부트스트랩 프레임워크를 아름답게 만드는 방법에 대한 예제 튜토리얼(Python)
사실 이전 장의 내용 이후에는 페이지 레이어가 완성되어 기능을 쉽게 구현할 수 있지만 여전히 미학적 측면이 크게 부족한 것은 분명합니다. 지금은 좋은 프런트엔드가 있습니다. AmazeUI, Tencent의 WeUI 등과 같은 CSS 프레임워크입니다. 여기에서는 플라스크와 잘 통합되는 부트스트랩 프레임워크를 추천합니다
[관련 동영상 추천: 부트스트랩 튜토리얼]
설치 프레임워크
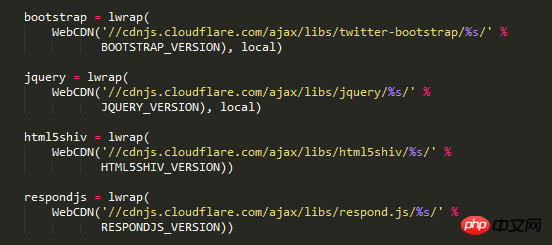
템플릿에서 부트스트랩의 CDN이나 로컬 경로를 직접 참조하는 것 외에도 플라스크의 부트스트랩 통합 패키지를 직접 적용할 수도 있습니다. 통합 패키지를 설치하려면:
pip3.6 installFlask-bootstrap
모든 플라스크 확장 패키지의 기본 패키지 이름입니다. 로 시작합니다. bootstrap의 경우에도 마찬가지입니다. 먼저 기본 파일의 선두에서 패키지를 가져옵니다.
fromFlask.ext.bootstrap import Bootstrap
그런 다음 부트스트랩을 수행합니다. 코드 초기화 및 수정:
bootstrap=Bootstrap(app)
초기화 후 다음을 사용할 수 있습니다. 이 패키지에 포함된 구성 요소 중 하나를 사용하기 위한 Jinja2의 상속 방법입니다. Bootstrap용 기본 템플릿입니다. 기본 템플릿은 부트스트랩의 일련의 요소를 직접 참조합니다.
jinja2에서 템플릿 상속을 사용하는 방법을 기억하세요. 사용하기 전에 먼저 기본 템플릿의 구조를 살펴보세요.
{% block doc -%}
<!DOCTYPE html>
<html{% block html_attribs %}{% endblock html_attribs %}>
{%- block html %}
<head>
{%- block head %}
<title>{% block title %}{{title|default}}{% endblock title %}</title>
{%- block metas %}
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{%- endblock metas %}
{%- block styles %}
<!-- Bootstrap -->
<link href="{{bootstrap_find_resource('css/bootstrap.css', cdn='bootstrap')}}" rel="external nofollow" rel="stylesheet">
{%- endblock styles %}
{%- endblock head %}
</head>
<body{% block body_attribs %}{% endblock body_attribs %}>
{% block body -%}
{% block navbar %}
{%- endblock navbar %}
{% block content -%}
{%- endblock content %}
{% block scripts %}
<script src="{{bootstrap_find_resource('jquery.js', cdn='jquery')}}"></script>
<script src="{{bootstrap_find_resource('js/bootstrap.js', cdn='bootstrap')}}"></script>
{%- endblock scripts %}
{%- endblock body %}
</body>
{%- endblock html %}
</html>
{% endblock doc -%}소스 코드에서 볼 수 있듯이 이 기본 템플릿은 12 각 블록은 전체 문서(doc), html 속성(html_attribs), 전체 html(html), 전체 헤드 부분(head), 제목 부분(title), 메타코드 부분(metas) 및 CSS 스타일(styles) 본문 속성(body_attribs), 본문 부분(body), 탐색(navbar),
페이지 콘텐츠(content), js(스크립트)
및 제목, 메타, CSS, 그리고 js에는 모두 기본 콘텐츠가 있으므로 이를 사용할 때 {{super()}}
를 추가해야 합니다. 이 기본 템플릿의 구조에 따라 login.html의 코드를 다음과 같이 수정합니다.
