이 글에서는 주로 WeChat 애플릿 개발을 위한 마이크 애니메이션(프레임 애니메이션, 증폭, 페이드 아웃 관련 정보)을 소개합니다. 매우 좋은 참조 값을 가지고 있습니다. 아래 에디터와 함께 살펴보겠습니다.
녹음기를 만들고 싶은데 첫 단계가 마이크 애니메이션에서 막히네요.
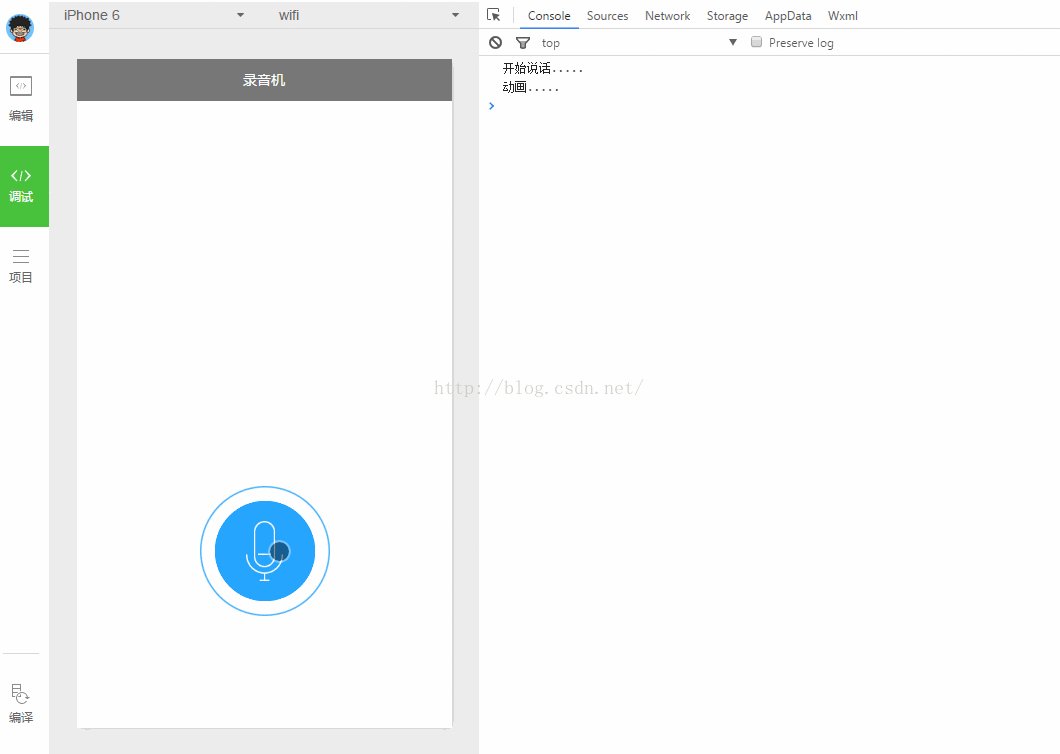
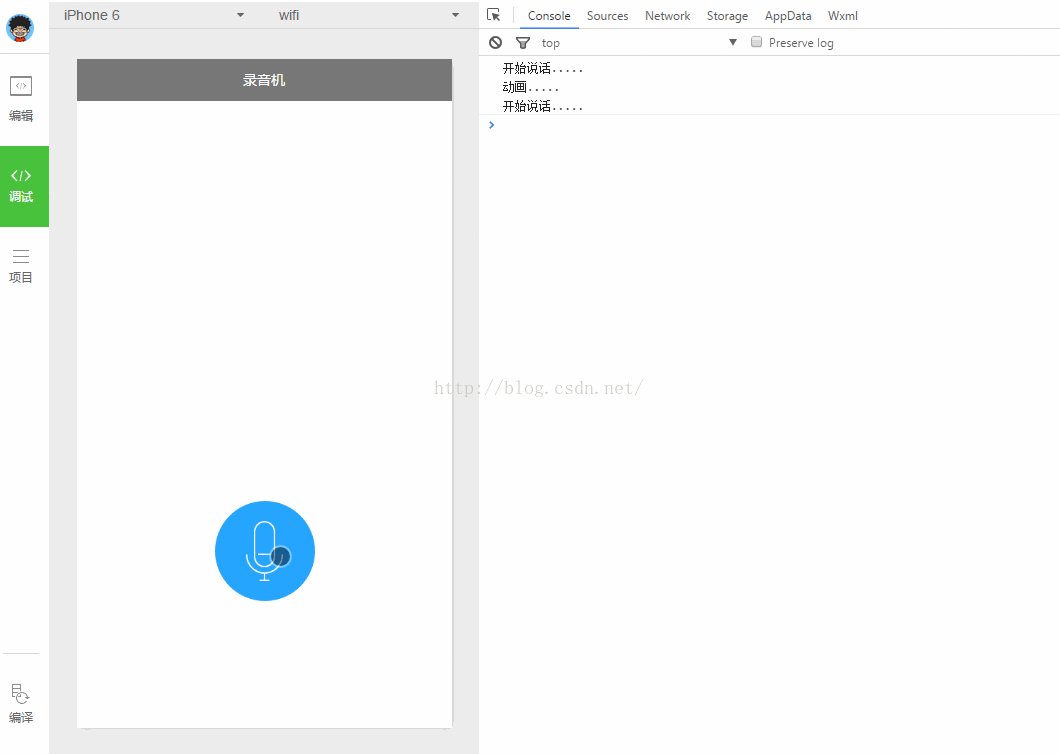
먼저 gif를 업로드하세요.

