프로그램을 실행하려면 메모리가 필요합니다. 프로그램이 요청할 때마다 운영 체제나 런타임은 메모리를 제공해야 합니다.
지속적으로 실행되는 서비스 프로세스(데몬)의 경우 더 이상 사용되지 않는 메모리를 적시에 해제해야 합니다. 그렇지 않으면 메모리 사용량이 점점 더 높아져 시스템 성능에 가장 큰 영향을 미치고 최악의 경우 프로세스가 중단될 수 있습니다.

더 이상 사용되지 않고 제때에 해제되지 않는 메모리를 메모리 누수라고 합니다.
일부 언어(예: C 언어)에서는 메모리를 수동으로 해제해야 하며, 메모리 관리는 프로그래머가 담당합니다.
으르르
위는 C 언어 코드입니다. 메모리를 적용하기 위해서는 malloc 메소드를 사용하고, 메모리를 해제하려면 반드시 free 메소드를 사용해야 합니다.
이것이 귀찮은 일이기 때문에 대부분의 언어에서는 프로그래머의 부담을 줄이기 위해 자동 메모리 관리 기능을 제공하고 있는데 이를 "가비지 컬렉터"라고 합니다.
가비지 수집 메커니즘은 어떤 메모리가 더 이상 필요하지 않은지 어떻게 알 수 있나요?
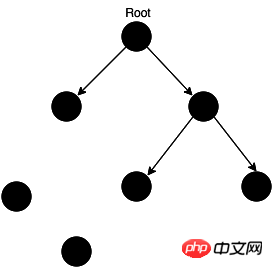
가장 일반적으로 사용되는 방법은 "참조 카운팅"입니다. 언어 엔진에는 모든 리소스(일반적으로 다양한 값)에 대한 참조 수를 메모리에 저장하는 "참조 테이블"이 있습니다. 값의 참조 횟수가 0이면 해당 값이 더 이상 사용되지 않으므로 메모리를 해제할 수 있다는 의미입니다.

위 사진에서 좌측하단에 있는 두 값은 참고자료가 없어 공개가 가능합니다.
값이 더 이상 필요하지 않지만 참조 번호가 0이 아닌 경우 가비지 수집 메커니즘이 메모리를 해제할 수 없어 메모리 누수가 발생합니다.
으르르
위 코드에서 배열 [1, 2, 3, 4]는 값이며 메모리를 차지합니다. arr 변수는 이 값에 대한 유일한 참조이므로 참조 수는 1입니다. 다음 코드에서는 arr이 사용되지 않지만 계속해서 메모리를 차지합니다.
arr을 [1, 2, 3, 4]로 역참조하는 코드 줄을 추가하면 이 메모리는 가비지 수집 메커니즘에 의해 해제될 수 있습니다.
으르르
위 코드에서 arr을 null로 재설정하면 [1, 2, 3, 4]에 대한 참조가 해제되고, 참조 개수가 0이 되어 메모리를 해제할 수 있게 됩니다.
따라서 프로그래머가 가비지 수집 메커니즘에 대해 안심할 수 있다는 의미는 아닙니다. 여전히 메모리 사용량에 주의를 기울여야 합니다. 많은 공간을 차지하는 값은 더 이상 사용되지 않으면 해당 값에 대한 참조가 여전히 있는지 확인해야 합니다. 그렇다면 수동으로 역참조해야 합니다.
메모리 누수를 어떻게 관찰할 수 있나요?
경험상 5번 연속 가비지 수집 이후 매번 메모리 사용량이 커지면 메모리 누수가 발생하는 것입니다. 이를 위해서는 메모리 사용량을 실시간으로 확인해야 합니다.
Chrome 브라우저의 메모리 사용량을 확인하려면 다음 단계를 따르세요.

개발자 도구를 열고 타임라인 패널
을 선택합니다. 상단 캡처 항목에서 메모리 확인
왼쪽 상단에 있는 녹음 버튼을 클릭하세요.
페이지에서 다양한 작업을 수행하여 사용자 사용법을 시뮬레이션합니다.
일정 시간이 지난 후 대화 상자에서 중지 버튼을 클릭하면 해당 기간 동안의 메모리 사용량이 패널에 표시됩니다.
메모리 사용량이 기본적으로 안정적이고 비슷한 수준이라면 메모리 누수가 없다는 뜻입니다.

그렇지 않으면 메모리 누수가 발생합니다.

