서문: 다음은 WeChat 결제 개발 과정을 사진과 텍스트로 자세히 소개합니다. 제 에세이 과정을 따라가면 코드를 살펴볼 수 있습니다. WeChat을 통해 결제하는 방법도 배웠습니다. 그리고 면접에서도 결제 관련 자주 묻는 질문이 있습니다.
텍스트:
1. 먼저 WeChat 결제를 사용하기 전에 개발자가 알아야 할 사항이 있습니다. 아래 링크를 엽니다. :
pay.weixin.qq.com/wiki/doc/api/app.php?chapter=3_1
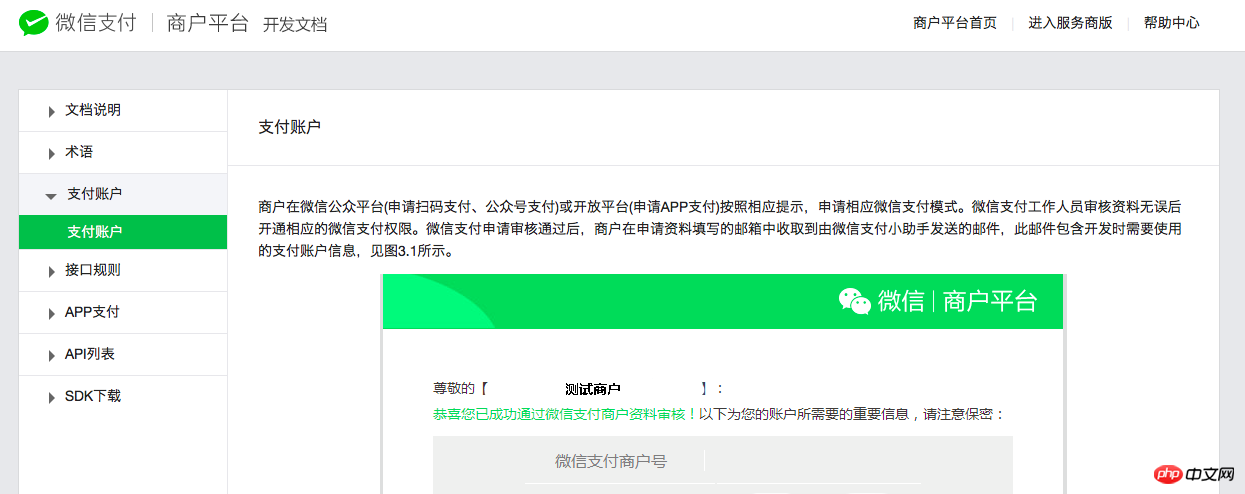
위챗 결제 가맹점 개발 페이지는 다음과 같습니다. 플랫폼 문서를 참조하면 WeChat SDK 결제 기능을 개발하고 사용할 때 문제가 발생하면 여기에서 관련 정보를 찾을 수도 있습니다.

그런 다음 독자들에게 이 개발 문서에서 "결제 계정>결제 계정"을 클릭한 다음 현재 페이지를 맨 아래로 스크롤하여 APPID를 확인하라고 안내합니다:

참고: 이 APPID는 개발 중 WeChat 결제를 사용하는 데 필요하며, 이 APPID는 판매자가 WeChat 결제 플랫폼에 등록하고, 300위안을 지출하고, 많은 관련 중요 정보를 입력하고, APPID를 취득하기 위해서는 사업자등록증 업로드 및 기타 필요한 절차가 필요합니다.
상용 앱 애플리케이션의 경우, 고객이 WeChat 앱을 사용하여 구매를 하면 프로그램이 이 고유한 APPID를 기반으로 가맹점을 찾아 소비자의 금액을 가맹점의 계좌로 이체합니다.

개발자를 위한 이점: WeChat 결제 플랫폼은 개발자를 위해 테스트용 데모를 제공하고 데모 소스 코드에서도 유용한 기능을 제공합니다. 테스트 코드의. 이러한 방식으로 개발자는 APPID를 구매하기 위해 300위안을 지출할 필요가 없습니다.
2. 독자들이 본 위챗 SDK의 사용과정을 좀 더 편리하고 구체적으로 학습할 수 있도록 일반 프로젝트를 생성하고, 그 위에 직접 위챗 SDK를 사용해 위챗 결제를 완료하겠습니다.
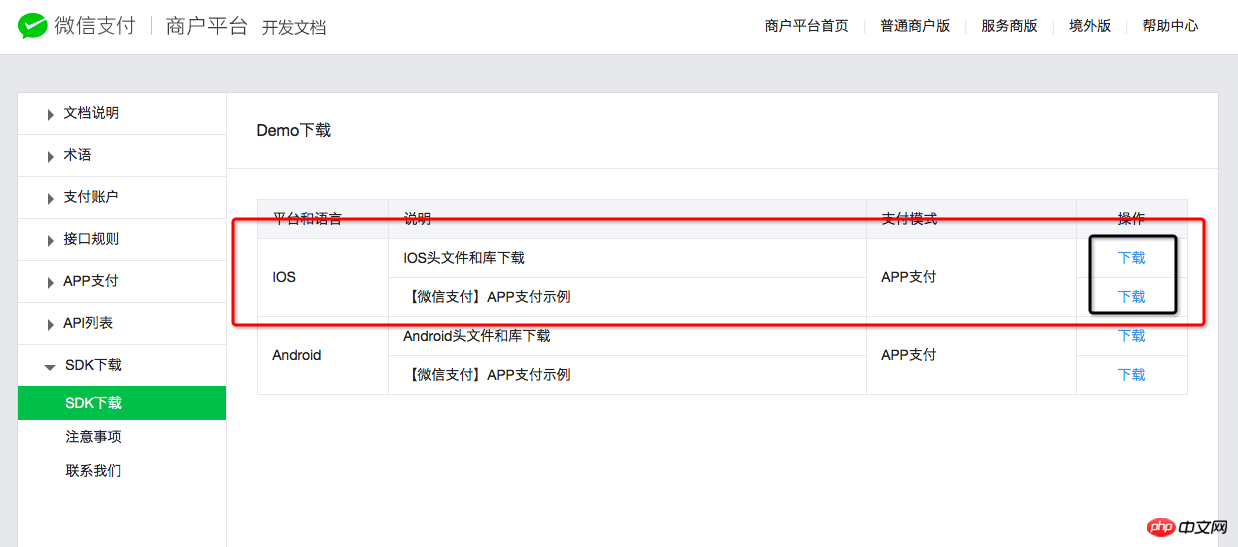
pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=11_1
SDK를 클릭하여 다운로드하고 데모도 다운로드할 수 있습니다. 소스 코드를 참조로 사용하는 방법을 배우거나 나중에 추가 탐색을 위해 저장할 수 있습니다.

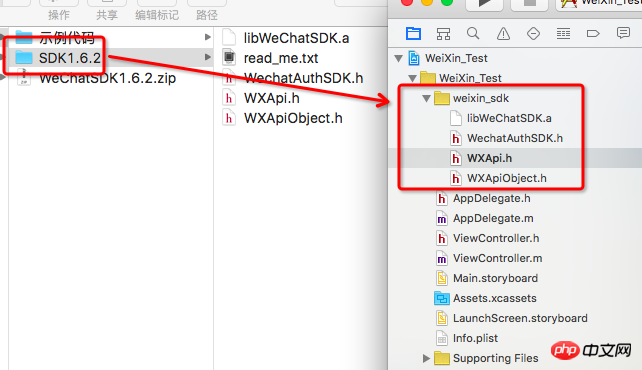
새 프로젝트에서는 다운로드한 SDK를 드래그합니다. 다운로드한 SDK 파일에 5개의 파일이 있습니다. 원하는 대로 프로젝트에 read_me.txt를 보관할 필요는 없지만 내부의 프롬프트 정보를 열고 읽을 수 있습니다.

