03:58 PM
C# 개발에서 인터페이스 디자인을 위해 WPF 및 WinForms를 사용하는 방법
Oct 08, 2023 pm 03:58 PM
C# 개발에서 인터페이스 디자인을 위해 WPF 및 WinForms를 사용하는 방법 소개: C# 개발에서 인터페이스 디자인은 중요한 연결 고리입니다. WPF(Windows Presentation Foundation) 및 WinForms(Windows Forms)와 같이 선택할 수 있는 다양한 인터페이스 디자인 도구 및 프레임워크가 있습니다. 이 기사에서는 인터페이스 디자인을 위해 이 두 가지 도구를 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 개발자에게 참조와 도움을 제공할 수 있기를 바랍니다. 하나
 PHP 서버 스크립트의 구분 기호는 무엇입니까?
Sep 18, 2023 pm 01:58 PM
PHP 서버 스크립트의 구분 기호는 무엇입니까?
Sep 18, 2023 pm 01:58 PM
PHP 서버 스크립트 구분 기호에는 "<?php", "<?", "?>", "<!--" 및 "//-->"가 포함됩니다. 자세한 소개: 1. PHP에서 가장 일반적인 시작 태그인 "<?php"는 PHP 코드 블록의 시작을 식별하는 데 사용됩니다. 이 태그 뒤에는 모든 PHP 코드를 작성할 수 있습니다. 짧은 태그는 PHP의 또 다른 시작 태그 유형으로, 비교적 간결하며 PHP 구성 파일의 설정을 통해 수정할 수 있습니다. 짧은 태그는 다른 언어의 태그와 충돌할 수 있으므로 사용하지 않는 것이 좋습니다.






