ASP.NET Core MVC 업로드, 가져오기 및 내보내기에 대해 얼마나 알고 있나요?
머리말
저는 올빼미족이 되었기 때문에 이번 섹션에서는 ASP.NET Core MVC에서의 업로드에 대해 이야기하겠습니다. 지난 이틀 동안 일괄 가져오기 기능에 대해 공부했습니다. 이번 섹션에서는 가져오기 및 내보내기에 대해 간략하게 설명하겠습니다. 블로거가 올바르게 처리할 때까지 기다렸다가 여러분과 논의하고 공유하겠습니다.

.NET Core MVC 업로드
먼저 공식 홈페이지의 업로드 예시를 살펴보고, 이후 공식 홈페이지의 양식은 다음과 같습니다.
아아아아ASP.NET Core MVC에서 업로드된 파일을 받으려면 IFormFile을 사용하여 해당 파일을 받아야 합니다. 인터페이스는
<form method="post" enctype="multipart/form-data" asp-controller="UploadFiles" asp-action="Index">
<p class="form-group">
<p class="col-md-10">
<p>Upload one or more files using this form:</p>
<input type="file" name="files" multiple />
</p>
</p>
<p class="form-group">
<p class="col-md-10">
<input type="submit" value="上传" />
</p>
</p>
</form>와 같이 정의됩니다. 백그라운드 컨트롤러는 업로드된 작업 메서드를 다음과 같이 정의합니다.
public interface IFormFile
{
string ContentType { get; }
string ContentDisposition { get; }
IHeaderDictionary Headers { get; }
long Length { get; }
string Name { get; }
string FileName { get; }
Stream OpenReadStream();
void CopyTo(Stream target);
Task CopyToAsync(Stream target, CancellationToken cancellationToken = null);
}업로드된 파일이 있는 디렉토리를 명확하게 표시하기 위해 공식 홈페이지 예시를 수정하겠습니다.
아아아아위와 같이 private IHostingEnvironment 호스팅Env;를 삽입하여 웹사이트 루트 디렉터리 경로를 얻습니다. 다음과 같이 렌더링하여 전면 양식에서 작업 메서드를 요청합니다.
[HttpPost("UploadFiles")]
public async Task<IActionResult> Post(List<IFormFile> files)
{
long size = files.Sum(f => f.Length);
// full path to file in temp location
var filePath = Path.GetTempFileName();
foreach (var formFile in files)
{
if (formFile.Length > 0)
{
using (var stream = new FileStream(filePath, FileMode.Create))
{
await formFile.CopyToAsync(stream);
}
}
}
return Ok(new { count = files.Count, size, filePath });
}물론 TagHelper를 추가하는 것을 잊지 마세요:
public IActionResult UploadFiles(List<IFormFile> files)
{
long size = 0;
foreach (var file in files)
{
//var fileName = file.FileName;
var fileName = ContentDispositionHeaderValue
.Parse(file.ContentDisposition)
.FileName
.Trim('"');
fileName = hostingEnv.WebRootPath + $@"\{fileName}";
size += file.Length;
using (FileStream fs = System.IO.File.Create(fileName))
{
file.CopyTo(fs);
fs.Flush();
}
}
ViewBag.Message = $"{files.Count}个文件 /{size}字节上传成功!";
return View();
}업로드가 성공적으로 완료되면 업로드된 바이트 크기가 다음과 같이 표시됩니다.

다음과 같이 웹사이트의 루트 디렉터리에 업로드된 파일을 볼 수 있습니다.

위는 form을 통한 submit에 대한 간단한 테스트이다. 다음으로는 Ajax를 통한 submit으로 확장해 보자. 양식 유형 제출 버튼을 다음과 같이 변경합니다:
<form method="post" enctype="multipart/form-data" asp-controller="Upload" asp-action="UploadFiles"> </form>
다음과 같이 FormData 개체를 사용하여 Ajax 제출용 파일을 얻습니다.
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
이때 배경을 약간 수정해야 합니다. 파일을 얻기 위해 더 이상 IFormFile 인터페이스가 필요하지 않습니다.
<p class="row">
<p class="form-group">
<p class="col-md-10">
<p>使用表单上传多个文件</p>
<input type="file" id="files" name="files" multiple />
@ViewBag.Message
</p>
</p>
</p>
<p class="row">
<p class="form-group">
<p class="col-md-10">
<input type="button" id="upload" class="btn btn-success" style="cursor:pointer;width:100px;" value="上传" />
</p>
</p>
</p>요청의 양식을 통해 얻을 수 있습니다. 이 시점에서 ASP.NET Core MVC의 업로드는 여전히 비교적 간단하지만 비교적 일반적인 요구 사항입니다.
