이 글은 주로 HTML5+Canvas와 jquery 기술을 자세하게 소개하고 있으며, 휴대폰의 카메라 기능을 호출하여 사진을 업로드하는 것에 관심 있는 친구들이 참고할 수 있기 때문입니다
, 저는 문서 업로드 기능이 포함된 위챗 프로젝트를 진행해왔는데, 처음에는 온라인에서 많은 정보를 확인하고 QQ 그룹에 많은 사람들이 물어봤습니다. 앱 프로그램이므로 시스템 권한을 신청한 다음 시스템의 기본 항목을 호출할 수 있지만 WeChat은 브라우저에서 작동하며 맞춤형 페이지도 WeChat 내장 브라우저를 통해 열리고 WeChat 브라우저는 내부적으로 특수 처리가 많이 되어 있어서 많은 것을 차단하고 있어서 페이지에서 카메라 기능을 호출하거나 휴대폰 시스템의 갤러리 디렉토리를 열 수 없습니다. 물론 이는 모두의 이론적인 추측일 뿐이고, 제가 확인해 본 결과입니다. 이틀 동안의 정보를 통해 이 문제가 해결될 수 있다는 것을 알았고 구현 프로세스도 실제로 매우 간단했습니다. 단지 HTML5의 파일 업로드 기능을 사용하고 캔버스와 연동됩니다. 소스코드는 아래에 첨부합니다:
<html>
<meta name="viewport" content="height=device-height, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=yes">
<head>
<meta charset="UTF-8">
<title>上传证件</title>
<style>
body {
margin: 20px 20%;
color:#777;
text-align: center;
}
#result{
margin-top: 20px;
}
</style>
</head>
<body>
<h1 class="text-center">上传证件...</h1>
<hr/>
<input type="file"/>
<p id="result" align="center"></p>
<hr/>
<!-- 引入jQuery -->
<script type="text/javascript" src="../js/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../js/LocalResizeIMG.js"></script>
<!-- mobileBUGFix.js 兼容修复移动设备 -->
<script src="../js/mobileBUGFix.mini.js" type="text/javascript"></script>
<script type="text/javascript">
$("input:file").localResizeIMG({
width: 500,
quality: 0.8,
success: function (result) {
var img = new Image();
img.src = result.base64;
console.log(result.clearBase64);
//$("body").append(img);
$("#result").empty();
$("#result").append(img); //呈现图像(拍照結果)
$.ajax({
url: "upLoadImageServlet",
type: "POST",
data:{formFile:result.clearBase64},
dataType: "HTML",
timeout: 1000,
error: function(){
alert("Error loading PHP document");
},
success: function(result){
//alert(result);
//console.log(result);
alert("Uploads success~")
}
});
}
});
</script>
</body>
</html>위에서 구현한 프로세스는 다음과 같습니다. 먼저, 휴대폰이 다르기 때문에 프런트엔드에서 이미지가 압축됩니다. 휴대폰이 사진 촬영을 더 잘할 수 있으며, 촬영된 사진의 크기가 상대적으로 크기 때문에 플러그인을 통해 압축한 다음 Base64 인코딩으로 변환합니다. AJAX를 사용하여 서버에 접속한 다음 Java 또는 PHP 백그라운드에서 Base64 디코딩을 수행하면 확인된 경로는 업로드된 이미지의 경로 주소가 되며 파일이나 데이터베이스에 저장되고 기록됩니다.
또한 여기서 설명해야 할 문제가 있습니다. 많은 사람들이 WeChat의 내장 브라우저에 대해 이야기해 왔습니다. 저는 항상 WeChat의 내장 브라우저가 개발된 브라우저 세트라고 생각했습니다. WeChat 자체에 의해 제한이 적용된 많은 것들이 있습니다. 사실, 위챗 자체는 새로운 브라우저 세트를 개발하지 않았지만, 휴대폰의 다양한 시스템에 따라 호출되는 시스템 자체 브라우저가 변경됩니다. 위챗에 내장된 브라우저는 휴대폰 시스템의 기본 브라우저라고 부른다. iOS와 안드로이드 시스템의 기본 브라우저는 모두 웹킷 커널이지만 HTML5와 CSS3에 대한 지원 정도는 다를 수 있다. 브라우저는 시스템의 일부일 뿐이므로 시스템 기본 브라우저는 별도로 업그레이드되지 않습니다. HTM5 및 CSS3 지원 정도는 시스템 버전과 큰 관계가 있습니다. WeChat의 Android 버전은 시스템 브라우저 커널을 직접 호출하는 반면, iOS 버전은 Safari를 호출하는 반면 아래 1과 3의 효과는 완전히 동일함을 알 수 있습니다. 1은 WeChat 브라우저에서 열리고 3은 시스템 브라우저입니다. Meizu MX 3과 함께 제공됩니다. 개방형 효과.
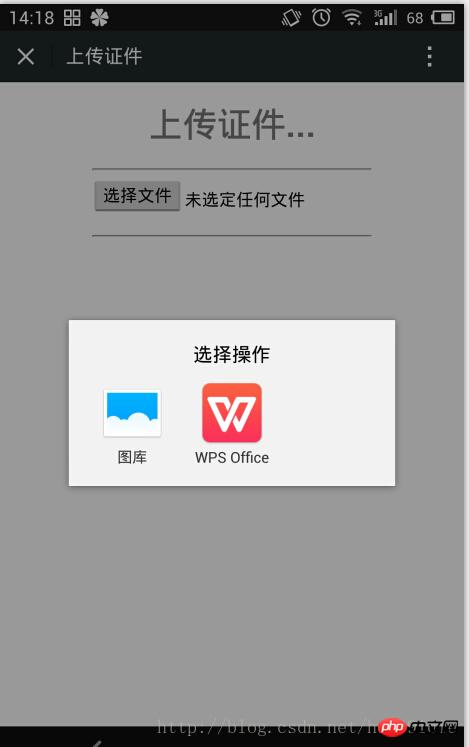
위 항목을 모두 테스트해본 결과 정상적으로 실행됩니다. 아래 사진 몇장 첨부합니다:
1. 위챗으로 오픈한 효과입니다


