
요약: 스마트폰 소프트웨어 설치 기반 중에서 일기예보 앱이 상대적으로 높은 순위를 차지했습니다. 사용자들이 날씨에 많은 관심을 기울이고 있음을 보여줍니다. 일을 하든, 휴가를 떠나든 사람들은 자연 날씨에 따라 다양한 활동을 준비해야 하기 때문입니다. WeChat 사용자가 언제든지 날씨를 확인할 수 있도록 "미세 날씨" 애플릿을 개발하려면 이 기사를 따르십시오.
소개: 스마트폰 소프트웨어 설치 기반 중 일기예보 앱이 상대적으로 높은 순위를 차지했습니다. 사용자들이 날씨에 많은 관심을 기울이고 있음을 보여줍니다. 일을 하든, 휴가를 떠나든 사람들은 자연 날씨에 따라 다양한 활동을 준비해야 하기 때문입니다. WeChat 사용자가 언제든지 날씨를 확인할 수 있도록 "미세 날씨" 애플릿을 개발하려면 이 기사를 따르십시오.
앞으로 이틀 동안 편집자는 귀하와 협력하여 "미세 날씨" 애플릿을 개발할 것입니다. 이 기사에서는 먼저 "미세 날씨"의 API 및 인터페이스 코드 작성을 소개합니다. 이 기사는 "WeChat Mini 프로그램 개발을 처음부터 배우기"에서 선택되었습니다.
소프트웨어 시스템에서 WeChat 애플릿은 일반적으로 프런트 엔드로 사용되며 일반적으로 지원을 제공하기 위해 백엔드 시스템이 필요하며, 이를 위해서는 개발자(또는 운영자)가 클라우드 서버를 구입해야 합니다(또는 자체 독립 서버를 보유해야 합니다). 호스트)에 백엔드 시스템을 배포합니다. 많은 초보자에게는 이러한 조건을 달성하기가 쉽지 않습니다. 그러나 우리는 온라인 무료 API 인터페이스를 사용하도록 선택할 수 있습니다. 개발자는 프런트 엔드 시스템(WeChat 애플릿)을 작성하고 프런트 엔드 시스템에서 이러한 무료 API를 직접 호출하여 해당 데이터를 얻으면 됩니다.
1 Weather Forecast API
일기예보 APP를 개발하려면 먼저 고려해야 할 것은 일기예보 데이터의 출처입니다. 일기 예보의 데이터 소스를 통해서만 필요에 따라 WeChat 애플릿에 표시할 수 있습니다. 실제로 위챗 애플릿은 날씨 정보를 표시하는 프런트엔드 시스템이고, 일기예보 API는 백엔드 시스템이다. 일기예보 API는 온라인에서 무료로 얻을 수 있으므로 이 경우 개발자는 백엔드 시스템을 개발할 필요가 없고 API 요구사항에 따라 액세스하기만 하면 됩니다.
중국 달력 일기 예보 인터페이스
중국 달력 일기 예보 인터페이스 주소는 다음과 같습니다:
wthrcdn.etouch.cn/weather_mini?city=Beijing
이 인터페이스는 매우 간단하고 도시 이름만 입력하면 됩니다. 인터페이스에서 반환되는 데이터도 JSON 형식입니다.
{ "desc": "OK", "status": 1000, "data": { "wendu": "15", "ganmao": "昼夜温差较大,较易发生感冒,请适当增减衣服。体质较弱的朋友请注意防护。", "forecast": [{ "fengxiang": "北风", "fengli": "3-4级", "high": "高温 14℃", "type": "晴", "low": "低温 3℃", "date": "19日星期六"
},
{ "fengxiang": "无持续风向", "fengli": "微风级", "high": "高温 4℃", "type": "雨夹雪", "low": "低温 -1℃", "date": "20日星期天"
},
{ "fengxiang": "北风", "fengli": "3-4级", "high": "高温 0℃", "type": "小雪", "low": "低温 -7℃", "date": "21日星期一"
},
{ "fengxiang": "北风", "fengli": "3-4级", "high": "高温 -3℃", "type": "晴", "low": "低温 -9℃", "date": "22日星期二"
},
{ "fengxiang": "无持续风向", "fengli": "微风级", "high": "高温 -3℃", "type": "多云", "low": "低温 -10℃", "date": "23日星期三"
}], "yesterday": { "fl": "微风", "fx": "无持续风向", "high": "高温 10℃", "type": "霾", "low": "低温 6℃", "date": "18日星期五"
}, "aqi": "40", "city": "北京"
}
}많은 내용이 있음을 알 수 있습니다. 오늘의 기온 wendu 및 cold 설명 ganmao 와 예측 배열에 저장된 지난 5일의 날씨 데이터 및 어제에 저장된 어제의 날씨 데이터를 포함하여 위에서 반환된 JSON 데이터입니다.
