WeChat 애플릿 리치 텍스트는 HTML 및 마크다운 구문 분석 wxParse Alpha0.1을 지원합니다.
wxParse
WeChat 애플릿 서식 있는 텍스트 구문 분석 사용자 정의 구성 요소, HTML 및 마크다운 구문 분석 지원, 최초의 WeChat 애플릿 서식 있는 텍스트 구문 분석 구성 요소일 수 있음

wxParse.gif
코드 라이브러리
github 주소: github.com/icindy/wxParse
예
-
cnode 버전 wxParse 사용
github 주소: github.com/icindy/wechat-webapp-cnode
현재 상황
版本号: Alpha0.1-아직 직접 사용하기엔 적합하지 않습니다
현재 프로젝트는 완성본이 아니고 대략적인 수준에 불과합니다. 기본 HTML 및 기본 마크다운을 구문 분석할 수 있는 완성된 기본 크리에이티브 프로젝트입니다.
문제를 찾아 제출하거나 Foke를 통해 수정된 코드를 제출할 수 있기를 바랍니다.
이 프로젝트는 현재 베타 버전입니다. 버전이며 추가 개발 필요
wxParse, wxss 스타일 개선 필요
마크다운 구문 분석 html 강화 필요
기타
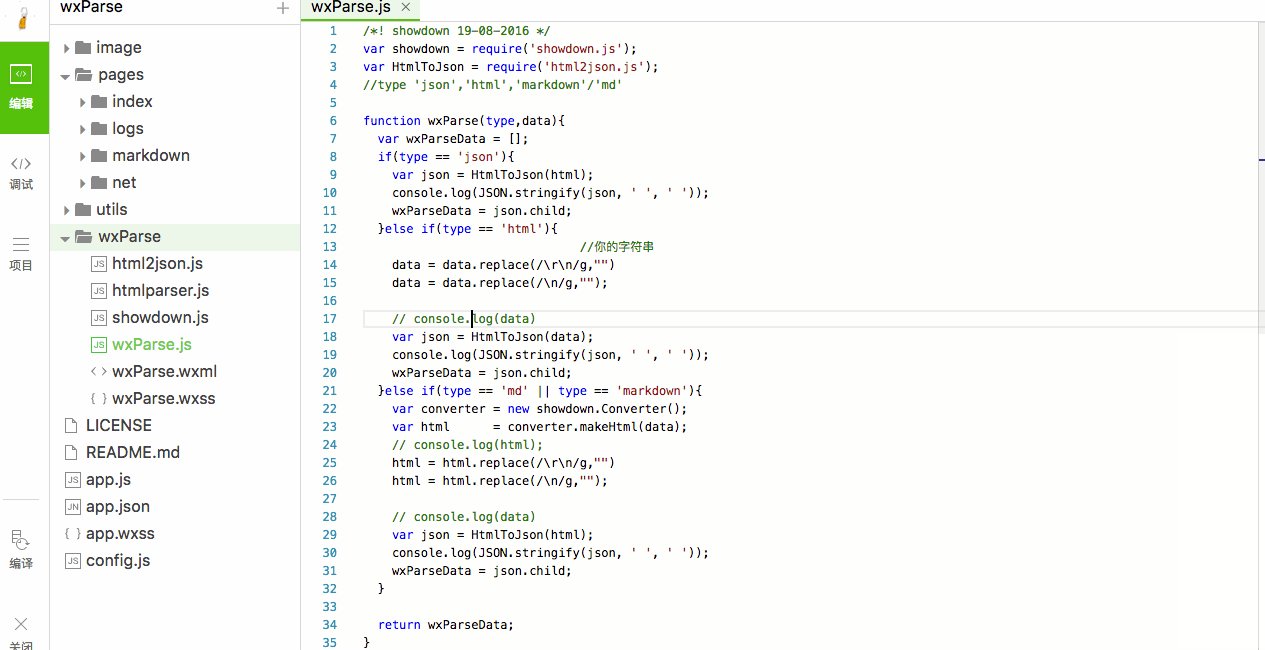
구성
-wxParse --wxParse.js(工具类入口输出口) --wxParse.wxml(模版文件) --wxParse.wxss(定义css)
사용방법
폴더 전체를 복사
wxParse/루트 디렉터리스타일 파일
wxParse.wxss을 이 플러그인을 호출하는 범위에@import "你的路径/wxParse/wxParse.wxss";
로그인 후 복사템플릿 파일을 도입합니다.
