WeChat 애플릿이 H5 파일을 구문 분석하도록 만드는 방법
요약: 네티즌들은 WeChat 애플릿이 H5 파일을 구문 분석하거나 H5 웹 페이지를 앱에 캡슐화하는 방법을 자주 묻습니다. 공식적인 답변은 다음과 같았기 때문에 처음에는 불가능하다고 생각했습니다. 각 미니 프로그램 페이지는 index.js, index.wxm...
|
经常有网友问怎么让微信小程序解析H5文件或者类似封装H5网页到APP里面?我一开始觉得这是不可能的,因为官方的解答是这样的: 每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。 上面的意思就已经很清楚了。翻译过来就是:
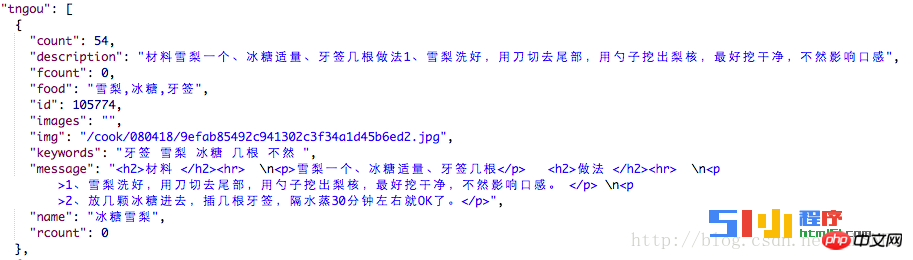
然而,wxml与wxss的语法是微信自己定义,不同于html与css语法。既然语法都不一样,微信小程序自然无法加载H5页面。微信只能加载在工程内已经注册的page页面,无法打开外部链接,只能从服务器抓取数据 前段时间,由于微信的编写文件不再是html格式,所以也无法解析 html代码,这个着实令人难过. 我在用网上的API接口获取数据时, 遇到了一个大坑, 那就是 API返回的数据竟然是 含有标签的字符串, 让我无从下手, 在尝试过正则失败后, 不断在网上看有没有可以解析的插件, 终于让我找到了, 那就是wxParse-微信小程序富文本解析组件, 它支持Html及markdown转wxml可视化, 下面不多说, 代码贡献上: API返回的数据: 注意: [AppleScript] 纯文本查看 复制代码 "<h2 id="材料-nbsp">材料 </h2><hr> \n<p>雪梨一个、冰糖适量、牙签几根</p> <h2 id="做法-nbsp">做法 </h2><hr> \n<p>1、雪梨洗好,用刀切去尾部,用勺子挖出梨核,最好挖干净,不然影响口感。 </p> \n<p>2、放几颗冰糖进去,插几根牙签,隔水蒸30分钟左右就OK了。</p>",
"name": "冰糖雪梨"로그인 후 복사 这个小程序是无法解析的, 所以, 重点来了.
//wxParse目录 - wxParse/ -wxParse.js(必须存在) -html2json.js(必须存在) -htmlparser.js(必须存在) -showdown.js(必须存在) -wxDiscode.js(必须存在) -wxParse.wxml(必须存在) -wxParse.wxss(必须存在) -emojis(可选) 로그인 후 복사 3.引入必要文件 3.1 在目标 wxml文件中添加以下代码 <import src="../../wxParse/wxParse.wxml"/>
<view class="wxParse">
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>로그인 후 복사 3.2 在 wxss文件 中添加以下代码(可以是全局wxss,也可以是目标的 wxss文件) @import "/wxParse/wxParse.wxss"; 로그인 후 복사 3.3 数据绑定(在目标的 js文件中添加) //在 onLoad 函数里添加哦, var article = '<p>我是HTML代码</p>'; /** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */ var that = this; WxParse.wxParse('article', 'html', article, that,5); 로그인 후 복사 4.你已成功,不信你看模拟器 |
.wxss는 CSS와 동일합니다.
.wxml은 동일합니다. HTML로
그러나 wxml과 wxss의 구문은 WeChat 자체에서 정의되어 있어 html 및 css의 구문과 다릅니다. 구문이 다르기 때문에 WeChat 애플릿은 H5 페이지를 로드할 수 없습니다. WeChat은 프로젝트에 등록된 페이지만 로드할 수 있으며 외부 링크는 열 수 없습니다.
