인터페이스 조작 하이재킹 및 HTML5 보안에 대한 자세한 그래픽 설명
1. 인터페이스 조작 하이재킹
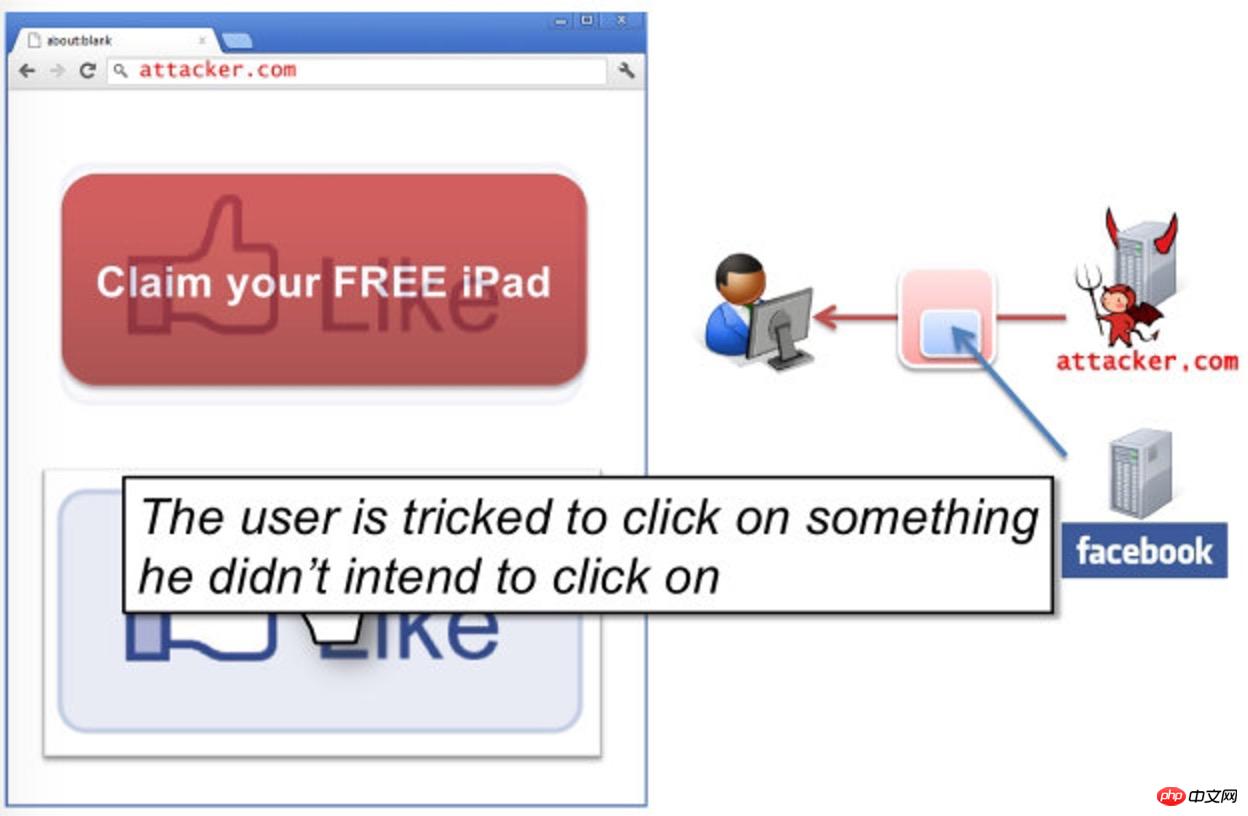
1) 클릭재킹
클릭재킹은 일종의 시각적 속임수입니다.
공격자는 투명하고 보이지 않는 if프레임을 이용해 웹 페이지의 특정 위치를 가리고 사용자가 iframe을 클릭하도록 유도합니다.
