미니 프로그램 개발의 기초: 데이터 바인딩(8)
튜토리얼은 WeChat Mini 프로그램 개발 튜토리얼(기본) 7-데이터 바인딩에서 계속됩니다. 데이터 세트를 표시해야 하는 경우 wx:for
//.wxml
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>
//.js
age({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})를 사용할 수 있습니다. 여기서 index는 현재 데이터입니다. index. 기본 변수 이름, item은 현재 데이터 항목의 기본 변수 이름입니다. wx:for-item 및 wx:for-index을 사용하여 별칭을 지정할 수도 있습니다.
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>를 중첩할 수도 있습니다. 예를 들어 다음은
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>와 유사합니다. block wx:if 또한 wx:for를 사용하여 여러 노드가 포함된 구조 블록을 렌더링할 수 있습니다.
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}}: </view>
<view> {{item}} </view>
</block>wx:key
이유를 알아보세요. >가 필요합니다. 먼저 예를 살펴보겠습니다. wx:key
//.wxml
<checkbox wx:for="{{objectArray}}" value="{{item.name}}" style="display: block;"> {{item.name}} </checkbox>
<button bindtap="addToFront">在上方添加一个新的check组件</button>
//.js
Page({
data: {
objectArray: [
{id: 1, name: '我没有被选中'},
{id: 2, name: '我没有被选中'},
],
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length, name: '我没有被选中'}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
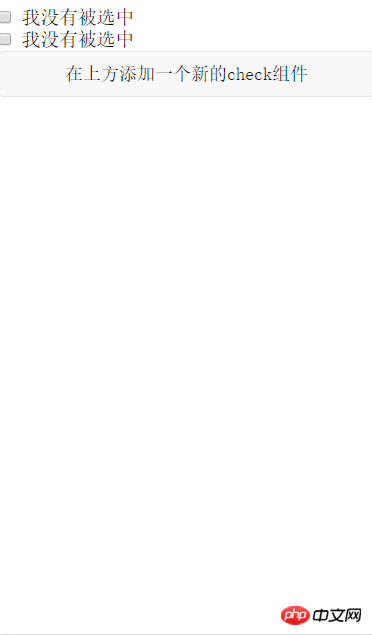
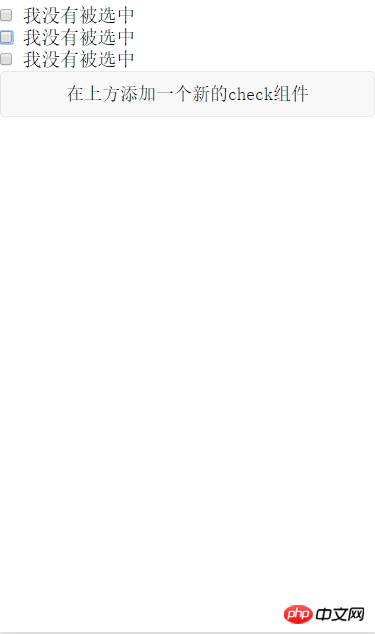
})checkbox 구성 요소와 버튼을 클릭하면 새로운 구성 요소가 추가됩니다. 상단에. checkbox코드를 컴파일하면 다음 인터페이스가 표시됩니다.