① 위 gif의 음파 애니메이션은 의 개발 문서에서 오랫동안 검색한 반제품입니다. 위챗 애플릿에서 루프 모드에 대한 매개변수 설정을 찾을 수 없습니다. setInterval( )을 사용하면 애니메이션이 실행되지 않습니다. WeChat 애플릿 문서 애니메이션 하단에서 이러한 줄을 발견했습니다. 이 냄비는 버려도 되나요?
ps: 애니메이션 루프를 구현하는 학생이 있다면 알려주세요.

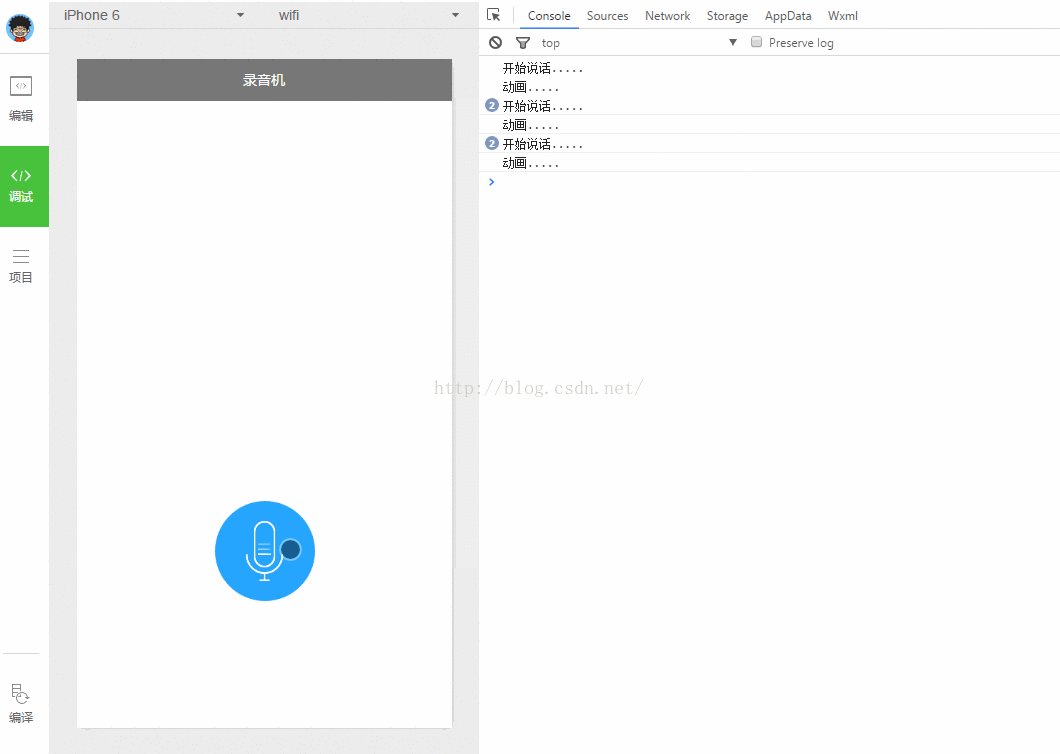
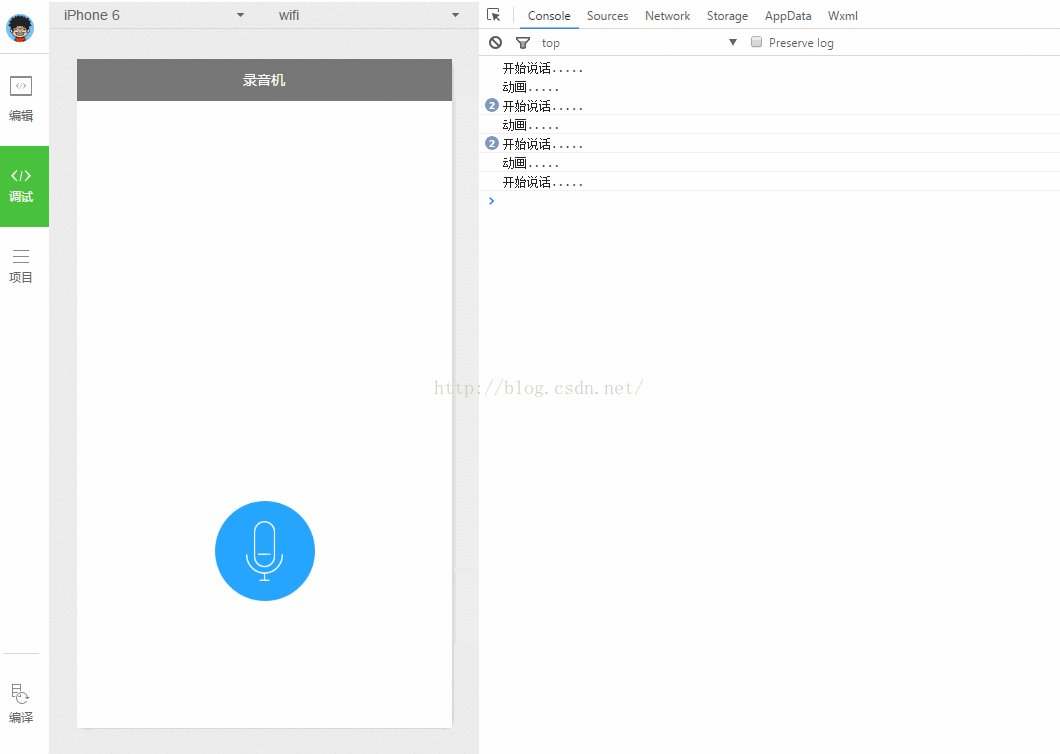
② 마이크에 프레임 애니메이션이 있습니다. 프론트엔드 기반이 없습니다.
wx:if를 사용하세요. {}} js에 정의된 값이 이미지에 해당하는 숫자와 같은지 확인하여 이미지 표시 및 숨기기를 제어합니다. 내 CSS 기반이 강하지 않아서 이겼습니다.
위의 코드는
1.index.wxml
<!--index.wxml-->
<view class="voice-style" bindtap="startSpeak">
<image class="bg-style" src="../../images/voice_icon_speaking_bg_normal.png" ></image>
<image class="bg-style" animation="{{spreakingAnimation}}" src="../../images/voice_video_loading_0.png"></image>
<image class="bg-style" animation="{{spreakingAnimation_1}}" src="../../images/voice_video_loading_0.png"></image>
<image class="bg-style" animation="{{spreakingAnimation_2}}" src="../../images/voice_video_loading_0.png"></image>
<image class="sound-style" src="../../images/voice_icon_speech_sound_1.png" ></image>
<image wx:if="{{j==2}}" class="sound-style" src="../../images/voice_icon_speech_sound_2.png" ></image>
<image wx:if="{{j==3}}" class="sound-style" src="../../images/voice_icon_speech_sound_3.png" ></image>
<image wx:if="{{j==4}}" class="sound-style" src="../../images/voice_icon_speech_sound_4.png" ></image>
<image wx:if="{{j==5}}"class="sound-style" src="../../images/voice_icon_speech_sound_5.png" ></image>
</view>2.index입니다. js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