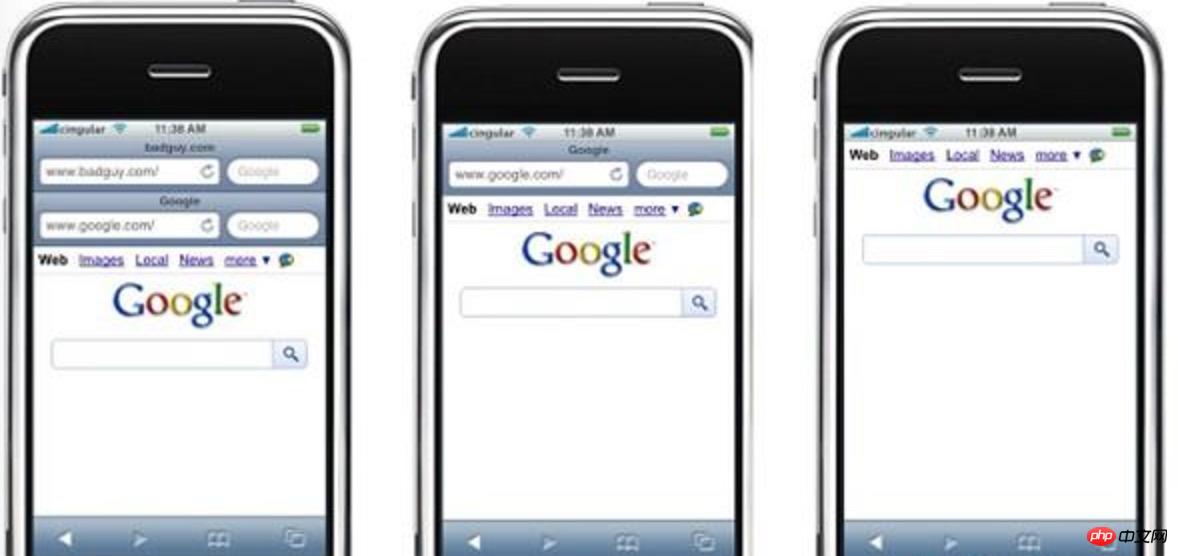
 2) TapJacking
2) TapJacking
모바일 기기의 사용이 점점 더 늘어나고 있습니다. 모바일 기기의 특성을 반영하여 TapJacking(터치스크린 하이재킹)이 파생됩니다.
휴대폰의 화면 범위는 제한되어 있습니다. 공간을 절약하기 위해 모바일 브라우저는 주소 표시줄을 숨겨 휴대폰에서 시각적인 속임수를 더 쉽게 구현할 수 있습니다.
 3) HTTP 헤더에 응답 헤더 X-Frame-Options
3) HTTP 헤더에 응답 헤더 X-Frame-Options
에서는 가 iframe 페이지를 로드하는 것을 허용하지 않습니다.
2. SAMEORIGIN: 이 페이지는동일한 도메인 이름을 가진 iframe 페이지를 로드할 수 있습니다.
3. ALLOW-FROM uri: 이 페이지는지정된 소스에서 iframe 페이지를 로드할 수 있습니다.
2. HTML5 보안HTML5에는 에 새로운 태그와 속성
이 추가되어 XSS 등 웹 공격에 새로운 변화를 가져왔습니다. . 이러한 변경 사항은 HTML5 보안 요약본에 요약되어 있습니다. 1) 숨은 URL 악성코드
반영된 XSS에서는 URL 매개변수에 악성코드가 작성되며, 이 경우 사용자는 다음 링크와 같은 악성 코드도 볼 수 있습니다. http://www.csrf.net/csrf.html?id=<script>111</script>
pushState()에는 StateObject
, 제목 및 선택적 URL 주소의 세 가지 매개 변수가 있습니다.history.pushState({},"", location.href.split('?').shift());
새 URL 주소는 다음과 같습니다.

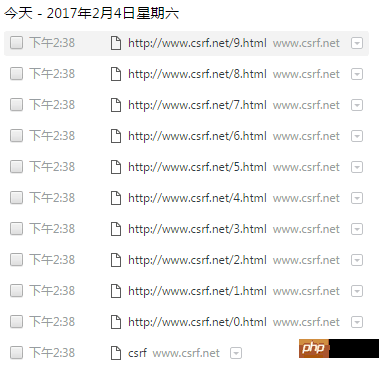
브라우저 기록
. 
for(i=0; i<10; i++)
history.pushState({},"", "/"+i+".html");2) HTML5 하의 Botnet
 웹 프런트 엔드 기반 봇넷은
웹 프런트 엔드 기반 봇넷은
Web Worker 기술
및  이후 웹 웜을 통해 확산됩니다. Web Worker는 브라우저에서 사용자의 정상적인 작동에 영향을 주지 않고 악성 JS 코드를 비동기적으로 실행할 수 있는 멀티 스레드 메커니즘입니다. CORS 처리 메커니즘은 브라우저 수준에서 작동합니다. 서버가 크로스 사이트를 허용하지 않으면 브라우저는 서버가 반환한 결과를 가로챕니다. 즉, 서버가 크로스 도메인 요청에 정상적으로 응답한다는 의미입니다. .
