Python의 Django 백그라운드 사용자 정의 양식 제어에 대한 자세한 예
이 글에서는 주로 Python의 Django 백엔드 사용자 정의 양식 컨트롤을 소개합니다. 실제로 django는 다중 선택 상자, 라디오 버튼 등과 같은 몇 가지 사용 가능한 양식 컨트롤을 제공했습니다. 관심이 있다면 확인해 보세요.
django에서는 admin.py 에 ModelAdmin을 추가할 수 있어 백그라운드에서 쉽게 추가, 삭제, 수정, 체크인이 가능합니다. 하지만 Model 에 해당하는 생성된 폼은 프론트엔드 개발처럼 다양한 형태의 컨트롤을 만들고자 하므로 백엔드 폼을 커스터마이징해야 합니다.
사실 django는 다중 선택 상자, 라디오 버튼 등과 같은 몇 가지 사용 가능한 양식 컨트롤을 제공했습니다. 라디오 버튼을 예로 들어 보겠습니다.
# forms.py
from django import forms
from .models import MyModel
class MyForm(forms.ModelForm):
xxx = forms.ChoiceField(choices=[...], widget=forms.RadioSelect())
class Meta:
model = MyModel
fields = ['id', 'xxx']
# admin.py
from django.contrib import admin
from .models import MyModel
from .forms import MyForm
class MyAdmin(admin.ModelAdmin):
form = MyForm
# ...省略若干代码
admin.site.register(MyModel, MyAdmin)먼저 사용자 정의하세요 MyForm, 해당 필드에 대한 컨트롤을 추가하고, widget 은 컨트롤 유형을 지정하는 데 사용되며, choices 는 선택적 목록을 지정한 다음 MyAdmin 의 양식을 사용자 정의 양식으로 지정합니다.
Django는 많은 위젯(컨트롤)을 제공했지만 이는 우리의 요구 사항을 충족하지 못하므로 맞춤 설정이 필요합니다(ACE는 독립적인 JavaScript(웹- (웹 기반 코드 편집기)가 작성한 기반 코드 편집기를 예로 들어 위젯을 사용자 정의하는 방법에 대해 이야기해 보겠습니다.
#coding: utf-8
from django import forms
from django.utils.html import format_html
from django.forms.utils import flatatt
from django.utils.encoding import force_text
from django.utils.safestring import mark_safe
ACE_RENDER = '''
<script src="/static/js/jquery-1.11.2.min.js"></script>
<script src="/static/js/ace/ace.js"></script>
<script>
$(function () {
var textarea = $('textarea');
var editp = $('<p>', {
position: 'absolute',
width: textarea.width(),
height: textarea.height(),
'class': textarea.attr('class')
}).insertBefore(textarea);
textarea.css('display', 'none');
var editor = ace.edit(editp[0]);
editor.getSession().setValue(textarea.val());
editor.getSession().setMode("ace/mode/%s");
editor.setTheme("ace/theme/%s");
textarea.closest('form').submit(function () {
textarea.val(editor.getSession().getValue());
});
});
</script>
'''
class AceWidget(forms.Textarea):
def __init__(self, mode="", theme="", attrs=None):
'''
为了能在调用的时候自定义代码类型和样式
:param mode:
:param theme:
:param attrs:
:return:
'''
super(AceWidget, self).__init__(attrs)
self.mode = mode
self.theme = theme
def render(self, name, value, attrs=None):
'''
关键方法
:param name:
:param value:
:param attrs:
:return:
'''
if value is None:
value = ''
final_attrs = self.build_attrs(attrs, name=name)
output = [format_html('<textarea{}>\r\n{}</textarea>', flatatt(final_attrs), force_text(value))]
current_ace_render = ACE_RENDER %(self.mode, self.theme)
output.append(current_ace_render)
return mark_safe('\n'.join(output))가장 중요한 것은 사용자 정의된 위젯이 django 위젯을 상속해야 한다는 것입니다. 렌더링 메서드를 다시 작성합니다. 이 메서드에서는 새 컨트롤을 래핑합니다.
forms.py에 사용자 정의 컨트롤 AceWidget 을 소개합니다:
#coding: utf-8
from django import forms
from .models import Code
from widgets import AceWidget
class CodeForm(forms.ModelForm):
code = forms.CharField(label='源码', widget=AceWidget(attrs={'cols': '100', 'rows': '20'}, mode="python", theme="monokai"))
class Meta:
model = Code
fields = ['title', 'code']여기에 사용된 mode="python", theme="monokai" 는 mode-python.js 및 theme-monokai.js 파일에 해당한다는 점에 유의해야 합니다. /static/js/ace 디렉토리에 있습니다.
