Spry를 통해 XML 데이터를 HTML 페이지에 표시하는 방법에 대한 자습서
Dreamweavse cs3의 통합 Spry 기능에 대한 심층적인 연구를 통해 Dreamweavse cs3 시각적 작업을 통해 XML 데이터를 HTML 페이지에 쉽게 표시하는 등 Spry 프레임워크의 일부 기능 모듈을 배우고 마스터했습니다.
물론, XML 데이터를 HTML 페이지에 삽입하고 표시하는 방법을 생각하면 일반적으로 즉시 떠오르는 것은 Data Island입니다. 예:
[모두 선택하려면 Ctrl+A 참고: 외부 J를 도입해야 하는 경우 실행하려면 새로 고쳐야 합니다.]
물론 XSLT를 사용하여 XML을 표시할 수도 있습니다. 하지만 이제 Dreamweaver CS3에 통합된 Spry 기능을 사용하면 XML 데이터를 HTML에 쉽게 포함할 수 있으며 동시에 XML 데이터 재정렬, 정기적인 데이터 업데이트, 새로 고침 안 함 표시 등도 수행할 수 있습니다. 표준 Spry AJAX 응용 프로그램입니다.
1, XML 데이터 파일: site.xml
로그인 후 복사 |
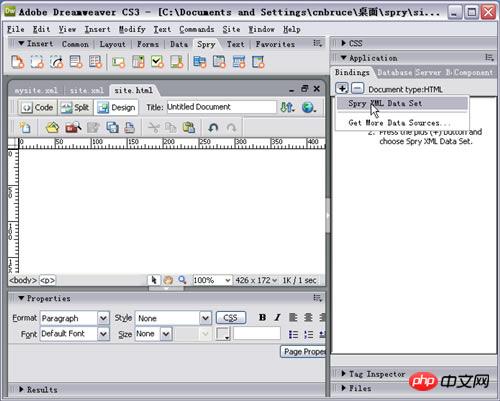
2, Dreamweaver CS3에 "Spry XML Date Set" 추가
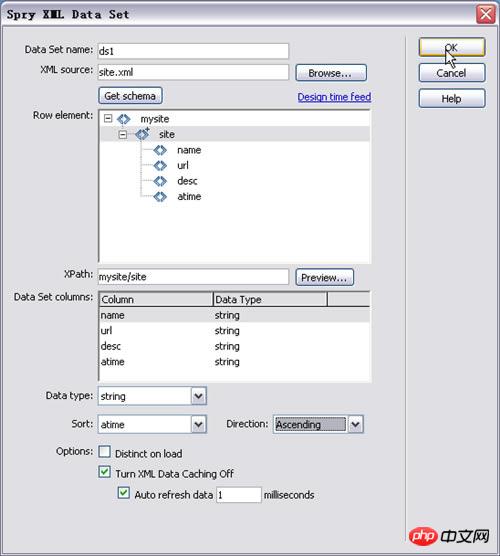
3. 열리는 대화 상자에서 XML 데이터 소스 를 찾아 선택한 다음 "스키마 가져오기"를 클릭하여 XML을 추출합니다. "XPath"를 자동으로 얻으려면 "Row element"에서 노드를 선택하고(참고: 다른 XPath를 선택하면 최종적으로 표시할 수 있는 정보가 달라짐) 분류 및 정렬을 위한 참조 노드를 선택합니다. 시간 내림차순 또는 오름차순 선택과 같은 "정렬" 열에서 "옵션"에서 XML 데이터의 자동 업데이트를 설정하고 새로 고침 메커니즘 없이 표시할 수 있습니다. 
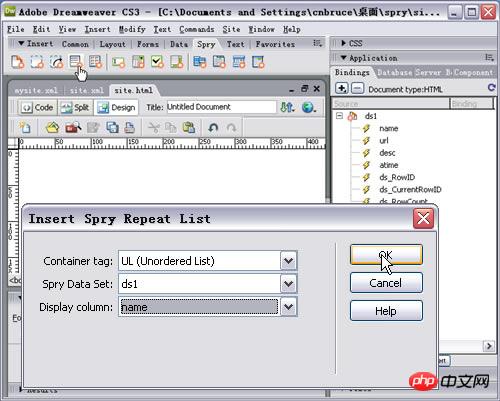
4. XML 데이터 바인딩이 완료되면 HTML 페이지에 XML 데이터(루프)를 표시할 수 있습니다. 
일반적으로 시작하기는 매우 쉽습니다. [코드] 뷰로 돌아가서 코드를 살펴보는 것도 매우 간단합니다. Spry 프레임워크를 통해
단, 현재 문제점과 고려사항은 다음과 같습니다.
1. 중국어 XML 노드의 데이터 소스가 제대로 지원되지 않습니다.
2. HTML에서 XML로 표시되는 하이퍼링크를 열 수 없습니다
3. 해결해야 할 원격 XML 데이터 소스의 문제는 RSS Aggregation과 유사한 기능입니다
위 내용은 Spry를 통해 XML 데이터를 HTML 페이지에 표시하는 방법에 대한 자습서의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 PowerPoint를 사용하여 XML 파일을 열 수 있나요?
Feb 19, 2024 pm 09:06 PM
PowerPoint를 사용하여 XML 파일을 열 수 있나요?
Feb 19, 2024 pm 09:06 PM
XML 파일을 PPT로 열 수 있나요? XML, Extensible Markup Language(Extensible Markup Language)는 데이터 교환 및 데이터 저장에 널리 사용되는 범용 마크업 언어입니다. HTML에 비해 XML은 더 유연하고 자체 태그와 데이터 구조를 정의할 수 있으므로 데이터 저장과 교환이 더 편리하고 통합됩니다. PPT 또는 PowerPoint는 프레젠테이션 작성을 위해 Microsoft에서 개발한 소프트웨어입니다. 이는 포괄적인 방법을 제공합니다.