얼마 전WeChat의 작성 파일이 더 이상 html 형식이 아니기 때문에 html 코드를 구문 분석할 수 없습니다. 슬픈.. 데이터를 얻기 위해 온라인 API 인터페이스를 사용할 때 큰 함정에 직면했습니다. 즉, API에서 반환된 데이터가 레이블이 포함된 문자열로 판명되어 정규식을 시도한 후에 시작할 수 없게 되었습니다. 그리고 실패했고, 인터넷에서 계속 검색하여 구문 분석할 수 있는 플러그인을 찾았습니다. 바로wxParse-WeChat 애플릿 서식 있는 텍스트 구문 분석 구성 요소입니다. , wxml 시각화로의 HTML 및 마크다운 변환을 지원합니다. 아래에서 말할 것도 없습니다. 코드 기여:
API에서 반환된 데이터: 
참고:
메시지에 해당하는 값은
[AppleScript] 일반 텍스트 보기 코드 복사rrreee
이 애플릿은 구문 분석할 수 없으므로 요점은 다음과 같습니다.
wxParse-WeChat 애플릿 서식 있는 텍스트 구문 분석 구성 요소. 이 구성 요소를 통해 애플릿은 이모티콘을 포함한 일부 HTML 파일을 구문 분석할 수 있습니다. 선물은 다음과 같습니다. 패키지, 사용 방법을 보여드리겠습니다:
- 공식 데모 다운로드
- 페이지 파일 디렉터리 형제와 함께 wxParse 폴더를 복사하세요
rrreee
3. 필요한 파일 소개
3.1 대상 wxml 파일에 다음 코드를 추가합니다
rrreee
3.2 다음 코드를 wxss 파일(전역 wxss일 수도 있고 대상 wxss 파일일 수도 있음)
rrreee
3.3 데이터 바인딩(다음에 추가됨) 대상 js 파일)
rrreee
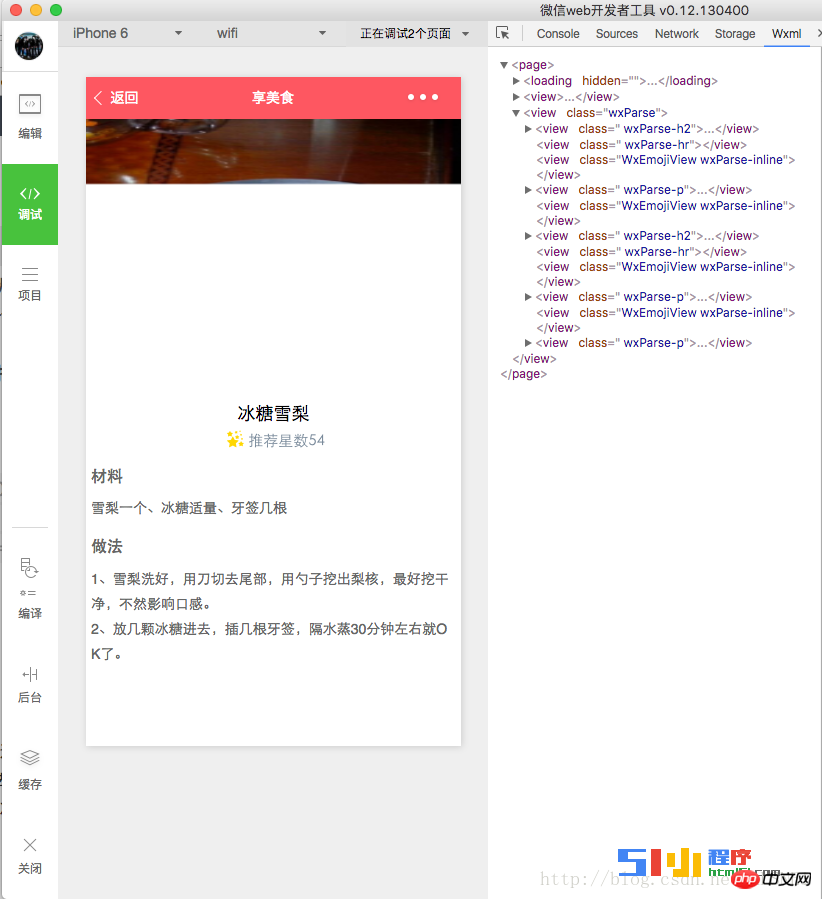
4. 제 말을 믿을 수 없다면 시뮬레이터를 확인해 보세요.
위 내용은 WeChat 애플릿이 H5 파일을 구문 분석하도록 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110