HTML 태그와 페이지 레이아웃에 대해 알아야 할 사항
저는 학교에서 기초를 제대로 닦지 못했는데, 이제 졸업하고 직장을 다니다 보니, 학습 속도를 추구하고, 지식을 너무 많이 습득하여 세세한 부분을 소홀히 하고 있습니다.  그래서 지금은 기초가 탄탄하지 않습니다. . 그러므로 기초가 매우 중요합니다. 성공을 너무 바라지 말고 차근차근 진행해 나가세요. 세부 사항이 운명을 결정합니다. 연예인들이 이런 말을 하니 사실임에 틀림없다.
그래서 지금은 기초가 탄탄하지 않습니다. . 그러므로 기초가 매우 중요합니다. 성공을 너무 바라지 말고 차근차근 진행해 나가세요. 세부 사항이 운명을 결정합니다. 연예인들이 이런 말을 하니 사실임에 틀림없다. 
정리하면 아래와 같습니다.
One.html 태그 주의
1.html은 구조와 의미가 좋아 합법적으로 작성해야 합니다
2. p와span의 과도한 사용을 피하여 문서에 스타일을 적용하기 쉽고 논리적인 단락을 더 명확하게 만듭니다.
중요도에 따라 h1-6 태그를 사용하고, 단락에는 p를 사용하고, 목록에는 ul을 사용하세요. 블록 수준 요소는 포함할 인라인 요소에 중첩될 수 없습니다. descriptive 라벨 추가
요소 구성(입력, 테타리아) 3. 라벨은 최대한 적게 사용
4. 클래스와 ID를 적절하게 사용하세요. 동일한 클래스는 반복해서 나타날 수 있으며, 동일한 ID는 한 페이지에 한 번만 나타날 수 있습니다.
5 . 제목 태그 h1~h6으로 나누어지며, 문서 내 제목의 우선 순위를 높은 것부터 낮은 것으로 나타냅니다.
H1은 웹 페이지에서 기본 제목(일반적으로 웹 페이지 제목)을 수정하는 데 한 번만 사용하는 것이 가장 좋습니다. 그러나 실제로 h1은 검색 엔진이 주제를 최대한 빨리 이해할 수 있도록 본문에 가까운 로고 태그로 사용됩니다.
h2는 기사 제목 또는 문서 부제를 나타냅니다.
h3은 웹사이트 홈페이지 및 기타 페이지의 열 제목입니다.
H2, H3, H4 태그는 웹페이지에 여러 번 나타날 수 있지만 임의로 또는 과도하게 추가해야 합니다.
6. 형식:
fieldset>
은 양식 제목이 존재하는 경우에만 사용됩니다. 가 없으면 표시되지 않습니다< ; fieldset>
7. 폼의 ID와 이름은 모두 개체 이름을 표시하는 데 사용됩니다. ID는 나중에 도입되었고, 이전에는 이름을 사용하여 구현되었습니다. 많은 프로그래머는 양식 요소의 값을 얻기 위해 name 속성을 사용합니다. id는 CSS 스타일을 정의하는 데 사용될 수 있으므로 id와 name을 함께 사용하는 것이 좋습니다.
8. 테이블 레이아웃을 선택하는 경우 웹사이트의 각 페이지는 테이블 레이아웃을 균일하게 사용해야 합니다. 테이블 레이아웃을 사용할 때 주의하세요. 테이블 레이아웃 페이지는 일반적으로 매끄럽고 자연스럽지 않기 때문에 이러한 투박하고 보수적인 레이아웃 방법은 작업의 시각적 흐름을 방해할 가능성이 높습니다.
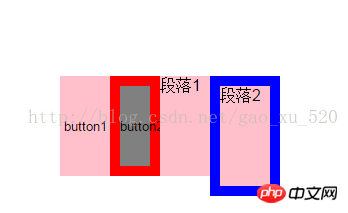
9. 인라인 요소 부동소수점과 블록 요소 부동소수점의 차이점: 인라인 요소 부동소수점 다음에는 테두리가 안쪽으로 추가되고 블록 요소는 추가됩니다. 요소는 외부에 테두리를 추가합니다. 즉, 인라인 요소가 플로팅되고 px 테두리 크기가 설정된 후에는 해당 요소가 차지하는 영역이 증가하지 않으므로 레이아웃에 영향을 미치지 않습니다.
아아앙

10.a 태그 rel 속성: 링크에 다양한 스타일을 설정하는 것이 편리합니다.
<!DOCTYPE html>
<html>
<head>
<title>测试内联元素浮动后边框问题</title>
<meta charset="utf-8"/>
<style type="text/css">
*,p,button{
margin:0;
padding:0;
border:0;
}
button,p{
float: left;
width: 50px;
height: 100px;
background-color: pink;
}
button+button{
background-color: gray;
border:10px solid red;
}
p+p{
border:10px solid blue;
}
</style>
</head>
<body>
<button>button1</button><button>button2</button>
<p>段落1</p>
<p>段落2</p>
</body>
</html>모든 브라우저는 rel 속성을 지원합니다. 그러나 이 rel의 값은 고정되어 있으므로 w3c를 확인할 수 있습니다
2. 페이지 레이아웃에는 다음 유형이 있습니다.
1.테이블 레이아웃
2.css 레이아웃:
①고정 레이아웃(고정 너비 및 높이)
②유동 레이아웃(너비 및 높이 비율 사용)
③유연한 레이아웃(유연한 상자)
④플로팅 레이아웃(플로팅, 왼쪽 또는 오른쪽으로 설정 가능)
⑤ 위치 지정 레이아웃(위치: 고정 상대 위치, 위치: 절대, 절대 위치)
위 내용은 HTML 태그와 페이지 레이아웃에 대해 알아야 할 사항의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