 Python에서 XML 데이터를 CSV 형식으로 변환
Aug 11, 2023 pm 07:41 PM
Python에서 XML 데이터를 CSV 형식으로 변환
Aug 11, 2023 pm 07:41 PM
Python의 XML 데이터를 CSV 형식으로 변환 XML(ExtensibleMarkupLanguage)은 데이터 저장 및 전송에 일반적으로 사용되는 확장 가능한 마크업 언어입니다. CSV(CommaSeparatedValues)는 데이터 가져오기 및 내보내기에 일반적으로 사용되는 쉼표로 구분된 텍스트 파일 형식입니다. 데이터를 처리할 때, 간편한 분석과 처리를 위해 XML 데이터를 CSV 형식으로 변환해야 하는 경우가 있습니다. 파이썬은 강력하다
 Python을 사용하여 XML 데이터 필터링 및 정렬
Aug 07, 2023 pm 04:17 PM
Python을 사용하여 XML 데이터 필터링 및 정렬
Aug 07, 2023 pm 04:17 PM
Python을 사용하여 XML 데이터 필터링 및 정렬 구현 소개: XML은 데이터를 태그 및 속성 형식으로 저장하는 일반적으로 사용되는 데이터 교환 형식입니다. XML 데이터를 처리할 때 데이터를 필터링하고 정렬해야 하는 경우가 많습니다. Python은 XML 데이터를 처리하는 데 유용한 많은 도구와 라이브러리를 제공합니다. 이 기사에서는 Python을 사용하여 XML 데이터를 필터링하고 정렬하는 방법을 소개합니다. XML 파일 읽기 시작하기 전에 XML 파일을 읽어야 합니다. Python에는 많은 XML 처리 라이브러리가 있습니다.
 Python을 사용하여 XML의 오류 및 예외 처리
Aug 08, 2023 pm 12:25 PM
Python을 사용하여 XML의 오류 및 예외 처리
Aug 08, 2023 pm 12:25 PM
Python을 사용하여 XML에서 오류 및 예외 처리하기 XML은 구조화된 데이터를 저장하고 표현하는 데 일반적으로 사용되는 데이터 형식입니다. Python을 사용하여 XML을 처리할 때 때때로 오류와 예외가 발생할 수 있습니다. 이 기사에서는 Python을 사용하여 XML의 오류 및 예외를 처리하는 방법을 소개하고 참조용 샘플 코드를 제공합니다. XML 구문 분석 오류를 잡기 위해 try-Exception 문을 사용하십시오. Python을 사용하여 XML을 구문 분석할 때 가끔 오류가 발생할 수 있습니다.
 Python은 XML과 JSON 간의 변환을 구현합니다.
Aug 07, 2023 pm 07:10 PM
Python은 XML과 JSON 간의 변환을 구현합니다.
Aug 07, 2023 pm 07:10 PM
Python은 XML과 JSON 간의 변환을 구현합니다. 소개: 일상적인 개발 프로세스에서 우리는 종종 서로 다른 형식 간에 데이터를 변환해야 합니다. XML과 JSON은 일반적인 데이터 교환 형식입니다. Python에서는 다양한 라이브러리를 사용하여 XML과 JSON을 변환할 수 있습니다. 이 문서에서는 코드 예제와 함께 일반적으로 사용되는 몇 가지 방법을 소개합니다. 1. Python에서 XML을 JSON으로 변환하려면 xml.etree.ElementTree 모듈을 사용할 수 있습니다.
 C# 개발에서 XML 및 JSON 데이터 형식을 처리하는 방법
Oct 09, 2023 pm 06:15 PM
C# 개발에서 XML 및 JSON 데이터 형식을 처리하는 방법
Oct 09, 2023 pm 06:15 PM
C# 개발에서 XML 및 JSON 데이터 형식을 처리하려면 특정 코드 예제가 필요합니다. 최신 소프트웨어 개발에서는 XML과 JSON이 널리 사용되는 두 가지 데이터 형식입니다. XML(Extensible Markup Language)은 데이터를 저장하고 전송하는 데 사용되는 마크업 언어인 반면, JSON(JavaScript Object Notation)은 경량 데이터 교환 형식입니다. C# 개발에서는 XML 및 JSON 데이터를 처리하고 조작해야 하는 경우가 많습니다. 이 기사에서는 C#을 사용하여 이 두 가지 데이터 형식을 처리하고 첨부하는 방법에 중점을 둘 것입니다.
 Python은 XML의 특수 문자와 이스케이프 시퀀스를 구문 분석합니다.
Aug 08, 2023 pm 12:46 PM
Python은 XML의 특수 문자와 이스케이프 시퀀스를 구문 분석합니다.
Aug 08, 2023 pm 12:46 PM
Python은 XML의 특수 문자와 이스케이프 시퀀스를 구문 분석합니다. XML(eXtensibleMarkupLanguage)은 서로 다른 시스템 간에 데이터를 전송하고 저장하는 데 일반적으로 사용되는 데이터 교환 형식입니다. XML 파일을 처리할 때 특수 문자와 이스케이프 시퀀스가 포함되어 구문 분석 오류가 발생하거나 데이터가 잘못 해석될 수 있는 상황이 자주 발생합니다. 따라서 Python을 사용하여 XML 파일을 구문 분석할 때 이러한 특수 문자와 이스케이프 시퀀스를 처리하는 방법을 이해해야 합니다. 1. 특수문자 및
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다






