
이 글은 주로 Visual Studio 2015의 OpenGL 라이브러리 구성 튜토리얼을 자세하게 소개하고 있습니다. 관심있는 친구들은 참고하시기 바랍니다.
최근 OpenGL을 사용하고 있는데 VS2015에서 OpenGL을 구성하는 데 많은 노력이 필요했습니다. 이제 VS2015에서 OpenGL을 구성해야 하는 독자에게 도움이 되길 바라며 결과를 직접 제공하겠습니다. 너 자신에게 문제가 생겼어.
텍스트:
리소스 주소: OpenGL 설치 패키지 리소스는 컴파일되어 직접 사용할 수 있으며 개인 테스트에도 사용할 수 있습니다. 리소스를 다운로드한 후 "OpenGL 설치 패키지.zip"의 압축을 풀면 "OPenGL 설치 패키지" 폴더 아래에 Demo, freeglut, glew, gltools, Demo라는 5개의 폴더가 있습니다. 샘플 프로그램. 나머지 4개는 설치 패키지입니다. 구성에 대해 간단히 이야기해보겠습니다.1.grew 구성
glew 폴더 아래에 컴파일된 폴더와 src가 두 개 있는데, 그 중 컴파일된 폴더가 A로 컴파일되었습니다. 좋은 설치 패키지이며 소스 코드는 src 폴더에 있습니다. 컴파일된 설치 패키지로 다음과 같이 구성됩니다. src 폴더에 있는 소스 코드는 gltools 설치를 위해 준비됩니다(아래 부록 참조). 소스 코드에서 글루를 설치하고 싶은 독자들은 직접 탐색해 보시기 바랍니다. 설치 단계는 아래에 설명되어 있습니다. 1. 컴파일된 폴더에 "grew-2.0.0-win32.zip"의 압축을 풀어 glew-2.0.0 폴더를 가져옵니다. 2. VS2015의 설치 디렉터리를 C 드라이브에 설치하면 아마도 C:Program Files(x86)Microsoft Visual Studio 15.0과 비슷한 경로일 것입니다. , 디렉터리는 "D:Software Installation VS2015"이며, 표현의 편의를 위해 다음 디렉터리에서는에 대해 설명하겠습니다.
3. C++ 헤더 파일 디렉터리(예: "D:Software Installation VS2015VCinclude")를 찾고 포함 디렉터리에 새 GL 폴더를 만듭니다(없는 경우). 4. 1의 glew-2.0.0includeGL 폴더에 있는 4개의 헤더 파일을 모두 3의 GL 폴더에 복사합니다. 5. glew-2.0.0binReleaseWin32 아래의 glew32.dll을 D: 소프트웨어 설치 VS2015VCbin 디렉터리에 복사합니다. 6. glew-2.0.0libReleaseWin32 아래의 두 lib 파일을 D: 소프트웨어 설치 VS2015VClib 디렉터리에 복사합니다.참고, dll 파일을 C:WindowsSystem32 또는 C:WindowsSysWOW64에 복사할 필요는 없습니다.
이제 glew 설정이 완료되었습니다.2.글루 구성
1. 글루트 폴더에 "gludlls37beta.zip"의 압축을 풀고 5개의 파일, 즉 글루트.h를 얻습니다. gult.dll, 글루32.dll, 글루.lib, 글루32.lib. 2. glu.h를 D: 소프트웨어 설치 VS2015VCincludeGL 디렉터리에 복사합니다. 3. gult.dll 및 glu32.dll을 D: 소프트웨어 설치 VS2015VCbin 디렉터리에 복사합니다. 4. 글루트.lib 및 글루32.lib를 D: 소프트웨어 설치 VS2015VClib 디렉토리에 복사합니다. 이제 글루 구성이 완료되었습니다.3.freeglut 구성
1. freeglut 폴더 아래의 "freeglut-MSVC-3.0.0-2.mp.zip"을 변경합니다. "압축을 풀고 freeglut 폴더를 얻으세요. 2. freeglut/include/GL 디렉터리에 4개의 헤더 파일이 있습니다.glu.h를 제외한 3개의 헤더 파일을 D: 소프트웨어 설치 VS2015VCincludeGL 디렉터리에 복사합니다. 3. freeglut/bin 디렉터리에 있는 freeglut.dll 파일을 D: 소프트웨어 설치 VS2015VCbin 디렉터리에 복사합니다.
4. freeglut/lib 디렉터리에 있는 freeglut.lib 파일을 D: 소프트웨어 설치 VS2015VClib 디렉터리에 복사합니다.
이제 freeglunt 구성이 완료되었습니다.
4.gltools 구성 1. gltoolsinclude 디렉터리에 있는 11개의 헤더 파일을 모두 D: 소프트웨어 설치 VS2015VCinclude 디렉터리에 복사합니다. GL 하위 디렉터리
가 아니라include 디렉터리입니다. 2. gltoolslib 디렉터리에 있는 gltools.lib 파일을 D: 소프트웨어 설치 VS2015VClib 디렉터리에 복사합니다.
이제 gltools 구성이 완료되었습니다.
이제 OpenGL 구성이 완료되었습니다.
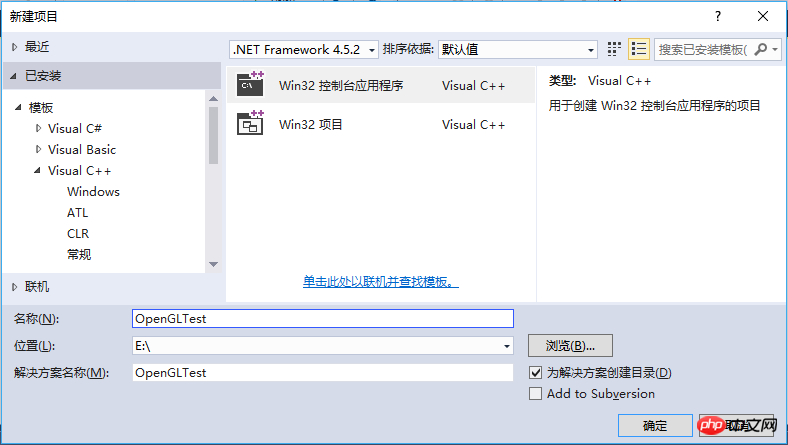
테스트1. 새 Win32 콘솔 애플리케이션을 만듭니다.
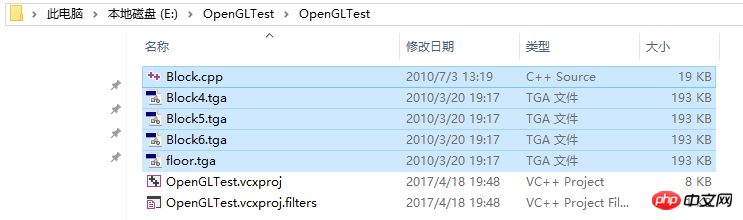
 2. DemoBlock 디렉터리의 모든 파일을 새로 생성된 프로젝트 디렉터리에 복사합니다(예: 이 예에서는 E:OpenGLTestOpenGLTest)
2. DemoBlock 디렉터리의 모든 파일을 새로 생성된 프로젝트 디렉터리에 복사합니다(예: 이 예에서는 E:OpenGLTestOpenGLTest)
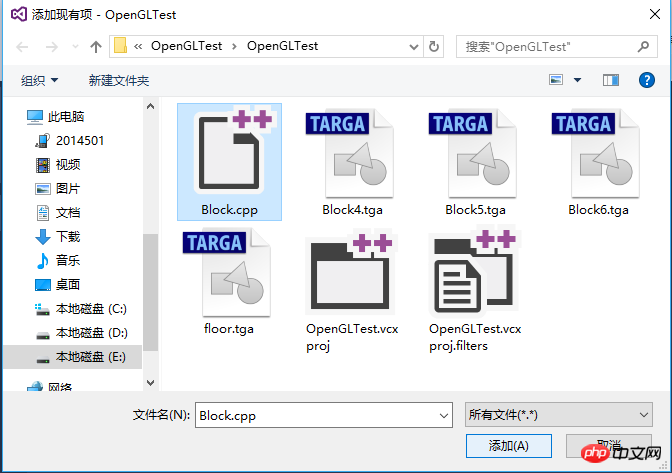
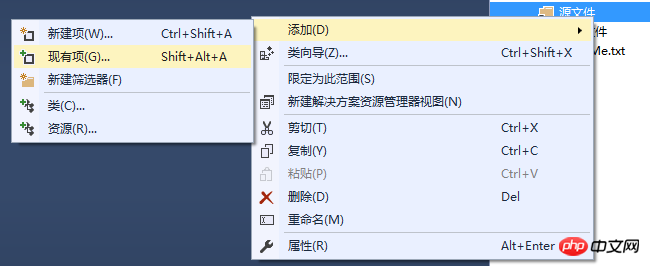
 3. "소스 파일" --> "추가" --> "기존 항목"을 마우스 오른쪽 버튼으로 클릭하고 2의 Block.cpp 파일을 프로젝트에 추가합니다.
3. "소스 파일" --> "추가" --> "기존 항목"을 마우스 오른쪽 버튼으로 클릭하고 2의 Block.cpp 파일을 프로젝트에 추가합니다.