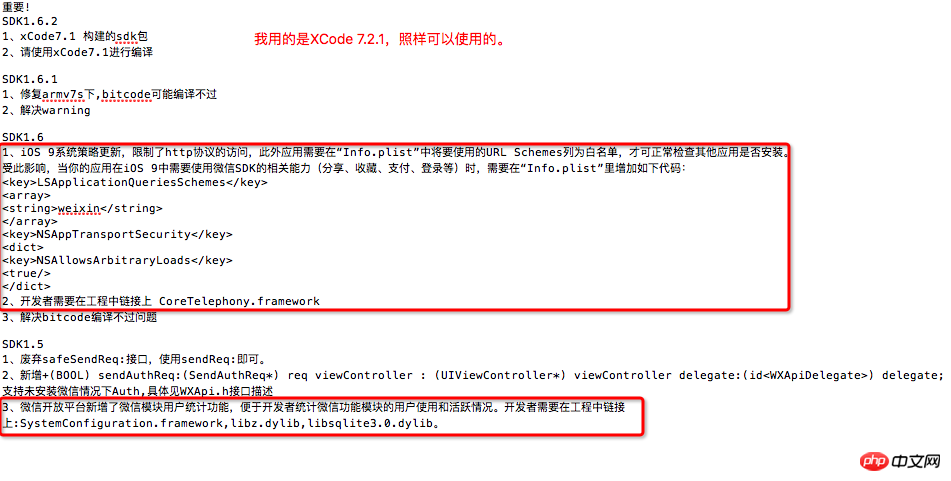
먼저 read_me.txt 파일을 열어보겠습니다. 실제로 최근 여러 버전의 업데이트에서 해결된 문제와 SDK 사용 시 주의사항에 대해 설명하고 있습니다. 따라서 이 read_me 파일은 매우 중요합니다.

3. 자, read_me.txt에 따라 필요한 과정을 진행하겠습니다.
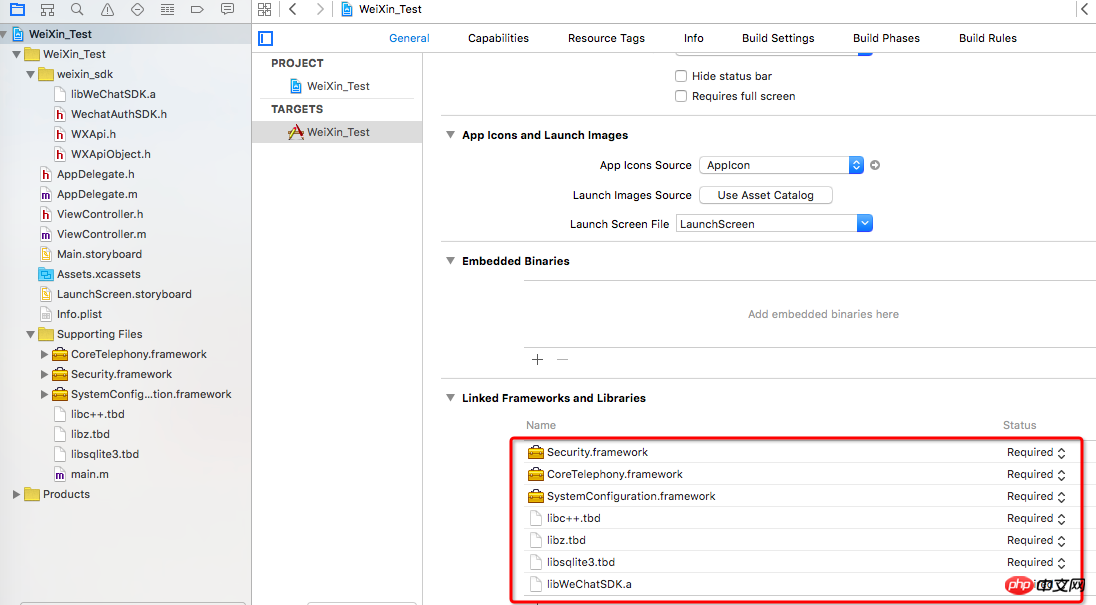
Xcode 7 버전 이후에는 프레임워크와 링크 라이브러리를 가져와야 합니다. :

XCode 7 이전이라면 Foundation.framework, UIKit.framework 및 기타 프레임워크를 수동으로 가져와야 할 수도 있습니다.
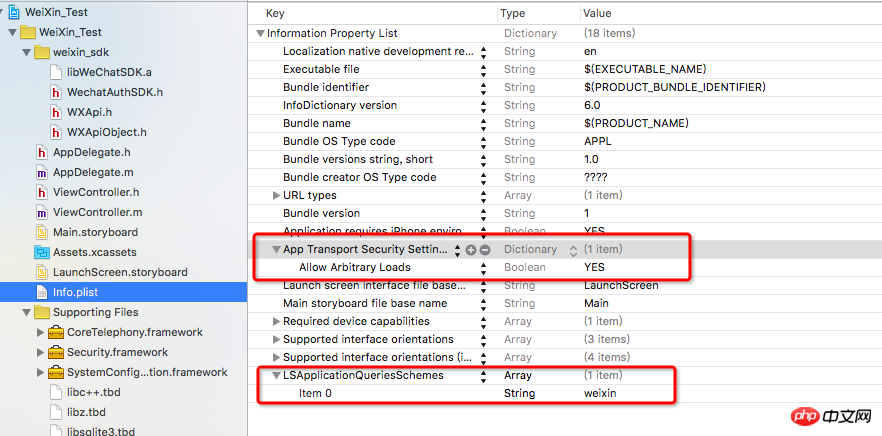
그런 다음 read_me.txt의 프롬프트에 따라 plist 코드를 info.plist 파일에 복사합니다.
1 <key>LSApplicationQueriesSchemes</key>2 <array>3 <string>weixin</string>4 </array>5 <key>NSAppTransportSecurity</key>6 <dict>7 <key>NSAllowsArbitraryLoads</key>8 <true/>9 </dict>
그런 다음 info.plist를 추가합니다. 파일을 속성 목록 표시 보기로 전환하면 두 가지 항목이 더 표시됩니다.

iOS9에서는 제한이 있으므로 XCode7 이후 개발 중에 앱 전송 보안 설정을 수동으로 추가해야 합니다. 기본적으로 http 프로토콜에 액세스합니다.
LSApplicationQueriesSchemes는 현재 애플리케이션이 WeChat의 관련 기능(공유, 수집, 결제, 로그인 등)을 사용할 수 있도록 사용할 URL 체계를 화이트리스트에 추가할 수 있습니다.
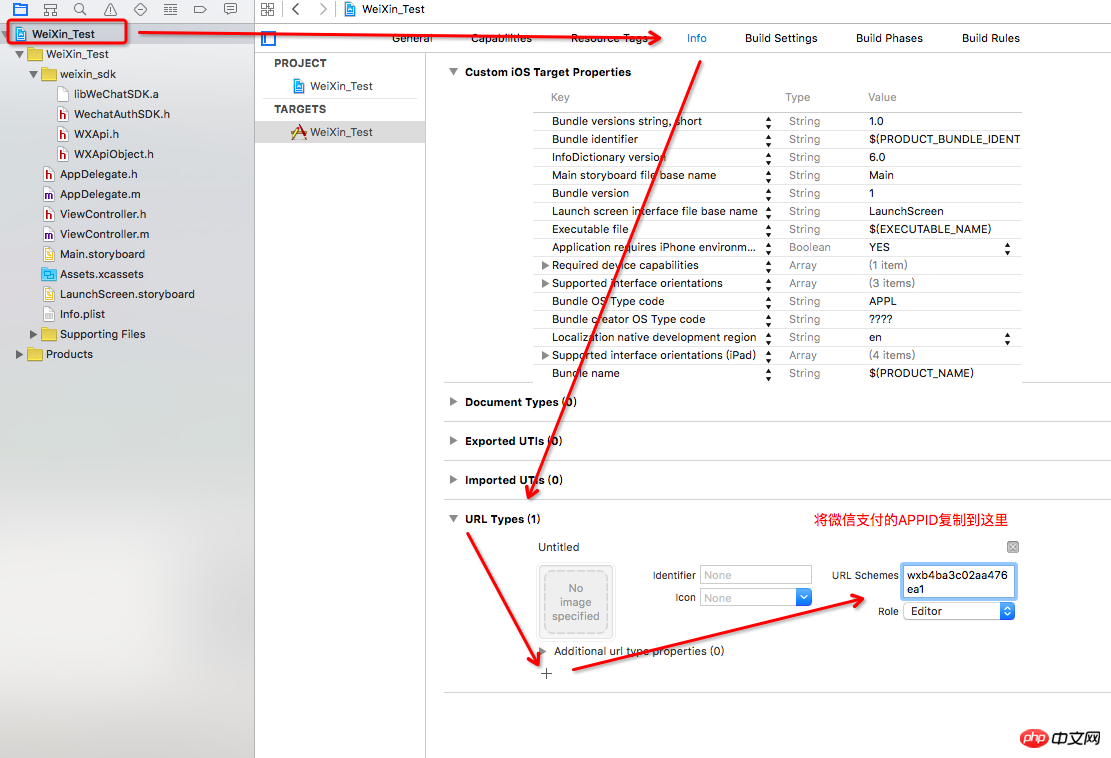
WeChat 결제에 사용되는 APPID를 URL Schemes [English skiːm]으로 설정하는 마지막 작업이 있습니다.

