CSS 버튼의 고품질 예시를 찾고 있다면 이 글이 도움이 될 것입니다. 이 글에서는 웹 프로젝트에 적용할 수 있도록 코드 조각과 함께 CodePen의 고유한 CSS 버튼 10개 컬렉션을 수집했습니다.
웹 디자이너는 멋진 버튼을 만들기 위해 더 이상 Photoshop에 의존할 필요가 없습니다. CSS3를 사용하면 배경 그라데이션, 그림자 및 광택/반짝이는 효과를 얻을 수 있습니다.


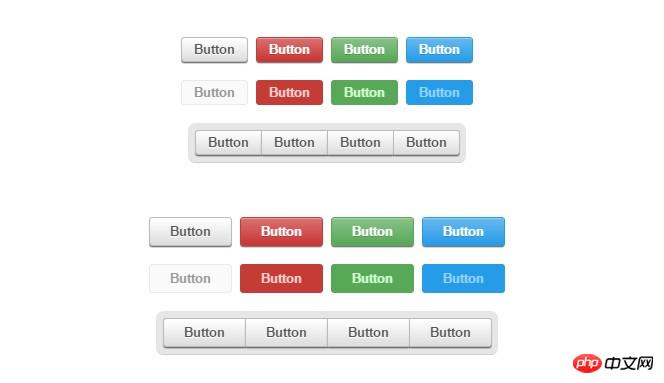
이 버튼 세트는 매우 간단하고 깔끔합니다. 색상, 크기, 스타일이 다양하고 선택할 수 있는 소형, 중형, 대형 버튼이 제공되기 때문입니다. 따라서 쉽게 크기를 조정하거나 교체할 수 있습니다. 그리고 순수한 CSS 구현을 사용하면 인터넷에서 가장 간결하고 깔끔한 버튼 스타일 중 하나가 될 수도 있습니다.
코드주소 : [포털]

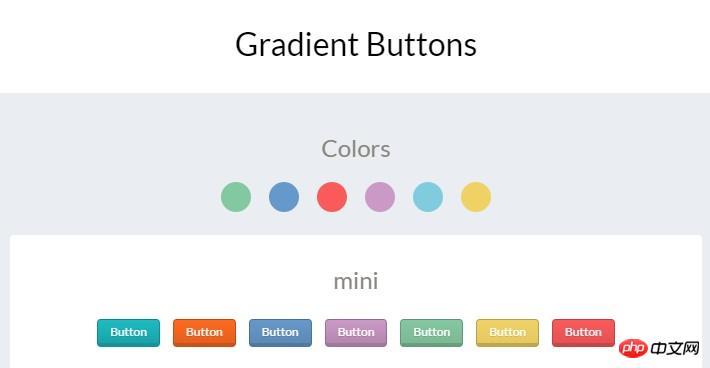
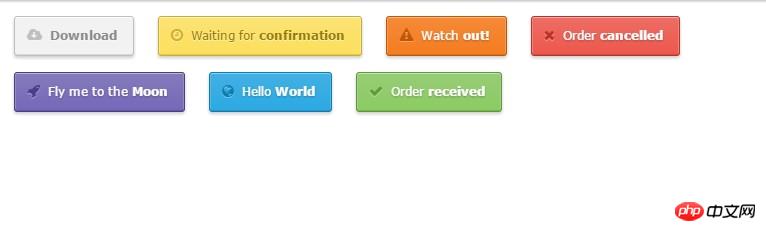
펠리페 마르코스(Felipe Marcos)가 만든 멋진 버튼 세트입니다. 위의 플라스틱 버튼과는 약간 다르지만 사용하기도 쉽습니다. 반짝이는 플라스틱 디자인은 없지만 클릭하면 여전히 "밀어내는" 효과를 느낄 수 있습니다.
6가지 기본 디자인 색상 중에서 선택하거나 원하는 색상, 크기, 스타일을 맞춤 설정할 수 있습니다. 분류는 CSS 클래스 이름을 기반으로 하기 때문에 클래스의 기본 버튼 스타일과 색상을 설정할 수 있습니다.
코드주소 : [포털]

