이 글에서는 마우스 클릭, 패스, 마우스 이탈 이벤트의 htm 구현 방법을 설명합니다. 다음은 전체 html 예제 코드입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var a,b,c;
a=100;b=200;
c=a;a=b;b=c;
console.log(a,b);
alert(a+" "+b);
window.onload=function(){
var sj;
sj=document.getElementById("a");
sj.style.color="pink";
sj.style.width="100px";
sj.style.lineHight="30px";
sj.style.lineHight="30px";
sj.style.textAlign="center";
sj.style.background="purple";
}
</script>
</head>
<body>
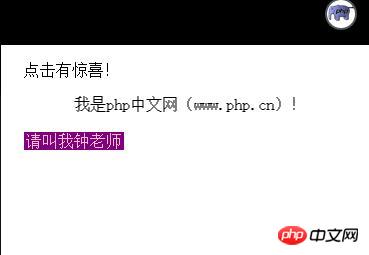
<p onclick="alert('php中文网html实例')">点击有惊喜!</p>
<marquee onmouseover="this.stop()"onmouseout="this.start()">我是php中文网(www.php.cn)!</marquee>
<p onclick="alert('别人都叫我小猪')" id="a">请叫我钟老师</p>
</body>
</html>마우스 클릭, 패스, 마우스 이탈 이벤트 표시 효과

위 내용은 마우스 클릭, 전달 및 마우스 이탈 이벤트에 대한 완전한 html 예제 코드(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!