HTML5+Canvas는 휴대폰의 카메라 기능을 호출하여 이미지 업로드 기능을 구현합니다. (첫 번째 부분의 상세 사진 및 텍스트)
이 글은 주로 HTML5+Canvas와 jquery 기술을 자세하게 소개하고 있으며, 휴대폰 카메라 기능을 호출하여 사진을 업로드하는데 관심 있는 친구들이 참고하면 좋을 것 같습니다.
문서 업로드 기능이 포함된 WeChat 프로젝트를 진행하고 있는데 처음에는 전혀 몰랐습니다. 온라인에서 많은 정보를 확인하고 QQ 그룹에 많은 사람들이 그렇다고 말했습니다. 앱 프로그램을 사용하면 시스템 권한을 신청한 다음 시스템의 기본 항목을 호출할 수 있지만 WeChat은 브라우저에서 작동하고 맞춤형 페이지도 WeChat 내장 브라우저를 통해 열리며 WeChat 브라우저는 많은 작업을 수행합니다. 내부적으로 특수 처리로 인해 많은 것을 차단하므로 페이지에서 카메라 기능을 호출하거나 휴대폰 시스템의 갤러리 디렉토리를 열 수 없습니다. 물론 이는 모두의 이론적 추측일 뿐이며 정보를 확인한 후에입니다. 이틀 동안 나는 이 문제가 해결될 수 있다는 것을 알았고 구현 과정은 실제로 매우 간단했습니다. 단지 HTML5의 파일 업로드 기능을 사용하고 캔버스와 연동됩니다. 소스 코드는 아래에 첨부되어 있습니다:
<html>
<meta name="viewport" content="height=device-height, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=yes">
<head>
<meta charset="UTF-8">
<title>上传证件</title>
<style>
body {
margin: 20px 20%;
color:#777;
text-align: center;
}
#result{
margin-top: 20px;
}
</style>
</head>
<body>
<h1 class="text-center">上传证件...</h1>
<hr/>
<input type="file"/>
<p id="result" align="center"></p>
<hr/>
<!-- 引入jQuery -->
<script type="text/javascript" src="../js/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../js/LocalResizeIMG.js"></script>
<!-- mobileBUGFix.js 兼容修复移动设备 -->
<script src="../js/mobileBUGFix.mini.js" type="text/javascript"></script>
<script type="text/javascript">
$("input:file").localResizeIMG({
width: 500,
quality: 0.8,
success: function (result) {
var img = new Image();
img.src = result.base64;
console.log(result.clearBase64);
//$("body").append(img);
$("#result").empty();
$("#result").append(img); //呈现图像(拍照結果)
$.ajax({
url: "upLoadImageServlet",
type: "POST",
data:{formFile:result.clearBase64},
dataType: "HTML",
timeout: 1000,
error: function(){
alert("Error loading PHP document");
},
success: function(result){
//alert(result);
//console.log(result);
alert("Uploads success~")
}
});
}
});
</script>
</body>
</html>위에서 구현한 프로세스는 다음과 같습니다. 먼저, 휴대폰의 종류가 다르기 때문에 이미지가 압축되어 있을 수 있으며, 픽셀이 높기 때문에 찍는 사진은 크기가 상대적으로 크기 때문에 플러그인을 통해 압축한 후 Base64 인코딩으로 변환한 후 AJAX를 사용하여 서버에 POST한 후 Base64로 디코딩합니다. Java 또는 PHP 배경에서 해결된 경로는 이미지의 경로 주소를 업로드한 다음 저장하고 파일이나 데이터베이스에 쓰는 것입니다.
