.NET WeChat 개발을 PC에서 활용하여 스캔코드 등록 및 로그인 기능 구현에 대한 자세한 설명
이 글은 .NET WeChat에서 개발한 PC측 WeChat 코드 스캔 등록 및 로그인 기능 구현에 대한 관련 정보를 주로 소개합니다. 매우 좋고 도움이 필요한 친구들이 참고할 수 있습니다. >
1. 머리말
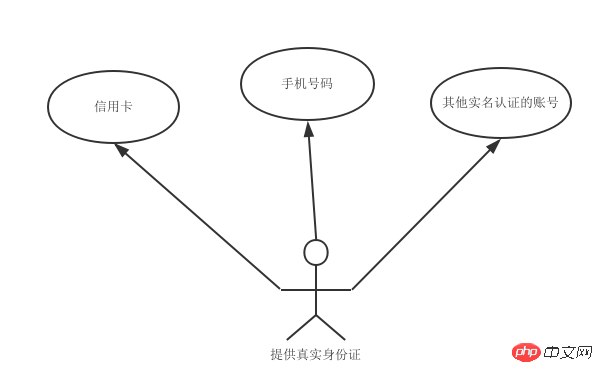
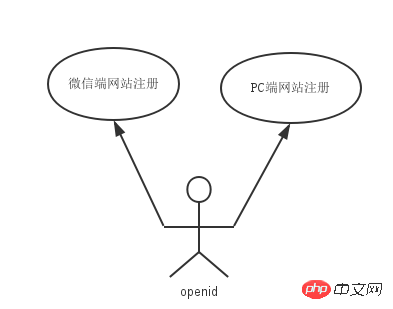
2. 해결책을 찾는다
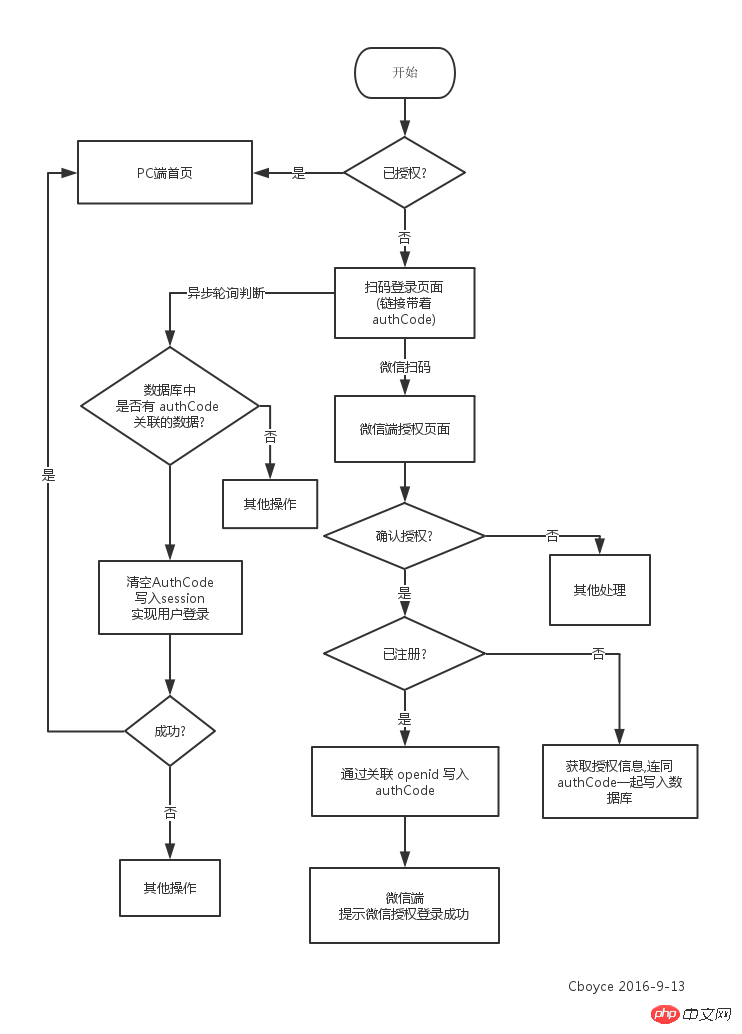
3. 원점복귀를 위한 해결 방법


PC 위챗 스캔코드 로그인 과정

핵심 코드
아이디어와 프로세스를 명확히 한 후, 바로 코드로 넘어가겠습니다. 개발 아이디어는 공통이니 개발 언어에 대한 재능을 보여주세요.