//wxml
<checkbox-group bindchange="checkboxChange">
<checkbox wx:for="{{objectArray}}" value="{{item.id}}" style="display: block;" > {{item.name}}
</checkbox>
</checkbox-group>
<button bindtap="addToFront">在上方添加一个新的check组件</button>
//js
Page({
data: {
objectArray: [
{id: 1, name: '我没有被选中'},
{id: 2, name: '我没有被选中'},
],
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length + 1, name: '我没有被选中'}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
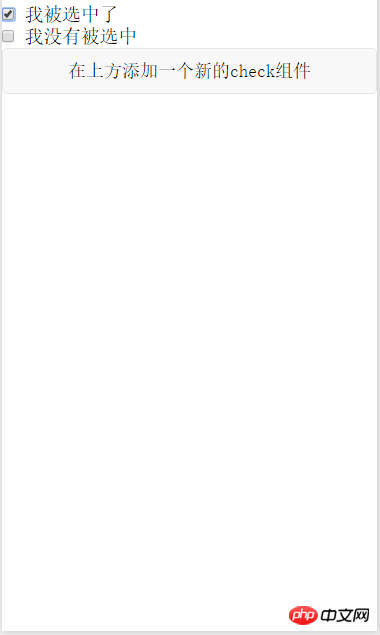
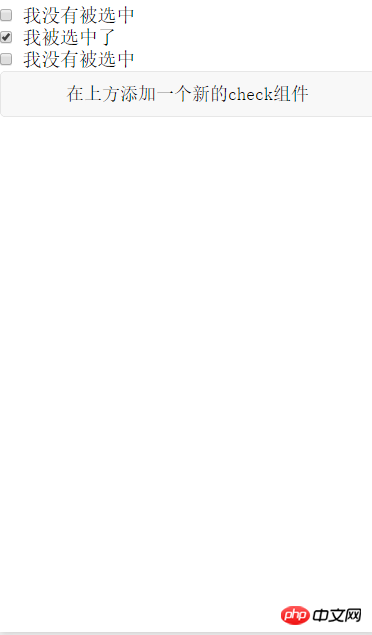
checkboxChange: function(e){
console.log('checkboxChange')
const length = this.data.objectArray.length
let checkBoxArray = this.data.objectArray
for (let i = 0; i < length; i++) {
let ischecked = false
for (let j = 0; j < e.detail.value.length; j++){
if (checkBoxArray[i].id == e.detail.value[j]){
checkBoxArray[i].name = '我被选中了'
ischecked = true
}
}
if (!ischecked){
checkBoxArray[i].name = '我没有被选中'
}
}
this.setData({
objectArray: this.data.objectArray
})
}
})


wx:key
<checkbox-group bindchange="checkboxChange">
<checkbox wx:for="{{objectArray}}" wx:key = "id" value="{{item.id}}" style="display: block;" > {{item.name}}
</checkbox>
</checkbox-group>
<button bindtap="addToFront">在上方添加一个新的check组件</button>목록에 있는 항목의 위치가 동적으로 변경되거나 새 항목이 목록에 추가되고 목록에 있는 항목이 고유한 특성과 상태(예: < input/>wx:key = "id" ,
2개의 예약된 키워드
의 값은 두 가지 형식으로 제공됩니다.wx:key1 문자열은 for 루프 배열의 항목 속성을 나타냅니다. 속성 값은 유일한 문자열 또는 숫자여야 합니다. 목록에 있으며 동적으로 변경할 수 없습니다.는 for 루프에서 항목 자체를 나타냅니다.
wx:key
위 내용은 WeChat 공식 튜토리얼에서 인용되었습니다. . 뷰 구성 요소의 상태를 유지하는 것 외에도*this을 사용하면 렌더링 효율성을 높이는 데 도움이 될 수 있습니다.
데이터 변경으로 인해 렌더링 레이어가 다시 렌더링되면 키와 프레임이 있는 구성 요소가 수정됩니다. . 구성 요소가 자체 상태를 유지하고 목록 렌더링의 효율성을 향상시키기 위해 다시 생성되지 않고 재정렬되도록 합니다. wx:key
위 내용은 미니 프로그램 개발의 기초: 데이터 바인딩(8)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 MySQL을 사용하여 SwiftUI에서 데이터 바인딩 기능을 구현하는 방법
Jul 30, 2023 pm 12:13 PM
MySQL을 사용하여 SwiftUI에서 데이터 바인딩 기능을 구현하는 방법
Jul 30, 2023 pm 12:13 PM
MySQL을 사용하여 SwiftUI에서 데이터 바인딩 기능을 구현하는 방법 SwiftUI 개발에서 데이터 바인딩은 인터페이스와 데이터의 자동 업데이트를 실현하여 사용자 경험을 향상시킬 수 있습니다. 널리 사용되는 관계형 데이터베이스 관리 시스템인 MySQL은 대량의 데이터를 저장하고 관리할 수 있습니다. 이 기사에서는 MySQL을 사용하여 SwiftUI에서 데이터 바인딩 기능을 구현하는 방법을 소개합니다. 우리는 MySQL 데이터에 대한 연결과 쿼리를 제공하는 Swift의 타사 라이브러리 MySQLConnector를 사용할 것입니다.
