현재 페이지에 대한 데이터를 얻기 위한 PHP 양식 제출을 위한 간단하고 포괄적인 애플리케이션
양식은 동적 웹 페이지를 구현하는 주요 외부 형식입니다. 양식은 고객이 제출한 정보를 수집하는 데 사용할 수 있습니다. 양식은 웹사이트 상호작용의 중요한 부분입니다.
이 섹션에서는 이전 장 예제에서 소개된 형식과 관련된 다양한 구성 요소를 통합하여 모든 구성 요소를 함께 포괄적으로 적용하는 포괄적인 예제를 제공합니다. 주로 이전 장의 "일반 웹 페이지에 양식 삽입"을 기반으로 PHP 코드를 사용하여 양식 요소의 값을 가져옵니다. POST() 메소드를 통해 각 컴포넌트의 값을 이 페이지에 제출하고, $_POST를 통해 제출된 값을 얻는다.
구체적인 작업 단계는 다음과 같습니다.
(1) 양식의 HTML 페이지 디자인은 다음과 같습니다. 코드를 직접 입력하세요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<table width="400" border="1" cellpadding="1" bgcolor="#999999">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">姓名:</td>
<td height="25">
<input name="user" type="text" id="user" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">性别:</td>
<td height="25" colspan="2" align="left">
<input name="sex" type="radio" value="男" checked>男
<input name="sex" type="radio" value="女" >女
</td>
</tr>
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">密码:</td>
<td width="289" height="25" colspan="2" align="left">
<input name="pwd" type="password" id="pwd" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">学历:</td>
<td height="25" colspan="2" align="left">
<select name="select">
<option value="专科">专科</option>
<option value="本科" selected>本科</option>
<option value="高中">高中</option>
</select>
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">爱好:</td>
<td height="25" colspan="2" align="left">
<input name="fond[]" type="checkbox" id="fond[]" value="音乐">音乐
<input name="fond[]" type="checkbox" id="fond[]" value="体育">体育
<input name="fond[]" type="checkbox" id="fond[]" value="美术">美术
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">照片上传:</td>
<td height="25" colspan="2">
<input name="image" type="file" id="image" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">个人简介:</td>
<td height="25" colspan="2">
<textarea name="intro" cols="30" rows="10" id="intro"></textarea>
</td>
</tr>
<tr align="center" bgcolor="#FFCC33">
<td height="25" colspan="3">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>이 양식에는 공통 항목이 포함되어 있습니다. 양식 요소: 한 줄 텍스트 상자, 여러 줄 텍스트 상자, 단일 옵션(라디오), 다중 옵션(체크박스) 및 다중 선택 메뉴.
목록 상자는 목록 메뉴이며 이름이 지정된 속성 은 고유한 선택 값을 갖습니다. 선택됨은 특정 속성 선택 요소입니다. 이 속성과 함께 옵션이 첨부되면 해당 항목이 표시될 때 첫 번째 항목으로 나열됩니다.
소개 텍스트 상자의 내용은 행과 열에 따라 텍스트, 행 및 열 너비를 표시합니다.
체크된 태그는 기본적으로 선택되어 있는 단일 옵션과 다중 옵션의 특정 값을 의미합니다.
(2) 폼에 입력된 다양한 제출 데이터를 현재 페이지에 출력하도록 폼에서 제출한 데이터를 처리합니다.
<?php
if($_POST['submit']!= ""){ //判断是否提交了表单
echo "您的个人简历为:".'<br>';
echo "姓名:".$_POST['user'].'<br>'; //输出用户名
echo "性别:".$_POST['sex'].'<br>'; //输出性别
echo "密码:".$_POST['pwd'].'<br>'; //输出密码
echo "学历:".$_POST['select'].'<br>'; //输出学历
echo "爱好:";
for($i=0;$i<count($_POST["fond"]);$i++){ //获取爱好的复选框的值
echo $_POST["fond"][$i].' ';
}
echo "<br>";
$path = './upfiles/'.$_FILES['image']['name']; // 指定上传的路径和文件名
//move_uploaded_file($_FILES['image']['img_name'],$path); //上传文件
echo "照片:"."$path".'<br>'; //输出个人照片的路径
echo "个人简介:".$_POST['intro']; //输出个人简介的内容
}
?>설명 : 업로드에 대하여 파일이나 사진은 PHP 중국어 홈페이지 php $_FILES 상세설명
을 참고하세요. (3) 위 예시의 루트 디렉터리에 upfiles 폴더를 생성하여 업로드한 내용을 저장합니다. 파일.
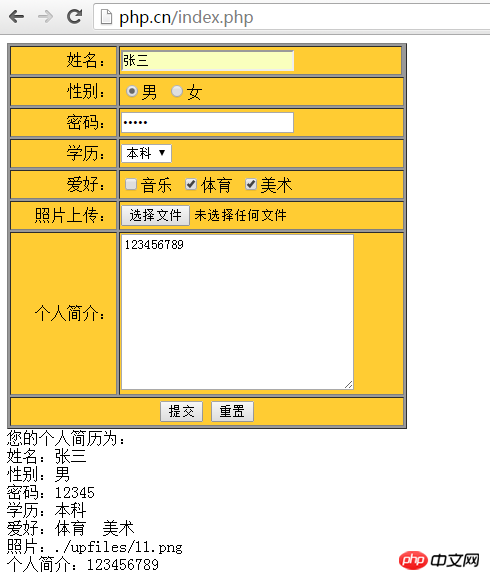
(4) 브라우저에 실행 주소를 입력하고 Enter 키를 누르면 아래와 같이 실행 결과가 나옵니다.

요약: 그게 다입니다. PHP 및 WBE 양식을 포괄적으로 적용하려면 친구들이 이러한 기술적 사항을 숙지한 후에는 양식을 보다 자유롭게 적용할 수 있으며 이는 동적 페이지를 개발하고 다음 단계를 위한 좋은 기반을 마련할 수 있음을 의미합니다. PHP 언어를 심도있게 학습합니다.
위 내용은 현재 페이지에 대한 데이터를 얻기 위한 PHP 양식 제출을 위한 간단하고 포괄적인 애플리케이션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 CakePHP 프로젝트 구성
Sep 10, 2024 pm 05:25 PM
CakePHP 프로젝트 구성
Sep 10, 2024 pm 05:25 PM
이번 장에서는 CakePHP의 환경 변수, 일반 구성, 데이터베이스 구성, 이메일 구성에 대해 알아봅니다.
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP는 PHP용 오픈 소스 프레임워크입니다. 이는 애플리케이션을 훨씬 쉽게 개발, 배포 및 유지 관리할 수 있도록 하기 위한 것입니다. CakePHP는 강력하고 이해하기 쉬운 MVC와 유사한 아키텍처를 기반으로 합니다. 모델, 뷰 및 컨트롤러 gu
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는








