
이 글에서는 주로 MVC 페이지 간의 매개변수 전송 방법을 자세히 소개하며, MVC 페이지 간에 값을 전송하는 두 가지 방법을 공유합니다. 하나는 Html.RenderPartial 메서드이고 두 번째는 Html.RenderAction 메서드입니다. , 참조 값에 대해서는
을 참조할 수 있습니다. MVC 페이지 간 값 전송에 대해서는 아래에서 Html.RenderAction 메서드와 Html.RenderPartial 메서드를 공유하겠습니다. . 차이점은 무엇입니까?
1. Html.RenderAction 메소드 페이지 간 매개변수를 전달하는 방법:
Html.RenderAction 메소드는 다른 페이지의 Controller에 액세스하여 다른 페이지의 컨트롤러에 해당 작업이 있습니다.
예: 컨트롤러와 액션(부분 보기)이 있습니다.
public class TopController : Controller
{
// GET: Top
public ActionResult Index(string content)
{
ViewBag.content = content;
return PartialView();
}
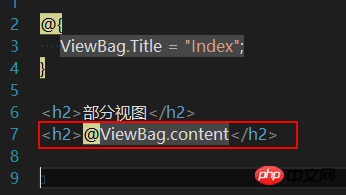
}이 인덱스에서 수신된 매개변수를 ViewBag.content에 쓰고 다른 한편으로는 프런트엔드 뷰 인터페이스를 받으세요. 다음과 같습니다:

그럼 Html.RenderAction 메서드를 사용하여 이 페이지에 매개변수를 전달한 다음 표시하려면 어떻게 해야 할까요?

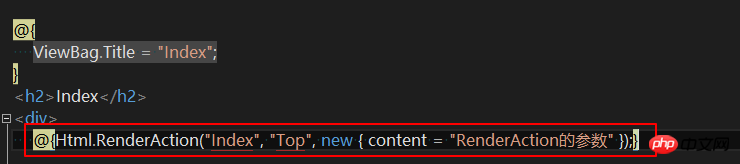
Html.RenderAction 메서드를 사용하여 Top의 Index 페이지에 매개변수를 전달합니다.
아직 배우셨나요?
2. Html.RenderPartial 메소드
Html.RenderPartial 메소드는 Html.RenderAction과 다르며 다른 페이지의 Controller에 해당하는 Action에 매개변수를 전달하지 않습니다. , 그러나 다른 인터페이스의 모델로 직접 전달됩니다.
따라서 Html.RenderAction이 전달한 값은 컨트롤러를 통해 모델에 직접 입력되지 않습니다.
구체적인 동작을 살펴보겠습니다.
1. 먼저 간단한 모델 모델을 만듭니다.
public class Person
{
public string Name { get; set; }
public string Sex { get; set; }
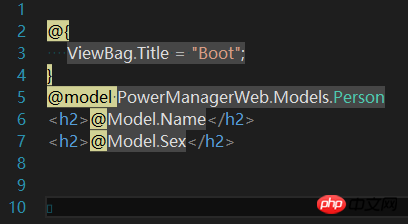
}2. 인터페이스 부팅 페이지를 만듭니다(Boot 자체에서 선택한 이름). 해당 보기는 다음과 같습니다.

위 코드에서 우리는 페이지 Not Person 클래스의 모델을 공식화합니다. 두 개의
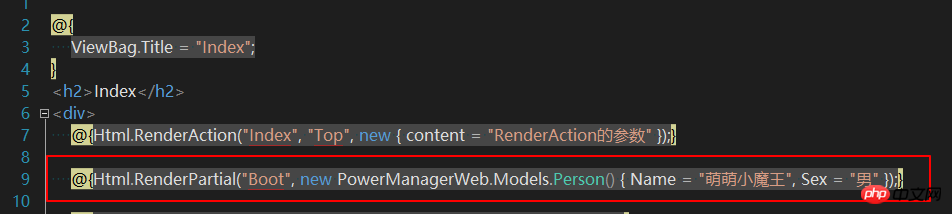
이 페이지를 만든 후 이 페이지에 값을 전달해야 합니다. 그러면 Html.RenderPartial을 사용하여 값을 전달하는 방법은 무엇입니까?