{% extends "bootstrap/base.html"%}
{% block title%}牛博客 {% endblock %}<!--覆盖title标签-->
{% block navbar %}
<nav class="navbar navbar-inverse"><!-- 导航部分 -->
导航
</nav>
{% endblock %}
{% block content %} <!--具体内容-->
<p class="container">
<p class="container">
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
</p>
{% endblock %}
<!DOCTYPE html> <html> <head> <title>牛博客 </title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet"> </head> <body> <nav class="navbar navbar-inverse"><!-- 导航部分 --> 导航 </nav> <!--具体内容--> <p class="container"> <form method="post"> <p class="form-group"> <label for="username">用户名</label> <input type="text" class="form-control" id="username" placeholder="请输入用户名"> </p> <p class="form-group"> <label for="passworld">密码</label> <input type="password" class="form-control" id="passworld" placeholder="请输入密码"> </p> <button type="submit" class="btn btn-default">登录</button> </form> </p> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>


from flask import session #导入session对象
@app.route("/login",methods=["POST"])
def loginPost():
username=request.form.get("username","")
password=request.form.get("password","")
if username=="test" and password=="123" :
session["user"]=username
return render_template("/index.html",name=username,site_name='myblog')
else:
return "登录失败"<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>myblog</title> </head> <body> <h1>这个站点的名字为 myblog </h1> </body> </html>
수정됨
새로고침:
<!DOCTYPE html> <html> <head> <title>blog</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>这个站点的名字为 myblog </h1> </body> </html>
부트스트랩 프레임워크가 성공적으로 참조되었지만 모든 탐색 부분이 누락된 것을 확인하세요. 물론 지금은 탐색을 다시 작성할 수 없습니다. 사용자 정의된 기본 템플릿을 직접 수정하고 다른 템플릿이 이를 참조하도록 할 수 있습니다. 기본 템플릿을 다음과 같이 수정하세요.
{%extends "bootstrap/base.html "%}
{% block title%}牛博客 {% endblock %}<!--覆盖title标签-->
{% block navbar %}
<nav class="navbar navbar-inverse"><!-- 导航部分 -->
导航
</nav>
{% endblock %}
{% block content %} <!--具体内容-->
<p class="container">
</p>
{% endblock %}그런 다음 홈 페이지 코드를 수정하세요.
{% extends "base.html" %}
{% block content %}
<h1>这个站点的名字为 {{site_name}} </h1>
{% endblock %}로그인 페이지 코드를 다음과 같이 수정하세요. >
{% extends "base.html"%}
{% block content %} <!--具体内容-->
<p class="container">
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
{% endblock %}단, 현재 페이지 스타일은 로그인 페이지와 일치합니다. (즉, 입력이 테스트가 아니며 123이 아님) 이전과 마찬가지로 로그인 오류 문자열을 반환하는 것 외에도 사용자는 학습을 마친 후 사용자 상태를 반영할 수 있는 방법이 필요합니다. flash 기능을 계속해서 default.py 파일을 수정해 보겠습니다. 
from flask import flash
@app.route("/login",methods=["POST"])
def loginPost():
username=request.form.get("username","")
password=request.form.get("password","")
if username=="test" and password=="123" :
session["user"]=username
return render_template("/index.html",name=username,site_name='myblog')
else:
flash("您输入的用户名或密码错误")
return render_template("/login.html") #返回的仍为登录页{% extends "base.html"%}
{% block content %} <!--具体内容-->
<p class="container">
{% for message in get_flashed_messages() %}
<p class="alert alert-warning">
<button type="button" class="close" data-dismiss="alter">×</button>
{{message}}
</p>
{% endfor %}
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
{% endblock %}
상태가 완벽하게 표시됩니다. 
