Django가 리치 텍스트 편집기를 마스터하는 방법을 가르쳐줍니다.
최근 django admin에서 리치 텍스트 에디터 를 사용해야 하는데, 저는 CKEditor 리치 텍스트 에디터를 선호하기 때문에 이 글에서는 쉽게 사용하는 방법을 주로 소개합니다. Django의 리치 텍스트 편집기인 CKEditor를 사용하면 도움이 필요한 친구들이 참고할 수 있습니다.
머리말
Django는 웹 프레임워크로, 빠르게 시작하고 콘텐츠를 제작하는 데 사용할 수 있습니다 주도 형 웹사이트(예: 독립 블로그)는 매우 편리합니다. 불행하게도 Django는 콘텐츠 기반 웹사이트의 백엔드 관리에 없어서는 안 될 제어 기능인 공식 서식 있는 텍스트 편집기를 제공하지 않습니다. ckeditor는 javascript를 기반으로 널리 사용되는 오픈 소스 웹 페이지 편집기입니다. 다양한 프로그래밍 언어와 결합할 수 있으며, 파이썬도 예외는 아닙니다. 이번 글에서는 Django 기반의 블로그 시스템에서 ckeditor를 완벽하게 사용하는 방법을 소개하겠습니다.
사용방법
1. 설치
pip install django-ckeditor
2.'ckeditor'settings.py에서 INSTALLED_APPS를 변경합니다
3. djang-ckeditor는 ckeditor-init.js 파일에서 JQuery를 사용하므로 JQuery 라이브러리의 경로를 지정하려면 settings.py에서 CKEDITOR_JQUERY_URL을 설정해야 합니다. 예:
CKEDITOR_JQUERY_URL ='https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js'
4 . Set STATIC_ROOT를 설정하고 python manage.py collectstatic을 실행한 후 CKEditor에 필요한 미디어 리소스를 STATIC_ROOT에 지정된 경로에 복사합니다.
STATIC_ROOT = os.path.join(BASE_DIR,'static/')

5,
from django.db import models from ckeditor.fields import RichTextField class Blog(models.Model): title = models.CharField(max_length=50,verbose_name="标题") content = RichTextField(blank=True,null=True,verbose_name="内容") def unicode(self): return self.name
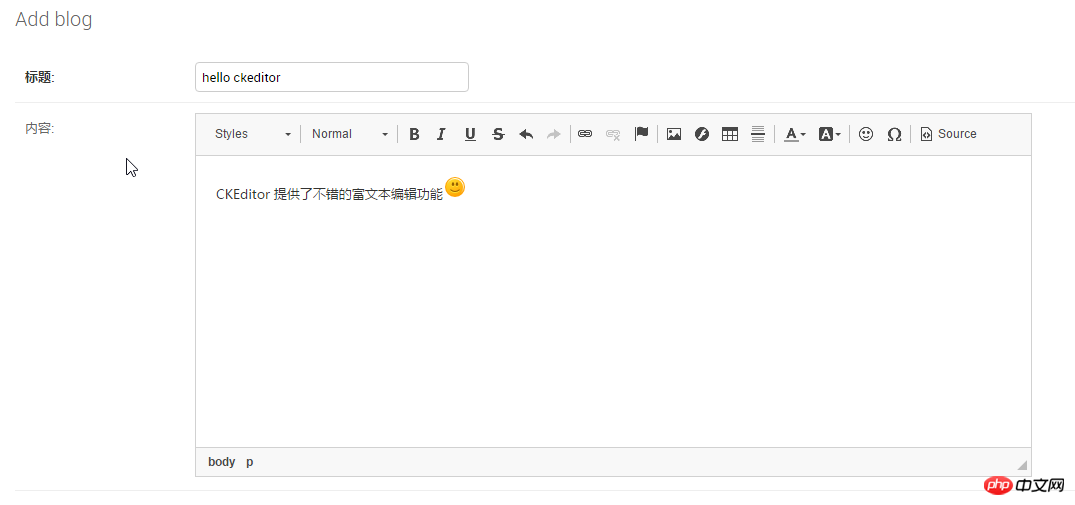
효과:

파일 업로드
1. settings.py의 INSTALLED_APPS에 ckeditor_uploader를 추가합니다.
2. CKEditor는 Django의 저장소 API를 사용하며 기본적으로 Django의 파일을 사용합니다. MEDIA_ROOT 및 MEDIA_URL이 사용되며 settings.py에 정의되어야 합니다. 또한 MEDIA_ROOT:
MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR,'media/') CKEDITOR_UPLOAD_PATH = 'uploads/'
3에 있는 CKEDITOR_UPLOAD_PATH를 지정할 수도 있습니다. urls.py
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
추가하지 않으면 다음 오류가 발생할 수 있습니다:

4 (선택 사항) 설정에서 CKEDITOR_IMAGE_BACKEND<🎜을 추가하세요. .py > , 썸네일 활성화(예:
CKEDITOR_IMAGE_BACKEND = 'PIL'
from ckeditor_uploader.fields import RichTextUploadingField class Post(models.Model): content = RichTextUploadingField()
요약)
위 내용은 Django가 리치 텍스트 편집기를 마스터하는 방법을 가르쳐줍니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 django 버전 확인하는 방법
Dec 01, 2023 pm 02:25 PM
django 버전 확인하는 방법
Dec 01, 2023 pm 02:25 PM
Django 버전 확인 단계: 1. 터미널 또는 명령 프롬프트 창을 엽니다. 2. Django가 설치되어 있는지 확인합니다. Django가 설치되지 않은 경우 패키지 관리 도구를 사용하여 설치하고 pip install django 명령을 입력합니다. 설치가 완료된 후 python -m django --version을 사용하여 Django 버전을 확인할 수 있습니다.
 Django와 Flask: Python 웹 프레임워크 비교 분석
Jan 19, 2024 am 08:36 AM
Django와 Flask: Python 웹 프레임워크 비교 분석
Jan 19, 2024 am 08:36 AM
Django와 Flask는 모두 Python 웹 프레임워크의 리더이며 둘 다 고유한 장점과 적용 가능한 시나리오를 가지고 있습니다. 이 기사에서는 이 두 프레임워크를 비교 분석하고 구체적인 코드 예제를 제공합니다. 개발 소개 Django는 모든 기능을 갖춘 웹 프레임워크이며, 주요 목적은 복잡한 웹 애플리케이션을 신속하게 개발하는 것입니다. Django는 ORM(Object Relational Mapping), 양식, 인증, 관리 백엔드 등과 같은 다양한 내장 기능을 제공합니다. 이러한 기능을 통해 Django는 대규모 처리를 수행할 수 있습니다.
 Django 프레임워크의 장점과 단점: 알아야 할 모든 것
Jan 19, 2024 am 09:09 AM
Django 프레임워크의 장점과 단점: 알아야 할 모든 것
Jan 19, 2024 am 09:09 AM
Django는 웹 개발 라이프사이클의 모든 측면을 포괄하는 완전한 개발 프레임워크입니다. 현재 이 프레임워크는 전 세계적으로 가장 인기 있는 웹 프레임워크 중 하나입니다. Django를 사용하여 자신만의 웹 애플리케이션을 구축하려는 경우 Django 프레임워크의 장점과 단점을 이해해야 합니다. 특정 코드 예제를 포함하여 알아야 할 모든 것이 여기에 있습니다. Django의 장점: 1. 빠른 개발 - Djang은 웹 애플리케이션을 빠르게 개발할 수 있습니다. 풍부한 라이브러리와 내부 기능을 제공합니다.
 Java에는 어떤 텍스트 편집기가 있습니까?
Oct 16, 2023 am 11:14 AM
Java에는 어떤 텍스트 편집기가 있습니까?
Oct 16, 2023 am 11:14 AM
Java 텍스트 편집기에는 Eclipse, IntelliJ IDEA, NetBeans, Visual Studio Code, Sublime Text, Atom, jEdit, BlueJ, Code::Blocks, Notepad++ 등이 포함됩니다.
 django 버전 확인하는 방법
Nov 30, 2023 pm 03:08 PM
django 버전 확인하는 방법
Nov 30, 2023 pm 03:08 PM
django 버전 확인 방법: 1. 명령줄을 통해 확인하려면 터미널이나 명령줄 창에서 "python -m django --version" 명령을 입력하세요. 2. Python 대화형 환경에서 확인하려면 "import django"를 입력하세요. print(django.get_version())" code; 3. Django 프로젝트의 설정 파일을 확인하여 설치된 애플리케이션 정보가 포함된 INSTALLED_APPS 목록을 찾습니다.
 django 버전의 차이점은 무엇입니까?
Nov 20, 2023 pm 04:33 PM
django 버전의 차이점은 무엇입니까?
Nov 20, 2023 pm 04:33 PM
차이점은 다음과 같습니다. 1. Django 1.x 시리즈: 이는 버전 1.0, 1.1, 1.2, 1.3, 1.4, 1.5, 1.6, 1.7, 1.8 및 1.9를 포함하는 Django의 초기 버전입니다. 이 버전은 주로 기본적인 웹 개발 기능을 제공합니다. 2. Django 2.x 시리즈: 2.0, 2.1, 2.2 및 기타 버전을 포함한 Django의 중기 버전입니다. 3. Django 3.x 시리즈: 최신 버전입니다. 버전 3.0, 3 등을 포함하는 Django 시리즈.
 Django 버전을 업그레이드하는 방법: 단계 및 고려 사항
Jan 19, 2024 am 10:16 AM
Django 버전을 업그레이드하는 방법: 단계 및 고려 사항
Jan 19, 2024 am 10:16 AM
Django 버전 업그레이드 방법: 단계 및 고려 사항, 필요한 특정 코드 예제 소개: Django는 더 나은 성능과 더 많은 기능을 제공하기 위해 지속적으로 업데이트되고 업그레이드되는 강력한 Python 웹 프레임워크입니다. 그러나 이전 버전의 Django를 사용하는 개발자의 경우 Django를 업그레이드하는 데 몇 가지 어려움이 있을 수 있습니다. 이 글에서는 Django 버전을 업그레이드하는 방법에 대한 단계와 주의 사항을 소개하고 구체적인 코드 예제를 제공합니다. 1. Djan을 업그레이드하기 전에 프로젝트 파일을 백업하세요.
 django는 프론트엔드인가요, 백엔드인가요?
Nov 21, 2023 pm 02:36 PM
django는 프론트엔드인가요, 백엔드인가요?
Nov 21, 2023 pm 02:36 PM
django는 백엔드입니다. 세부사항: Django는 기본적으로 백엔드 프레임워크이지만 프런트엔드 개발과 밀접한 관련이 있습니다. Django의 템플릿 엔진, 정적 파일 관리, RESTful API와 같은 기능을 통해 프런트엔드 개발자는 백엔드 개발자와 협력하여 강력하고 확장 가능한 웹 애플리케이션을 구축할 수 있습니다.




