WeChat 미니 프로그램 개발 중 이미지 왜곡에 대한 해결책은 무엇입니까?
요약: WeChat 애플릿의 이미지 태그는 너비와 높이를 설정해야 하기 때문에 많은 개발자들이 WeChat 애플릿 개발 과정에서 이미지 왜곡을 경험할 수 있습니다. 그렇지 않으면 이미지가 너무 크면, 원본 이미지 크기의 영역이 확장됩니다. 우리는 종종 다음 다이어그램을 봅니다. 그러나 고정된 너비와 높이 설정으로 인해 일부 문제가 발생할 수 있습니다...
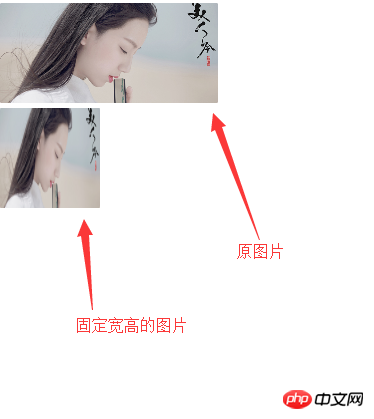
많은 개발자가 WeChat 미니 프로그램을 개발하는 동안 이미지 왜곡을 경험할 수 있습니다. 이미지 태그 WeChat 애플릿의 너비와 높이를 설정해야 합니다. 그렇지 않으면 이미지의 너비와 높이가 너무 높으면 원래 이미지 크기의 영역이 확장됩니다. 우리는 종종 다음 아이콘을 봅니다: 그러나 고정된 너비 및 높이 설정으로 인해 일부 사진이 지정된 표시 사진 크기의 비율과 일치하지 않아 왜곡이 발생할 수 있습니다. 但是宽高设置固定了会导致有些图片和规定显示图片大小的比例不一致而出现失真现象, 为此,想到一个方法,当图片加载成功的时候,会触发bindload事件,通过这个事件我们可以获取到图片的宽高,那么问题就引刃而解了,我们可以把图片原始的宽高获取到,然后算出它的比例,根据需求固定图片的宽(或高),再根据比例来算出相应的高(或宽),原理就是这样,下面放代码: 在utils中创建的一个js文件,暴露其接口imageLoad:
并且在js中添加代码: 이러한 이유로, 이미지가 성공적으로 로드되면 바인드로드 이벤트가 발생하고, 이 이벤트를 통해 이미지의 너비와 높이를 얻을 수 있습니다. 그림의 너비(또는 높이)를 고정한 다음 비율에 따라 해당 높이(또는 너비)를 계산해야 합니다. 코드: utils에서 생성된 js 파일, 해당 인터페이스 imageLoad:
rrreee js에 코드를 추가하세요: |
위 내용은 WeChat 미니 프로그램 개발 중 이미지 왜곡에 대한 해결책은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7523
7523
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74