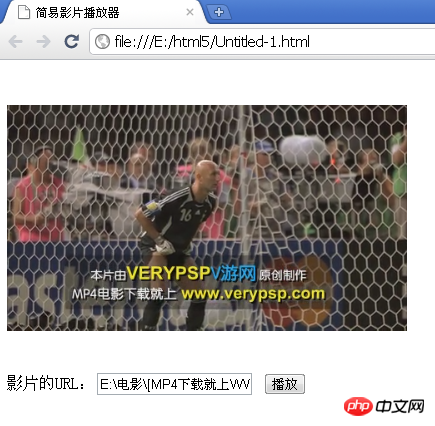
최근에 html5를 읽고 있습니다. 책 제목이 "html5&API 웹 프로그래밍"입니다. 여기에서 사용했습니다. 비디오 요소는 매우 간단합니다. 텍스트 상자에 비디오 주소를 입력하고 재생 버튼을 클릭하면 비디오가 재생됩니다. 다시 로드되었습니다. 코드는 다음과 같습니다.
<!DOCTYPE html >
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简易影片播放器</title>
<script type="text/javascript">
function playOrPauseVideo(){
var videoUrl=document.getElementById("videoUrl").value;
var video=document.getElementById("video");
//影片不为播放状态
if(video.paused)
{
//URL改变时,重新加载
if(videoUrl!=video.src)
{
video.src=videoUrl;
video.load();
}
else
{//播放
video.play()
}
document.getElementById("playButton").value="暂停";
}
else
{
//暂停
video.pause();
document.getElementById("playButton").value="播放";
}
}
</script>
</head>
<body>
<!--建议使用谷歌浏览器浏览,看看运行的效果吧-->
<video id="video" width="400" height="300" autoplay></video><br />
影片的URL:<input type="text" id="videoUrl"/>
<input id="playButton" type="button" onclick="playOrPauseVideo()" value="播放"/>
</body>
</html>
[관련 추천]
1. H5 비디오 태그에서 소리만 재생되고 비디오는 재생되지 않는 문제 해결
2. IIS의 MIME MP4 형식을 등록하지 않아 동영상 태그 식별이 불가능함
5.위 내용은 비디오 요소를 사용하여 HTML 5에서 비디오 플레이어 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!