CSS 위치 지정 메커니즘
CSS에는 일반 흐름, 부동 및 절대 위치 지정의 세 가지 기본 위치 지정 메커니즘이 있습니다.
특별히 지정하지 않는 한 모든 상자는 일반 흐름으로 배치됩니다. 즉, 일반 흐름에서 요소의 위치는 (X)HTML의 요소 위치에 따라 결정됩니다.
블록 레벨 상자는 위에서 아래로 차례대로 배열되며, 상자 사이의 세로 거리는 상자의 세로 여백을 기준으로 계산됩니다.
인라인 상자는 가로로 일렬로 배열됩니다. 간격은 수평 패딩, 테두리 및 여백을 사용하여 조정할 수 있습니다. 그러나 수직 패딩, 테두리 및 여백은 인라인 상자의 높이에 영향을 주지 않습니다. 선으로 구성된 가로 상자를 라인 상자라고 합니다. 선 상자는 항상 포함된 모든 인라인 상자를 수용할 수 있을 만큼 충분히 큽니다. 그러나 행 높이를 설정하면 이 상자의 높이가 늘어날 수 있습니다.
다음 장에서는 상대 위치 지정, 절대 위치 지정, 플로팅에 대해 자세히 설명하겠습니다.
CSS 위치 속성
위치 속성을 사용하면 요소 상자 생성 방법에 영향을 미치는 4가지 다른 위치 지정 유형 중에서 선택할 수 있습니다.
위치 속성 값의 의미:
정적
기본값입니다. 위치 지정이 없으면 요소는 일반 흐름(상단, 하단, 왼쪽, 오른쪽 또는 Z-색인 선언 무시)으로 나타납니다. 요소 상자가 정상적으로 생성됩니다. 블록 수준 요소는 문서 흐름의 일부로 직사각형 상자를 만드는 반면, 인라인 요소는 상위 요소 내에 배치되는 하나 이상의 선 상자를 만듭니다.
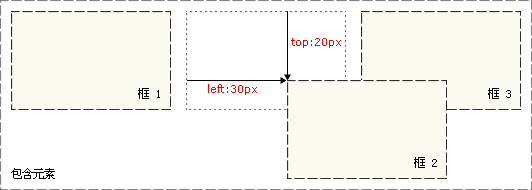
상대
요소 상자는 특정 거리만큼 오프셋됩니다. 요소는 위치가 지정되지 않은 모양과 원래 차지했던 공간을 유지합니다.
절대
요소 상자는 문서 흐름에서 완전히 제거되고 포함 블록을 기준으로 배치됩니다. 컨테이닝 블록은 문서의 다른 요소일 수도 있고 초기 컨테이닝 블록일 수도 있습니다. 일반적인 문서 흐름에서 요소가 이전에 차지했던 공간은 해당 요소가 존재하지 않는 것처럼 닫힙니다. 요소는 원래 일반 흐름에서 생성된 상자 유형에 관계없이 위치 지정 후 블록 수준 상자를 생성합니다.
고정
요소 상자는 포함 블록이 뷰포트 자체라는 점을 제외하면 위치를 절대값으로 설정하는 것처럼 동작합니다.
inherit
은 위치 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
팁: 요소의 위치는 일반 흐름의 위치에 상대적이므로 상대 위치 지정은 실제로 일반 흐름 위치 지정 모델의 일부로 간주됩니다.
상대 위치 지정은 매우 이해하기 쉬운 개념입니다. 요소가 상대적으로 배치되면 해당 위치에 표시됩니다. 그런 다음 수직 또는 수평 위치를 설정하여 원점을 기준으로 요소를 이동할 수 있습니다.

상대 위치 지정을 사용할 때 요소는 이동 여부에 관계없이 여전히 원래 공간을 차지합니다. 따라서 요소를 이동하면 해당 요소가 다른 상자를 덮게 됩니다.
절대 위치 지정으로 설정된 요소 상자는 문서 흐름에서 완전히 제거되고 포함 블록(문서의 다른 요소일 수 있음)을 기준으로 위치가 지정됩니다. 초기 포함 블록. 일반적인 문서 흐름에서 요소가 이전에 차지했던 공간은 해당 요소가 존재하지 않는 것처럼 닫힙니다. 요소는 원래 일반 흐름에서 생성된 상자 유형에 관계없이 위치 지정 후 블록 수준 상자를 생성합니다.
절대 위치 지정은 문서 흐름과 독립적으로 요소를 배치하므로 공간을 차지하지 않습니다. 이는 요소의 위치가 일반 흐름의 위치에 상대적이기 때문에 실제로 일반 흐름 위치 지정 모델의 일부로 간주되는 상대 위치 지정과 다릅니다.
일반 흐름의 다른 요소는 절대 위치에 있는 요소가 존재하지 않는 것처럼 배치됩니다.

