이 글은 주로 CSS의 수직 정렬 속성에 대한 심층적인 이해를 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분과 공유하고 참고하겠습니다. 에디터와 함께 구경하러 오세요
1. 이 글을 쓰는 이유
오늘 질문을 봤습니다:
두 p 모두 display: inline-block으로 설정되어 있으며 디스플레이는 정상이지만 두 번째 p에 블록 수준 요소나 인라인 요소가 추가되면 디스플레이가 변경되는 이유는 무엇입니까?
<meta charset="utf-8"/>
<style>
p{
width: 100px;
height: 100px;
border:1px solid red;
display: inline-block;
}
.align{
/* vertical-align: top;*/
}
</style>
<body>
<p>
</p>
<p class="align">为什么?</p>
</body>
해결책은 두 번째 p에 Vertical-align:top을 추가하는 것입니다.
수직 정렬과 기준선에 대해 조금 알고 있지만 이 질문에 답할 수 없어서 학습 요약을 공유하겠습니다.
2. 수직 정렬은 무엇을 하나요?
w3c에는 다음과 같은 관련 정보가 있습니다.
'vertical-align' Value: baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length> | inherit Initial: baseline Applies to: inline-level and 'table-cell' elements Inherited: no Percentages: refer to the 'line-height' of the element itself Media: visual Computed value: for <percentage> and <length> the absolute length, otherwise as specified
세로로- align은 레벨 요소와 테이블 셀 요소의 인라인 수직 레이아웃에 영향을 줍니다. MDN 설명에 따르면 수직 정렬은 ::first-letter 및 ::first-line에도 적용 가능합니다.
적용 대상:
인라인 가로 요소
인라인:,,, ;, 알 수 없는 요소
inline-block:(IE8+),
'table-cell' 요소
table-cell:
따라서 기본적으로 그림, 버튼, 텍스트 및 셀은 모두 수직 정렬 속성을 사용할 수 있습니다.
값:
코드는 다음과 같습니다.
vertical-align: 기준선|길이|백분율|하위|슈퍼|상단|중간|하단|텍스트-상단| text- Bottom|initial|inherit;
3. 기준선
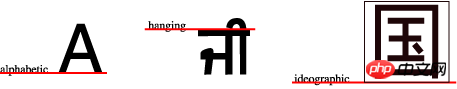
1. 문자 'x'와 기준선
문자 x의 아래쪽 가장자리(선)가 기준선입니다. 문자 s처럼 꼬리가 있는 문자가 아님

기준선도 파생됩니다.
1 "알파벳" 기준선: "문자" 기준선 – 영어
2. "매달려" 기준선: "매달려 있는" 기준선 – 인도어
3. "표의문자" 기준선: "표의문자" 기준선 – 중국어

2. 기준선 결정 규칙
1. 인라인 테이블 요소의 기준선은 해당 테이블의 첫 번째 행의 기준선입니다.
2. 상위 요소 [line box]의 기준선은 마지막 인라인 상자의 기준선입니다.
3. 인라인 블록 요소의 기준선 결정 규칙
규칙 1: 인라인 블록 요소 내부에 라인 상자가 있는 경우 인라인 블록 요소의 기준선이 마지막입니다. 콘텐츠로 존재하는 [인라인 박스] 요소의 기준선, 이 요소의 기준선은 그 자체를 기준으로 결정됩니다.
규칙 2: 인라인 블록 요소 내부에 라인 상자가 없거나 오버플로 속성이 표시되지 않는 경우 기준선은 인라인 블록 요소의 아래쪽 여백이 됩니다.
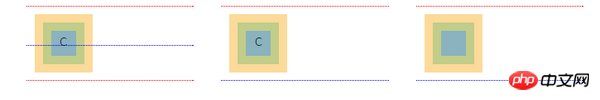
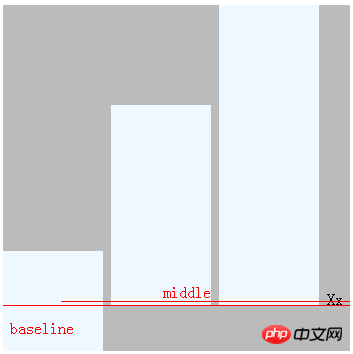
3. 예시: 인라인 블록 예시