 4. Block.cpp 파일의 include 문 뒤에 #pragma 주석(lib, "gltools.lib")을 추가합니다.
4. Block.cpp 파일의 include 문 뒤에 #pragma 주석(lib, "gltools.lib")을 추가합니다.
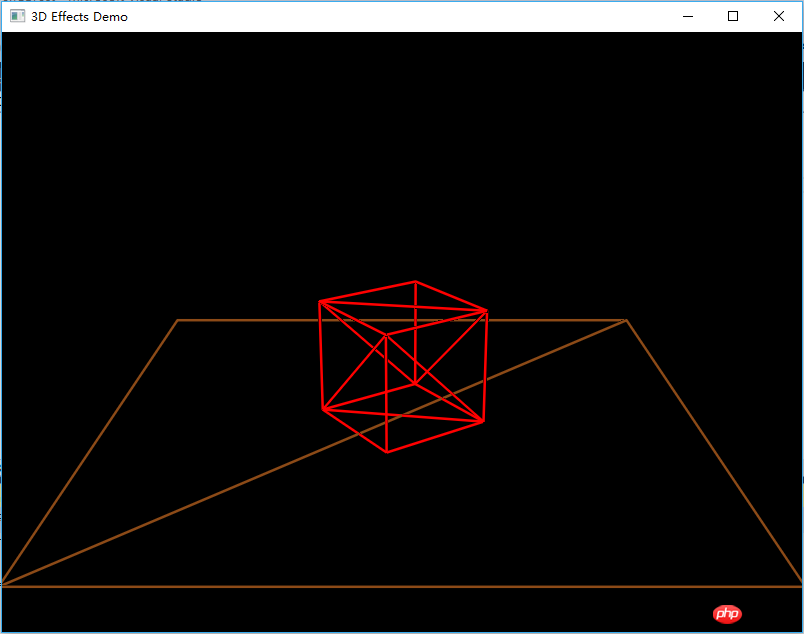
 5. 컴파일하고 실행해 보면 다음과 같습니다.
5. 컴파일하고 실행해 보면 다음과 같습니다.

