
이 기사에서는 주로 미니 프로그램 네트워크 요청 캡슐화에 대한 관련 정보를 소개합니다. 매우 좋은 참조 값을 가지고 있습니다. 아래 에디터와 함께 살펴보겠습니다.
위챗 미니 프로그램의 풀업 로딩과 풀업 새로고침에 대한 글을 쓴 적이 있습니다. 오늘은 미니 프로그램의 네트워크 요청 캡슐화에 대해 글을 쓴 적이 있습니다.
여기서 먼저 애플릿 문서의 버그를 선언합니다. 이로 인해 요청 시 서버가 매개변수 수신에 실패하게 됩니다.
샘플 코드:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
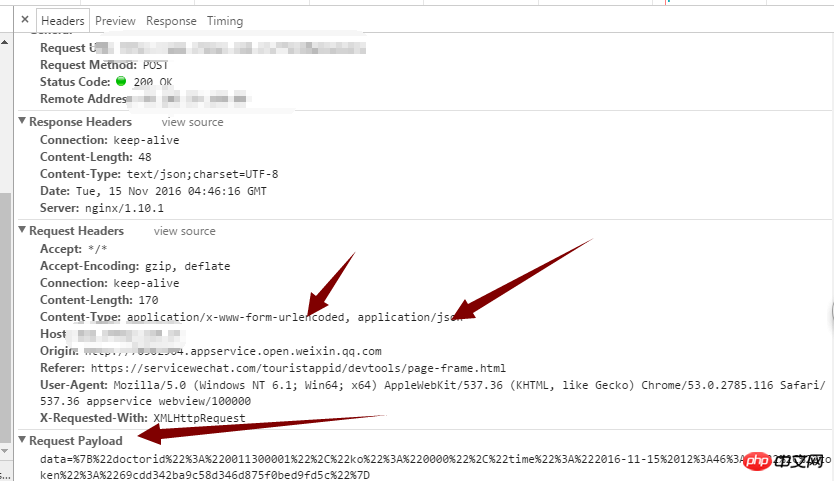
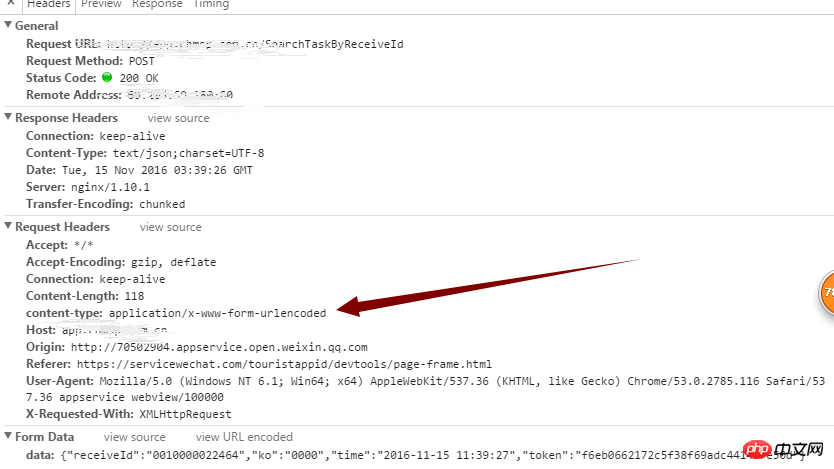
})그 중 내용- 서버가 매개변수를 수신할 수 있도록 헤더의 유형은 소문자 컨텐츠 유형이어야 합니다. 오랫동안 고생했는데 서버를 바꾼 후에도 여전히 작동하지 않는 것이 문제인 것으로 나타났습니다. 요청 페이로드에 매개변수가 있는데 서버가 이를 수신할 수 없습니다. 다음 변환을 사용한 후
function json2Form(json) {
var str = [];
for(var p in json){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p]));
}
return str.join("&");
}
는 결국 콘텐츠 유형 문제로 간주됩니다. 결국 소문자로 바꿔도 괜찮았습니다. 이렇게 멋진 팀인 위챗이 아주 멍청한 실수를 해서 개발자가 괴로워하게 된 것 같습니다. 말하지 말고 코드를 살펴 보겠습니다.
1.Http 요청 클래스
rree2. 테스트 케이스
2.1 요청 받기
import util from 'util.js';
/**
* url 请求地址
* success 成功的回调
* fail 失败的回调
*/
function _get( url, success, fail ) {
console.log( "------start---_get----" );
wx.request( {
url: url,
header: {
// 'Content-Type': 'application/json'
},
success: function( res ) {
success( res );
},
fail: function( res ) {
fail( res );
}
});
console.log( "----end-----_get----" );
}
/**
* url 请求地址
* success 成功的回调
* fail 失败的回调
*/
function _post_from(url,data, success, fail ) {
console.log( "----_post--start-------" );
wx.request( {
url: url,
header: {
'content-type': 'application/x-www-form-urlencoded',
},
method:'POST',
data:{data: data},
success: function( res ) {
success( res );
},
fail: function( res ) {
fail( res );
}
});
console.log( "----end-----_get----" );
}
/**
* url 请求地址
* success 成功的回调
* fail 失败的回调
*/
function _post_json(url,data, success, fail ) {
console.log( "----_post--start-------" );
wx.request( {
url: url,
header: {
'content-type': 'application/json',
},
method:'POST',
data:data,
success: function( res ) {
success( res );
},
fail: function( res ) {
fail( res );
}
});
console.log( "----end----_post-----" );
}
module.exports = {
_get: _get,
_post:_post,
_post_json:_post_json
}2.2 POST 요청
//GET方式
let map = new Map();
map.set( 'receiveId', '0010000022464' );
let d = json_util.mapToJson( util.tokenAndKo( map ) );
console.log( d );
var url1 = api.getBaseUrl() + 'SearchTaskByReceiveId?data='+d;
network_util._get( url1,d,
function( res ) {
console.log( res );
that.setData({
taskEntrys:res.data.taskEntrys
});
}, function( res ) {
console.log( res );
});
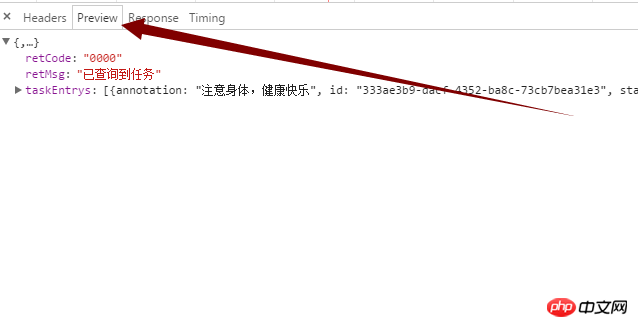
효과

위 내용은 http 요청 클래스를 캡슐화하는 WeChat 애플릿의 코드 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!