spreakingAnimation: {},//放大动画
j: 1,//帧动画初始图片
isSpeaking: false,//是否在录音状态
},
onLoad: function () {
},
//点击开始说话
startSpeak: function () {
var _this = this;
if (!this.data.isSpeaking) {
speaking.call(this);
this.setData({
isSpeaking: true
})
} else {
//去除帧动画循环
clearInterval(this.timer)
this.setData({
isSpeaking: false,
j: 1
})
}
},
})
function speaking() {
//话筒帧动画
var i = 1;
this.timer = setInterval(function () {
i++;
i = i % 5;
_this.setData({
j: i
})
return
}, 200);
//波纹放大,淡出动画
var _this = this;
var animation = wx.createAnimation({
duration: 1000
})
animation.opacity(0).scale(3, 3).step();//修改透明度,放大
this.setData({
spreakingAnimation: animation.export()
})
setTimeout(function(){
//波纹放大,淡出动画
var animation = wx.createAnimation({
duration: 1000
})
animation.opacity(0).scale(3, 3).step();//修改透明度,放大
_this.setData({
spreakingAnimation_1: animation.export()
})
},250)
setTimeout(function(){
//波纹放大,淡出动画
var animation = wx.createAnimation({
duration: 1000
})
animation.opacity(0).scale(3, 3).step();//修改透明度,放大
_this.setData({
spreakingAnimation_2: animation.export()
})
},500)
}3.index.wxss
/**index.wxss**/
.voice-style {
margin-top: 400px;
display: flex;
position: relative;
flex-direction: column;
align-items: center;
}
.bg-style {
position: absolute;
width: 100px;
height: 100px;
}
.sound-style{
position: absolute;
width: 37.6px;
height: 60px;
margin-top: 20px;
}위 내용은 증폭 및 페이드 아웃 효과를 달성하기 위한 WeChat 애플릿 개발 및 마이크 애니메이션 제작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!