HTML5를 사용하여 이미지를 자르려면 나중에 그리는 그래픽이 이 자르기 영역을 사용하게 됩니다. 이 자르기 영역을 취소하려면 저장 및 복원 상태를 사용해야 합니다. 아래는
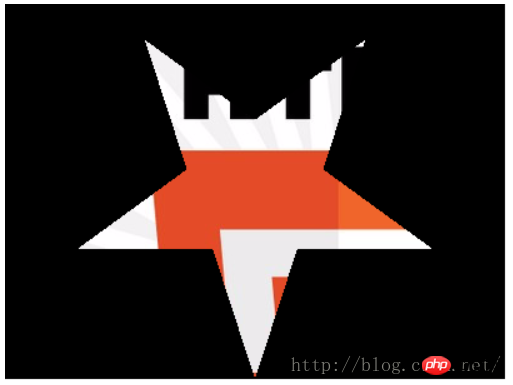
효과 :

코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas</title>
<script>
// 图像裁剪:context.clip()
// context.clip()只绘制封闭路径区域内的图像,不绘制路径外部图像,用的时候
// 先创建裁剪区域
// 再绘制图像(之后绘制的图形都会采用这个裁剪区域,要取消这个裁剪区域就需要用到保存恢复状态,下面有讲)
// 给出圆形和星形的裁剪代码
function createCircleClip(context) {
context.beginPath();
context.arc(200, 170, 100, 0, Math.PI * 2, true);
context.closePath();
context.clip();
}
function create5StarClip(context) {
var n = 0;
var dx = 200;
var dy = 150;
var s = 150;
context.beginPath();
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI / 5 * 4;
for (var i = 0; i < 5; i++) {
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
context.lineTo(dx + x * s, dy + y * s);
}
context.closePath();
context.clip();
}
function draw() {
var canvas = document.getElementById("mycanvas");
if (canvas == null)
return false;
var context = canvas.getContext("2d");
context.fillStyle = "black";
context.fillRect(0, 0, 400, 300);
image = new Image();
image.src = "Image/html5.jpg"
image.onload = function () {
//圆形裁剪区
//createCircleClip(context)
//星形裁剪区
create5StarClip(context);
context.drawImage(image,0,0);
}
}
window.onload=draw;
</script>
</head>
<body>
<p id="p1"></p>
<canvas id="mycanvas" width="1000" height="800">当前浏览器不支持canvas</canvas>
</body>
</html>
위 내용은 HTML5 이미지 자르기 렌더링 적용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!