참고: 다음 코드는 MVC + EF를 사용하여 C# 언어를 예로 사용합니다(참고: uuid는 위에서 언급한 authCode와 동일합니다)
QR 코드를 스캔하여 로그인하세요. 페이지 백엔드 코드
public ActionResult Login()
{
//如果已登录,直接跳转到首页
if (User.Identity.IsAuthenticated)
return RedirectToAction("Index", "Home");
string url = Request.Url.Host;
string uuid = Guid.NewGuid().ToString();
ViewBag.url = "http://" + url + "/home/loginfor?uuid=" + uuid;//构造授权链接
ViewBag.uuid = uuid;//保存 uuid
return View();
}는 플러그인 jquery.qrcode.js를 사용하여 QR 코드를 생성합니다. 이에 대해 더 알고 싶은 친구는 Github를 방문하세요. . 여기서 주의할 점은 플러그인에서 QR 코드 생성 방법, 캔버스 또는 테이블을 지정할 수 있다는 것입니다. IE를 지원해야 하는 친구는 테이블을 사용하여 생성하도록 지정하세요
코드는 다음과 같습니다. :
jQuery('#qrcode').qrcode({
render : "table",
text : "http://baidu.com"
});다시 본론으로 돌아가서 로그인 페이지의 메인 코드는 다음과 같습니다
<!--生成二维码的容器 p-->
<p id="qrcode-container">
</p>
<script src="~/Plugins/Jquery/jquery-1.9.1.min.js"></script>
<script src="~/Plugins/jquery-qrcode/jquery.qrcode.min.js"></script>
<script>
jQuery(function () {
//生成二维码
jQuery('#qrcode-container').qrcode("@ViewBag.url");
//轮询判断用户是否授权
var interval = setInterval(function () {
$.post("@Url.Action("UserLogin","Home")", { "uuid": "@ViewBag.uuid" }, function (data, status) {
if ("success" == status) {
//用户成功授权=>跳转
if ("success" == data) {
window.location.href = '@Url.Action("Index", "Home")';
clearInterval(interval);
}
}
});
}, 200);
})
</script>사용자가 API 코드를 인증하는지 여부를 확인하는 폴링
public string UserLogin(string uuid)
{
//验证参数是否合法
if (string.IsNullOrEmpty(uuid))
return "param_error";