위 사진 설명:
위에서 왼쪽 그림 오른쪽에는 라인 블록 요소가 있으며, 빨간색 선은 여백 상자의 경계를 나타내고 파란색 선은 기준선을 나타냅니다. 노란색은 테두리, 녹색은 패딩, 파란색은 내용입니다.
왼쪽 요소에는 일반적인 흐름을 벗어나지 않는 콘텐츠 c가 포함되어 있으며, 가운데 요소에는 Overflow:hidden도 추가되어 있습니다. 콘텐츠가 없지만 콘텐츠 영역에는 너비와 높이가 있습니다.
그림에서 다양한 상황에서 inline-block 요소의 기준선을 분석해 보세요.
위 왼쪽 그림과 같이 inline-block 요소에는 정상적인 내용이 있습니다. flow는 규칙 1에 따라, 따라서 inline-block의 기준선은 콘텐츠로 존재하는 마지막 요소의 기준선, 즉 콘텐츠 c의 기준선이고, c의 기준선은 자체적으로 결정되며, 이는 에서 파란색입니다. 그림.
위 그림에서는 inline-block 요소 Overflow:hidden이 보이지 않습니다. 규칙 2에 따르면 inline-block 요소 기준선은 inline-block 요소의 margin-box의 하위 경계입니다. 사진의 파란색 부분입니다.
위 오른쪽 그림과 같이 inline-block 요소에는 규칙 2에 따라 파란색 선인 margin-box의 아래쪽 경계가 기준선이 됩니다.
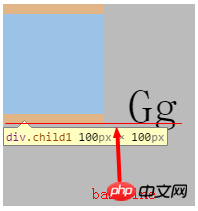
4. 예: 기준 결정 규칙 예
예:
<style type="text/css">
.ctn-block{
display: block;
background-color: #bbb;
line-height: 200px;
font-size: 50px;
}
.ctn-block .child1{
display: inline-block;
width: 100px;
height: 100px;
margin:10px 0;
vertical-align: baseline;
background-color: aliceblue;
}
</style>
<p class="ctn-block">
<p class="child1"></p>
<span>Gg</span>
</p>
분석:
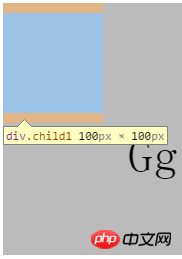
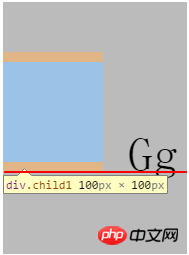
상위 요소 .ctn-block의 기준선은 Gg의 기준선입니다.
inline-block 요소에는 내부 줄 상자와 오버플로가 없습니다. 설정되어 있으므로 기준선은 아래쪽 여백 경계입니다.
4. 기준선에 따라 수직 정렬 값이 다릅니다
1. 기준선
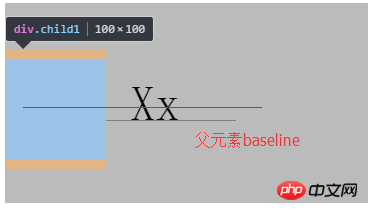
하위 요소 상자의 기준선은 상위 상자의 기준선에 맞춰 정렬됩니다.

2. 중간
상위 상자의 기준선에 x 높이를 더한 요소 상자의 수직 중간점을 추가합니다. 부모 상자의
절반 위치 정렬 여기서 요소 상자의 세로 중간점은 결정하기 쉽고 부모 상자의 기준선도 결정하기 쉽지만 x 높이를 계산해야 합니다. . 이 x 높이는 문자 x의 높이입니다.

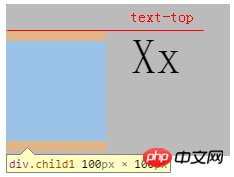
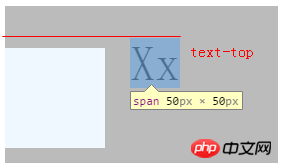
3. text-top
상자 상단(여백 상단 테두리)을 텍스트 상단과 정렬합니다. 상위 상자 영역
상자 상단을 검사하여 여백 상단을 확인하세요.

텍스트를 살펴보면 파란색 영역의 위쪽 테두리가 텍스트 영역의 상단인지 확인합니다.

최종 효과는 상자 상단이 상위 상자의 텍스트 영역 상단과 정렬되는 것입니다.
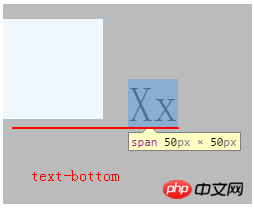
4. 텍스트 하단
상자 하단(여백-하단 경계선)을 상위 상자의 텍스트 영역 하단과 정렬합니다
와 Text-top은 비슷하지만 하위 요소의 margin-bottom을 텍스트 영역의 아래쪽 테두리에 맞춰 정렬합니다.