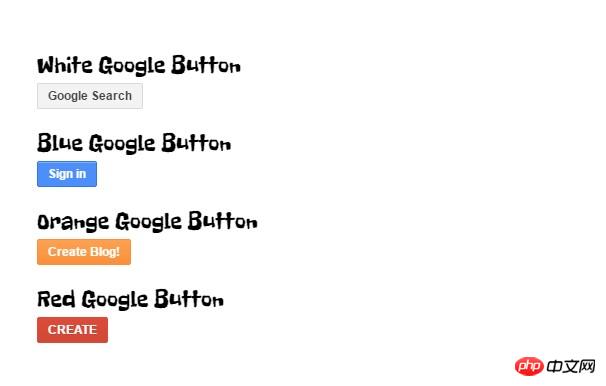
Google의 온라인 도구(예: Blogger, Cloud Drive, Gmail 및 검색 기능)에는 모두 다른 버튼 스타일이 있으며 개발자 Tim Wagner는 이러한 스타일을 이 펜에 복제했습니다.
저자는 Google 디자인에서 영감을 받아 순수 CSS3를 사용하여 이러한 멋진 버튼을 구현했습니다. 이와 유사한 또 다른 예는 Monkey Raptor가 만든 확장 버튼입니다. 그는 이 버튼에 대해 다른 믹싱을 수행했습니다.
코드주소 : [포털]

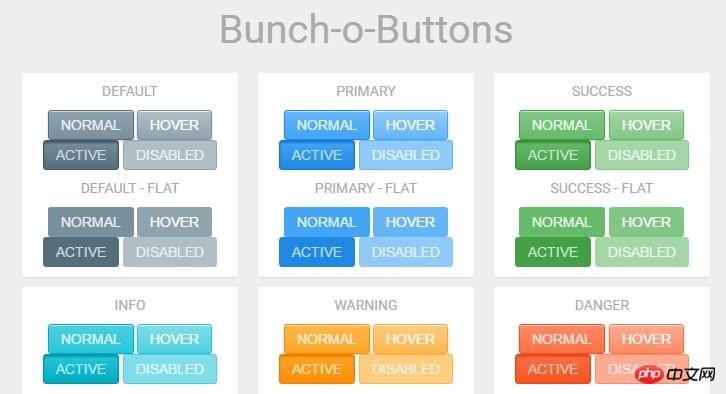
이것은 CodePen에서 Alan Collins가 만든 플라스틱 기반 버튼 모음입니다. 다양한 색상과 다양한 스타일로 제공됩니다. 이 버튼 컬렉션 디자인의 독특한 점은 단 하나의 CSS 클래스로 부드러운 스타일과 플랫 스타일 사이를 전환할 수 있다는 것입니다. 매우 편리하지 않나요?
코드주소 : [포털]

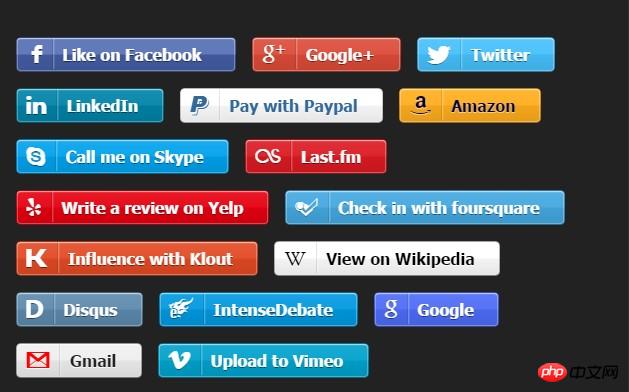
독특한 컬러배색과 브랜드 아이콘이 돋보이는 소셜버튼 모음입니다. 개발자 Stan Williams도 GitHub에 이 컬렉션을 출시했으며 버튼 색상과 스타일을 업데이트하고 유지 관리하고 있습니다. 현재 배경에 반짝이는 그라데이션이 있는 50개의 다양한 버튼으로 구성되어 있지만 품질은 모두 좋습니다.
웹사이트에 소셜 공유 버튼을 추가해야 한다면 이 순수 CSS 버튼 컬렉션이 좋은 선택입니다.
코드주소 : [포털]

언뜻 보면 평범한 버튼이라고 생각할 수도 있습니다. 그러나 버튼을 클릭한 후에는 이 젤리 버튼에 클릭 이벤트에 바인딩된 특별한 애니메이션 효과가 있음을 알 수 있습니다.
재미있는 애니메이션 외에도 가장 인상적이었던 것은 버튼 아래의 그림자 디자인이었습니다. 함께 움직이는 버튼과 그림자의 디자인은 웹사이트나 소셜 네트워크를 시작하는 모든 사용자가 클릭하고 싶은 욕구를 더 쉽게 갖게 만듭니다.
코드주소 : [포털]