또한 여기서 설명해야 할 문제가 있습니다. 많은 사람들이 WeChat의 내장 브라우저에 대해 이야기해 왔습니다. 저는 항상 WeChat의 내장 브라우저가 개발된 브라우저 세트라고 생각했습니다. WeChat 자체에 의해 제한이 적용된 많은 것들이 있습니다. 사실, 위챗 자체는 새로운 브라우저 세트를 개발하지 않았지만, 휴대폰의 다양한 시스템에 따라 호출되는 시스템 자체 브라우저가 변경됩니다. WeChat에 내장된 브라우저는 휴대폰 시스템의 기본 브라우저라고 합니다. iOS와 Android 시스템의 기본 브라우저는 모두 웹킷 커널이지만 HTML5와 CSS3에 대한 지원 정도는 다를 수 있습니다. 브라우저는 시스템의 일부일 뿐이므로 시스템 기본 브라우저는 별도로 업그레이드되지 않습니다. HTM5 및 CSS3 지원 정도는 시스템 버전과 큰 관계가 있습니다. WeChat의 Android 버전은 시스템 브라우저 커널을 직접 호출하는 반면, iOS 버전은 Safari를 호출하는 반면 아래 1과 3의 효과는 완전히 동일함을 알 수 있습니다. 1은 WeChat 브라우저에서 열리고 3은 시스템 브라우저입니다. Meizu MX 3과 함께 제공됩니다. 개방형 효과.
위 항목을 모두 테스트해본 결과 정상적으로 실행됩니다. 아래 사진 몇장 첨부합니다:
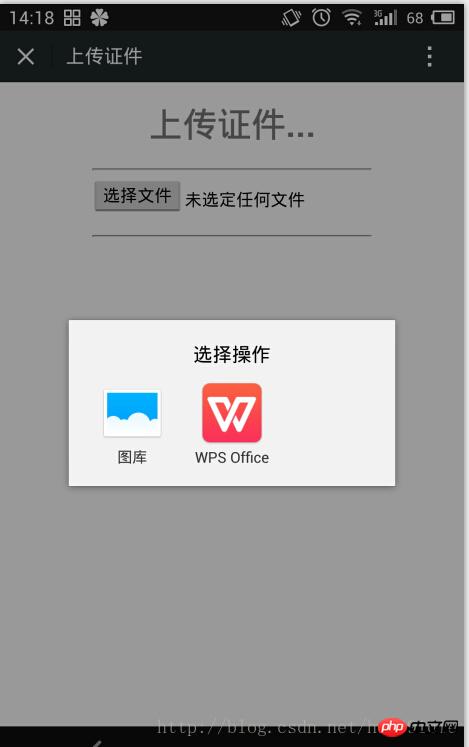
1. 위챗으로 오픈한 효과입니다


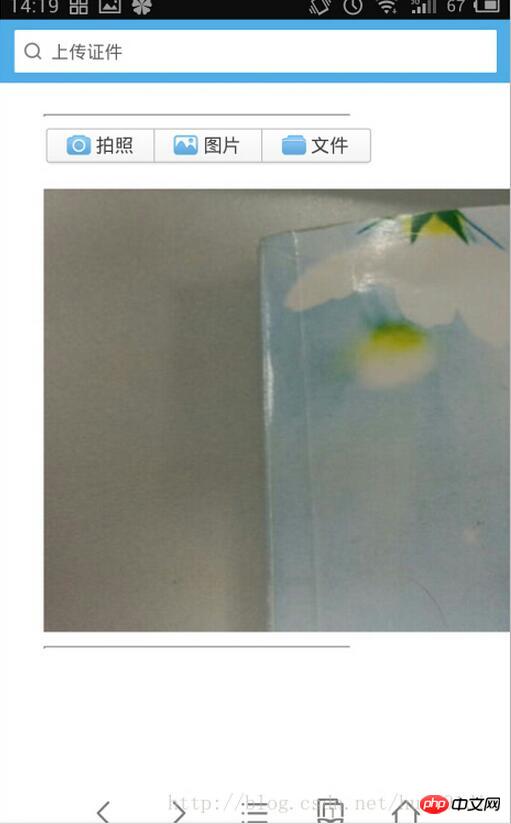
2. 모바일 UC 브라우저에서 열었을 때의 효과는 다음과 같습니다.


