ichartjs는 HTML5 기반의 그래픽 라이브러리입니다. 순수한 JavaScript 언어를 사용하고 HTML5 캔버스 태그를 사용하여 다양한 그래픽을 그립니다. ichartjs는 귀하의 애플리케이션에 간단하고 직관적이며 대화형 경험 수준의 차트 구성 요소를 제공하기 위해 최선을 다하고 있습니다. WEB/APP 차트 표시를 위한 솔루션입니다. HTML5 애플리케이션을 개발하고 있다면 ichartjs가 바로 당신을 위한 것입니다. ichartjs는 현재 원형 차트, 도넛 차트, 선 차트, 영역 차트, 세로 막대형 차트 및 막대 차트를 지원합니다. ichartjs는 Apache License 2.0 계약을 기반으로 하는 오픈 소스 프로젝트입니다.
천 리 길도 한 걸음부터 시작됩니다. Hello World부터 시작해 보겠습니다.
먼저 js 파일 소개
<script type="text/javascript" src="ichart.1.2.min.js"></script>
코드 스니펫
//定义数据
$(function(){
var chart = new iChart.Column2D({
render : 'canvasp',//渲染的Dom目标,canvasp为Dom的ID
data: data,//绑定数据
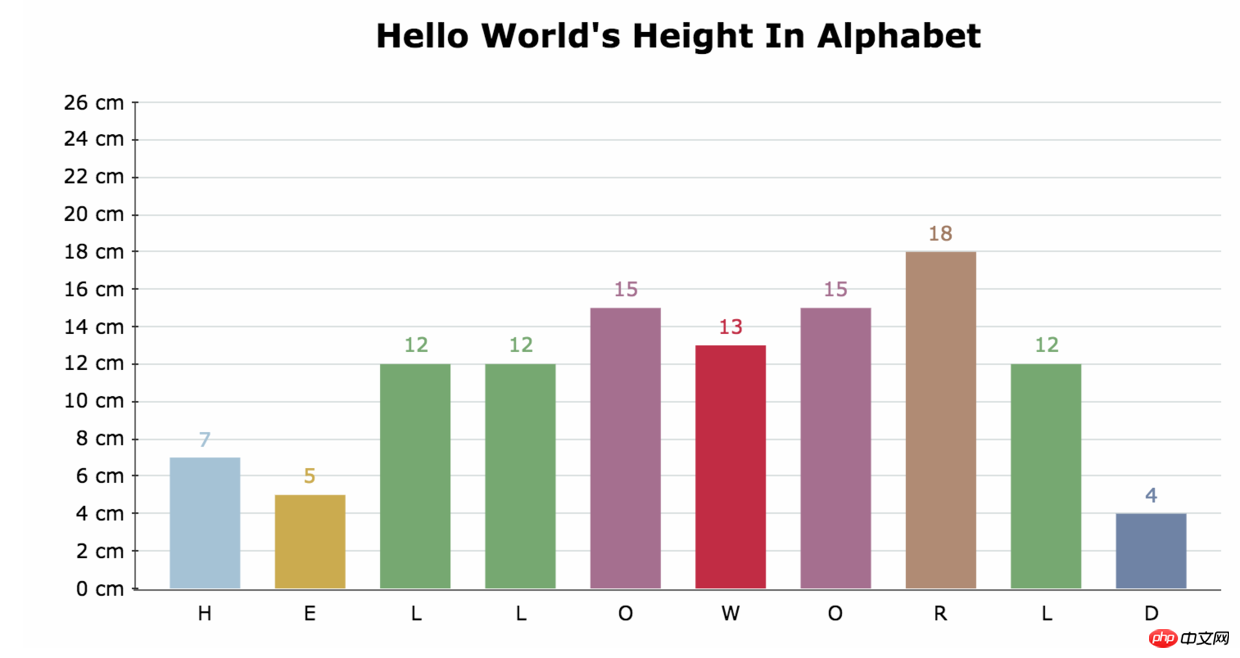
title : 'Hello World\'s Height In Alphabet',//设置标题
width : 800,//设置宽度,默认单位为px
height : 400,//设置高度,默认单位为px
shadow:true,//激活阴影
shadow_color:'#c7c7c7',//设置阴影颜色
coordinate:{//配置自定义坐标轴
scale:[{//配置自定义值轴
position:'left',//配置左值轴
start_scale:0,//设置开始刻度为0
end_scale:26,//设置结束刻度为26
scale_space:2,//设置刻度间距
listeners:{//配置事件
parseText:function(t,x,y){//设置解析值轴文本
return {text:t+" cm"}
}
}
}]
}
실행 결과

이것으로 간단한 소개는 끝났지만 이것으로만 제한할 수는 없습니다. 생각을 확장해 보세요. 히스토그램이 단순한 색상 채우기가 아닌 다양한 그래픽, 또는 그라데이션 효과가 있는 채우기라면 어떻게 해야 할까요? 그것을 달성?