x.wxml사용하려는 템플릿의wxParse.wxml에<import src="你的路径/wxParse/wxParse.wxml"/> <view class="wxParse"> <template is="wxParse" data="{{wxParseData}}"/> </view>로그인 후 복사해당 js
wxParse.jsvar WxParse = require('你的路径/wxParse/wxParse.js');
로그인 후 복사에 - 파일을 추가하세요. 🎜>해당 데이터 값 배열
을 설정하고(wxParseData를 사용해야 함)
wxParseData - 동적 로딩 코드 html을 json으로
- markdown을 html로 json
- 서식 있는 텍스트 마크다운 구문 분석
- 사용자 정의 수준 구문 분석
- 사용자 정의 스타일 시트
- TODO
- 중복 제거 및 스타일 사용자 정의
- 구성 요소 문제 해결
- 타사 참조
- 지금까지 더 좋은 것을 찾지 못했습니다. 여전히 구문 분석에 문제가 있는 것 같습니다. 더 나은 대안을 제공해 주셔서 감사합니다
// html解析
onLoad: function () {
console.log('onLoad')
var html = '<p class="content mousetrap"><h1 id="wxparse">wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析</h1> <blockquote><p>微信小程序富文本解析自定义组件,支持HTML及markdown解析</p></blockquote> <h2 id="-">功能列表</h2> <ul> <li>动态加载代码</li> <li>html转json</li> <li>markdown转html转json</li> <li>富文本markdown解析</li> <li>自定义层级解析</li> <li>自定义样式表</li> </ul> <h2 id="-">文件作用</h2> <pre class="hljs scala"><code class="scala"><span class="hljs-comment">// wxParse.wxml</span> <span class="hljs-comment">//用于解析使用的模版</span> .css{ text-align:center; } <p>test p</p></code> 开发信息

微信小程序logo
'; var that = this //更新数据 that.setData({ wxParseData:WxParse('html',html) }) }// markdown解析
onLoad: function () {
console.log('onLoad')
var text = '# wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n'
+' > 微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n\n'
+'## 功能列表 \n * 动态加载代码 \n * html转json \n * markdown转html转json \n * 富文本markdown解析 \n * 自定义层级解析 \n * 自定义样式表 \n'
+'## 文件作用 \n'
+' " // wxParse.wxml //用于解析使用的模版 " \n'
+'## 开发信息 \n '
+' [微信小程序开发论坛](http://weappdev.com) \n'
+' ';
var that = this
//更新数据
that.setData({
wxParseData:WxParse('md',text)
})
}- 태그 구문 분석 추가
- html->json html2json
위 내용은 WeChat 애플릿 리치 텍스트는 HTML 및 마크다운 구문 분석 wxParse Alpha0.1을 지원합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 http 상태 코드 520은 무엇을 의미합니까?
Oct 13, 2023 pm 03:11 PM
http 상태 코드 520은 무엇을 의미합니까?
Oct 13, 2023 pm 03:11 PM
HTTP 상태 코드 520은 서버가 요청을 처리하는 동안 알 수 없는 오류가 발생하여 더 구체적인 정보를 제공할 수 없음을 의미합니다. 서버가 요청을 처리하는 동안 알 수 없는 오류가 발생했음을 나타내는 데 사용됩니다. 이는 서버 구성 문제, 네트워크 문제 또는 기타 알 수 없는 이유로 인해 발생할 수 있습니다. 이는 일반적으로 서버 구성 문제, 네트워크 문제, 서버 과부하 또는 코딩 오류로 인해 발생합니다. 상태 코드 520 오류가 발생하면 웹사이트 관리자나 기술 지원팀에 문의하여 자세한 정보와 지원을 받는 것이 가장 좋습니다.
 http 상태 코드 403이란 무엇입니까?
Oct 07, 2023 pm 02:04 PM
http 상태 코드 403이란 무엇입니까?
Oct 07, 2023 pm 02:04 PM
HTTP 상태 코드 403은 서버가 클라이언트의 요청을 거부했음을 의미합니다. http 상태 코드 403에 대한 해결 방법은 다음과 같습니다. 1. 서버에 인증이 필요한 경우 올바른 자격 증명이 제공되었는지 확인합니다. 2. 서버가 IP 주소를 제한한 경우 클라이언트의 IP 주소가 제한되어 있거나 블랙리스트에 없습니다. 3. 파일 권한 설정을 확인하십시오. 403 상태 코드가 파일 또는 디렉토리의 권한 설정과 관련되어 있으면 클라이언트가 해당 파일 또는 디렉토리에 액세스할 수 있는 권한이 있는지 확인하십시오. 등.