계속 미화하세요
로그인 페이지와 컨트롤러의 기본 기능은 완료되었으나, 이 페이지에만 해당 페이지를 차지하는 로그인 박스가 없습니다. 전체 화면입니다. 일반적으로 센터링 부분입니다. 이 부분은 부트스트랩의 그리드 시스템이 나타나는 부분입니다.
栅格系统简单说就是将一个container或container-fluid中分为12个列,每个列都可以合并或偏移,与html中的table类似,并且支持响应式,通过xs,sm,md,lg来进行不同屏幕尺寸的区分。下面用栅格系统对登录页进行一下修改:
{% extends "base.html"%}
{% block content %} <!--具体内容-->
<p class="container">
<p class="row"></p>
<p class="row">
<#-- col-md-4表示合并4列,col-md-offset-4表示偏移4列 sm意思相同 --#>
<p class="col-md-4 col-md-offset-4 col-sm-6 col-sm-offset-3">
<p class="page-header">
<h1>欢迎您登陆</h1>
</p>
{% for message in get_flashed_messages() %}
<p class="alert alert-warning">
<button type="button" class="close" data-dismiss="alter">×</button>
{{message}}
</p>
{% endfor %}
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
</p>
</p>
{% endblock %}显示结果如下:

毕竟不是专业美工,没有经过设计,但至少比刚刚美观多了,但登录的用户名和密码写成固定值肯定是不行的,数据库是必不可少的,将在下一章让flask和mysql进行互联。
위 내용은 부트스트랩 프레임워크를 아름답게 만드는 방법에 대한 예제 튜토리얼(Python)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 52
52
 hadidb : 파이썬의 가볍고 수평 확장 가능한 데이터베이스
Apr 08, 2025 pm 06:12 PM
hadidb : 파이썬의 가볍고 수평 확장 가능한 데이터베이스
Apr 08, 2025 pm 06:12 PM
HADIDB : 가볍고 높은 수준의 확장 가능한 Python 데이터베이스 HadIDB (HADIDB)는 파이썬으로 작성된 경량 데이터베이스이며 확장 수준이 높습니다. PIP 설치를 사용하여 HADIDB 설치 : PIPINSTALLHADIDB 사용자 관리 사용자 만들기 사용자 : createUser () 메소드를 작성하여 새 사용자를 만듭니다. Authentication () 메소드는 사용자의 신원을 인증합니다. Fromhadidb.operationimportuseruser_obj = user ( "admin", "admin") user_obj.
 MongoDB 데이터베이스 비밀번호를 보는 Navicat의 방법
Apr 08, 2025 pm 09:39 PM
MongoDB 데이터베이스 비밀번호를 보는 Navicat의 방법
Apr 08, 2025 pm 09:39 PM
해시 값으로 저장되기 때문에 MongoDB 비밀번호를 Navicat을 통해 직접 보는 것은 불가능합니다. 분실 된 비밀번호 검색 방법 : 1. 비밀번호 재설정; 2. 구성 파일 확인 (해시 값이 포함될 수 있음); 3. 코드를 점검하십시오 (암호 하드 코드 메일).
 고로드 애플리케이션의 MySQL 성능을 최적화하는 방법은 무엇입니까?
Apr 08, 2025 pm 06:03 PM
고로드 애플리케이션의 MySQL 성능을 최적화하는 방법은 무엇입니까?
Apr 08, 2025 pm 06:03 PM
MySQL 데이터베이스 성능 최적화 안내서 리소스 집약적 응용 프로그램에서 MySQL 데이터베이스는 중요한 역할을 수행하며 대규모 트랜잭션 관리를 담당합니다. 그러나 응용 프로그램 규모가 확장됨에 따라 데이터베이스 성능 병목 현상은 종종 제약이됩니다. 이 기사는 일련의 효과적인 MySQL 성능 최적화 전략을 탐색하여 응용 프로그램이 고 부하에서 효율적이고 반응이 유지되도록합니다. 실제 사례를 결합하여 인덱싱, 쿼리 최적화, 데이터베이스 설계 및 캐싱과 같은 심층적 인 주요 기술을 설명합니다. 1. 데이터베이스 아키텍처 설계 및 최적화 된 데이터베이스 아키텍처는 MySQL 성능 최적화의 초석입니다. 몇 가지 핵심 원칙은 다음과 같습니다. 올바른 데이터 유형을 선택하고 요구 사항을 충족하는 가장 작은 데이터 유형을 선택하면 저장 공간을 절약 할 수있을뿐만 아니라 데이터 처리 속도를 향상시킬 수 있습니다.