스페이스바를 누르면 중앙 큐브의 스타일이 총 6가지로 변경되며, 6가지 변경사항이 순환됩니다.
부록 gltools.lib 컴파일 및 생성 방법
참고 gltools.lib를 컴파일하고 생성하려면 먼저 glew를 구성해야 합니다. 컴파일 단계는 아래에 설명되어 있습니다.
1. gltoolsinclude 디렉터리에 있는 11개의 헤더 파일을 모두 D: 소프트웨어 설치 VS2015VCinclude 디렉터리에 복사합니다(GL 하위 디렉터리가 아니라 포함 디렉터리라는 점에 유의하세요).
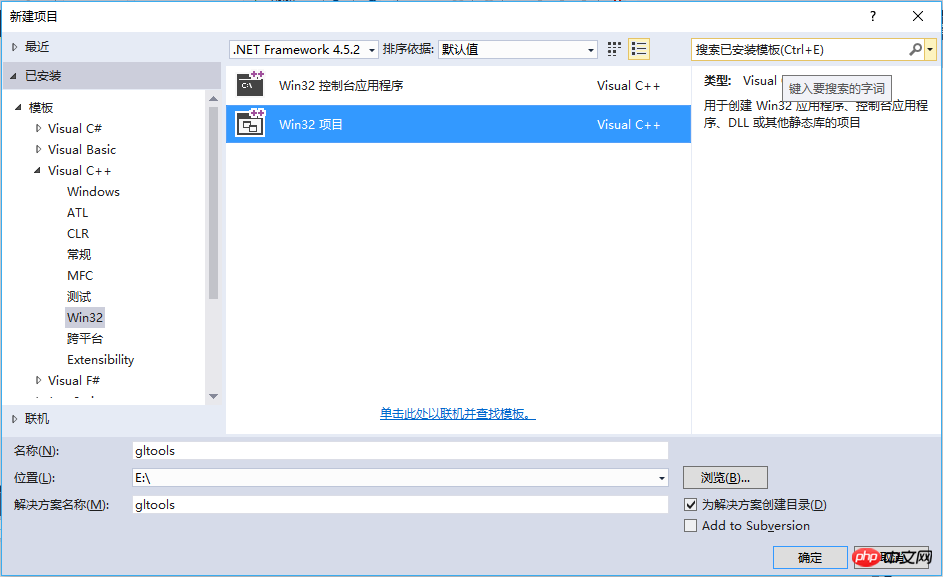
2. VS2015를 시작하고 gltools라는 Win32 애플리케이션을 만듭니다.