포지셔닝의 주요 문제는 각 포지셔닝의 의미를 기억하는 것입니다. 이제 배운 내용을 복습해 보겠습니다. 상대 위치 지정은 문서에서 요소의 초기 위치를 기준으로 하는 반면, 절대 위치 지정 요소는 가장 가까운 위치의 조상을 기준으로 위치를 지정합니다. , 요소에 위치 지정 상위 항목이 없으면 해당 위치는 원래 포함 블록 을 기준으로 합니다.
참고: 사용자 에이전트에 따라 초기 포함 블록은 캔버스 또는 HTML 요소일 수 있습니다.
팁: 절대 위치에 있는 상자는 문서 흐름과 무관하므로 페이지의 다른 요소를 덮을 수 있습니다. 다음으로 설정할 수 있습니다. z-index 속성은 이러한 상자의 쌓인 순서를 제어합니다.
부동 상자는 바깥쪽 가장자리가 포함 상자나 다른 부동 상자의 테두리에 닿을 때까지 왼쪽이나 오른쪽으로 이동할 수 있습니다.
플로트 상자가 문서의 일반 흐름에 있지 않기 때문에 문서의 일반 흐름에 있는 블록 상자는 플로트 상자가 존재하지 않는 것처럼 동작합니다.
float 속성은 요소가 부동하는 방향을 정의합니다. 역사적으로 이 속성은 항상 이미지에 적용되어 텍스트가 이미지 주위를 둘러싸도록 했지만 CSS에서는 모든 요소가 부동될 수 있습니다. 부동 요소는 요소 유형에 관계없이 블록 수준 상자를 만듭니다.
교체되지 않은 부동 요소의 경우 명시적인 너비를 지정하세요. 그렇지 않으면 최대한 좁아집니다.
라인 상자 및 정리
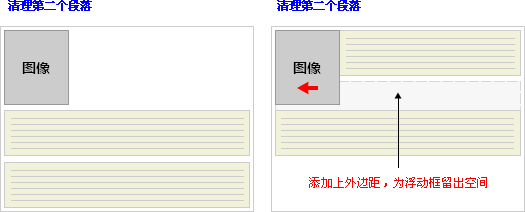
플로트 옆의 라인 상자는 플로트를 위한 공간을 확보하기 위해 짧아지고, 라인 상자는 플로트를 둘러쌉니다.
따라서 플로팅 상자를 만들면 텍스트가 이미지 주위를 둘러쌀 수 있습니다.

라인 상자가 플로팅 상자 주위를 감싸는 것을 중지하려면, 당신은 신청해야합니다 명확한 속성. Clear 속성의 값은 왼쪽, 오른쪽, 둘 다 또는 없음일 수 있으며 상자의 어느 면이 부동 상자 옆에 있어서는 안 되는지 나타냅니다.
이 효과를 얻으려면 요소의 상단 가장자리가 float 아래 수직으로 떨어지도록 지워진 요소의 상단 여백에 충분한 공간을 추가하세요.

이것은 주변 요소가 부동 요소를 위한 공간을 남겨두도록 하는 유용한 도구입니다.
float 및 cleanup에 대해 좀 더 자세히 살펴보겠습니다. 이미지가 텍스트 블록의 왼쪽에 떠 있기를 원하고, 이미지와 텍스트가 배경색과 테두리가 있는 다른 요소 내에 포함되기를 원한다고 가정해 보겠습니다. 다음 코드를 작성할 수 있습니다.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<p class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</p>이 경우 문제가 발생합니다. 플로팅된 요소는 문서 흐름에서 벗어났기 때문에 이미지와 텍스트를 둘러싼 p는 공간을 차지하지 않습니다.
주변 요소가 플로팅 요소를 시각적으로 둘러싸도록 하려면 어떻게 해야 합니까? Clear는 이 요소 내의 어딘가에 적용되어야 합니다:

불행히도 clean을 적용할 수 있는 기존 요소가 없기 때문에 새로운 문제가 발생합니다. 빈 요소를 추가하고 정리하면 됩니다.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<p class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</p>이렇게 하면 원하는 효과를 얻을 수 있지만 추가 코드를 추가해야 합니다. 지울 수 있는 요소가 있는 경우가 많지만 레이아웃 목적을 위해 의미 없는 마크업을 추가해야 하는 경우도 있습니다.
하지만 컨테이너 p를 플로팅하는 또 다른 방법이 있습니다.
.news {
background-color: gray;
border: solid 1px black;
float: left;
}
.news img {
float: left;
}
.news p {
float: right;
}
<p class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</p>이렇게 하면 원하는 효과를 얻을 수 있습니다. 불행하게도 다음 요소는 이 부동 요소의 영향을 받습니다. 이 문제를 해결하기 위해 일부 사람들은 레이아웃의 모든 항목을 부동으로 선택한 다음 적절하고 의미 있는 요소(종종 사이트의 바닥글)를 사용하여 해당 부동을 정리합니다. 이는 불필요한 마크업을 줄이거나 제거하는 데 도움이 됩니다.
부동 모듈에서 음수 여백을 사용하면 해당 부동 모듈을 덮을 수 있습니다. 음수 여백의 여백 속성은 이동 참조점 자체를 기반으로 합니다. 이는 양의 마진과는 매우 다릅니다. 양수 마진은 인접한 모듈의 위치를 기준으로 이동하여 주변 모듈을 합리적으로 밀어냅니다.
CSS를 사용하여 요소를 중앙에 배치하는 방법은 다음과 같습니다. 아닙니다. 간단합니다. 동일한 유효한 CSS 센터 설정이 브라우저에 따라 다르게 동작합니다. 먼저 요소를 수평으로 중앙에 배치하는 CSS의 몇 가지 일반적인 방법을 살펴보겠습니다.
1.使用自动外边距实现居中
CSS中首选的让元素水平居中的方法就是使用margin属性—将元素的margin-left和margin-right属性设置为auto即可。在实际使用中,我们可以为这些需要居中的元素创建一个起容器作用的p。需要特别注意的一点就是,必须为该容器指定宽度:
p#container {
margin-left: auto;
margin-right: auto;
width: 168px;
} 在大多数主流浏览器中,这种方法都非常有效,即使是Windows平台上的IE6,在其标准兼容模式(compliance mode)下也能够正常显示。但不幸的是,在更低版本的IE中,这种设置却并不能实现居中效果。所以若想在实际项目中使用这种方法,那么就要确保用户的IE浏览器版本不低于6.0。
尽管在支持上不尽如人意,但大多数设计师都建议尽可能地使用这种方法。该方法也被认为是在各种用CSS实现元素水平居中方法中最正确、最合理的一种。
2.使用text-align实现居中
另一种实现元素居中的方法是使用text-align属性,将该属性值设置为center并应用到body元素上即可。这种做法是彻头彻尾的hack,但它却能兼容大多数浏览器,所以在某些情况下也自然必不可少。
之所以说它是hack,是因为这种方法并没有将文本属性应用到文本上,而是应用到了作为容器的元素上。这也给我们带来了额外的工作。在创建好布局必须的p之后,我们要按照如下代码为body应用text-align属性:
body{
text-align:center;
} 之后会出现什么问题吗?body的所有子孙元素都会被居中显示。
因此,我们就需要用再写一条规则,让其中的文本回到默认的居左对齐:
p {
text-align:left;
} 可以想象这条附加的规则将带来一些不便。另外,真正完全遵循标准的浏览器并不会改变容器的位置,而只会让其中的文字居中显示。
3.组合使用自动外边距和文本对齐
因为文本对齐居中方式有着良好的向下兼容性,且自动外边距方式也被大多数当代浏览器支持,所以很多设计师将二者组合起来使用,以期让居中效果得到最大限度的跨浏览器支持:
body {
text-align: center;
}
#container {
margin-left: auto;
margin-right: auto;
border: 1px solid red;
width: 168px;
text-align: left
} 可是这始终是个hack,无论如何也算不上完美。我们还是需要为居中容器中的文本编写附加的规则,但至少在各个浏览器中看起来都不错。
4.负外边距解决方案
负外边距解决方案远不是仅仅为元素添加负外边距这么简单。这种方法需要同时使用绝对定位和负外边距两种技巧。
下面是该方案的具体实现方法。首先,创建一个包含居中元素的容器,然后将其绝对定位于相对页面左边边缘50%的位置。这样,该容器的左外边距将从页面50%宽度的位置开始算起。
然后,将容器的左外边距值设置为负的容器宽度的一半。这样即可将该容器固定在页面水平方向的中点。
#container {
background: #ffc url(mid.jpg) repeat-y center;
position: absolute;
left: 50%;
width: 760px;
margin-left: -380px;
}看,没有任何hack!虽然这并不是首选的解决方案,但也是个不错的方法,且适用性极广—甚至在Netscape Navigator 4.x中都没有任何问题,很令人吃惊,不是吗?所以若想得到最广泛的浏览器支持,那么这种方法将会是最好的选择。
元素是文档结构的基础,在CSS中,每个元素生成了一个包含了元素内容的框(box,也译为“盒子”)。但是不同的元素显示的方式会有所不同,例如
和就不同,而和 也不一样。在文档类型定义(DTD)中对不同的元素规定了不同的类型,这也是DTD对文档之所以重要的原因之一。 1. 替换和不可替换元素 从元素本身的特点来讲,可以分为替换和不可替换元素。 a) 替换元素 替换元素就是浏览器根据元素的标签和属性,来决定元素的具体显示内容。 例如浏览器会根据 (X)HTML中的标签的src属性的值来读取图片信息并显示出来,而如果查看(X)HTML代码,则看不到图片的实际内容;又例如根据标签的type属性来决定是显示输入框,还是单选按钮等。
、、