이후 웹 웜을 통해 확산됩니다. Web Worker는 브라우저에서 사용자의 정상적인 작동에 영향을 주지 않고 악성 JS 코드를 비동기적으로 실행할 수 있는 멀티 스레드 메커니즘입니다. CORS 처리 메커니즘은 브라우저 수준에서 작동합니다. 서버가 크로스 사이트를 허용하지 않으면 브라우저는 서버가 반환한 결과를 가로챕니다. 즉, 서버가 크로스 도메인 요청에 정상적으로 응답한다는 의미입니다. .
那么就可以事先写好一段异步请求的脚本(worker.js),然后通过Web Worker来执行这段脚本,不断的向目标服务器发起请求。
var worker_loc = 'worker.js';//封装了ajax请求的脚本
var target = '
//可实例化多个
Web Workervar workers = [];for (i = 0; i < 1; i++) {
workers[i] = new Worker(worker_loc);
workers[i].postMessage(target);//跨域消息传递}위 내용은 인터페이스 조작 하이재킹 및 HTML5 보안에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7828
7828
 15
15
 1648
1648
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1239
1239
 29
29
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 Page 프로덕션은 HTML5, CSS3 및 JavaScript와 같은 기술을 사용하여 크로스 플랫폼 호환 웹 페이지의 생성을 말합니다. 핵심은 브라우저의 구문 분석 코드, 렌더링 구조, 스타일 및 대화식 기능에 있습니다. 일반적인 기술에는 애니메이션 효과, 반응 형 디자인 및 데이터 상호 작용이 포함됩니다. 오류를 피하려면 개발자를 디버깅해야합니다. 성능 최적화 및 모범 사례에는 이미지 형식 최적화, 요청 감소 및 코드 사양 등이 포함됩니다. 로딩 속도 및 코드 품질을 향상시킵니다.
 H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5 클릭 아이콘을 생성하는 단계에는 다음이 포함됩니다. 이미지 편집 소프트웨어에서 정사각형 소스 이미지 준비. H5 편집기에 상호 작용을 추가하고 클릭 이벤트를 설정하십시오. 전체 아이콘을 덮는 핫스팟을 만듭니다. 페이지로 점프하거나 애니메이션 트리거링과 같은 클릭 이벤트의 동작을 설정하십시오. h5 문서를 HTML, CSS 및 JavaScript 파일로 내보내십시오. 내보내는 파일을 웹 사이트 또는 기타 플랫폼에 배포하십시오.
 H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
h5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5는 독립형 프로그래밍 언어가 아니라 최신 웹 애플리케이션을 구축하기위한 HTML5, CSS3 및 JavaScript 모음입니다. 1. HTML5는 웹 페이지 구조와 컨텐츠를 정의하고 새로운 태그와 API를 제공합니다. 2. CSS3은 스타일과 레이아웃을 제어하고 애니메이션과 같은 새로운 기능을 소개합니다. 3. JavaScript는 동적 상호 작용을 구현하고 DOM 작업 및 비동기 요청을 통해 기능을 향상시킵니다.
 H5로 팝업 창을 만드는 방법
Apr 06, 2025 pm 12:12 PM
H5로 팝업 창을 만드는 방법
Apr 06, 2025 pm 12:12 PM
H5 팝업 창 생성 단계 : 1. 트리거링 메소드를 결정합니다 (클릭, 시간, 종료, 스크롤); 2. 디자인 컨텐츠 (제목, 텍스트, 액션 버튼); 3. 세트 스타일 (크기, 색상, 글꼴, 배경); 4. 코드 구현 (HTML, CSS, JavaScript); 5. 테스트 및 배포.
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 H5 페이지 제작의 장점은 무엇입니까?
Apr 05, 2025 pm 11:48 PM
H5 페이지 제작의 장점은 무엇입니까?
Apr 05, 2025 pm 11:48 PM
H5 페이지 제작의 장점에는 경량 경험, 빠른 로딩 속도 및 사용자 유지 개선이 포함됩니다. 교차 플랫폼 호환성, 다른 플랫폼에 적응할 필요가 없어 개발 효율성을 향상시킵니다. 유연성 및 동적 업데이트, 감사가 필요하지 않아 콘텐츠를 쉽게 수정하고 업데이트 할 수 있습니다. 기본 앱보다 비용 효율적이고 개발 비용이 낮습니다.