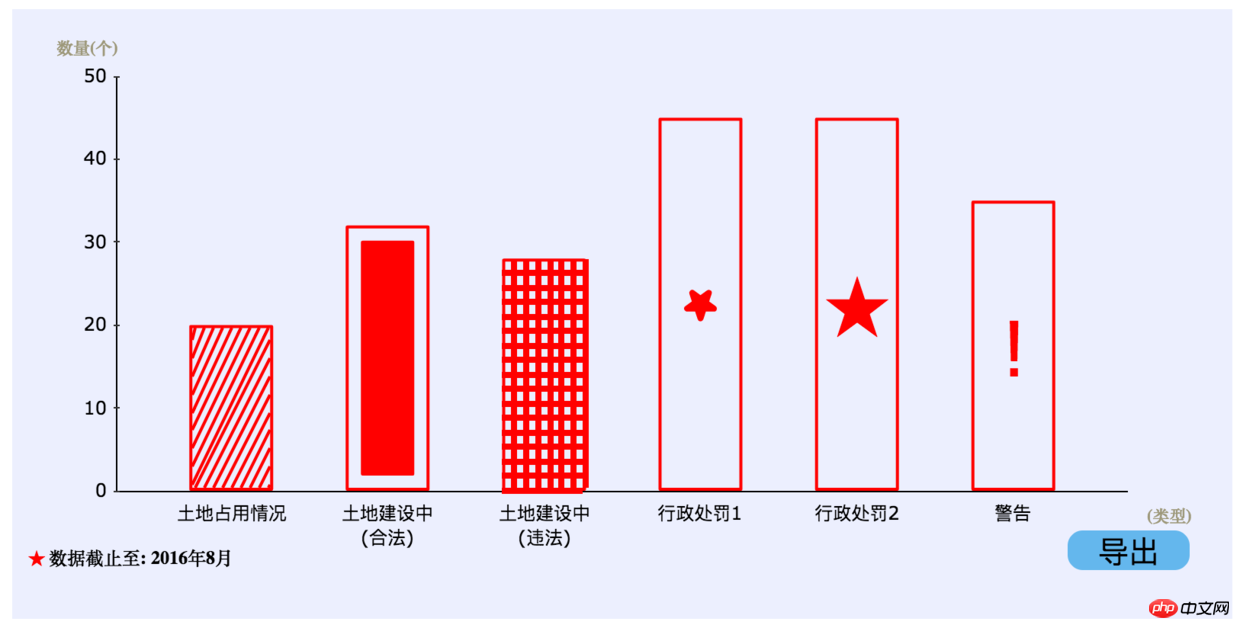
먼저 내가 원하는 효과를 살펴보세요


아이차트의 공식 데모와 문서를 확인했지만, 이 부분에 대해서는 효과가 보이지 않아서 직접 해야만 했고, 음식과 의복도 넉넉했습니다.
먼저 다양한 문자열의 비교적 간단한 그리기를 구현합니다. 아이차트의 하단 레이어는 캔버스 기반이기 때문에 브러쉬만 있으면 무엇이든, 그리고 싶은 곳에 그릴 수 있습니다.
먼저 위의 HelloWorld를 실행하고 한 단계 디버그한 후 최종 도면 입구를 찾습니다.
doDraw:function(_){
if(_.get('actived')){
_.drawRectangle();
}
},
최종 도면의 입구입니다. 소스 코드에서는 직사각형만 그릴 수 있다는 것을 알 수 있어 매우 간단합니다.