WX_UserRecord user = db.WX_UserRecord.Where(u => u.uuId == uuid).FirstOrDefault();
if (user == null)
return "not_authcode";
//写入cookie
FormsAuthentication.SetAuthCookie(user.OpenId, false);
//清空uuid
user.uuId = null;
db.SaveChanges();
return "success";
}WeChat 인증 작업
public ActionResult Loginfor(string uuid)
{
#region 获取基本信息 - snsapi_userinfo
/*
* 创建微信通用类 - 这里代码比较复杂不在这里贴出
* 迟点我会将整个 Demo 稍微整理放上 Github
*/
WechatUserContext wxcontext = new WechatUserContext(System.Web.HttpContext.Current, uuid);
//使用微信通用类获取用户基本信息
wxcontext.GetUserInfo();
if (!string.IsNullOrEmpty(wxcontext.openid))
{
uuid = Request["state"];
//判断数据库是否存在
WX_UserRecord user = db.WX_UserRecord.Where(u => u.OpenId == wxcontext.openid).FirstOrDefault();
if (null == user)
{
user = new WX_UserRecord();
user.OpenId = wxcontext.openid;
user.City = wxcontext.city;
user.Country = wxcontext.country;
user.CreateTime = DateTime.Now;
user.HeadImgUrl = wxcontext.headimgurl;
user.Nickname = wxcontext.nickname;
user.Province = wxcontext.province;
user.Sex = wxcontext.sex;
user.Unionid = wxcontext.unionid;
user.uuId = uuid;
db.WX_UserRecord.Add(user);
}
user.uuId = uuid;
db.SaveChanges();
}
#endregion
return View();
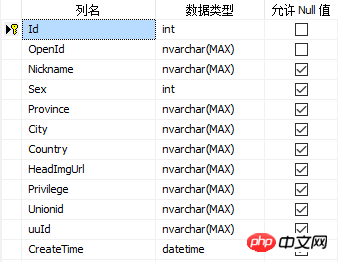
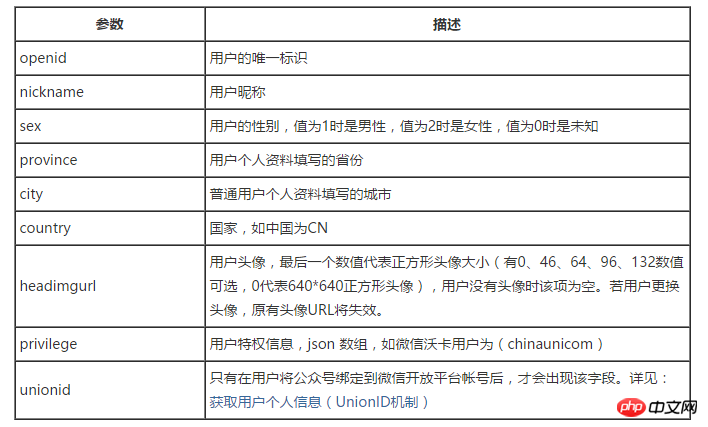
}마지막으로 데이터베이스 테이블 디자인을 첨부합니다
특별한 것은 없습니다. 반환된 각 매개변수에 사용자 정의 uuId를 하나 더 추가하면 됩니다. by WeChat

WeChat 매개변수에 대한 자세한 설명은 WeChat 개발자 문서를 참조하세요
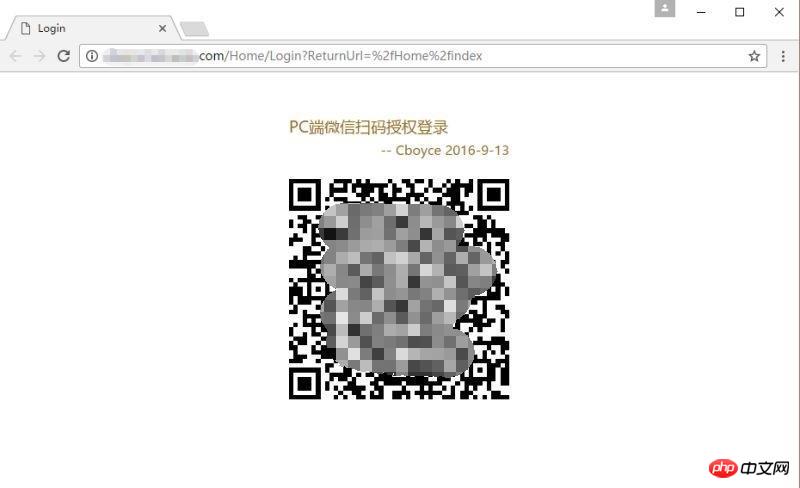
운영 결과

1. QR코드를 스캔하여 페이지에 로그인하세요

2.
