이름만 보면 뭔가 낯설다고 생각하는 친구들이 많을 텐데요. 사실 이 물건은 이름이 좀 이상하기도 하고, 여전히 중요한 기능의 순간에 아주 유용하게 사용됩니다.
unicode-range는 일반적으로 @font-face 규칙과 함께 사용되는 CSS 속성 입니다.
너무 서두르지 말고 단계별로 더 자세히 살펴보겠습니다. 현재 많은 웹사이트에서 Microsoft Yahei 글꼴을 사용하고 있지만 Microsoft Yahei의 이름은 조금 깁니다.
.font {
font-family: 'microsoft yahei';
}이 글꼴이 전역적이지 않으면 사용할 때마다 작성하기가 번거로울 것입니다. 이제 Sass, Less 등에서 변수를 만들 수 있지만 CSS 코드의 양은 줄어들지 않았습니다. 실제로 @font-face의 기본 기능을 사용하면 다음과 같이 프로그래밍 비용을 단순화하고 코드 양을 줄일 수 있습니다.
@font-face {
font-family: YH;
src: local("microsoft yahei");
}그런 다음 다음에 Microsoft Yahei 글꼴을 사용하려면 길고 세련된 문자열 을 사용하지 말고 다음을 사용하세요.
.font {
font-family: YH;
}글꼴은 Microsoft Yahei 글꼴로 기억하기 쉽고 사용하기 쉽습니다. 이것이 @font-face의 진정한 강점입니다...
iMac 및 기타 Apple 컴퓨터에서는 기본적으로 Microsoft Yahei 글꼴을 사용할 수 없는 것 같습니다. Mac OS 정의에서는 Pingfang 글꼴을 사용하고 싶습니다.
@font-face {
font-family: BASE;
src: local('PingFang SC'),
local("Microsoft Yahei");
}그 이후로 우리 글꼴은 더욱 지능화되었습니다.
.font {
font-family: BASE;
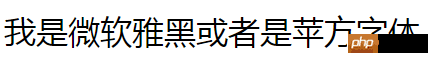
}Windows 시스템에서의 결과:

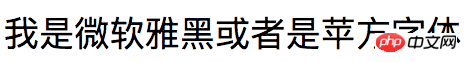
OS X 시스템:

관심이 있으시면 여기를 클릭하실 수도 있습니다. Yahei 및 Pingfang 아바타의 이름은 더 간단합니다. 데모
모두가 기뻐했지만 예민한 디자이너는 갑자기 Microsoft Yahei 글꼴의 따옴표가 전후가 동일하게 보인다는 것을 발견했습니다. 긴 글에서는 중요하지 않지만 큰 슬로건에 나타나면 분명히 그렇지 않습니다. 최고의 성능을 발휘하므로 모든 인용 부호는 Song 글꼴이고 다른 글꼴은 여전히 Pingfang 또는 Microsoft Yahei가 되기를 바라는 요청이 이루어졌습니다.

