
이 글에서는 WeChat 미니 프로그램 튜토리얼 시리즈의 제목 표시줄과 탐색 표시줄 설정을 주로 소개합니다. 관심 있는 친구는
WeChat 미니 프로그램 설정 방법을 참조하세요. 제목 표시줄과 탐색 표시줄의 구체적인 내용은 앱에서
제목 표시줄 설정
제목 표시줄 창
과 같습니다. json 파일 내부에서 창 개체의 속성을 통해 설정

예:
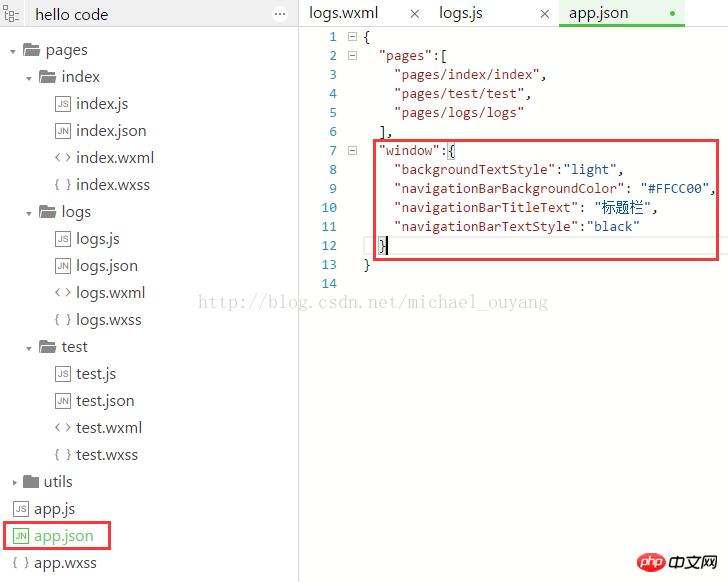
app.json:

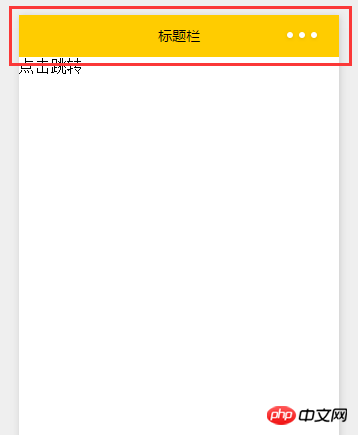
실행:

탐색 모음 설정
탐색 모음 TabBar
애플릿이 다중 탭 애플리케이션인 경우(클라이언트 창 하단이나 상단에 페이지 전환을 위한 탭 표시줄이 있음), 다음을 지정할 수 있습니다. tabBar 구성 항목 성능을 통해 탭 표시줄이 표시되고, 탭 전환 시 해당 페이지가 표시됩니다.
팁: 페이지 이동(wx.navigateTo) 또는 페이지 리디렉션(wx.redirectTo)을 통해 도달한 페이지는 tabBar 구성에 정의된 페이지라도 하단 탭 표시줄이 표시되지 않습니다. .
tabBar는 최소 2개에서 최대 5개까지만 구성할 수 있는 배열입니다. 탭은 배열 순서대로 정렬됩니다.


예:
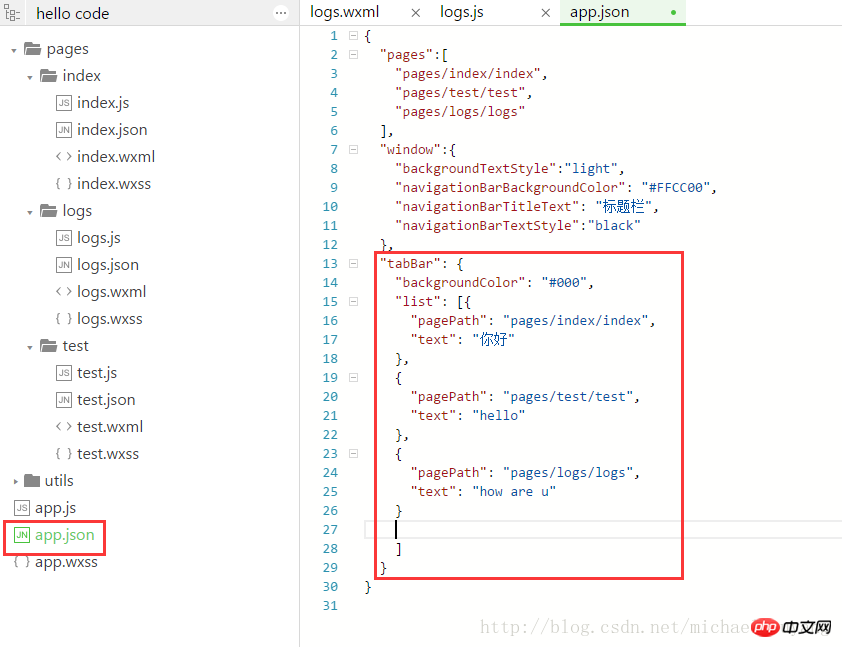
app.json:

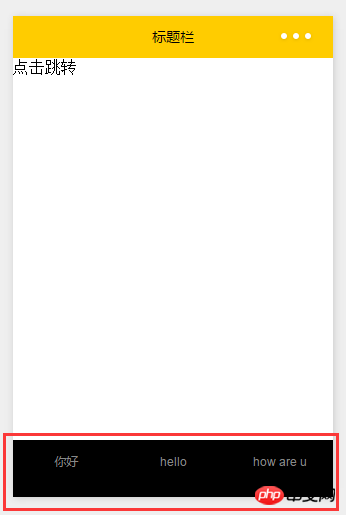
실행:

위 내용은 WeChat 애플릿의 제목 표시줄 및 탐색 표시줄 설정 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!