 Nginx 프록시 관리자를 사용하여 HTTP에서 HTTPS로 자동 점프를 구현하는 방법
Sep 26, 2023 am 11:19 AM
Nginx 프록시 관리자를 사용하여 HTTP에서 HTTPS로 자동 점프를 구현하는 방법
Sep 26, 2023 am 11:19 AM
NginxProxyManager를 사용하여 HTTP에서 HTTPS로의 자동 점프를 구현하는 방법 인터넷이 발전하면서 점점 더 많은 웹사이트가 HTTPS 프로토콜을 사용하여 데이터 전송을 암호화하여 데이터 보안과 사용자 개인 정보 보호를 향상시키기 시작했습니다. HTTPS 프로토콜에는 SSL 인증서 지원이 필요하므로 HTTPS 프로토콜 배포 시 특정 기술 지원이 필요합니다. Nginx는 강력하고 일반적으로 사용되는 HTTP 서버 및 역방향 프록시 서버이며 NginxProxy
 웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
Feb 18, 2024 pm 08:41 PM
웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
Feb 18, 2024 pm 08:41 PM
HTTP 301 상태 코드의 의미 이해: 웹 페이지 리디렉션의 일반적인 응용 시나리오 인터넷의 급속한 발전으로 인해 사람들은 웹 페이지 상호 작용에 대한 요구 사항이 점점 더 높아지고 있습니다. 웹 디자인 분야에서 웹 페이지 리디렉션은 HTTP 301 상태 코드를 통해 구현되는 일반적이고 중요한 기술입니다. 이 기사에서는 HTTP 301 상태 코드의 의미와 웹 페이지 리디렉션의 일반적인 응용 프로그램 시나리오를 살펴봅니다. HTTP301 상태 코드는 영구 리디렉션(PermanentRedirect)을 나타냅니다. 서버가 클라이언트의 정보를 받을 때
 빠른 적용: 여러 파일의 PHP 비동기 HTTP 다운로드에 대한 실제 개발 사례 분석
Sep 12, 2023 pm 01:15 PM
빠른 적용: 여러 파일의 PHP 비동기 HTTP 다운로드에 대한 실제 개발 사례 분석
Sep 12, 2023 pm 01:15 PM
빠른 적용: PHP의 실제 개발 사례 분석 여러 파일의 비동기 HTTP 다운로드 인터넷의 발전으로 파일 다운로드 기능은 많은 웹 사이트와 응용 프로그램의 기본 요구 사항 중 하나가 되었습니다. 여러 파일을 동시에 다운로드해야 하는 시나리오의 경우 기존 동기 다운로드 방법은 비효율적이고 시간이 많이 걸리는 경우가 많습니다. 이러한 이유로 PHP를 사용하여 HTTP를 통해 여러 파일을 비동기적으로 다운로드하는 것이 점점 더 일반적인 솔루션이 되었습니다. 본 글에서는 실제 개발 사례를 통해 PHP 비동기 HTTP를 활용하는 방법을 자세히 분석해 보겠습니다.
 http.PostForm 함수를 사용하여 양식 데이터와 함께 POST 요청 보내기
Jul 25, 2023 pm 10:51 PM
http.PostForm 함수를 사용하여 양식 데이터와 함께 POST 요청 보내기
Jul 25, 2023 pm 10:51 PM
http.PostForm 함수를 사용하여 양식 데이터와 함께 POST 요청을 보낼 수 있습니다. Go 언어의 http 패키지에서는 http.PostForm 함수를 사용하여 양식 데이터와 함께 POST 요청을 보낼 수 있습니다. http.PostForm 함수의 프로토타입은 다음과 같습니다: funcPostForm(urlstring,dataurl.Values)(resp*http.Response,errerror)where, u
 http 요청 415 오류 해결 방법
Nov 14, 2023 am 10:49 AM
http 요청 415 오류 해결 방법
Nov 14, 2023 am 10:49 AM
해결 방법: 1. 요청 헤더에서 Content-Type을 확인합니다. 2. 요청 본문에서 데이터 형식을 확인합니다. 3. 적절한 인코딩 형식을 사용합니다. 4. 적절한 요청 방법을 사용합니다. 5. 서버측 지원을 확인합니다.
 C#의 일반적인 네트워크 통신 및 보안 문제와 솔루션
Oct 09, 2023 pm 09:21 PM
C#의 일반적인 네트워크 통신 및 보안 문제와 솔루션
Oct 09, 2023 pm 09:21 PM
C#의 일반적인 네트워크 통신 및 보안 문제와 해결 방법 오늘날 인터넷 시대에 네트워크 통신은 소프트웨어 개발에 없어서는 안 될 부분이 되었습니다. C#에서는 일반적으로 데이터 전송 보안, 네트워크 연결 안정성 등과 같은 일부 네트워크 통신 문제가 발생합니다. 이 문서에서는 C#의 일반적인 네트워크 통신 및 보안 문제에 대해 자세히 설명하고 해당 솔루션과 코드 예제를 제공합니다. 1. 네트워크 통신 문제 네트워크 연결 중단: 네트워크 통신 과정에서 네트워크 연결이 중단될 수 있으며, 이로 인해