그러한 필요가 있는 경우 다음과 같은 방법을 사용할 수 있습니다.
1. Xiaozhi는 이성과 감동으로 이 요청을 거부했지만 디자이너로서의 재능을 뽐낼 기회도 놓쳤습니다. 2. 따옴표 바깥쪽에 스팬 태그를 적용한 후 송나라로 설정합니다. 하지만 콘텐츠가 동적이라면 아, 아마도 번거로울 수 있으며 출력 시 콘텐츠를 일치시키고 교체해야 합니다.
3. ZiZhu와 같은 중국어 글꼴 생성 도구를 사용하여 위쪽 및 아래쪽 따옴표만 있는 글꼴을 생성합니다. 글꼴 모음 이름이 quote라고 가정하면 다음 CSS가 사용됩니다.
.font {
font-family: quote, BASE;
}하지만 송나라 시스템에는 그런 게 있고, 추가 생성과 추가 요청은 모두 비용이다.
4. 본 기사의 유니코드 범위를 사용합니다. 즉, 유니코드 범위를 사용하여 따옴표 안에 송나라 사용을 지정합니다. 다음 CSS 코드:
@font-face {
font-family: BASE;
src: local('PingFang SC'),
local("Microsoft Yahei");
}
@font-face {
font-family: quote;
src: local('SimSun');
unicode-range: U+201c, U+201d;
}
.font {
font-family: quote, BASE;
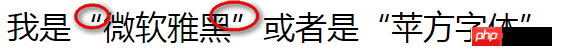
}이 시점에서 한 방향의 원래 따옴표는 더욱 전통적이고 간단해집니다(아래 그림 참조).
 새로운 눈으로 보고 싶다면 여기를 클릭하세요. unicode-range는 특정 문자를 특정 글꼴을 사용하도록 제어합니다. 데모
새로운 눈으로 보고 싶다면 여기를 클릭하세요. unicode-range는 특정 문자를 특정 글꼴을 사용하도록 제어합니다. 데모
여기서 파이어폭스 브라우저 아래에 큰 구멍이 생겼는데, 그 이유는 파이어폭스 브라우저가 글꼴의 병음 이름, 즉 로컬('simsun')에 민감하기 때문입니다. Firefox는 브라우저의 기본 글꼴을 처리합니다. 모두가 주의해야 할 몇 가지 함정이 있습니다.
안목이 있는 사람이라면 누구나 위의 네 가지 방법이 가장 저렴하고 이를 달성하는 가장 좋은 방법이라는 것을 알 수 있습니다. 유니코드 범위에 관심이 생겼는지 궁금합니다.
2. 유니코드 범위의 값과 구문
/*支持的值 */ unicode-range: U+26; /* 单个字符编码 */ unicode-range: U+0-7F; unicode-range: U+0025-00FF; /* 字符编码区间 */ unicode-range: U+4??; /* 通配符区间 */ unicode-range: U+0025-00FF, U+4??; /* 多个值 */
其中,U+4??有些小伙伴可能不知道什么意思,?可以理解为占位符,表示0-F的值,因此,U+4??表示从U+400到U+4FF。
我们扫一扫unicode-range的语法应该就知道其属性值的组成了,就是U+跟上对应字符的charCode值。
于是,前端领域字符表示方式又多了一员:
1. HTML中字符输出使用&#x配上charCode值;
2. 在JavaScript文件中为防止乱码转义,则是\u配上charCode值;
3. 而在CSS文件中,如CSS伪元素的content属性,直接使用\配上charCode值。
4. unicode-range是U+配上charCode值。
那有哪些常用的unicode值范围呢?以及如何获得任意字符的unicode值呢?
对于我们中文用户,最常用的有下面这些:
汉字:[0x4e00,0x9fa5](或十进制[19968,40869])
数字:[0x30,0x39](或十进制[48, 57])
小写字母:[0x61,0x7a](或十进制[97, 122])
大写字母:[0x41,0x5a](或十进制[65, 90])
关于中文汉字更详尽的编码,我特意整理了一个页面,以及可以预览对应字符范围的所有字符内容。您可以狠狠地点击这里:中文汉字unicode编码范围整理demo
截图效果如下:

左侧的汉字都是可以点击的,然后,我又顺便花时间做了个可以预览unicode-range范围字符内容的页面,例如unicode-range对应字符显示工具兼显示基本汉字demo
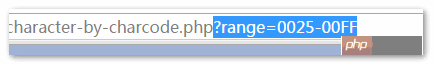
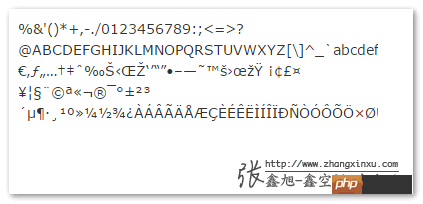
地址后面的range=写上对应的unicode-range范围内容,就可以知道对应的都是那些字符了,例如,上面语法那里出现过的U+0025-00FF,我们看看都是对应哪些内容,我们把url后面改成如下图:

结果原来指的是这些字符:

某个具体的字符unicode值如何获取?
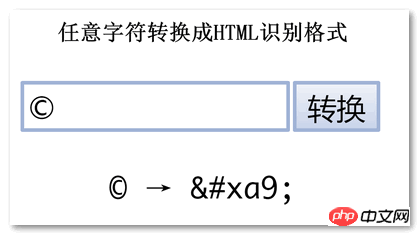
这就需要我之前在“使用 等空格实现最小成本中文对齐”一文中提到的小工具了,您可以狠狠地点击这里:任意字符转换成HTML识别格式工具页面
例如:

上面的a9就是我们需要的charCode值,&#x是在HTML中显示字符实体用的,这里不用管,然后套永在unicode-range属性值中就是U+9aU+a9,一开始的宋体引号例子,我就是使用这个工具获取到U+201c和U+201d的。
我看到有部分前端小伙伴使用unicode-range的场景是这样的,一段内容,英文数字等使用某个字体,中文使用另外一个字体,于是,使用unicode-range弄了一段自定义编码,看上去很酷,毕竟使用了很多人都不知道的unicode-range,实际上,这并不是unicode-range真正适合的应用场景(虽然确实也实现了效果),为什么呢?
比方说你希望数字英文是Helvetica字体,中文是苹方或微软雅黑,直接把英文字体放在前面就可以了!
.font {
font-family: Helvetica, 'Pingfang SC', 'microsoft yahei';
}因为,据我所知,这些英文字体是没有中文字符集映射的,也就是,英文字体实际上对中文是没有任何作用的。考虑到font-family的字体解析是从前往后依次的,所以,自然而然上面的代码数字英文是Helvetica字体,中文是苹方或微软雅黑,完全不需要使用unicode-range做吃力不讨好的事情。
那unicode-range适合使用的场景究竟是什么呢?
在我看来,是对中文内容中的某部分中文字符做特殊字体处理,或者是英文字体中部分字符做特殊字体处理,这个才是适合的。比方说,上面使用宋体引号的案例,因为都是中文字体,因此,才有使用unicode-range的价值。
닦아도 카니우스가 열리지 않습니다.
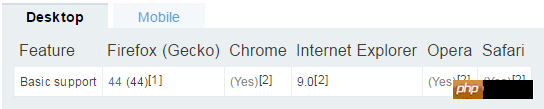
호환성 관련 JSON 데이터는 여기에서 확인할 수 있습니다.
MDN에 표시됨:

기본적으로 IE9+ 브라우저에서 지원하기 시작했고, Firefox 44부터 잘 지원되기 시작했습니다. Chrome과 모바일 단말기는 누구나 자연스럽게 즐겁게 플레이할 수 있습니다. 전체적으로 호환성은 여전히 매우 좋습니다. 적어도 실제 프로젝트에서 사용할 때는 괜찮다고 생각합니다. IE8의 글꼴 효과는 거의 나쁜데, 결국 기능에 영향을 미치는 것은 CSS 속성이 아닙니다.
유니코드 범위를 다룰 때 갑자기 한숨이 나왔습니다. @font-face 규칙에서 텍스트의 기본 색상을 정의할 수 있으면 좋겠다는 생각이 들었습니다. HTML로 무엇이든 하려면 검색 내용을 유니코드 인코딩으로 직접 변환하고 유니코드 범위 일치를 사용하여 자동으로 변경하면 좋겠지만 아쉽습니다. 지원되지 않습니다. 결국 글꼴 일치만으로는 명확하지 않은 것 같습니다.
위 내용은 CSS 유니코드 범위 특정 문자는 글꼴 면 사용자 정의 글꼴을 사용합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!