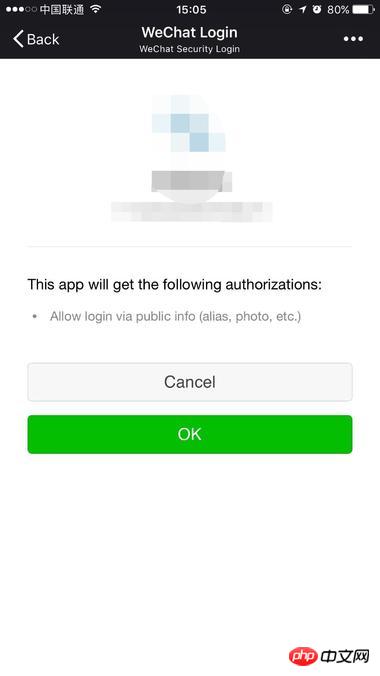
 3. 사용자 인증 승인
3. 사용자 인증 승인
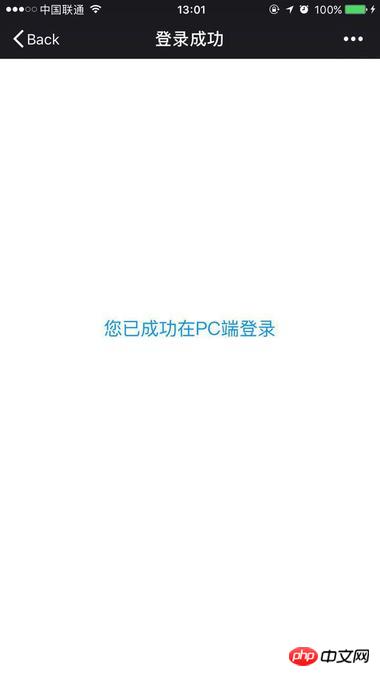
 PC 로그인 완료
PC 로그인 완료
위 내용은 .NET WeChat 개발을 PC에서 활용하여 스캔코드 등록 및 로그인 기능 구현에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7493
7493
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 Windows PC에서 액세스 포인트 일시적으로 전체 오류를 수정하는 방법
Mar 16, 2024 pm 03:19 PM
Windows PC에서 액세스 포인트 일시적으로 전체 오류를 수정하는 방법
Mar 16, 2024 pm 03:19 PM
Windows 11/10 PC에서 Wi-Fi 라우터 또는 모바일 핫스팟에 연결할 때 "액세스 포인트가 일시적으로 가득 찼습니다"라는 오류가 발생하는 경우 이는 일반적으로 네트워크 과부하 또는 연결된 장치가 너무 많기 때문에 발생합니다. 이 문제를 해결하고 인터넷에 성공적으로 연결하려면 다음 방법을 시도해 보십시오. 1. 다시 연결을 시도하기 전에 다른 장치의 연결이 끊어질 때까지 잠시 기다리십시오. 2. Wi-Fi 라우터 또는 모바일 핫스팟을 다시 시작하여 네트워크 캐시를 지우고 IP 주소를 다시 할당하세요. 3. PC의 Wi-Fi 어댑터 드라이버가 최신인지 확인하고, 장치 관리자를 통해 업데이트를 확인하세요. 4. 혼잡한 시간을 피하는 것이 더 나은 연결 기회를 제공할 수 있으므로 다른 시간에 연결해 보십시오. 5. AccessP 추가를 고려해보세요
 인터넷 용어로 PC란 무엇을 뜻하나요?
Aug 10, 2023 pm 04:34 PM
인터넷 용어로 PC란 무엇을 뜻하나요?
Aug 10, 2023 pm 04:34 PM
PC는 "Personal Computer"를 의미하는 일반적인 약어입니다. 개인용 컴퓨터는 데이터를 처리 및 저장하고, 소프트웨어 프로그램을 실행하고, 인터넷에 연결하는 데 사용할 수 있는 유비쿼터스 컴퓨팅 장치입니다. 디지털화, 정보화 시대에 개인용 컴퓨터는 도구일 뿐만 아니라 세상을 바라보는 창이기도 합니다. 또한 사람들이 지식을 습득하고 삶을 풍요롭게 하며 개인의 발전을 이루기 위한 중요한 도구이기도 합니다.