Excel 가져오기 및 내보내기
프로젝트는 일괄 가져오기 및 내보내기를 사용해야 했기 때문에 몇 가지 조사를 했습니다. .net 코어가 처음 탄생했을 때 .net 코어에는 Excel용 내보내기가 없었지만 정원에서 공유하고 만드는 열정적인 정원사를 보았습니다. Excel을 내보내는데, 블로거는 2월 19일에 이미 외국인이 .net 코어용 Excel을 내보내고 가져온 것을 발견했습니다. 현재 버전은 EPPlus를 기반으로 하는 1.3입니다. 기능은 EPPlus와 유사하지만 .net 코어로 이식되었습니다. . 아래를 살펴보겠습니다. 먼저 다음과 같이 EPPlus.Core 패키지를 다운로드합니다.

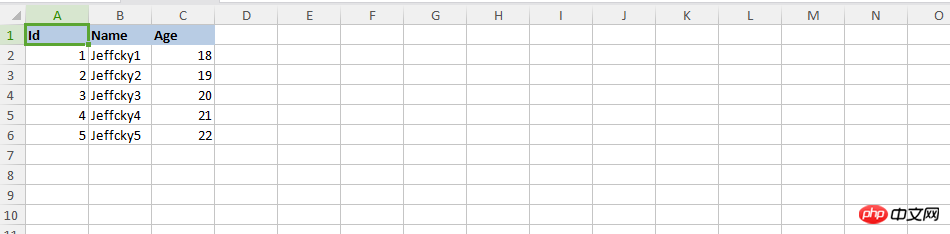
코드를 직접 내보냅니다:
$(function () {
$("#upload").click(function (evt) {
var fileUpload = $("#files").get(0);
var files = fileUpload.files;
var data = new FormData();
for (var i = 0; i < files.length ; i++) {
data.append(files[i].name, files[i]);
}
$.ajax({
type: "POST",
url: "/Upload/UploadFiles",
contentType: false,
processData: false,
data: data,
success: function (message) {
alert(message);
},
error: function () {
alert("上传文件出现错误!");
}
});
});
});

여기서는 이를 통합된 방식으로 캡슐화하고 내보내면 다음과 같이 내보내기 속성과 목록 데이터만 설정하면 됩니다.

 내보내기에 대해 이야기한 후 가져오기를 살펴보겠습니다. 방금 가져온 데이터를 읽고
내보내기에 대해 이야기한 후 가져오기를 살펴보겠습니다. 방금 가져온 데이터를 읽고
public IActionResult UploadFiles()
{
long size = 0;
var files = Request.Form.Files;
foreach (var file in files)
{
//var fileName = file.FileName;
var fileName = ContentDispositionHeaderValue
.Parse(file.ContentDisposition)
.FileName
.Trim('"');
fileName = hostingEnv.WebRootPath + $@"\{fileName}";
size += file.Length;
using (FileStream fs = System.IO.File.Create(fileName))
{
file.CopyTo(fs);
fs.Flush();
}
}
ViewBag.Message = $"{files.Count}个文件 /{size}字节上传成功!";
return View();
}페이지로 반환해 보겠습니다.
 이 시점에서 다음과 같이 통합된 방식으로 가져오기를 캡슐화해 보겠습니다.
이 시점에서 다음과 같이 통합된 방식으로 가져오기를 캡슐화해 보겠습니다.
[HttpGet]
[Route("Export")]
public string Export()
{
string sWebRootFolder = _hostingEnvironment.WebRootPath;
string sFileName = @"Jeffcky.xlsx";
string URL = string.Format("{0}://{1}/{2}", Request.Scheme, Request.Host, sFileName);
FileInfo file = new FileInfo(Path.Combine(sWebRootFolder, sFileName));
if (file.Exists)
{
file.Delete();
file = new FileInfo(Path.Combine(sWebRootFolder, sFileName));
}
using (ExcelPackage package = new ExcelPackage(file))
{
// add a new worksheet
ExcelWorksheet worksheet = package.Workbook.Worksheets.Add("Jeffcky");
//sheet header
worksheet.Cells[1, 1].Value = "ID";
worksheet.Cells[1, 2].Value = "Name";
worksheet.Cells[1, 3].Value = "Age";
//Add values
worksheet.Cells["A2"].Value = 1000;
worksheet.Cells["B2"].Value = "Jeffcky1";
worksheet.Cells["C2"].Value = 18;
worksheet.Cells["A3"].Value = 1001;
worksheet.Cells["B3"].Value = "Jeffcky2";
worksheet.Cells["C3"].Value = 19;
package.Save(); //Save the workbook.