 Vue 문서의 데이터 바인딩 기능에 대한 자세한 설명
Jun 20, 2023 pm 10:15 PM
Vue 문서의 데이터 바인딩 기능에 대한 자세한 설명
Jun 20, 2023 pm 10:15 PM
Vue는 주로 사용자 인터페이스 구축에 사용되는 오픈 소스 JavaScript 프레임워크입니다. Vue의 핵심은 데이터 바인딩으로, 데이터와 뷰 간의 양방향 바인딩을 달성하는 편리하고 효율적인 방법을 제공합니다. Vue의 데이터 바인딩 메커니즘은 일부 특수 기능을 통해 처리됩니다. 이러한 함수는 템플릿의 데이터를 JavaScript 개체의 해당 속성에 자동으로 바인딩하는 데 도움이 됩니다. 따라서 JavaScript 개체의 속성이 수정되면 템플릿의 데이터도 자동으로 변경됩니다.
 v-once 지시문을 사용하여 Vue에서 데이터 바인딩의 일회성 렌더링을 구현하는 방법
Jun 11, 2023 pm 01:56 PM
v-once 지시문을 사용하여 Vue에서 데이터 바인딩의 일회성 렌더링을 구현하는 방법
Jun 11, 2023 pm 01:56 PM
Vue는 데이터 바인딩 프로세스를 단순화하기 위한 많은 지침을 제공하는 인기 있는 프런트 엔드 JavaScript 프레임워크입니다. 매우 유용한 지침 중 하나는 v-once입니다. 이 기사에서는 v-once 지시문의 사용과 Vue에서 데이터 바인딩된 일회성 렌더링을 구현하는 방법을 살펴보겠습니다. v-once 명령은 무엇입니까? v-once는 Vue의 지시어입니다. 해당 기능은 요소 또는 구성 요소의 렌더링 결과를 캐시하여 후속 업데이트에서 렌더링 프로세스를 건너뛸 수 있도록 하는 것입니다.
 미니 프로그램 개발 시 PHP 권한 관리 및 사용자 역할 설정
Jul 04, 2023 pm 04:48 PM
미니 프로그램 개발 시 PHP 권한 관리 및 사용자 역할 설정
Jul 04, 2023 pm 04:48 PM
미니 프로그램 개발에서 PHP 권한 관리 및 사용자 역할 설정 미니 프로그램의 인기와 응용 범위 확장으로 인해 사용자는 미니 프로그램의 기능 및 보안에 대해 더 높은 요구 사항을 제시했습니다. 그 중 권한 관리 및 사용자 역할 설정이 있습니다. 미니 프로그램의 보안을 보장하는 중요한 부분입니다. 미니 프로그램의 권한 관리 및 사용자 역할 설정에 PHP를 사용하면 사용자 데이터 및 개인 정보를 효과적으로 보호할 수 있습니다. 다음에서는 이 기능을 구현하는 방법을 소개합니다. 1. 권한 관리 구현 권한 관리란 사용자의 신원과 역할에 따라 서로 다른 운영 권한을 부여하는 것을 의미합니다. 작게
 Vue 오류: 양방향 데이터 바인딩에 v-model을 올바르게 사용할 수 없습니다. 해결 방법은 무엇입니까?