![Windows PC가 BIOS로 계속 부팅되는 문제 [수정]](https://img.php.cn/upload/article/000/887/227/171012121854600.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows PC가 BIOS로 계속 부팅되는 문제 [수정]
Mar 11, 2024 am 09:40 AM
Windows PC가 BIOS로 계속 부팅되는 문제 [수정]
Mar 11, 2024 am 09:40 AM
Windows PC가 BIOS 인터페이스에 자주 진입하는 경우 사용에 어려움이 발생할 수 있습니다. 컴퓨터를 켤 때마다 BIOS 화면이 나타나며 다시 시작해도 도움이 되지 않습니다. 이 문제에 직면한 경우 이 문서에서 제공하는 솔루션이 도움이 될 것입니다. 컴퓨터가 계속 BIOS로 부팅되는 이유는 무엇입니까? BIOS 모드에서 컴퓨터가 자주 다시 시작되는 현상은 부적절한 부팅 순서 설정, 손상된 SATA 케이블, 느슨한 연결, BIOS 구성 오류 또는 하드 드라이브 오류 등 다양한 이유로 인해 발생할 수 있습니다. Windows PC가 BIOS로 계속 부팅되는 문제 수정 Windows PC가 계속 BIOS로 부팅되는 경우 아래 수정 사항을 사용하세요. 부팅 순서를 확인하고 다시 연결하십시오.
 Windows PC에서 Samsung Flow를 사용하는 방법
Feb 19, 2024 pm 07:54 PM
Windows PC에서 Samsung Flow를 사용하는 방법
Feb 19, 2024 pm 07:54 PM
SamsungFlow는 Galaxy 휴대폰을 Windows PC에 쉽게 연결할 수 있는 편리하고 실용적인 도구입니다. SamsungFlow를 사용하면 기기 간 콘텐츠 공유, 알림 동기화, 스마트폰 미러링 등을 편리하게 수행할 수 있습니다. 이 글에서는 Windows 컴퓨터에서 SamsungFlow를 사용하는 방법을 소개합니다. Windows PC에서 스마트폰 스트리밍을 사용하는 방법 SamsungFlow를 사용하여 Windows PC와 Galaxy Phone을 연결하려면 Galaxy 스마트폰과 태블릿에서 Android 7.0 이상이 실행되고, Windows PC에서 Windows 10 이상이 실행되고 있는지 확인해야 합니다.
 모든 OneDrive 파일을 PC에 한 번에 다운로드하는 방법
Feb 19, 2024 pm 06:51 PM
모든 OneDrive 파일을 PC에 한 번에 다운로드하는 방법
Feb 19, 2024 pm 06:51 PM
이 문서에서는 모든 OneDrive 파일을 PC에 한 번에 다운로드하는 방법을 설명합니다. OneDrive는 사용자가 언제 어디서나 파일에 액세스할 수 있는 강력한 클라우드 저장소 플랫폼입니다. 경우에 따라 사용자는 파일을 로컬로 백업하거나 오프라인으로 액세스해야 할 수도 있습니다. 이 작업을 쉽게 수행하는 방법을 알아보려면 계속 읽어보세요. 모든 OneDrive 파일을 PC에 한 번에 다운로드하는 방법은 무엇입니까? 모든 OneDrive 파일을 Windows PC에 한 번에 다운로드하려면 다음 단계를 따르세요. Onedrive를 실행하고 내 파일로 이동합니다. OneDrive에 업로드된 모든 파일은 여기에서 사용할 수 있습니다. Ctrl+A를 눌러 모든 파일을 선택하거나 확인란을 선택하여 모든 항목 선택을 전환합니다. 상단의 다운로드 옵션을 클릭하고,