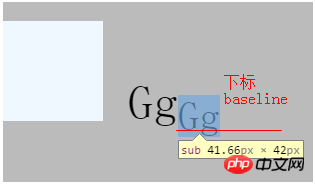
5. sub
하위 요소 상자의 기준선을 상위 상자의 적절한 아래 첨자 위치로 낮춥니다
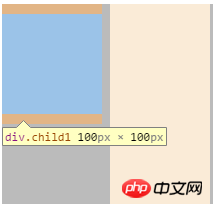
자식 요소의 기준선인 margin-bottom의 하한선은 정해졌는데, 부모 상자의 아래 첨자 위치가 너무 이해하기 어렵습니다. . . 먼저, 아래 첨자의 개념을 이해해야 합니다. 태그를 통해 텍스트에 아래 첨자를 추가하고 의 내용을 GgGg로 수정할 수 있습니다. 효과.


여기에서는 요소의 여백 하단 테두리를 아래 첨자의 기준선과 정렬합니다.
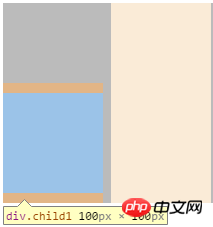
6. super
는 요소 상자의 기준선을 상위 상자의 적절한 위 첨자 위치로 올립니다.
은 sub에 해당하고, super는 위첨자 콘텐츠의 기준선으로 승격되며, 위첨자는 먼저 태그를 통해 생성됩니다.


7. 백분율
퍼센트: 하위 요소 상자를 높이거나(양수 값) 낮춥니다(음수 값) , 특정 올리기/내리기 값은 상위 상자의 줄 높이 값에 백분율을 곱하여 계산됩니다. 백분율이 0%이면 수직 정렬:기준선과 같습니다.
이것은 매우 이해하기 쉽습니다. 이는 하위 요소 상자의 기준선을 높이거나 낮추는 것과 같습니다. 구체적인 값은 상위 상자의 줄 높이를 곱한 백분율입니다.
이 예에서는 상위 상자의 줄 높이가 200px이므로 25%를 설정하면 요소가 50px 위로 이동해야 합니다.

변환을 추가하면(상대적으로 50px 아래로 이동) 다시 익숙한 위치로 이동합니다. .

8. length
하위 요소 상자를 높이거나(양수 값) 낮춥니다(음수 값). 값은 올리거나 내릴 거리입니다. 0이면 수직 정렬:기준선과 같습니다.
가장 일반적으로 사용되는 px를 단위로 사용하여 수직 정렬:50px를 설정하면 효과는 위의 25% 비율(200px*25%=50px)과 동일하며 예시는 제공되지 않습니다. .
5. 라인박스에 따라 수직정렬 값이 다름
수직정렬을 상하로 설정하면 기준선에 따라 위치하는 것이 아니라 라인 박스를 기준으로 위치합니다. 하위 요소 상자의 상단과 하단은 상단 및 하단 여백의 외부 경계입니다.
1.top
하위 요소 상자의 상단을 해당 하위 요소 상자의 상단과 정렬
세로 정렬이기 때문입니다. :top은 자식 요소 상자의 상단을 라인 상자의 상단과 정렬하고, 라인 상자의 높이가 자식 요소의 높이보다 작으면 라인 상자가 늘어납니다. 먼저 높이가 높은 요소를 사용하여 라인 상자를 열고 효과를 살펴보겠습니다.

可以看到,big子元素撑开了line box,而child1的margin-top外边界紧贴在line box的顶端。
2、bottom
将子元素盒子的底部和其所在的line box底部对齐
和top类似,由于big用于撑开line box,可以不必修改其vertical-align的值,仅修改child1为vertical-align:bottom,效果:

六、inline元素下方可能会有一点空隙
例子:尝试将li元素在垂直方向上进行对齐的话,这个现象非常常见
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
ul{
background-color: bisque;
}
.box { display: inline-block;
width: 100px;
height: 100px;
background-color: aliceblue;
/* vertical-align: middle;*/
}
</style>
</head>
<body>
<ul>
<li class="box"></li>
<li class="box"></li>
<li class="box"></li>
</ul>
</body>
</html>1、垂直空隙

因为li元素默认vertical-align:baseline,而baseline的下方会给字母的一部分留出空间,因此会产生一个空隙,要产生理想的效果,解决方案就是改变line box的baseline位置,比如将这些li设置为vertical-align:middle。【tip:加一个x效果更明显】

2、水平空隙
li元素的水平空隙是因为换行引起的,这个换行会变成一个空白,这个空白会被解析为DOM中的文本节点。比如像下面酱紫的代码。
<ul> <li class="box"></li><li class="box"></li> <li class="box"></li> </ul>
效果如下:因为前2个li之间没有空白,而2和3个li之间有空白。