2 인터페이스 디자인
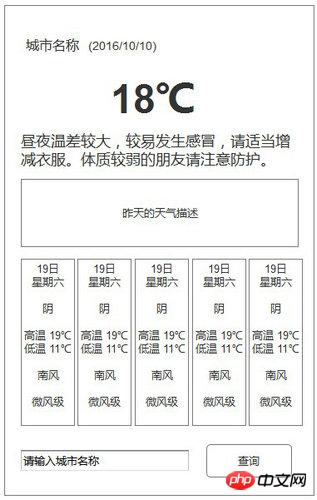
현재 날씨와 지난 5일의 날씨를 하나로 표시해 보는 간단한 인터페이스가 필요한 경우입니다. 동시에 도시명으로 조회하는 기능도 제공하여 조회한 도시의 일기예보 정보를 표시할 수 있습니다. UI 디자인은 다음과 같습니다.

사진에서는 쿼리한 도시 이름이 상단에 표시되고, 현재 날짜가 오른쪽에 표시됩니다. 그런 다음 쿼리 도시의 온도 및 추위 설명을 더 큰 글꼴 크기로 표시합니다. 아래에는 지난 5일간의 날씨 정보를 표시하는 5개의 작은 카드가 있습니다. 하단에는 사용자가 쿼리할 도시 이름을 입력할 수 있으며, 지정된 도시의 일기 예보 정보를 쿼리하려면 "쿼리" 버튼을 클릭하세요. .
애플릿을 처음 열면 사용자가 아직 쿼리 도시 이름을 입력하지 않았으므로 초기 일기예보 정보를 쉽게 표시할 수 있도록 기본 도시 이름을 설정해야 합니다.
3 인터페이스 코드 작성
사용할 API를 선택하고 UI 인터페이스 레이아웃을 디자인한 후 WeChat 애플릿 프로젝트를 생성할 수 있습니다. 그리고 인터페이스 코드와 로직 레이어 JavaScript 코드를 작성합니다.
1 프로젝트 만들기
이 책의 이전 장의 사례를 바탕으로 먼저 다음 단계에 따라 프로젝트를 만듭니다.
(1) ch11이라는 프로젝트 디렉토리를 생성합니다.
(2) WeChat 애플릿 개발 도구를 시작하고 시작 인터페이스에서 "프로젝트 추가" 버튼을 클릭한 후 다음 대화 상자를 엽니다.

(3) 위 대화상자에 해당 프로젝트 이름을 입력하고 프로젝트를 저장할 디렉터리를 선택한 후 "프로젝트 추가" 버튼을 클릭하면 프로젝트의 프레임워크가 생성됩니다. .
이 프로젝트는 페이지가 하나뿐이므로 다른 페이지를 추가할 필요도 없고, 인덱스 페이지에 있는 기존 내용을 삭제한 후 인덱스 페이지에 wxml, js 코드를 작성할 필요가 없습니다.
(4) 표시 제목을 수정하고 app.json 파일을 열고 다음 내용으로 수정합니다.
{ "pages":[ "pages/index/index", "pages/logs/logs"
], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "微天气", "navigationBarTextStyle":"black"
}
}2 인터페이스 코드 작성
UI 디자인에 따라 index.wxml 파일을 열고 파일의 원본 내용을 삭제한 후 다음 wxml 코드를 입력합니다.