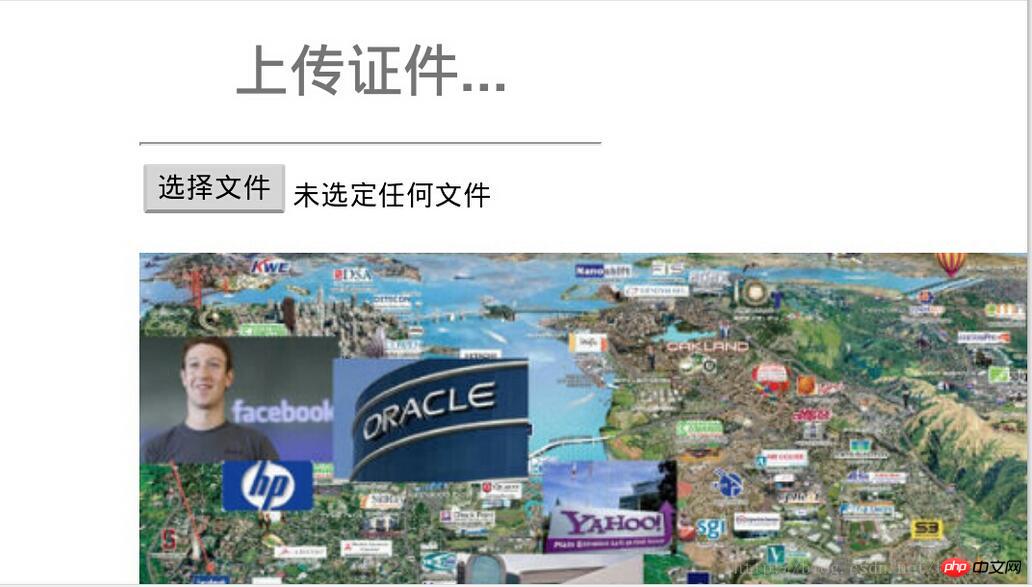
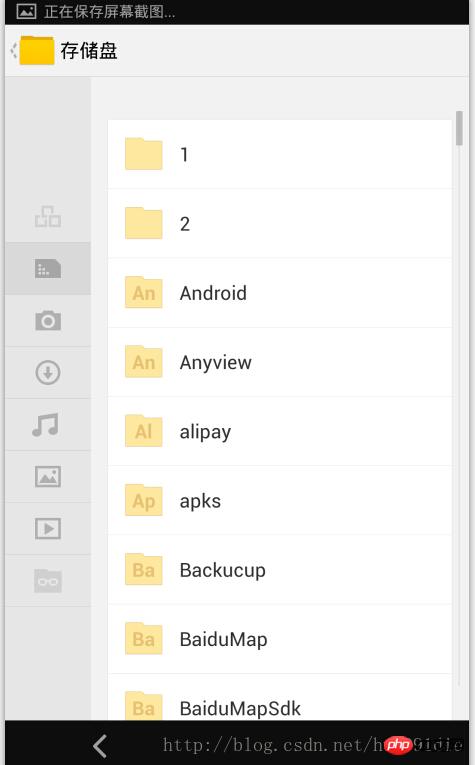
3. 이는 시스템 자체 브라우저에서 여는 효과(ps: 내 휴대폰은 Meizu MX 3입니다)이지만 시스템 갤러리 디렉터리를 열지 않고 시스템 폴더 루트 디렉터리를 직접 찾습니다.


다음 기사에서는 Java 백그라운드에서의 이미지 업로드 작업에 대해 설명합니다.
HTML5+ 캔버스 휴대폰의 카메라 기능을 호출하여 사진업로드 기능 구현 (자세한 사진 및 텍스트는 다음편에서 다루겠습니다)
위 내용은 HTML5+Canvas는 휴대폰의 카메라 기능을 호출하여 이미지 업로드 기능을 구현합니다. (첫 번째 부분의 상세 사진 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7645
7645
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 34
34
 152
152
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