4. 이제 코드 입력을 시작할 수 있습니다.
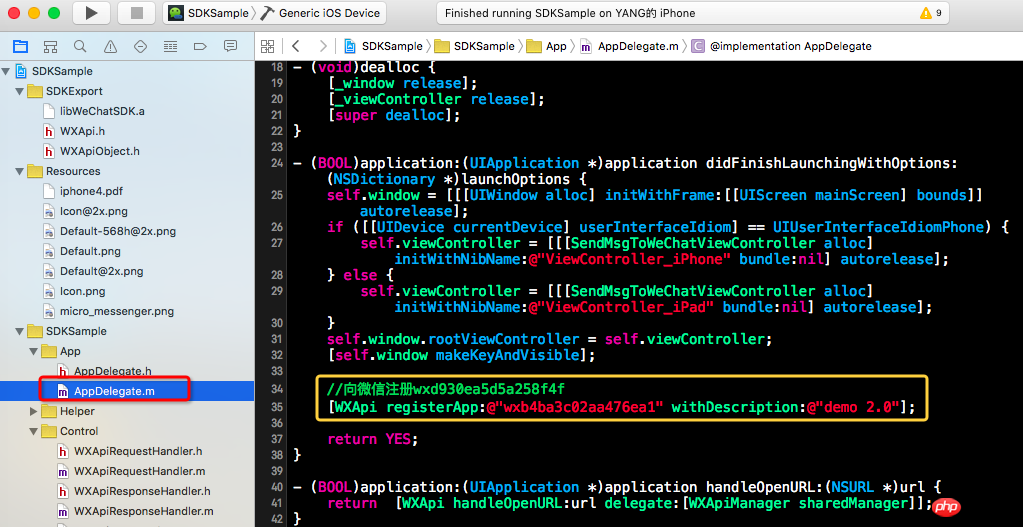
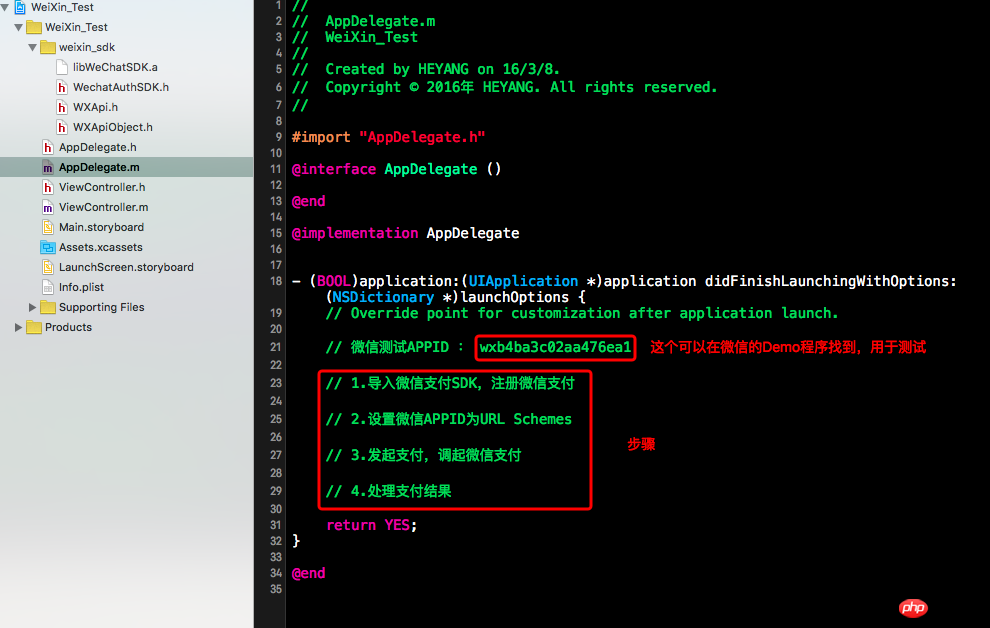
WeChat 결제 플랫폼에서 다운로드한 데모 프로그램을 열고 소스 코드를 찾을 수 있습니다. AppDelegate 테스트용 APPID 찾기:

然后回到自己建立的工程中,写下了微信支付的流程:

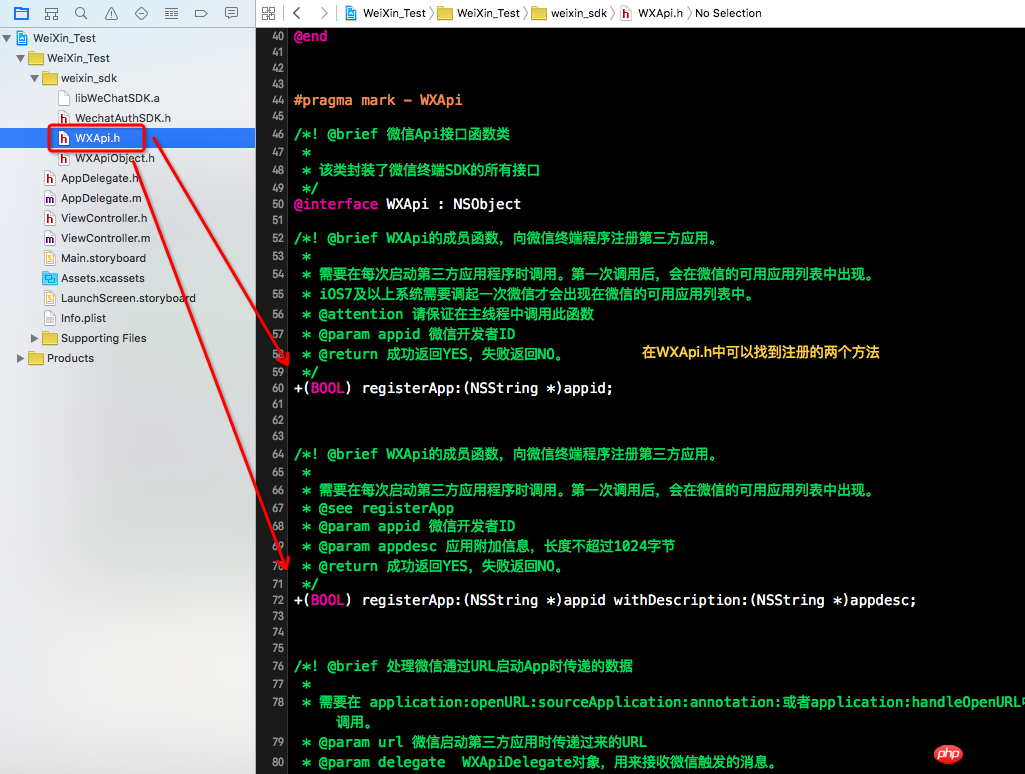
既然要注册微信,那么我们先到微信SDK的头文件中查看一下,发现只提供了两个注册方法,注释也写的很清楚:

