우리는 온라인에 접속하면 처음 로그인은 필요하지만 다시 로그인할 필요가 없는 웹사이트를 자주 접하게 됩니다. 쿠키는 실제로 웹페이지에 사용자 정보를 저장하는 데 사용됩니다. 이름/값 쌍. 브라우저가 서버에서 로그인할 때 웹페이지가 요청되면 해당 페이지에 속한 쿠키가 요청에 추가됩니다.
온라인에 접속하면 로깅이 필요한 웹사이트를 자주 접하게 됩니다. 쿠키는 처음 접속했지만 다시 로그인할 필요가 없습니다. 쿠키는 웹페이지의 사용자 정보를 저장하기 위해 브라우저가 웹페이지를 요청할 때 이름/값 쌍의 형태로 저장됩니다. 서버에서는 페이지에 속한 쿠키가 요청에 추가됩니다. 서버는 이러한 방식으로 사용자 정보를 얻습니다.
오늘의 효과: 처음 웹페이지를 열면 광고 상자가 뜹니다. (js는 롤링 셔터 효과를 구현합니다.) 광고를 닫거나 페이지를 새로 고친 후에는 다시 나타나지 않습니다. 쿠키 정보를 컴퓨터에 기록하는 것은 서버 동작이므로 서버는 웹사이트에 접속할 때만 쿠키 정보를 컴퓨터에 기록합니다. 이는 단순한 웹 페이지이므로 컴퓨터에 쿠키 정보를 기록할 수 없습니다. 많은 브라우저 중에서 Firefox는 이러한 로컬 작업을 지원하므로 테스트에는 Firefox를 사용했습니다.
먼저 광고 코드 작성:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
1 2 3 4 |
|
js 코드:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
|
광고 효과 그림은 다음과 같습니다(웹 페이지를 처음 탐색할 때 새로 고침 후 사라집니다).

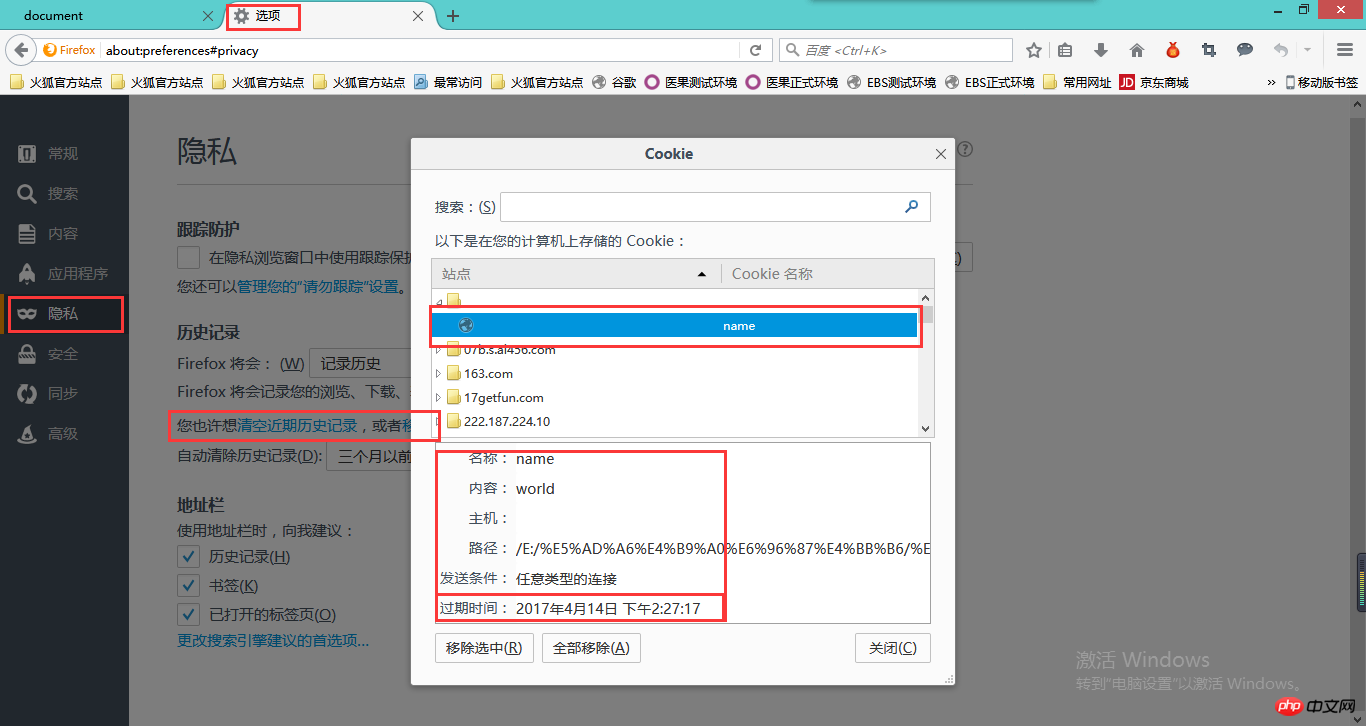
이제 쿠키를 테스트하고, Firefox에서 쿠키를 끄면 그림과 같이 설정한 쿠키 이름(도메인 이름 없음)이 제거되고 선택됩니다.

위 그림에서는 쿠키의 만료 시간이 내일로 설정되어 있고 내일 만료됩니다. 쿠키를 삭제하지 않으면 쿠키가 만료된 후에도 광고가 계속 나타납니다.
js를 배워야 하는 학생들은 PHP 중국어 웹사이트 js 비디오 튜토리얼에 주목하세요. 많은 js 온라인 비디오 튜토리얼을 무료로 시청할 수 있습니다!
위 내용은 광고가 한 번만 표시되도록 하려면 어떻게 해야 합니까? JS는 쿠키를 사용하여 한 번만 나타나는 광고 효과 코드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!