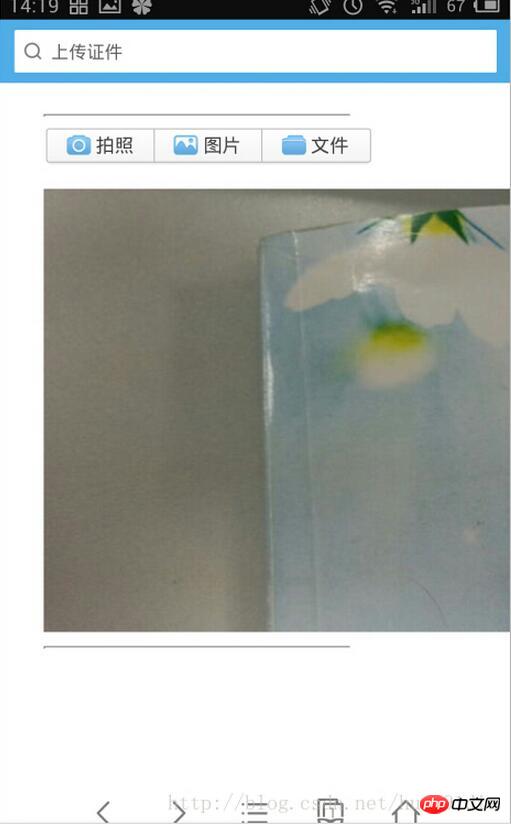
2. 모바일 UC 브라우저에서 열었을 때의 효과는 다음과 같습니다.


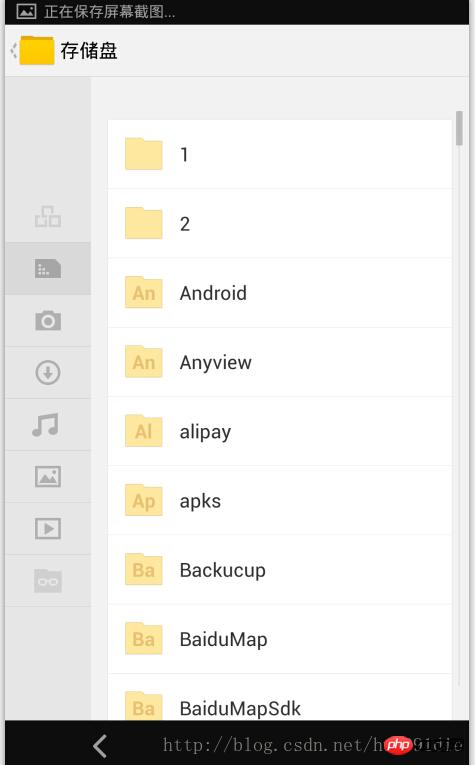
3. 이는 시스템 자체 브라우저에서 여는 효과(ps: 내 휴대폰은 Meizu MX 3입니다)이지만 시스템 갤러리 디렉터리를 열지 않고 시스템 폴더 루트 디렉터리를 직접 찾습니다.


다음 기사에서는 Java 백그라운드에서의 이미지 업로드 작업에 대해 설명합니다.
HTML5+Canvas 호출 소개 휴대폰 카메라 기능으로 이미지 업로드 실현(2부)
h5를 배워야 하는 학생들은 PHP 중국어 웹사이트 h5 비디오 튜토리얼에 주목하세요. 많은 h5 온라인 비디오 튜토리얼을 시청할 수 있습니다. 무료로!
위 내용은 휴대폰의 카메라 기능을 호출하여 사진을 업로드하는 HTML5+Canvas 소개(1부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!