
요약: 지난 호에서는 "Micro Weather"의 API 및 인터페이스 코드 작성을 소개했습니다. 오늘도 계속해서 논리 레이어 코드 및 쿼리 코드 작성을 소개합니다. 이 기사는 "WeChat Mini 프로그램 개발을 처음부터 배우기"에서 선택되었습니다.
로직 레이어 코드 작성
index.js에는 초기화 데이터가 설정되어 있지 않으므로 인터페이스에서 특정 데이터를 볼 수 없습니다. 이는 또한 인터페이스가 설정 요구 사항을 충족하지 못하는 영향을 미칩니다.
다음으로 인터페이스 디자인 효과를 확인하기 위해 로직 레이어 코드 index.js를 작성해 먼저 초기 데이터를 작성하고, 이후 점차적으로 다른 관련 비즈니스 로직 코드를 심도있게 작성해 보세요.
1 데이터 초기화 코드 작성
index.wxml에 많은 데이터가 작성되므로 index.js에 넣어야 함 먼저 개발 도구의 시뮬레이터에서 결과를 초기화한 다음 미리 봅니다.
index.js 파일을 열고 원본 내용을 삭제한 후 다음 코드를 다시 작성하세요.
Page({ data: { weather:{ wendu:18, ganmao:'昼夜温差较大,较易发生感冒,请适当增减衣服。体质较弱的朋友请注意防护。', yesterday:{ date:'17日星期四', type:'阴', fx:'南风', fl:'微风级', low:'低温 8℃', high:'高温 16℃'
}, forecast:[
{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
}
]
}, today:'2016-11-18', city:'北京', //城市名称
inputCity:'', //输入查询的城市名称
}
}) 위의 초기화 데이터를 작성한 후 index.js를 저장하면 다음과 같은 내용을 미리보기 영역에서 확인할 수 있습니다. 개발 도구의 왼쪽 부분.