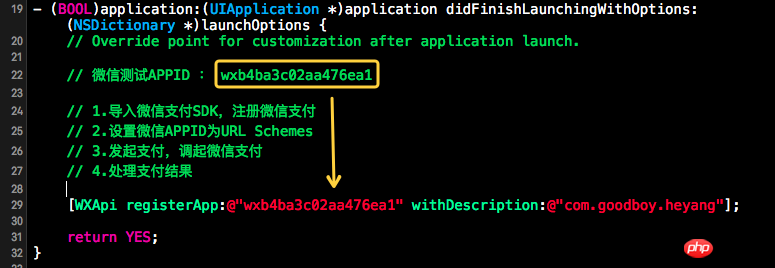
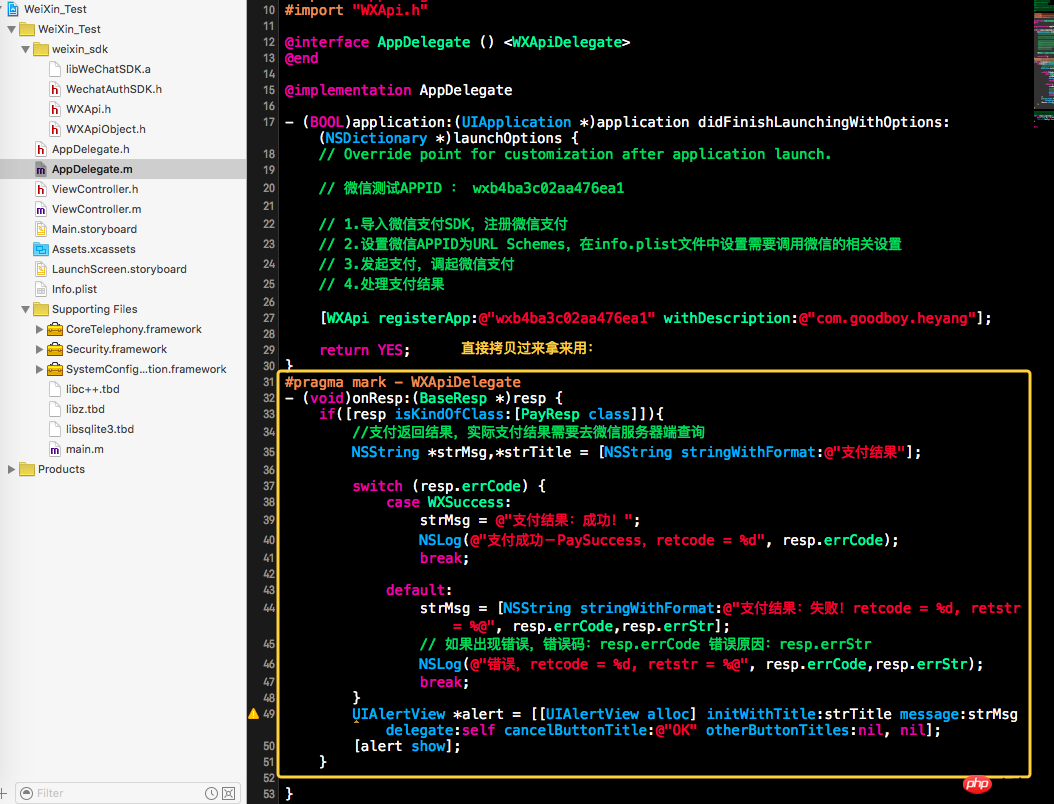
然后我们导入这个头文件之后,直接根据已经有的APPID进行注册:

好,其实步骤:1、导入微信支付SDK,注册微信支付。然后2、设置微信APPID为URL Schemes前面已经做好了。
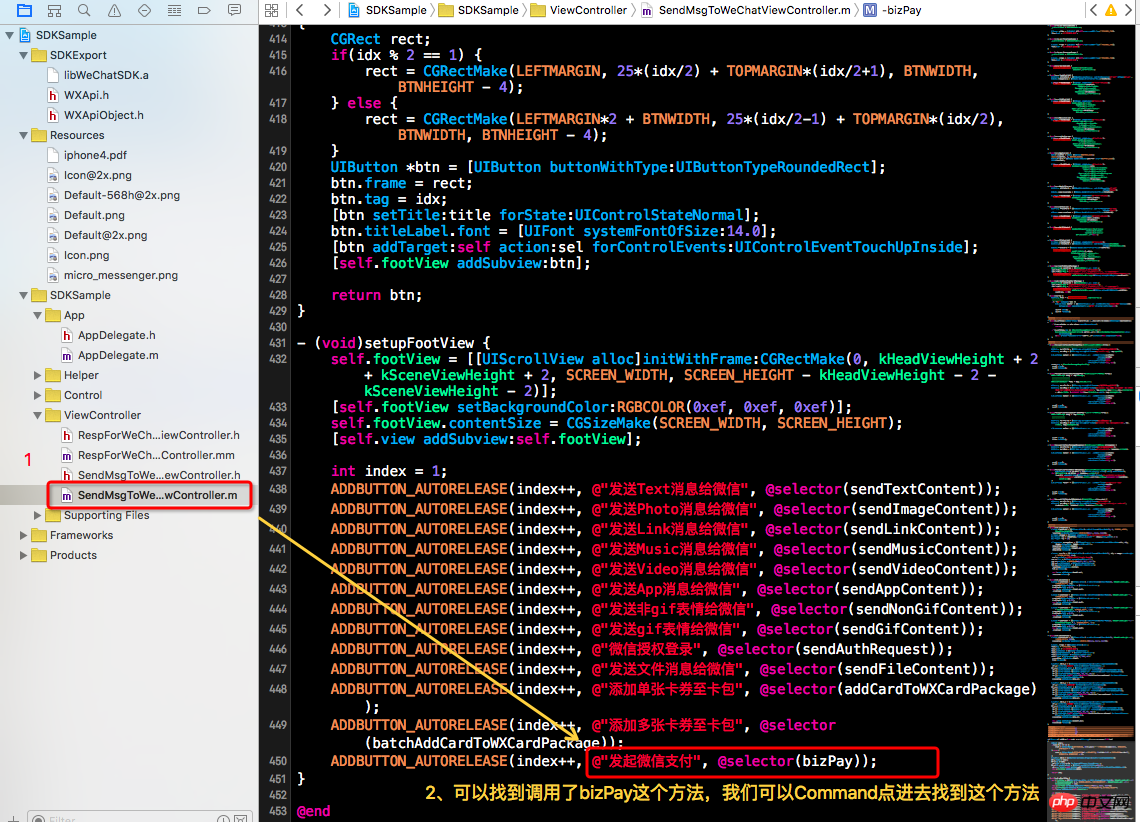
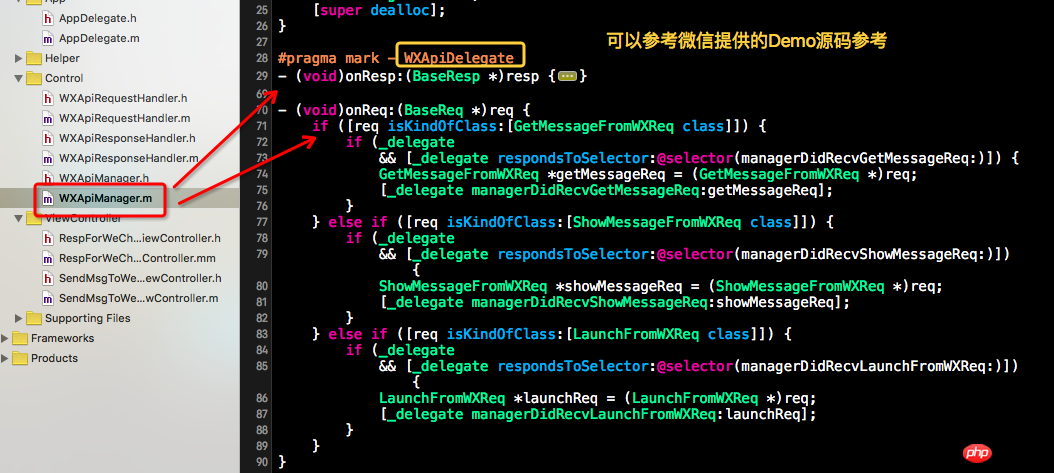
然后我们需要进行3、发起支付,调其微信支付,在这之前,我们直接看看微信官方提供给我们的Demo:


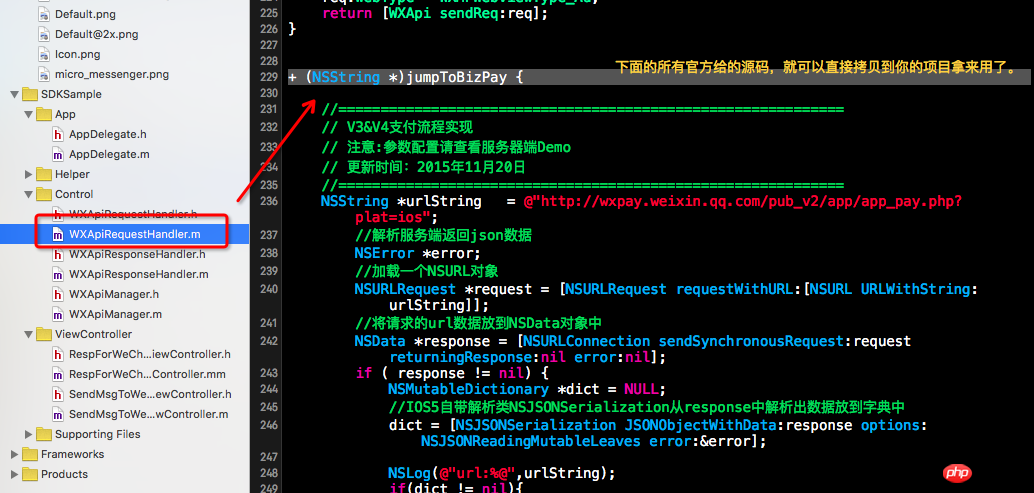
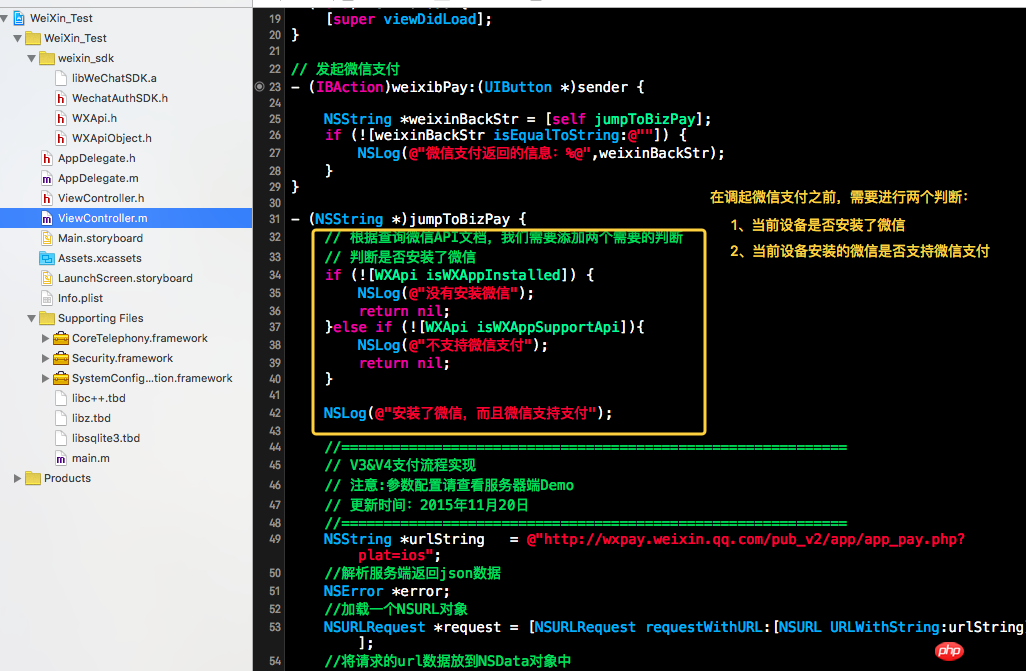
最后我们找到了Demo中完整的可以直接用的这部分发起微信支付的源码:

将这段直接拷贝到我的工程中,有那么一点经验的开发者就会注意到一些,比如Demo源码使用了MRC的autorelease,你可以手动去掉,类方法可以换成实例方法,根据你的实际项目开发需求:
1 - (NSString *)jumpToBizPay { 2 3 //============================================================ 4 // V3&V4支付流程实现 5 // 注意:参数配置请查看服务器端Demo 6 // 更新时间:2015年11月20日 7 //============================================================ 8 NSString *urlString = @"http://wxpay.weixin.qq.com/pub_v2/app/app_pay.php?plat=ios"; 9 //解析服务端返回json数据10 NSError *error;11 //加载一个NSURL对象12 NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlString]];13 //将请求的url数据放到NSData对象中14 NSData *response = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];15 if ( response != nil) {16 NSMutableDictionary *dict = NULL;17 //IOS5自带解析类NSJSONSerialization从response中解析出数据放到字典中18 dict = [NSJSONSerialization JSONObjectWithData:response options:NSJSONReadingMutableLeaves error:&error];19 20 NSLog(@"url:%@",urlString);21 if(dict != nil){22 NSMutableString *retcode = [dict objectForKey:@"retcode"];23 if (retcode.intValue == 0){24 NSMutableString *stamp = [dict objectForKey:@"timestamp"];25 26 //调起微信支付27 PayReq* req = [[PayReq alloc] init];28 req.partnerId = [dict objectForKey:@"partnerid"];29 req.prepayId = [dict objectForKey:@"prepayid"];30 req.nonceStr = [dict objectForKey:@"noncestr"];31 req.timeStamp = stamp.intValue;32 req.package = [dict objectForKey:@"package"];33 req.sign = [dict objectForKey:@"sign"];34 [WXApi sendReq:req];35 //日志输出36 NSLog(@"appid=%@\npartid=%@\nprepayid=%@\nnoncestr=%@\ntimestamp=%ld\npackage=%@\nsign=%@",[dict objectForKey:@"appid"],req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.package,req.sign );37 return @"";38 }else{39 return [dict objectForKey:@"retmsg"];40 }41 }else{42 return @"服务器返回错误,未获取到json对象";43 }44 }else{45 return @"服务器返回错误";46 }47 }哦,对了,还有一个很简单但很必要的操作忘记展示出来了:

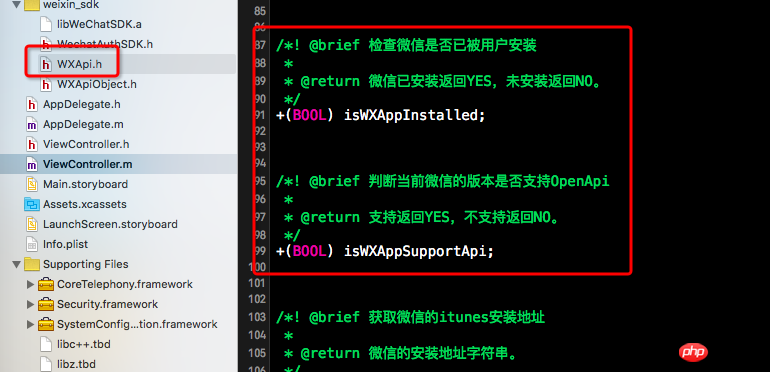
进一步,我们在微信的SDK源码头文件中,可以找到两个很有用的方法,你也可以在微信支付平台打开开发者文档找到这两个方法的介绍:

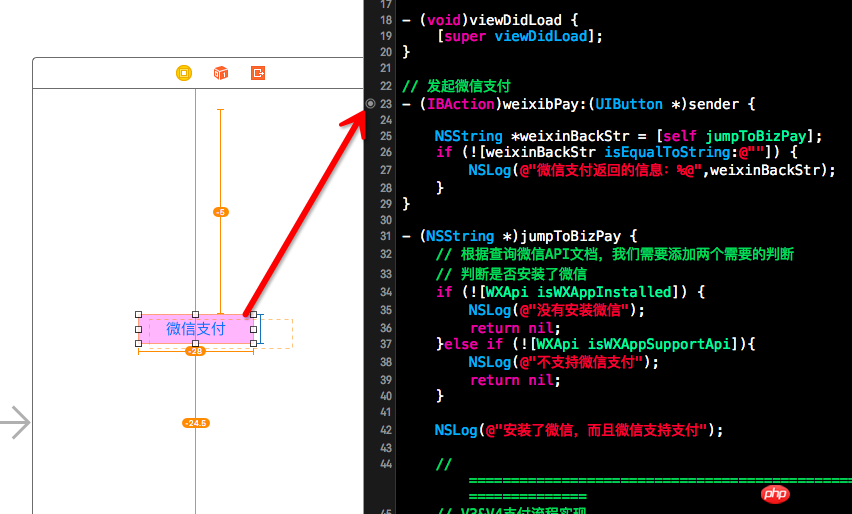
然后我将其运用在我的工程中

好,就这样,步骤:3、发起微信支付,调起微信 到这里就完成了。
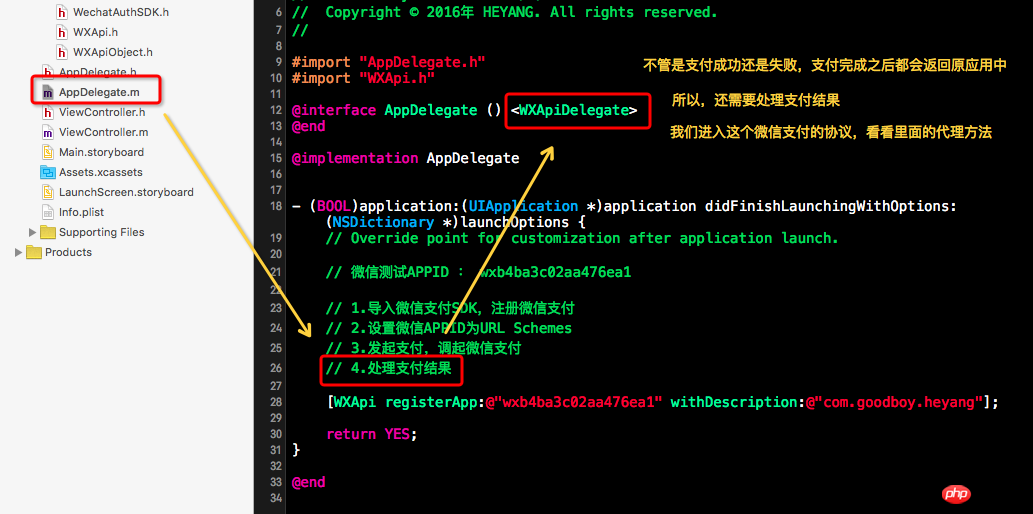
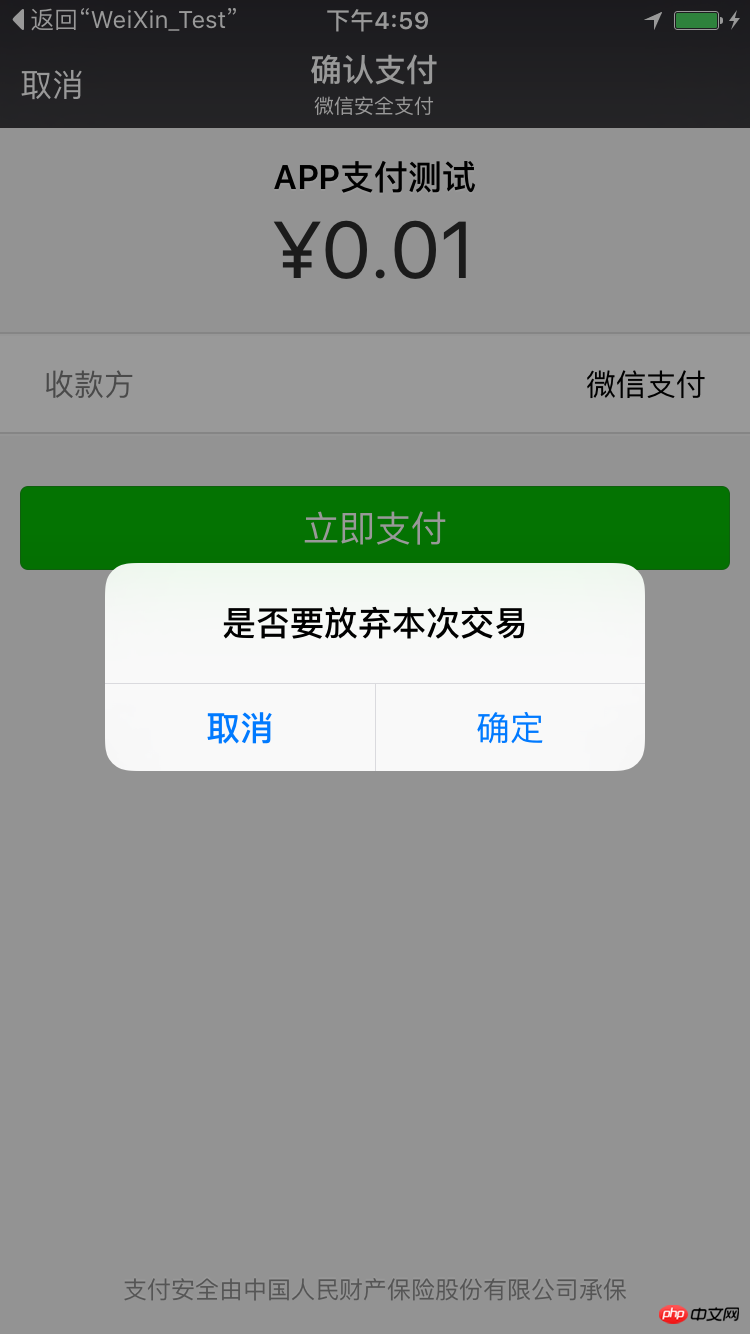
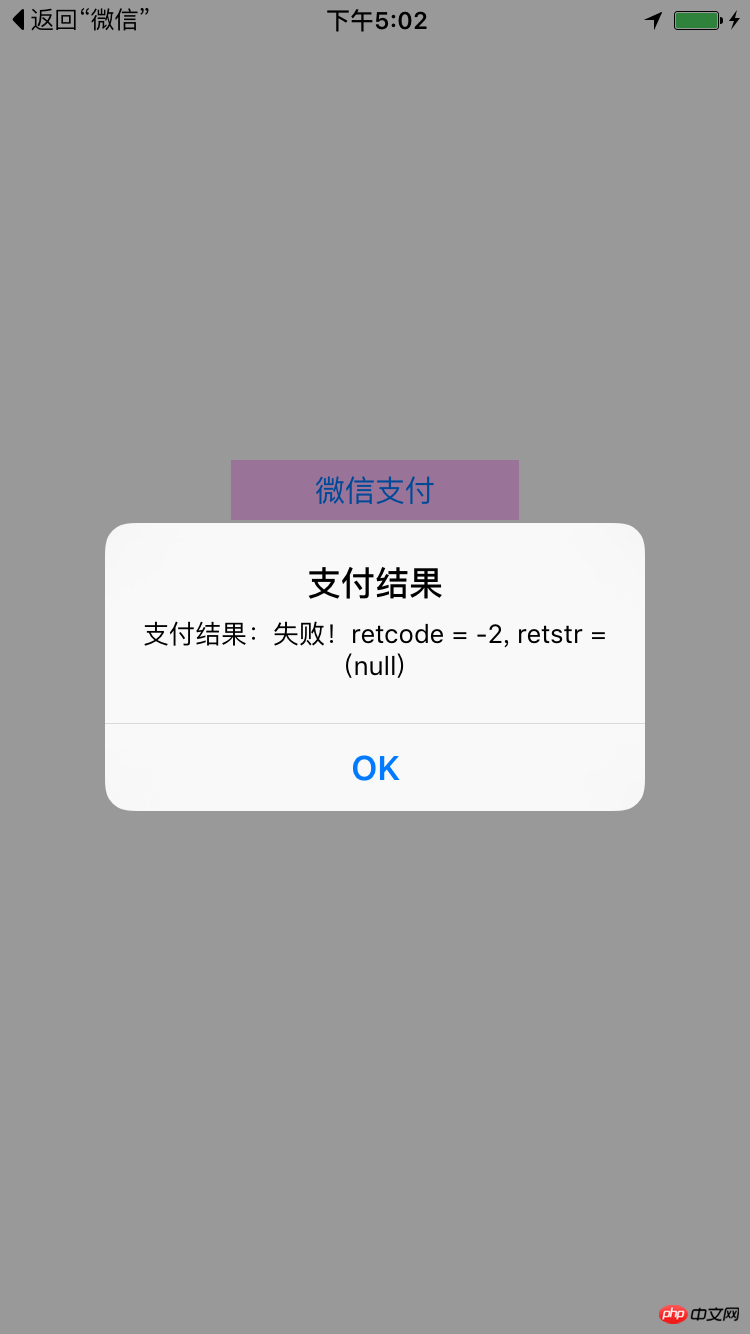
最后还需要做的就是,处理返回微信支付返回信息,使用了微信知否功能,不管是支付成功和失败,甚至还是用户自己取消支付,都会需要返回当前应用,并返回相关的信息。
这里就需要用到微信SDK的处理返回信息的代理协议和代理方法了:

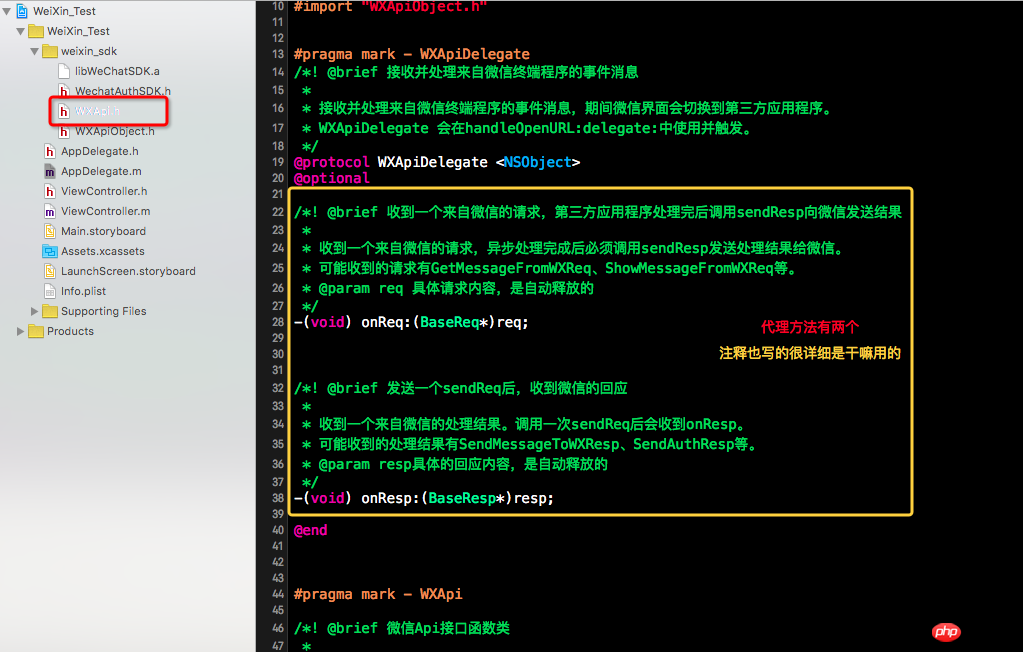
在微信SDK的头文件中,我们可以找到protocol协议:

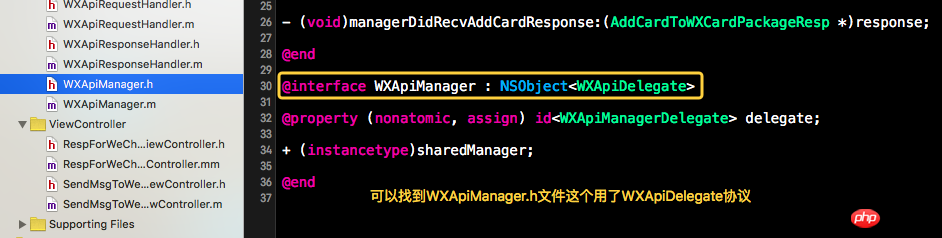
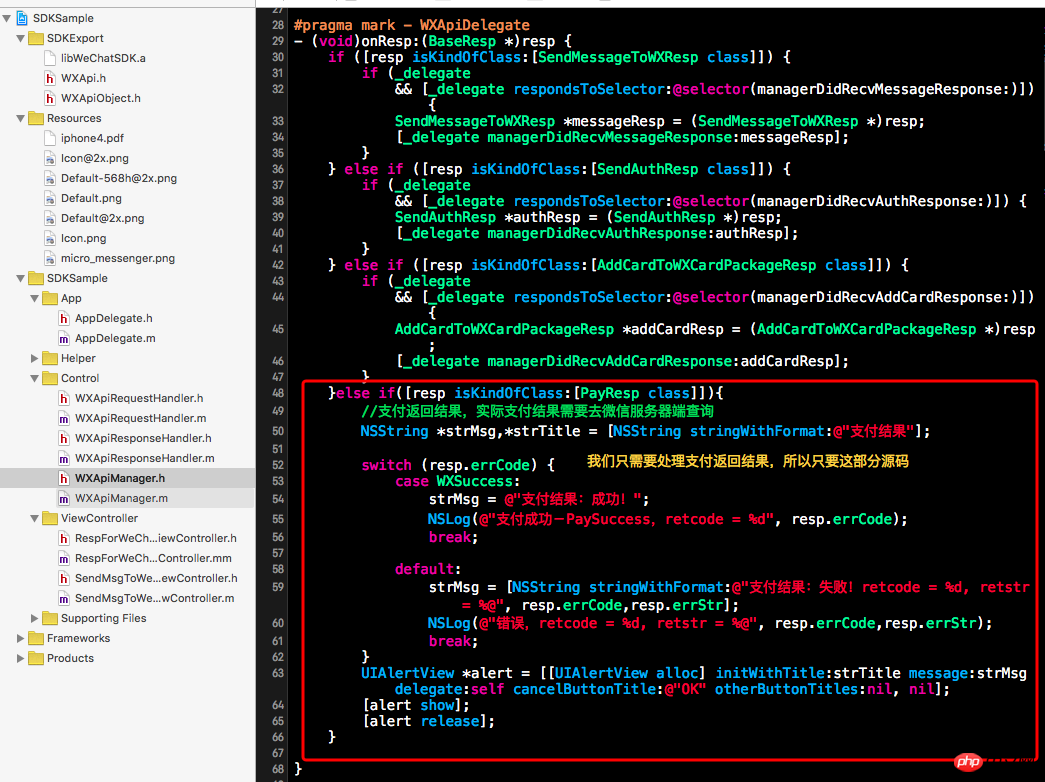
好,我们也官方Demo中看看它是如何使用的:


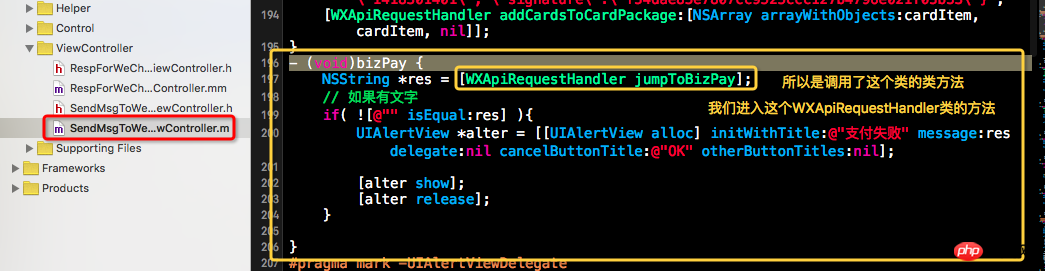
而我们只需要使用下面红色框框起来的部分代码,直接拷贝拿来使用:

回到我的简易工程中,直接粘贴在里面用:

那么这里面的返回信息中主要就有两个东西:resp.errCode错误码 和 resp.errStr错误原因,这两个东西在实际开发中经常遇到,所以也是面试会问到的一个细节。
接着你可以通过点进连接:pay.weixin.qq.com/wiki/doc/api/app.php?chapter=8_5 可以在官方开发文档中找到:

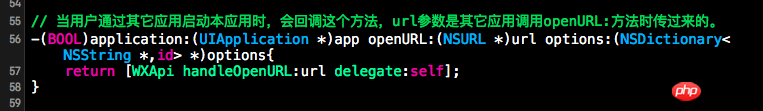
然后,根据实际开发需求,我们可能还需要回传微信app的相关信息:
在当前AppDelegate.m文件添加一个代理方法:

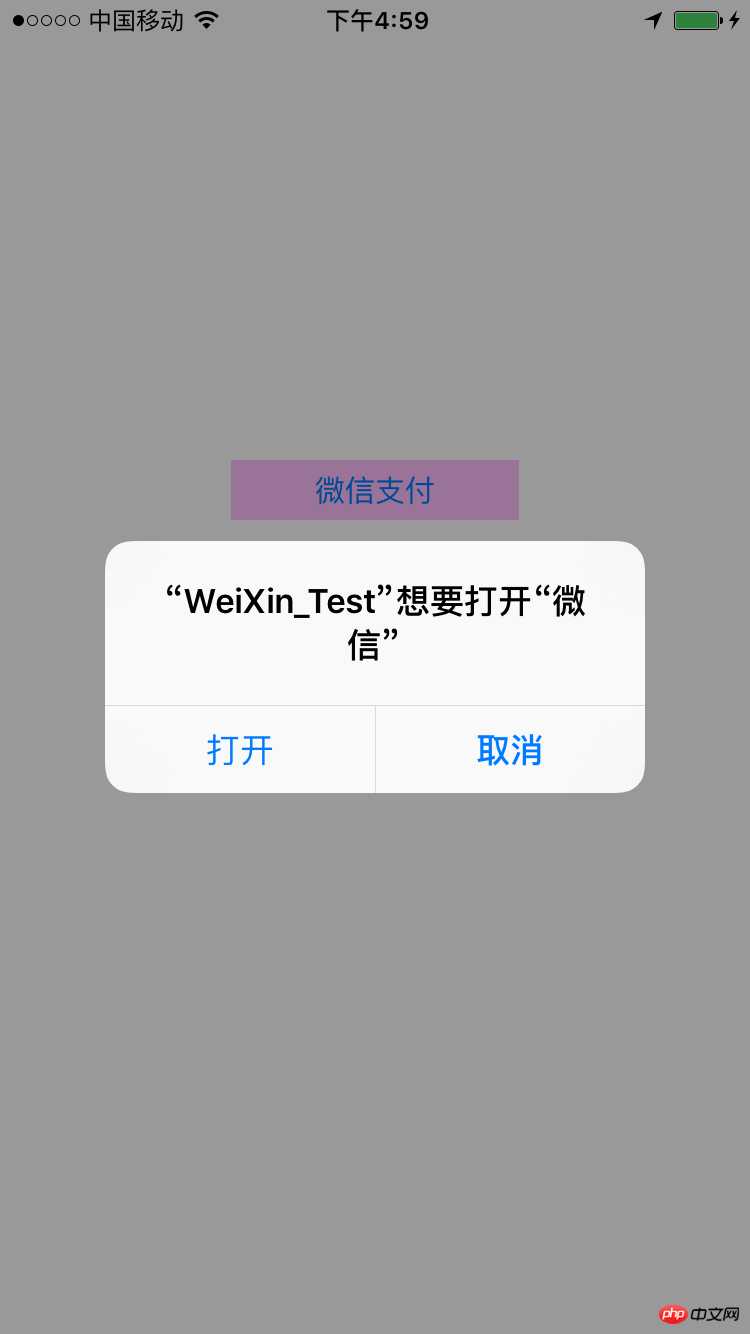
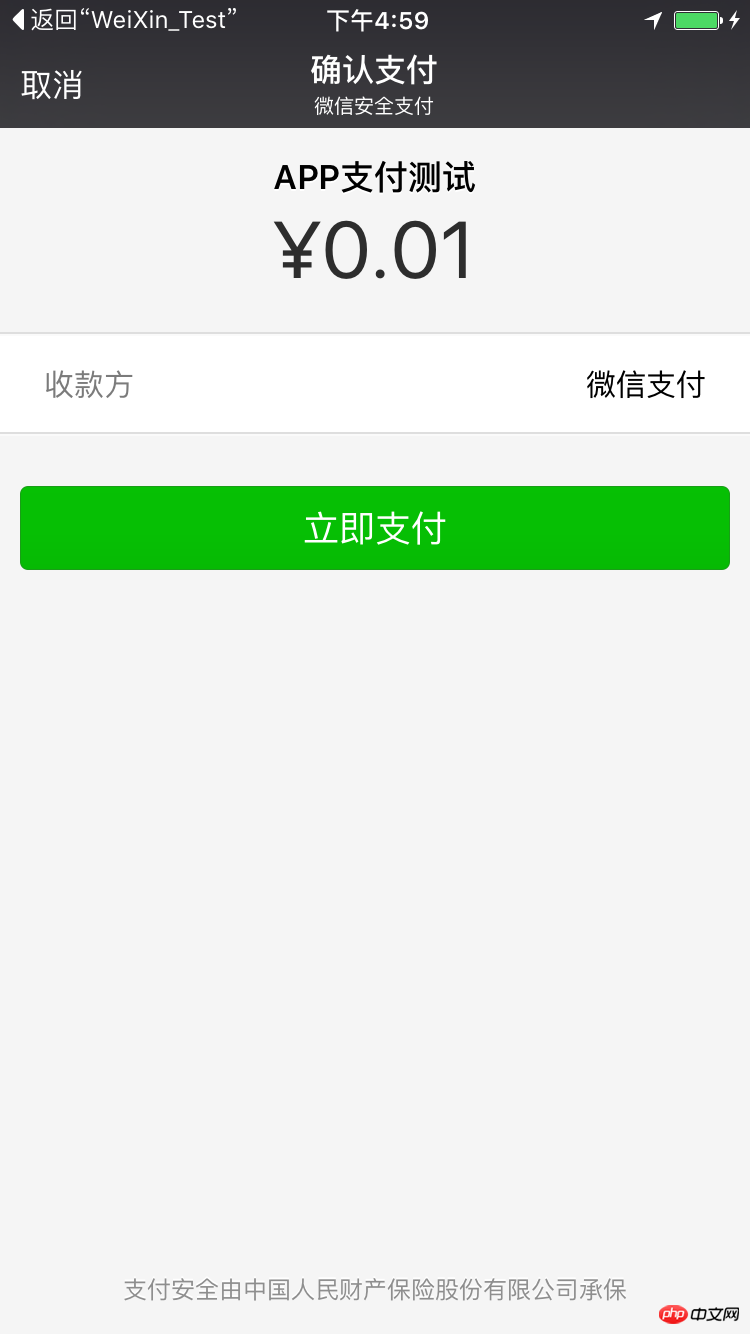
5. 이제 전체 WeChat 결제 사용 프로세스가 완료되었습니다. 시뮬레이터에서는 WeChat을 설치하기 어렵기 때문에 이제 실제 기기를 사용하여 테스트할 수 있습니다.




전재할 경우 출처를 명시하세요: www.cnblogs.com/goodboy-heyang/p/5255818.html, 노동.
마지막으로 마스터 github에도 WeChat 설명과 소스 코드가 있다는 것을 우연히 발견했습니다.
github.com/renzifeng/WXPay
하지만 여기서도 배울 수 있습니다. , 없으신 분들을 위해 99달러에 개발자 계정을 구입했습니다. GitHub에서 다운로드한 소스 코드는 실제 머신에서 직접 테스트할 수 없습니다. 그 이유는 그 당시 XCode가 비교적 일찍 생성되었기 때문입니다. 개발자 계정이 없으면 실제 머신을 지원하지 않습니다.

위 내용은 IOS WeChat 결제 개발 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!