但是上面的代码可读性太差,也不美观,一般这样写
<ul>
<li class="box"></li><!-- 注释去空格
--><li class="box"></li>
<li class="box"></li>
</ul>我们用一个注释节点代替空白(文本节点),而注释节点渲染的时候是不渲染的。了解更多DOM中的节点类型,可看我的另一篇文章《DOM》。
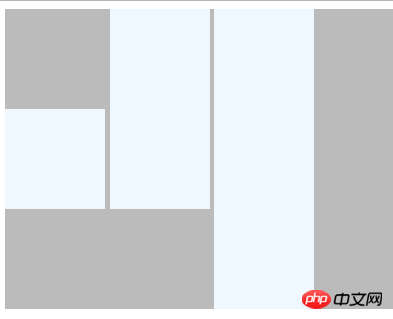
七、vertical-align:middle让元素下移而不居中的问题分析
1、问题
现在有三个inline-box块,高度分别为100px,200px,300px,想让高度为100px的块垂直居中,于是写出了如下代码:
<style type="text/css">
.ctn-block{
background-color: #bbb;
}
.ctn-block .child {
display: inline-block;
width: 100px;
background-color: aliceblue;
}
.ctn-block .child-1 {
height: 100px;
/* vertical-align: middle;*/
}
.ctn-block .child-2 {
height: 200px;
}
.ctn-block .child-3 {
height: 300px;
}
</style>
<p class="ctn-block">
<p class="child child-1"></p>
<p class="child child-2"></p>
<p class="child child-3"></p>
</p>

给中间p加上vertical-align:middle,效果变为上图二的样子——child-1元素下移了,但是却没有居中。
2、原因
从上面可以指定,vertical-align:middle的定位方式是:将子元素盒子的垂直中点与父盒子的baseline加上父盒子的x-height的一半位置对齐。
子元素盒子的中点很好算,而父盒子的baseline加上父盒子的x-height一半位置又是什么呢?
首先计算父盒子的baseline:三个子元素的baseline走在一条直线上,就是child-2和child-3的底部。
然后加上父盒子的x-height:由于chrome下默认font-size是16px,而font-family:sans-serif,所以x-height的一半大概是3-4px,综上,按照如下方式对齐:

3、 解决方案
一种方式是将最高的元素设为vertical-align:middle。
然后将想要居中的也设定为vertical-align:middle,其他的根据需要设定vertical-align:top/bottom。
原理有点抽象:
首先明确一点:最高元素设定为vertical-align:middle后,这个元素对于line box来说,baseline就是其中线。
其他元素设置vertical-align:top/bottom后,它们不影响line box的baseline,所以再将需要设定垂直居中的元素也设定为vertical-align:middle,它们的baseline必然在最高元素的baseline之上,所以会会被强制下移,进行居中。
.ctn-block .child-1 {
height: 100px;
vertical-align: middle;
}
.ctn-block .child-2 {
height: 200px;
vertical-align:top;
}
.ctn-block .child-3 {
height: 300px;
vertical-align: middle;
} 
4、衍生的一种可行的垂直居中方案
为父元素设定一个伪元素::after,其高度为父元素的高度,display:inline-block,将其设定为vertical-align:middle即可撑开line box,同时line box的baseline为父元素高度一半的位置。然后设定子元素vertical-align:middle,即可实现居中。
考虑兼容性的话,这里需要使用一些hack,由于IE8不支持::after伪元素,所以需要一个span来替代。而display:inline-block亦需要hack。
八、其他应用
ico和文字对齐
<style type="text/css">
.pop-viphead-nologinbox {
width:500px;
}
.pop-viphead-nologin-icon {
display:inline-block;
width: 14px;
height: 14px;
background: url("images/not_login_tip_ico.png") no-repeat;
}
.pop-viphead-nologin-txt {
display: inline-block;
color: #333;
font-size: 12px;
margin-left:2px;
}
.pop-viphead-nologin-btn {
display: inline-block;
margin-left: 3px;
}
.pop-viphead-nologin-btn a {
display: block;
width: 76px;
height: 25px;
line-height: 25px;
color: #fff;
text-align: center;
background-color: #00adee;
border-radius: 1px;
font-size: 12px;
}
</style>
<p class="pop-viphead-nologinbox">
<p class="pop-viphead-nologin-icon"></p>
<span class="pop-viphead-nologin-txt">您还没有登录哦!</span>
<p class="pop-viphead-nologin-btn"><a href="javascript:;" j-delegate="login">立即登录</a></p>
</p> 
我想让左边ico和文字,按钮都对齐。
.pop-viphead-nologin-icon,.pop-viphead-nologin-txt,.pop-viphead-nologin-btn{
vertical-align: middle;
}
위 내용은 CSS의 수직 정렬 속성 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!