위 코드는 5일간의 날씨 데이터를 시뮬레이션하기 때문에 매우 깁니다. 실제로 애플릿이 실행되면 실행 후 바로 API를 통해 날씨 데이터를 얻어야 합니다. applet. 이므로 위의 초기화 데이터 코드에서 다음 문을 사용하여 Weather를 빈 객체로 초기화하면 위의 Weather에 추가된 속성 데이터를 삭제할 수 있습니다.
weather:{}2 현재 위치의 도시 이름을 가져옵니다.
이 케이스의 요구 사항에 따라 사용자가 이 케이스를 열면 사용자의 현재 위치를 먼저 얻어야 합니다. 이를 위해서는 현재 사용자가 위치한 도시의 이름을 얻어야 합니다. 이 기능을 완성하려면 몇 번의 우여곡절이 필요합니다.
우선 위챗 애플릿의 API를 이용하면 현재 지리적 위치(즉, wx.getLocation)의 경도와 위도를 얻을 수 있습니다. 이 API를 통해 사용자 위치의 경도와 위도를 얻을 수 있습니다.
사용자의 경도와 위도로, 경도와 위도에 해당하는 도시 이름도 쿼리해야 합니다. 이는 Baidu Map 인터페이스를 사용하여 달성할 수 있습니다. Baidu Map Geocoding API 서비스 주소는 다음과 같습니다.
api.map.baidu.com/geocoder/v2/
이 인터페이스를 호출하려면 다음을 전달해야 합니다. 매개변수.
출력: 인터페이스에서 반환된 데이터 형식을 json 또는 xml로 설정합니다.
ak: 반드시 설정해야 하는 매개변수입니다. 바이두에서 사용자가 등록을 신청할 때 사용하는 키입니다. v2부터 매개변수가 "ak"로 변경되었으며, 이전 버전 매개변수는 다음과 같습니다. "열쇠".
sn: 사용자가 사용하는 ak 확인 방법이 sn 확인인 경우 이 매개변수를 활성화해야 합니다.
콜백 : jsonp 함수를 구현하기 위해 콜백 함수를 통해 반환값을 json 형식으로 반환하는 콜백 함수.
예를 들어 브라우저에 다음 주소를 입력합니다.
api.map.baidu.com/geocoder/v2/ak=ASAT5N3tnHIa4APW0SNPeXN5&location=30.572269,104.066541&output=json&pois=0
반환된 JSON 형식 아래와 같이
{ "status": 0, "result": { "location": { "lng": 104.06654099999996, "lat": 30.572268897395259
}, "formatted_address": "四川省成都市武侯区G4201(成都绕城高速)", "business": "", "addressComponent": { "country": "中国", "country_code": 0, "province": "四川省", "city": "成都市", "district": "武侯区", "adcode": "510107", "street": "G4201(成都绕城高速)", "street_number": "", "direction": "", "distance": ""
}, "pois": [], "poiRegions": [], "sematic_description": "环球中心w6区西南108米", "cityCode": 75
}
} 위 JSON 데이터에서 입력되는 위도와 경도에 해당하는 도시 이름은 result.addressComponent.city를 통해 얻을 수 있습니다. 따라서 이 경우에도 이와 같은 방법으로 사용자가 현재 위치한 도시명을 알아낼 수 있다.
위 분석을 바탕으로 index.js의 onLoad 이벤트 처리 함수에 다음 코드를 작성합니다.
var util = require('../../utils/util.js');
Page({ data: {
……
},onLoad: function (options) { this.setData({ today:util.formatTime(new Date()).split(' ')[0] //更新当前日期
}); var self = this;
wx.getLocation({ type: 'wgs84', success: function (res) {
wx.request({ url:'http://api.map.baidu.com/geocoder/v2/' +
'?ak=ASAT5N3tnHIa4APW0SNPeXN5&location='+
res.latitude+',' + res.longitude + '&output=json&pois=0', data: {}, header: { 'Content-Type': 'application/json'
}, success: function (res) { var city = res.data.result.addressComponent.city.replace('市','');//城市名称
self.searchWeather(city); //查询指定城市的天气信息
}
})
}
})
},
})위 코드에서 1행은 require import 도구 메서드를 사용하여 날짜 형식을 지정합니다.
3 도시 이름을 기준으로 일기 예보 가져오기
도시 이름을 가져온 후 다음 인터페이스를 사용하여 날씨를 가져올 수 있습니다. 지정된 도시 이름에 대한 예측 정보:
wthrcdn.etouch.cn/weather_mini?city=도시 이름
위 인터페이스에서 도시 이름에는 "city"라는 단어가 포함되어 있지 않습니다. "청두"에서만 통과하면 됩니다.
이 섹션 앞부분에서 이 인터페이스를 소개할 때 인터페이스가 성공적으로 실행된 후 반환된 JSON 데이터만 살펴보았습니다. 수신 도시 이름이 잘못된 경우 다음 JSON 데이터가 반환됩니다.
{ "desc": "invilad-citykey", "status": 1002} 프로그램에서 상태를 사용하여 데이터 쿼리의 성공 여부를 확인할 수 있습니다.
도시명을 기준으로 일기예보 정보를 조회하는 코드는 반복적으로 호출해야 하므로, 조회시 호출을 용이하게 하기 위해 별도의 함수로 작성하였습니다.
//도시명을 기준으로 일기예보 정보 조회
searchWeather:function(cityName){ var self = this;
wx.request({ //天气预报查询接口
url: 'http://wthrcdn.etouch.cn/weather_mini?city='+cityName,
data: {},
header: { 'Content-Type': 'application/json'
},
success: function (res) { if(res.data.status == 1002) //无此城市
{ //显示错误信息
wx.showModal({
title: '提示',
content: '输入的城市名称有误,请重新输入!',
showCancel:false,
success: function(res) { self.setData({inputCity:''});
}
})
}else{ var weather = res.data.data; //获取天气数据
for(var i=0;i<weather.forecast.length;i++)
{ var d = weather.forecast[i].date; //处理日期信息,添加空格
weather.forecast[i].date = ' ' + d.replace('星期',' 星期');
} self.setData({
city:cityName, //更新显示城市名称
weather:weather, //更新天气信息
inputCity:'' //清空查询输入框
})
}
}
})
} 在上面代码中,获取的date中保存的是“19日星期六”这种格式的字符串,为了使日期和星期分别显示在两行中,这里使用了一种小技巧,就是在日期字符串中添加了2个全角状态的空格,这样在显示这个字符串时自动断行。
编写好以上这些代码之后,保存,在开发工具左侧可看到已经获取当前的天气数据,而不是前面初始化的数据了。

这样,本案例的主要代码就算编写完成了。不过,还只能显示用户当前所在地的天气信息,如果要查看其他城市的天气,还需要继续编写相应的查询代码。
查询天气预报
查询代码的编写很简单,只需要获取用户输入的城市名称,然后传入searchWeather函数即可。具体的代码如下:
//输入事件
inputing:function(e){ this.setData({inputCity:e.detail.value});
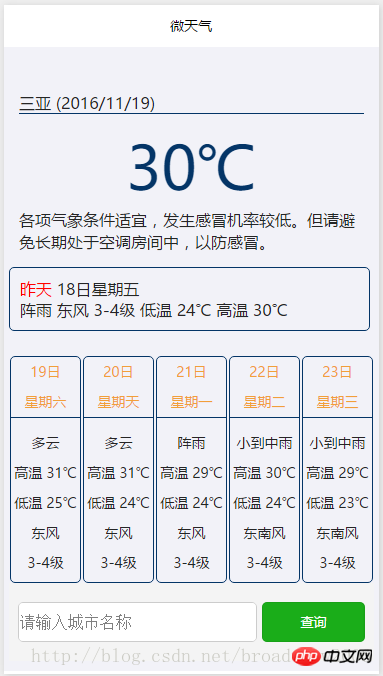
}, //搜索按钮 bindSearch:function(){ this.searchWeather(this.data.inputCity); } 保存以上代码之后,在开发工具左侧模拟器中输入查询的城市名称,如输入“三亚”,单击“查询”按钮,界面中即可显示“三亚”的天气信息。

如果在下方输入框输入一个不存在的城市名称,将显示下面的提示信息。

위 내용은 WeChat Mini 프로그램 개발에 대한 'Micro Weather' 튜토리얼(2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!