수정된 항목:
doDraw:function(_){
if(_.get('actived')){
var _ = this._();
var type = _.options.type;
if(type === 'slash'){
_.drawSlash();
}else if(type === 'innerRect'){
_.drawInnerRect();
}else if(type === 'wire'){
_.drawWire();
}else if(type === 'star'){
_.drawStar();
}else if(type === 'exclamation'){
_.drawExclamation();
}else if(type ==='innerRectAndLine'){
_.drawInnerRectAndLine();
}else if(type === 'judge'){
_.drawJudge();
}else{
_.drawRectangle();
}
}
},
직사각형은 여전히 기본적으로 그려지지만 전달된 범주에 따라 type===와 같이 그래픽을 그릴 수 있습니다. ' 느낌표'를 입력하면 프로그램은 _.drawExclaim(); 메서드를 호출합니다. drawExclaim() 메서드의 정의를 살펴보겠습니다.
drawExclamation: function() {
var _ = this._();
var x = _.get(_.X), y = _.get(_.Y), w=_.get(_.W), h=_.get(_.H), border=_.get('border'), f_color=_.get('f_color'), shadow=_.get('shadow');
_.T.box(
_.get(_.X),
_.get(_.Y),
_.get(_.W),
_.get(_.H),
_.get('border'),
_.get('f_color'),
_.get('shadow'));
var character = _.options.character && _.options.character.value;
_.T.textStyle(_.L, 'middle', $.getFont(_.get('fontweight'), _.get('fontsize'), _.get('font')));
_.T.fillText(character, x + w/2 - _.T.measureText(character)/2, y+h/2, _.get('textwidth'), border.color);
},
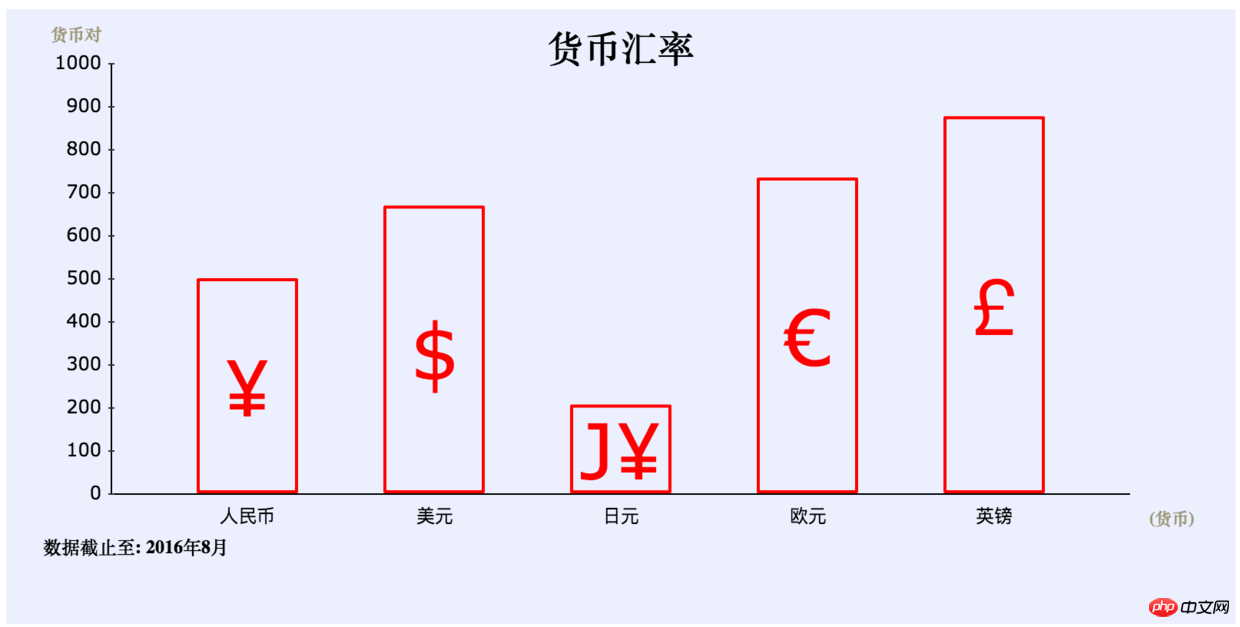
코드에 표시된 대로 먼저 직사각형 상자를 그리고 두 번째로 들어오는 텍스트를 그려 환율 테이블을 쉽게 구현할 수 있습니다.