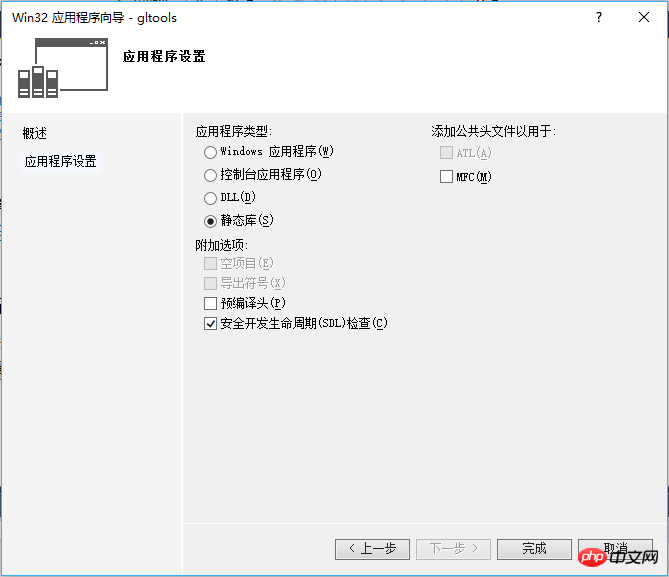
3. "정적 라이브러리"를 선택하고 "미리 컴파일된 헤더" 앞의 확인란을 선택 취소합니다.

4. gltoolssrc 디렉터리에 있는 6개 파일을 새로 생성된 프로젝트 디렉터리(이 예에서는 E: gltoolsgltools)에 복사합니다.
5. "소스 파일" --> "추가" --> "기존 항목"을 마우스 오른쪽 버튼으로 클릭하고 4의 파일 6개를 프로젝트에 추가합니다.



여기 glew.c는 glewsrcglew-2.0.0src 디렉토리에 있습니다. c 파일.
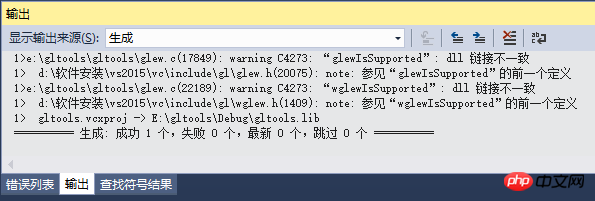
6. 생성 --> gltool 생성

컴파일할 때 다수의 "dll 링크 불일치" 경고가 나타납니다(온라인에서 찾을 수 있음). 나는 모든 방법을 시도했지만 그 중 어느 것도 효과가 없었습니다. 해결책을 아는 독자들이 나에게 조언을 해주길 바랍니다. 그러나 결국 편집은 성공했습니다.

7. 생성된 gltools.lib 파일은 E: gltoolsDebug 디렉터리에서 찾을 수 있습니다.
이 시점에서 gltools가 컴파일되고 생성되었습니다.
뒤에 적어주세요:
저는 재능도 없고 지식도 부족해서 실수와 누락이 불가피합니다. 여러분의 비판과 도움이 필요합니다. 내가 앞으로 나아갈 수 있는 무한한 동기.
위 내용은 VS2015에서 OpenGL 라이브러리 구성을 위한 단계별 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!