 저가형 Chrome 호스트의 모험: Black Apple을 설치할 수는 없지만 적격 PC로 간주될 수 있음
Jul 11, 2024 pm 04:38 PM
저가형 Chrome 호스트의 모험: Black Apple을 설치할 수는 없지만 적격 PC로 간주될 수 있음
Jul 11, 2024 pm 04:38 PM
그러고보니 해외 정크 시리즈를 많이 제작했는데, 그 전에는 휴대폰이나 조립식 PC가 대부분이었다. 전자는 평균적인 플레이성을 갖고 있는 반면, 후자는 불확실성이 가득했다. 예를 들어, 지난번 설치에 300달러를 들인 컴퓨터는 이제 논스톱 드라이버 제거 상태에 들어갔습니다. 그러나 '누더기 줍기'가 바로 그것이고, 위험과 이익이 공존하는 것이 표준이다. 예를 들어 이번에는 ASUS ChromeBox를 "수리"했습니다. 원래는 Macmini(가짜)로 만들고 싶었지만 그 과정에서 예상치 못한 문제가 많이 발생하여 의도한 목표를 달성하지 못했습니다. 결국 저는 차선책을 선택하고 거기에 Windows를 플래시하는 것을 선택해야 했습니다. 사과를 검게 만드는 시도는 마지막 단계로 떨어졌지만, 그 과정 내내 정말 즐거웠습니다. 그리고
 Windows 11 Lite: 정의 및 PC에 설치하는 방법
Apr 14, 2023 pm 11:19 PM
Windows 11 Lite: 정의 및 PC에 설치하는 방법
Apr 14, 2023 pm 11:19 PM
우리는 Microsoft Windows 11이 모든 기능을 갖추고 매력적으로 설계된 운영 체제라는 것을 알고 있습니다. 그러나 사용자들은 Windows 11 Lite 버전을 요구해 왔습니다. Windows 11은 상당한 개선을 제공하지만 리소스를 많이 사용하는 운영 체제로, 오래된 컴퓨터를 원활하게 실행할 수 없을 정도로 빠르게 복잡하게 만들 수 있습니다. 이 문서에서는 Windows 11 Lite 버전이 있는지, 다운로드해도 안전한지에 대해 가장 자주 묻는 질문을 다룹니다. 따르다! Windows 11 Lite 버전이 있나요? 우리가 이야기하고 있는 Windows 11 Lite 21H2 버전은 Neelkalpa T에서 개발되었습니다.
 300위안을 들여 조립한 컴퓨터가 국산 대형 모델을 뚫고 성공적으로 돌아갔습니다.
Apr 12, 2024 am 08:07 AM
300위안을 들여 조립한 컴퓨터가 국산 대형 모델을 뚫고 성공적으로 돌아갔습니다.
Apr 12, 2024 am 08:07 AM
2023년을 AI 원년으로 인정한다면 2024년은 AI 대형 모델 대중화의 핵심 해가 될 가능성이 높다. 지난해에는 수많은 대형 AI 모델과 AI 애플리케이션이 대거 등장했고, 메타, 구글 등 제조사들도 'AI 인공지능'과 유사한 자체 온라인/로컬 대형 모델을 대중에게 선보이기 시작했다. "라는 개념은 갑자기 사람들에게 다가왔습니다. 요즘 사람들은 생활 속에서 인공지능에 점점 더 많이 노출되고 있습니다. 주의 깊게 살펴보면 액세스할 수 있는 다양한 AI 애플리케이션이 거의 모두 "클라우드"에 배포되어 있음을 알 수 있습니다. 대형 모델을 로컬에서 실행할 수 있는 장치를 구축하려는 경우 하드웨어는 일반 사람들에게 5,000위안이 넘는 새로운 AIPC입니다.