명령줄에서는 Node.js에서 제공하는 process.memoryUsage 메서드를 사용할 수 있습니다.
으르르
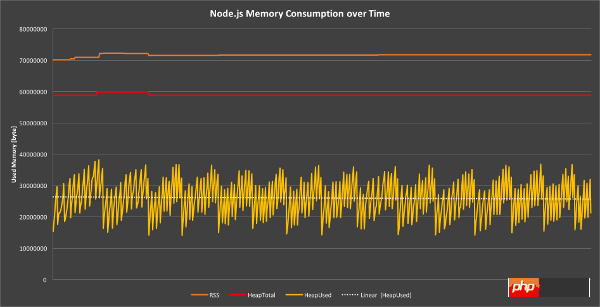
Process.memoryUsage는 Node 프로세스의 메모리 사용량 정보가 포함된 객체를 반환합니다. 이 객체에는 4개의 필드가 포함되어 있으며 단위는 바이트이며 의미는 다음과 같습니다.

rss(상주 세트 크기): 명령 영역 및 스택을 포함한 모든 메모리 사용량입니다.
heapTotal:"堆"占用的内存,包括用到的和没用到的。
heapUsed:用到的堆的部分。
external: V8 引擎内部的 C++ 对象占用的内存。
判断内存泄漏,以heapUsed字段为准。
前面说过,及时清除引用非常重要。但是,你不可能记得那么多,有时候一疏忽就忘了,所以才有那么多内存泄漏。
最好能有一种方法,在新建引用的时候就声明,哪些引用必须手动清除,哪些引用可以忽略不计,当其他引用消失以后,垃圾回收机制就可以释放内存。这样就能大大减轻程序员的负担,你只要清除主要引用就可以了。
ES6 考虑到了这一点,推出了两种新的数据结构:WeakSet 和 WeakMap。它们对于值的引用都是不计入垃圾回收机制的,所以名字里面才会有一个"Weak",表示这是弱引用。

下面以 WeakMap 为例,看看它是怎么解决内存泄漏的。
const wm = new WeakMap(); const element = document.getElementById('example'); wm.set(element, 'some information'); wm.get(element) // "some information"로그인 후 복사
上面代码中,先新建一个 Weakmap 实例。然后,将一个 DOM 节点作为键名存入该实例,并将一些附加信息作为键值,一起存放在 WeakMap 里面。这时,WeakMap 里面对element的引用就是弱引用,不会被计入垃圾回收机制。
也就是说,DOM 节点对象的引用计数是1,而不是2。这时,一旦消除对该节点的引用,它占用的内存就会被垃圾回收机制释放。Weakmap 保存的这个键值对,也会自动消失。
基本上,如果你要往对象上添加数据,又不想干扰垃圾回收机制,就可以使用 WeakMap。
WeakMap 的例子很难演示,因为无法观察它里面的引用会自动消失。此时,其他引用都解除了,已经没有引用指向 WeakMap 的键名了,导致无法证实那个键名是不是存在。
我一直想不出办法,直到有一天贺师俊老师提示,如果引用所指向的值占用特别多的内存,就可以通过process.memoryUsage方法看出来。
根据这个思路,网友 vtxf 补充了下面的例子。
首先,打开 Node 命令行。
$ node --expose-gc로그인 후 복사
上面代码中,--expose-gc参数表示允许手动执行垃圾回收机制。
然后,执行下面的代码。
// 手动执行一次垃圾回收,保证获取的内存使用状态准确 > global.gc(); undefined // 查看内存占用的初始状态,heapUsed 为 4M 左右 > process.memoryUsage(); { rss: 21106688, heapTotal: 7376896, heapUsed: 4153936, external: 9059 } > let wm = new WeakMap(); undefined > const b = new Object(); undefined > global.gc(); undefined // 此时,heapUsed 仍然为 4M 左右 > process.memoryUsage(); { rss: 20537344, heapTotal: 9474048, heapUsed: 3967272, external: 8993 } // 在 WeakMap 中添加一个键值对, // 键名为对象 b,键值为一个 5*1024*1024 的数组 > wm.set(b, new Array(5*1024*1024)); WeakMap {} // 手动执行一次垃圾回收 > global.gc(); undefined // 此时,heapUsed 为 45M 左右 > process.memoryUsage(); { rss: 62652416, heapTotal: 51437568, heapUsed: 45911664, external: 8951 } // 解除对象 b 的引用 > b = null; null // 再次执行垃圾回收 > global.gc(); undefined // 解除 b 的引用以后,heapUsed 变回 4M 左右 // 说明 WeakMap 中的那个长度为 5*1024*1024 的数组被销毁了 > process.memoryUsage(); { rss: 20639744, heapTotal: 8425472, heapUsed: 3979792, external: 8956 }로그인 후 복사
上面代码中,只要外部的引用消失,WeakMap 内部的引用,就会自动被垃圾回收清除。由此可见,有了它的帮助,解决内存泄漏就会简单很多。
Simple Guide to Finding a JavaScript Memory Leak in Node.js
Understanding Garbage Collection and hunting Memory Leaks in Node.js
Debugging Memory Leaks in Node.js Applications
위 내용은 JavaScript는 메모리 누수를 방지합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!