 파이썬 : 기본 응용 프로그램 탐색
Apr 10, 2025 am 09:41 AM
파이썬 : 기본 응용 프로그램 탐색
Apr 10, 2025 am 09:41 AM
Python은 웹 개발, 데이터 과학, 기계 학습, 자동화 및 스크립팅 분야에서 널리 사용됩니다. 1) 웹 개발에서 Django 및 Flask 프레임 워크는 개발 프로세스를 단순화합니다. 2) 데이터 과학 및 기계 학습 분야에서 Numpy, Pandas, Scikit-Learn 및 Tensorflow 라이브러리는 강력한 지원을 제공합니다. 3) 자동화 및 스크립팅 측면에서 Python은 자동화 된 테스트 및 시스템 관리와 같은 작업에 적합합니다.
 2 시간의 파이썬 계획 : 현실적인 접근
Apr 11, 2025 am 12:04 AM
2 시간의 파이썬 계획 : 현실적인 접근
Apr 11, 2025 am 12:04 AM
2 시간 이내에 Python의 기본 프로그래밍 개념과 기술을 배울 수 있습니다. 1. 변수 및 데이터 유형을 배우기, 2. 마스터 제어 흐름 (조건부 명세서 및 루프), 3. 기능의 정의 및 사용을 이해하십시오. 4. 간단한 예제 및 코드 스 니펫을 통해 Python 프로그래밍을 신속하게 시작하십시오.
 Amazon Athena와 함께 AWS Glue Crawler를 사용하는 방법
Apr 09, 2025 pm 03:09 PM
Amazon Athena와 함께 AWS Glue Crawler를 사용하는 방법
Apr 09, 2025 pm 03:09 PM
데이터 전문가는 다양한 소스에서 많은 양의 데이터를 처리해야합니다. 이것은 데이터 관리 및 분석에 어려움을 겪을 수 있습니다. 다행히도 AWS Glue와 Amazon Athena의 두 가지 AWS 서비스가 도움이 될 수 있습니다.
 MySQL이 SQL 서버에 연결할 수 있습니다
Apr 08, 2025 pm 05:54 PM
MySQL이 SQL 서버에 연결할 수 있습니다
Apr 08, 2025 pm 05:54 PM
아니요, MySQL은 SQL Server에 직접 연결할 수 없습니다. 그러나 다음 방법을 사용하여 데이터 상호 작용을 구현할 수 있습니다. 미들웨어 사용 : MySQL에서 중간 형식으로 데이터를 내보낸 다음 미들웨어를 통해 SQL Server로 가져옵니다. 데이터베이스 링커 사용 : 비즈니스 도구는 본질적으로 미들웨어를 통해 여전히 구현되는보다 우호적 인 인터페이스와 고급 기능을 제공합니다.
 Redis 대기열을 읽는 방법
Apr 10, 2025 pm 10:12 PM
Redis 대기열을 읽는 방법
Apr 10, 2025 pm 10:12 PM
Redis의 대기열을 읽으려면 대기열 이름을 얻고 LPOP 명령을 사용하여 요소를 읽고 빈 큐를 처리해야합니다. 특정 단계는 다음과 같습니다. 대기열 이름 가져 오기 : "큐 :"와 같은 "대기열 : my-queue"의 접두사로 이름을 지정하십시오. LPOP 명령을 사용하십시오. 빈 대기열 처리 : 대기열이 비어 있으면 LPOP이 NIL을 반환하고 요소를 읽기 전에 대기열이 존재하는지 확인할 수 있습니다.