}
return URL;
}
 가져오기 도입은 아마도 끝났을 것입니다. EPPlus를 사용하여 가져오기 및 내보내기가 어려운 점은 일괄 가져오기에 있으며, 가져오기 템플릿이 제공되면 데이터 형식을 확인합니다. 일괄 데이터 가져오기, 사용자가 제공한 데이터 형식이 완전히 정확하고 데이터가 반복적으로 확인되지 않았는지 확인하는 방법 지난 이틀 동안 일괄 가져오기가 기본적으로 완료되었으며 이는 대략적으로 나눌 수 있습니다. 필수 데이터 항목 확인, 데이터 형식 확인, 데이터베이스 존재 여부 확인, 데이터 가져오기 부분 실패 시 반환 형식에 대한 사용자 경험. NPOI 및 EPPlus를 사용하여 이러한 기능을 가져오고 내보낼 때 이보다 더 쉬울 수는 없습니다. 그러나 다른 시나리오가 발생하는 경우 데이터 가져오기가 실패하는 경우 사용자에게 어떻게 메시지를 표시할지가 문제입니다. ? Excel에 드롭다운 상자와 병합된 셀 데이터가 있는 경우 어떻게 얻을 수 있습니까? 이것은 또 다른 질문입니다. 많은 이력서에서는 가져오기 및 내보내기에 NPOI 및 EPPlus를 사용한다고 말할 수 있습니다. 둘은 단지 도구일 뿐이고, 도구를 사용하여 복잡한 시나리오에 적용하고 예시를 제시하는 방법은 고급이라고 간주됩니다.
가져오기 도입은 아마도 끝났을 것입니다. EPPlus를 사용하여 가져오기 및 내보내기가 어려운 점은 일괄 가져오기에 있으며, 가져오기 템플릿이 제공되면 데이터 형식을 확인합니다. 일괄 데이터 가져오기, 사용자가 제공한 데이터 형식이 완전히 정확하고 데이터가 반복적으로 확인되지 않았는지 확인하는 방법 지난 이틀 동안 일괄 가져오기가 기본적으로 완료되었으며 이는 대략적으로 나눌 수 있습니다. 필수 데이터 항목 확인, 데이터 형식 확인, 데이터베이스 존재 여부 확인, 데이터 가져오기 부분 실패 시 반환 형식에 대한 사용자 경험. NPOI 및 EPPlus를 사용하여 이러한 기능을 가져오고 내보낼 때 이보다 더 쉬울 수는 없습니다. 그러나 다른 시나리오가 발생하는 경우 데이터 가져오기가 실패하는 경우 사용자에게 어떻게 메시지를 표시할지가 문제입니다. ? Excel에 드롭다운 상자와 병합된 셀 데이터가 있는 경우 어떻게 얻을 수 있습니까? 이것은 또 다른 질문입니다. 많은 이력서에서는 가져오기 및 내보내기에 NPOI 및 EPPlus를 사용한다고 말할 수 있습니다. 둘은 단지 도구일 뿐이고, 도구를 사용하여 복잡한 시나리오에 적용하고 예시를 제시하는 방법은 고급이라고 간주됩니다.
요약
이 섹션에서는 .net 코어에서 다운로드, 가져오기 및 내보내기에 대해 간략하게 소개합니다. 위에서 언급한 대로 병합된 열 데이터 가져오기 및 이미지 가져오기 등 EPPlus에 대한 고급 지식을 나중에 제공하겠습니다. . 안녕히 계십시오. SQL Server는 시간이 나면 정기적으로 업데이트될 예정입니다.
위 내용은 ASP.NET Core MVC 업로드, 가져오기 및 내보내기에 대해 얼마나 알고 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 C 언어로 다양한 기호를 사용하는 방법
Apr 03, 2025 pm 04:48 PM
C 언어로 다양한 기호를 사용하는 방법
Apr 03, 2025 pm 04:48 PM
C 언어 커버 산술, 할당, 조건, 논리, 비트 연산자 등의 기호의 사용 방법은 기본 수학 연산에 사용되며, 할당 연산자는 할당 및 추가, 곱하기, 분할 할당에 사용되며, 곱하기 및 분할 할당에 사용되며, 조건에 따라 조건 운영자가 사용되며, 비트 오퍼레이터에 사용되며, 스페셜 오퍼레이터는 비트 수준의 운영에 사용됩니다. 포인터, 파일 종료 마커 및 비수통 값.
 멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기식의 차이점은 멀티 스레딩이 동시에 여러 스레드를 실행하는 반면, 현재 스레드를 차단하지 않고 비동기식으로 작업을 수행한다는 것입니다. 멀티 스레딩은 컴퓨팅 집약적 인 작업에 사용되며 비동기식은 사용자 상호 작용에 사용됩니다. 멀티 스레딩의 장점은 컴퓨팅 성능을 향상시키는 것이지만 비동기의 장점은 UI 스레드를 차단하지 않는 것입니다. 멀티 스레딩 또는 비동기식을 선택하는 것은 작업의 특성에 따라 다릅니다. 계산 집약적 작업은 멀티 스레딩을 사용하고 외부 리소스와 상호 작용하고 UI 응답 성을 비동기식으로 유지 해야하는 작업을 사용합니다.
 C 현에서 숯의 역할은 무엇입니까?
Apr 03, 2025 pm 03:15 PM
C 현에서 숯의 역할은 무엇입니까?
Apr 03, 2025 pm 03:15 PM
C에서 숯 유형은 문자열에 사용됩니다. 1. 단일 문자를 저장하십시오. 2. 배열을 사용하여 문자열을 나타내고 널 터미네이터로 끝납니다. 3. 문자열 작동 함수를 통해 작동합니다. 4. 키보드에서 문자열을 읽거나 출력하십시오.
 C 언어로 Char Array를 사용하는 방법
Apr 03, 2025 pm 03:24 PM
C 언어로 Char Array를 사용하는 방법
Apr 03, 2025 pm 03:24 PM
char 어레이는 문자 시퀀스를 C 언어로 저장하고 char array_name [size]로 선언됩니다. 액세스 요소는 첨자 연산자를 통해 전달되며 요소는 문자열의 끝점을 나타내는 널 터미네이터 '\ 0'으로 끝납니다. C 언어는 strlen (), strcpy (), strcat () 및 strcmp ()와 같은 다양한 문자열 조작 함수를 제공합니다.
 C 언어로 특수 문자를 처리하는 방법
Apr 03, 2025 pm 03:18 PM
C 언어로 특수 문자를 처리하는 방법
Apr 03, 2025 pm 03:18 PM
C 언어에서 특수 문자는 다음과 같은 탈출 시퀀스를 통해 처리됩니다. \ n 라인 브레이크를 나타냅니다. \ t는 탭 문자를 의미합니다. char c = '\ n'과 같은 특수 문자를 나타 내기 위해 탈출 시퀀스 또는 문자 상수를 사용하십시오. 백 슬래시는 두 번 탈출해야합니다. 다른 플랫폼과 컴파일러마다 다른 탈출 시퀀스가있을 수 있습니다. 문서를 참조하십시오.
 C 언어로 Char를 변환하는 방법
Apr 03, 2025 pm 03:21 PM
C 언어로 Char를 변환하는 방법
Apr 03, 2025 pm 03:21 PM
C 언어에서 숯 유형 변환은 다른 유형으로 직접 변환 할 수 있습니다. 캐스팅 : 캐스팅 캐릭터 사용. 자동 유형 변환 : 한 유형의 데이터가 다른 유형의 값을 수용 할 수 있으면 컴파일러가 자동으로 변환됩니다.
 C 언어에서 Char와 WCHAR_T의 차이
Apr 03, 2025 pm 03:09 PM
C 언어에서 Char와 WCHAR_T의 차이
Apr 03, 2025 pm 03:09 PM
C 언어에서 char와 wchar_t의 주요 차이점은 문자 인코딩입니다. char ascii를 사용하거나 ascii를 확장하고, wchar_t는 유니 코드를 사용합니다. Char는 1-2 바이트를 차지하고 WCHAR_T는 2-4 바이트를 차지합니다. Char는 영어 텍스트에 적합하며 WCHAR_T는 다국어 텍스트에 적합합니다. Char_t는 널리 지원되며, 컴파일러 및 운영 체제가 유니 코드를 지원하는지 여부에 따라 다릅니다. Char는 문자 범위가 제한되며 WCHAR_T는 더 큰 문자 범위를 가지며 특수 함수는 산술 작업에 사용됩니다.
 C 언어 합계의 기능은 무엇입니까?
Apr 03, 2025 pm 02:21 PM
C 언어 합계의 기능은 무엇입니까?
Apr 03, 2025 pm 02:21 PM
C 언어에는 내장 합계 기능이 없으므로 직접 작성해야합니다. 합계는 배열 및 축적 요소를 가로 질러 달성 할 수 있습니다. 루프 버전 : 루프 및 배열 길이를 사용하여 계산됩니다. 포인터 버전 : 포인터를 사용하여 배열 요소를 가리키며 효율적인 합계는 자체 증가 포인터를 통해 달성됩니다. 동적으로 배열 버전을 할당 : 배열을 동적으로 할당하고 메모리를 직접 관리하여 메모리 누출을 방지하기 위해 할당 된 메모리가 해제되도록합니다.