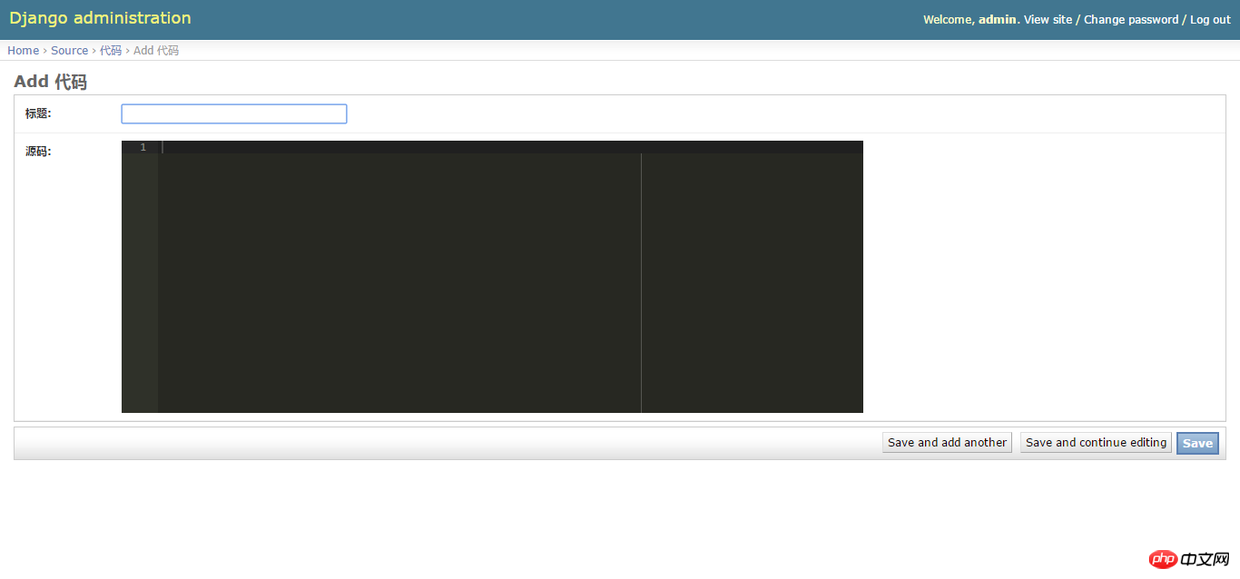
렌더링

부록:
models.py:
#coding:utf-8
from django.db import models
class Code(models.Model):
title = models.CharField('标题', max_length=50, unique=True)
code = models.TextField('源码')
class Meta:
db_table = 'code'
verbose_name = verbose_name_plural = '代码'
def __unicode__(self):
return self.titleadmin.py:
위 내용은 Python의 Django 백그라운드 사용자 정의 양식 제어에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 django 버전 확인하는 방법
Dec 01, 2023 pm 02:25 PM
django 버전 확인하는 방법
Dec 01, 2023 pm 02:25 PM
Django 버전 확인 단계: 1. 터미널 또는 명령 프롬프트 창을 엽니다. 2. Django가 설치되어 있는지 확인합니다. Django가 설치되지 않은 경우 패키지 관리 도구를 사용하여 설치하고 pip install django 명령을 입력합니다. 설치가 완료된 후 python -m django --version을 사용하여 Django 버전을 확인할 수 있습니다.
 Django와 Flask: Python 웹 프레임워크 비교 분석
Jan 19, 2024 am 08:36 AM
Django와 Flask: Python 웹 프레임워크 비교 분석
Jan 19, 2024 am 08:36 AM
Django와 Flask는 모두 Python 웹 프레임워크의 리더이며 둘 다 고유한 장점과 적용 가능한 시나리오를 가지고 있습니다. 이 기사에서는 이 두 프레임워크를 비교 분석하고 구체적인 코드 예제를 제공합니다. 개발 소개 Django는 모든 기능을 갖춘 웹 프레임워크이며, 주요 목적은 복잡한 웹 애플리케이션을 신속하게 개발하는 것입니다. Django는 ORM(Object Relational Mapping), 양식, 인증, 관리 백엔드 등과 같은 다양한 내장 기능을 제공합니다. 이러한 기능을 통해 Django는 대규모 처리를 수행할 수 있습니다.