drawSlash: function(){
var _ = this._();
var x = _.get(_.X), y = _.get(_.Y), w=_.get(_.W), h=_.get(_.H), border=_.get('border'), f_color=_.get('f_color'), shadow=_.get('shadow');
_.T.box(
_.get(_.X),
_.get(_.Y),
_.get(_.W),
_.get(_.H),
_.get('border'),
_.get('f_color'),
_.get('shadow'));
var difcount = 9;
var a = h/w, dx = parseInt(w/difcount), dy = dx * a;
for(var i = x + dx;i<= x+w; i+=dx){
var x0 = i - border.width,y0 = y + border.width;
var x1 = x + border.width, y1 = y + dy * (i-x)/dx - border.width;
_.T.line(x0,y0,x1,y1, border.width, border.color, false);
if(i !== x){
var x0 = i - border.width,y0 = y + h - border.width;
var x1 = x + w - border.width, y1 = y + dy * (i-x)/dx - border.width;
_.T.line(x0,y0,x1,y1, border.width, border.color, false);
}
}
},
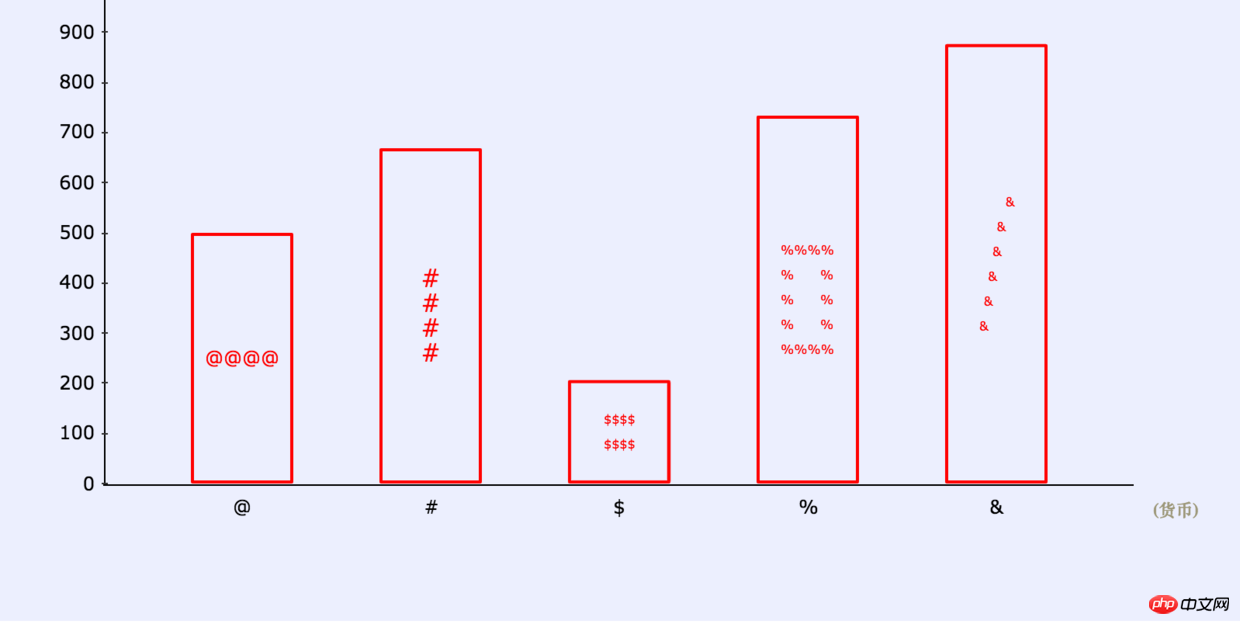
렌더링:

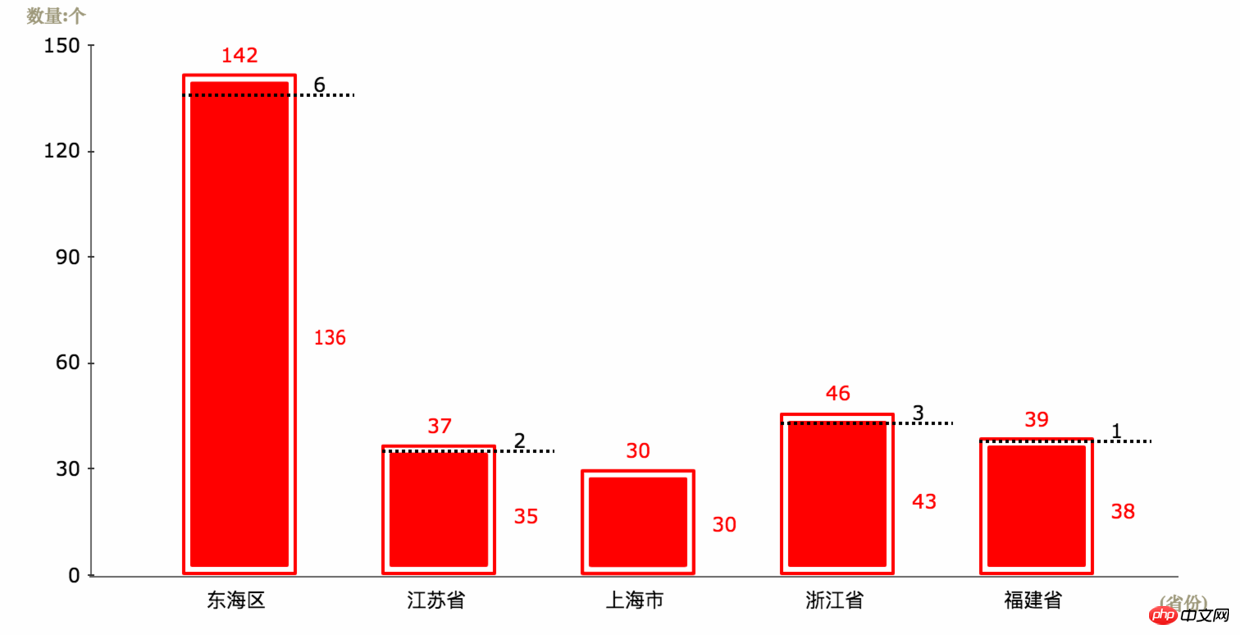
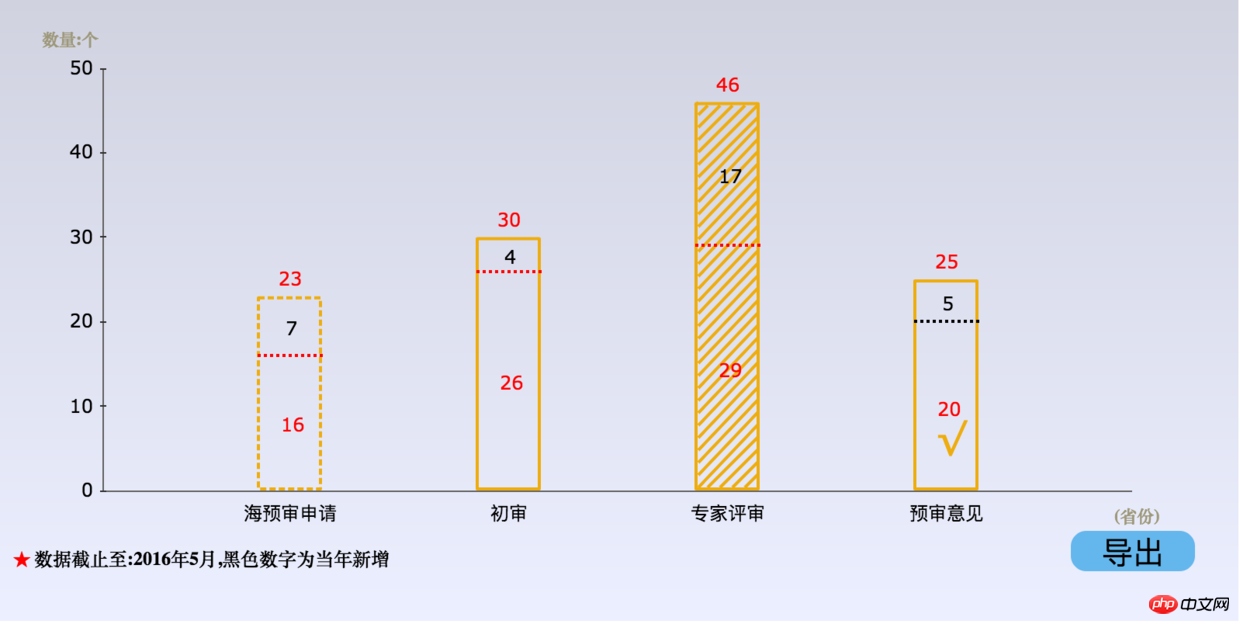
다른 모양 아이콘은 유사하므로 다시 언급하지 않습니다. 더 많은 렌더링을 살펴보겠습니다.


위 내용은 iChart 구성요소 사용자 정의 그래픽 라이브러리 차트/보고서 개발 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!