<view class="content">
<!--显示当天的天气信息-->
<view class="info">
<!--城市名称 当前日期-->
<view class="city">{{city}} ({{today}})</view>
<!--当天温度-->
<view class="temp">{{weather.wendu}}℃</view>
<!--感冒描述-->
<view class="weather">{{weather.ganmao}}</view>
</view>
<!--昨天的天气信息-->
<view class="yesterday">
<view class="detail"><text class="yesterday-title">昨天</text>
{{weather.yesterday.date}}</view>
<view class="detail"> {{weather.yesterday.type}} <!--天气类型,如阴、晴-->
{{weather.yesterday.fx}} <!--风向-->
{{weather.yesterday.fl}} <!--风力-->
{{weather.yesterday.low}} <!--最低温度-->
{{weather.yesterday.high}} <!--最高温度-->
</view>
</view>
<view class="forecast" >
<view class="next-day" wx:key="{{index}}" wx:for="{{weather.forecast}}" >
<!--日期-->
<view class="detail date">{{item.date}}</view>
<!--天气类型-->
<view class="detail">{{item.type}}</view>
<!--最高温度-->
<view class="detail">{{item.high}}</view>
<!--最低温度-->
<view class="detail">{{item.low}}</view>
<!--风向-->
<view class="detail">{{item.fengxiang}}</view>
<!--风力-->
<view class="detail">{{item.fengli}}</view>
</view>
</view>
<view class="search-area">
<input bindinput="inputing" placeholder="请输入城市名称"
value="{{inputCity}}" />
<button type="primary" size="mini" bindtap="bindSearch">查询</button>
</view></view>以上wxml代码添加了注释,每一部分的作用都在注释中进行了描述。
3 编写界面样式代码
保存以上wxml代码之后,在开发工具左侧的预览区中并没有看到UI设计图中的UI效果。为了达到设计的布局效果,需要编写样式代码对wxml组件进行控制。其实,在上面的wxml代码中,已经为各组件设置了class属性,接下来只需要在index.wxss中针对每一个class编写相应的样式代码即可,具体代码如下:
.content{ height: 100%; width:100%; display:flex; flex-direction:column; font-family: 微软雅黑, 宋体; box-sizing:border-box; padding:20rpx 10rpx; color: #252525; font-size:16px; background-color:#F2F2F8;
}/*当天天气信息*/.info{ margin-top:50rpx; width:100%; height:160px;
}/*城市名称*/.city{ margin: 20rpx; border-bottom:1px solid #043567;
}/*当天温度*/.temp{ font-size: 120rpx; line-height: 130rpx; text-align: center; padding-top:20rpx; color:#043567;
}/*感冒描述*/.weather{ line-height: 22px; margin: 10px 0; padding: 0 10px;
}/*昨天天气信息*/.yesterday{ width:93%; padding:20rpx; margin-top:50rpx; border-radius:10rpx; border:1px solid #043567;
}/*昨天的*/.yesterday-title{ color:red;
}/*最近五天天气信息*/.forecast{ width: 100%; display:flex; margin-top:50rpx; align-self:flex-end;
}/*每一天的天气信息*/.next-day{ width:20%; height:450rpx; text-align:center; line-height:30px; font-size:14px; margin: 0 3rpx; border:1px solid #043567; border-radius:10rpx;
}/*日期*/.date{ margin-bottom:20rpx; border-bottom:1px solid #043567; color:#F29F39;
}/*搜索区域*/.search-area{ display:flex; background: #f4f4f4; padding: 1rem 0.5rem;
}/*搜索区域的输入框*/.search-area input{ width:70%; height: 38px; line-height: 38px; border: 1px solid #ccc; box-shadow: inset 0 0 10px #ccc; color: #000; background-color:#fff; border-radius: 5px;
}/*搜索区的按钮*/.search-area button{ width: 30%; height: 40px; line-height: 40px; margin-left: 5px;
} 在上面的wxss代码中,每一个class设置前都有相应的注释,可与wxml代码对应起来。
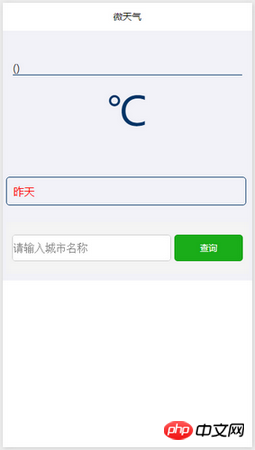
保存好index.wxss文件之后,开发工具左侧预览区可看到下面的界面效果。

위 내용은 WeChat Mini 프로그램 개발에 대한 'Micro Weather' 튜토리얼(1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!