Aug 19, 2023 pm 08:46 PM
Vue 오류: 양방향 데이터 바인딩에 v-model을 올바르게 사용할 수 없습니다. 해결 방법은 무엇입니까?
Aug 19, 2023 pm 08:46 PM
Vue 오류: 양방향 데이터 바인딩에 v-model을 올바르게 사용할 수 없습니다. 해결 방법은 무엇입니까? 소개: 양방향 데이터 바인딩은 Vue로 개발할 때 매우 일반적이고 강력한 기능입니다. 그러나 때로는 문제가 발생할 수 있습니다. 즉, 양방향 데이터 바인딩에 v-model을 사용하려고 하면 오류가 발생합니다. 이 문서에서는 이 문제의 원인과 해결 방법을 설명하고 문제 해결 방법을 보여 주는 코드 예제를 제공합니다. 문제 설명: Vue에서 v-model을 사용하려고 할 때
 미니 프로그램 개발의 PHP 페이지 점프 및 라우팅 관리
Jul 04, 2023 pm 01:15 PM
미니 프로그램 개발의 PHP 페이지 점프 및 라우팅 관리
Jul 04, 2023 pm 01:15 PM
미니 프로그램 개발에서 PHP의 페이지 점프 및 라우팅 관리 미니 프로그램의 급속한 개발로 인해 점점 더 많은 개발자가 미니 프로그램 개발에 PHP를 결합하기 시작하고 있습니다. 소규모 프로그램 개발에서 페이지 점프 및 라우팅 관리는 개발자가 페이지 간 전환 및 탐색 작업을 수행하는 데 도움이 될 수 있는 매우 중요한 부분입니다. 일반적으로 사용되는 서버측 프로그래밍 언어인 PHP는 미니 프로그램과 잘 상호 작용하고 데이터를 전송할 수 있습니다. 미니 프로그램에서 PHP의 페이지 점프 및 라우팅 관리에 대해 자세히 살펴보겠습니다. 1. 페이지 점프 베이스
 유니앱에서 소규모 프로그램 개발 및 퍼블리싱 구현 방법
Oct 20, 2023 am 11:33 AM
유니앱에서 소규모 프로그램 개발 및 퍼블리싱 구현 방법
Oct 20, 2023 am 11:33 AM
유니앱에서 미니 프로그램을 개발하고 퍼블리싱하는 방법 모바일 인터넷의 발전과 함께 미니 프로그램은 모바일 애플리케이션 개발에 있어서 중요한 방향이 되었습니다. 크로스 플랫폼 개발 프레임워크인 uni-app은 WeChat, Alipay, Baidu 등과 같은 여러 소규모 프로그램 플랫폼의 개발을 동시에 지원할 수 있습니다. 다음은 uni-app을 사용하여 작은 프로그램을 개발 및 게시하는 방법을 자세히 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 1. 작은 프로그램을 개발하기 전 준비 uni-app을 사용하여 작은 프로그램을 개발하기 전에 몇 가지 준비가 필요합니다.
 미니 프로그램 개발 시 PHP 보안 보호 및 공격 방지
Jul 07, 2023 am 08:55 AM
미니 프로그램 개발 시 PHP 보안 보호 및 공격 방지
Jul 07, 2023 am 08:55 AM
미니 프로그램 개발의 PHP 보안 보호 및 공격 방지 모바일 인터넷의 급속한 발전으로 미니 프로그램은 사람들의 삶에 중요한 부분이 되었습니다. 강력하고 유연한 백엔드 개발 언어인 PHP는 소규모 프로그램 개발에도 널리 사용됩니다. 그러나 보안 문제는 항상 프로그램 개발에 있어 주의가 필요한 측면이었습니다. 이 기사에서는 소규모 프로그램 개발에서 PHP 보안 보호 및 공격 예방에 중점을 두고 몇 가지 코드 예제를 제공합니다. XSS(교차 사이트 스크립팅 공격)는 해커가 웹 페이지에 악성 스크립트를 삽입할 때 XSS 공격을 방지합니다.