위의 빨간색 상자는 Html.RenderPartial을 사용하여 값을 전달합니다.
이 방법에는 단점이 있는 것 같습니다. 예, 값을 전달하기 위해 Html.RenderPartial을 사용할 때마다 모델을 구축하는 것은 불가능합니다. 그렇다면 그것을 피하는 방법은 무엇입니까?
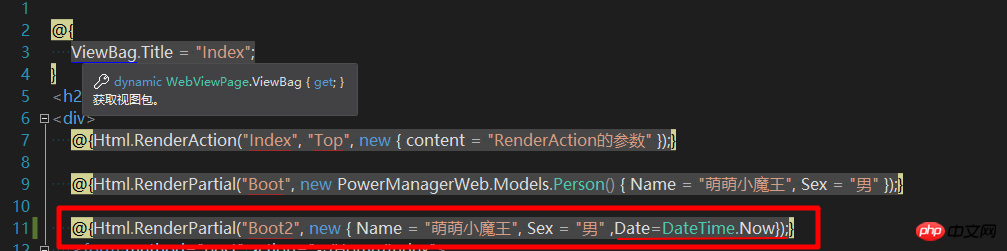
Html.RenderPartial을 사용하여 다른 인터페이스에 값을 전달하는 이상적인 방법은 다음과 같습니다.

빨간색 상자에 표시된 대로 위에. 익명 개체를 사용하여 매개변수를 직접 래핑한 다음 전달하면 됩니다. 그런데 다른 페이지에서 이를 허용합니까?
아마도 이미 테스트해 보셨을 것입니다. 대답은 '아니오'입니다. 모델의 이름 및 성별로 이동하면 오류가 보고됩니다(정원 친구들은 이미 모두 시도했을 것으로 생각합니다)
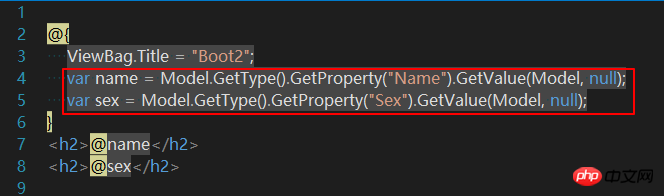
그렇다면 이 페이지에서 이러한 매개변수 전송을 허용하도록 어떻게 개선할 수 있을까요?

위의 방법을 사용하여 값을 가져오면 전달된 익명 개체의 해당 속성을 가져옵니다. 앞으로는 값을 전달하는 것이 훨씬 더 편리해질 것입니다.
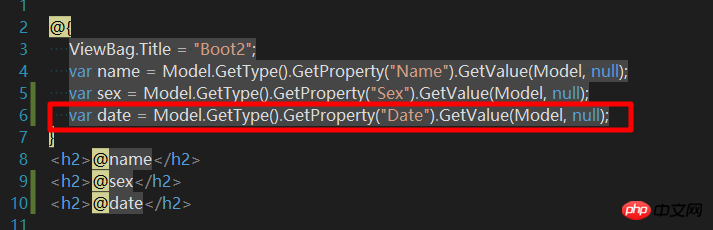
전달되는 매개변수의 유형도 다양할 수 있습니다. 예를 들면 다음과 같습니다.

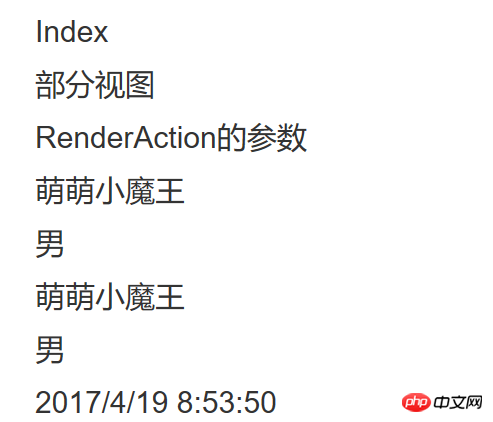
DateTime 유형 매개변수를 추가했지만 다른 인터페이스는 여전히 동일합니다. 대답은 정확합니다.

페이지

자, MVC 페이지 간 매개변수 전달에 대해 공유하겠습니다.
위 내용은 MVC 페이지 간 매개변수 전송 분석 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!