이것은 Tobias Reich가 CSS3 방사형 그래디언트를 사용하여 구현한 시차 버튼입니다. 버튼의 전체 배경과 그림자는 순수한 CSS를 사용하여 구현되었으며 정말 인상적이었습니다. 그러나 Tobias는 또한 버튼을 가리키고 클릭할 때 시각적 왜곡 효과를 얻기 위해 일부 JavaScript를 사용했습니다.
이 버튼은 또한 제가 본 것 중 가장 진보된 버튼 효과 중 하나이며 어떤 웹 페이지에도 잘 어울립니다.
코드주소 : [포털]

이 버튼 세트는 Hubspot의 디자인을 기반으로 개발자 Joe Henriod가 만들었습니다. 기존 HTML 버튼과 유사하게 작동하지만 모든 요소에 적용할 수 있는 CSS 클래스로 제작되었습니다.
이 알약 버튼 세트는 빨간색과 파란색만 표시하지만 사용자 정의 색상도 지원합니다. 그리고 화려한 호버와 클릭 효과는 누구의 시선을 끌기에 충분합니다.
코드주소 : [포털]

대부분의 프런트엔드 개발자는 작성하기 쉽고 개발자 생산성을 향상시킬 수 있는 Sass/SCSS를 사용하는 데 열중합니다.
SCSS로 구현한 버튼들은 내부와 외부 그림자 효과가 있으며, 디테일한 구성이 인상적입니다. 단일 클래스의 색상을 변경하고 자신만의 창의성을 혼합할 수도 있습니다.
페이지에 통합되면 버튼의 호버 및 활성 상태에도 3D 시각 감각이 적용됩니다.
이 버튼은 어떤 웹사이트에서든 비교적 쉽게 구현할 수 있으며 SCSS 코드를 CodePen에서 CSS 코드로 변환하여 사용할 수도 있습니다.
코드주소 : [포털]

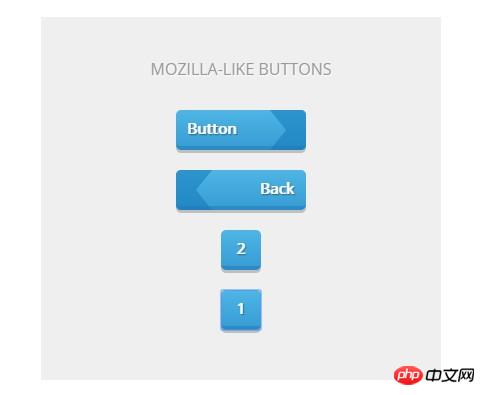
Mozilla 웹사이트는 브랜드 변경을 거쳐 전통적인 플라스틱 디자인을 버렸지만 저는 원래 디자인이 마음에 들었습니다. 다행스럽게도 개발자 Felix Schwarzer는 자신의 코드를 사용하여 다시 한 번 디자인을 재현했습니다.
파란색 삼각형, 그라데이션 배경, 3D 경사가 모두 순수 CSS를 사용하여 생성된 것을 볼 수 있습니다. 이 버튼 세트의 디자인도 웅장함을 보여주며 사용자의 관심을 더 쉽게 끌 수 있습니다.
코드주소 : [포털]
이 10개의 고유한 버튼 세트는 순수한 CSS3로 개발되었으며 크기, 색상 및 스타일을 변경하여 비즈니스, 블로그, 소셜 네트워크 또는 전자상거래 상점과 같은 프로젝트에 통합할 수 있습니다.
이 목록에 정리된 내용은 CodePen의 빙산의 일각에 불과합니다. 더 많은 리소스를 찾고 있다면 CodePen을 자주 검색해 보시면 더 많은 놀라움을 얻을 수 있을 것입니다.
읽어주셔서 감사합니다.
영어 원문: 아름다운 CSS 버튼을 만들기 위한 10가지 무료 코드 조각
번역주소: http://www.jianshu.com/p/430817f5adee
위 내용은 아름다운 CSS 버튼을 만드는 10가지 코드 조각의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!