 Django 프레임워크의 장점과 단점: 알아야 할 모든 것
Jan 19, 2024 am 09:09 AM
Django 프레임워크의 장점과 단점: 알아야 할 모든 것
Jan 19, 2024 am 09:09 AM
Django는 웹 개발 라이프사이클의 모든 측면을 포괄하는 완전한 개발 프레임워크입니다. 현재 이 프레임워크는 전 세계적으로 가장 인기 있는 웹 프레임워크 중 하나입니다. Django를 사용하여 자신만의 웹 애플리케이션을 구축하려는 경우 Django 프레임워크의 장점과 단점을 이해해야 합니다. 특정 코드 예제를 포함하여 알아야 할 모든 것이 여기에 있습니다. Django의 장점: 1. 빠른 개발 - Djang은 웹 애플리케이션을 빠르게 개발할 수 있습니다. 풍부한 라이브러리와 내부 기능을 제공합니다.
 django 버전 확인하는 방법
Nov 30, 2023 pm 03:08 PM
django 버전 확인하는 방법
Nov 30, 2023 pm 03:08 PM
django 버전 확인 방법: 1. 명령줄을 통해 확인하려면 터미널이나 명령줄 창에서 "python -m django --version" 명령을 입력하세요. 2. Python 대화형 환경에서 확인하려면 "import django"를 입력하세요. print(django.get_version())" code; 3. Django 프로젝트의 설정 파일을 확인하여 설치된 애플리케이션 정보가 포함된 INSTALLED_APPS 목록을 찾습니다.
 django 버전의 차이점은 무엇입니까?
Nov 20, 2023 pm 04:33 PM
django 버전의 차이점은 무엇입니까?
Nov 20, 2023 pm 04:33 PM
차이점은 다음과 같습니다. 1. Django 1.x 시리즈: 이는 버전 1.0, 1.1, 1.2, 1.3, 1.4, 1.5, 1.6, 1.7, 1.8 및 1.9를 포함하는 Django의 초기 버전입니다. 이 버전은 주로 기본적인 웹 개발 기능을 제공합니다. 2. Django 2.x 시리즈: 2.0, 2.1, 2.2 및 기타 버전을 포함한 Django의 중기 버전입니다. 3. Django 3.x 시리즈: 최신 버전입니다. 버전 3.0, 3 등을 포함하는 Django 시리즈.
 Django 버전을 업그레이드하는 방법: 단계 및 고려 사항
Jan 19, 2024 am 10:16 AM
Django 버전을 업그레이드하는 방법: 단계 및 고려 사항
Jan 19, 2024 am 10:16 AM
Django 버전 업그레이드 방법: 단계 및 고려 사항, 필요한 특정 코드 예제 소개: Django는 더 나은 성능과 더 많은 기능을 제공하기 위해 지속적으로 업데이트되고 업그레이드되는 강력한 Python 웹 프레임워크입니다. 그러나 이전 버전의 Django를 사용하는 개발자의 경우 Django를 업그레이드하는 데 몇 가지 어려움이 있을 수 있습니다. 이 글에서는 Django 버전을 업그레이드하는 방법에 대한 단계와 주의 사항을 소개하고 구체적인 코드 예제를 제공합니다. 1. Djan을 업그레이드하기 전에 프로젝트 파일을 백업하세요.
 django는 프론트엔드인가요, 백엔드인가요?
Nov 21, 2023 pm 02:36 PM
django는 프론트엔드인가요, 백엔드인가요?
Nov 21, 2023 pm 02:36 PM
django는 백엔드입니다. 세부사항: Django는 기본적으로 백엔드 프레임워크이지만 프런트엔드 개발과 밀접한 관련이 있습니다. Django의 템플릿 엔진, 정적 파일 관리, RESTful API와 같은 기능을 통해 프런트엔드 개발자는 백엔드 개발자와 협력하여 강력하고 확장 가능한 웹 애플리케이션을 구축할 수 있습니다.
 Django, Flask, FastAPI: 초보자에게 적합한 프레임워크는 무엇인가요?
Sep 27, 2023 pm 09:06 PM
Django, Flask, FastAPI: 초보자에게 적합한 프레임워크는 무엇인가요?
Sep 27, 2023 pm 09:06 PM
Django, Flask, FastAPI: 초보자에게 적합한 프레임워크는 무엇인가요? 소개: 웹 애플리케이션 개발 분야에는 선택할 수 있는 우수한 Python 프레임워크가 많이 있습니다. 이 기사에서는 가장 널리 사용되는 세 가지 프레임워크인 Django, Flask 및 FastAPI에 중점을 둘 것입니다. 우리는 그들의 기능을 평가하고 초보자가 사용하기에 가장 적합한 프레임워크에 대해 논의할 것입니다. 동시에 초보자가 이러한 프레임워크를 더 잘 이해할 수 있도록 몇 가지 구체적인 코드 예제도 제공할 것입니다. 1. 장고: 장고




