CSS3의 3D를 가지고 놀아보세요!
더 이상 고민하지 말고 데모부터 시작하겠습니다
멋진 CSS3 회전 랜턴/큐브 애니메이션: https://bupt-hjm.github.io/css3-3d/
Github 소스코드 주소: https://github.com/BUPT-HJM/css3-3d
멋진 CSS3 페이지 넘기기 애니메이션: https://bupt-hjm.github.io/css3-flip-book/
Github 소스코드 주소: https://github.com/BUPT-HJM/css3-flip-book
위의 내용은 모두 js 코드를 사용하지 않고 순수 css3로 구현되었으면 좋겠습니다~
CSS3으로 3D 시작하기
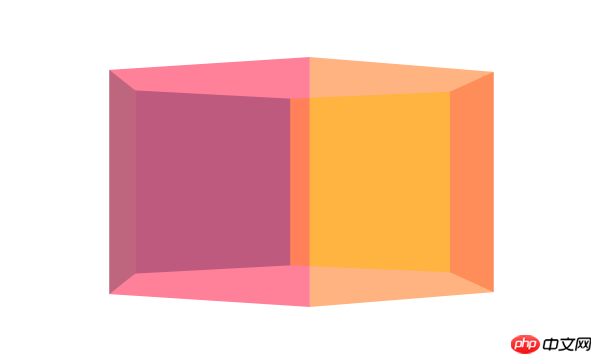
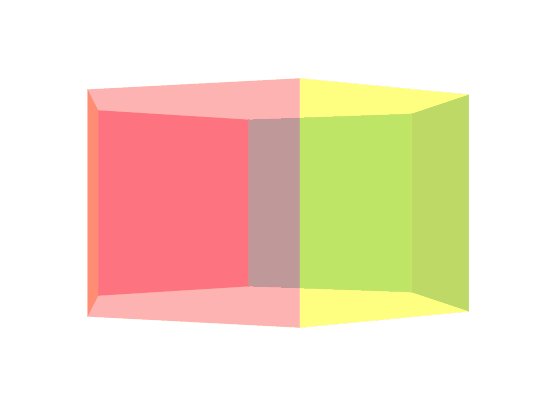
CSS3에서 3D를 다루려면 원근감, 회전 및 이동과 같은 몇 가지 단어를 이해해야 합니다. 관점이란 3D 효과를 보여주기 위해 화면상의 2D 사물을 현실적인 관점에서 보는 것을 의미합니다. 회전은 더 이상 2D 평면에서의 회전이 아니라 X축, Y축, Z축의 회전을 포함하는 3차원 좌표계의 회전입니다. 패닝도 마찬가지다.
물론 이론적으로 설명하겠지만, 아직도 이해하지 못하시는 것 같군요. 아래는 3개의 gif입니다:
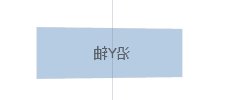
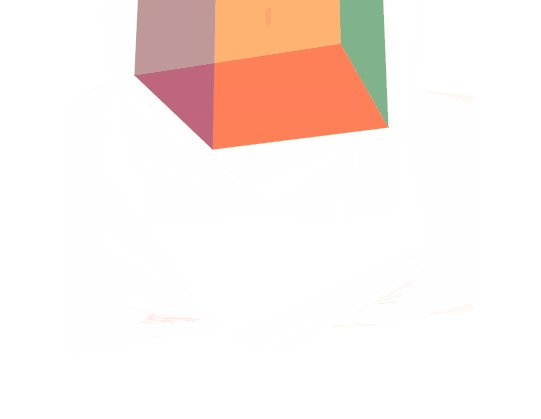
X축을 따라 회전

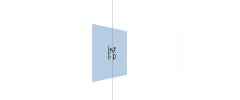
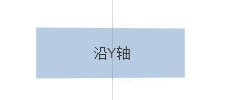
Y축을 따라 회전

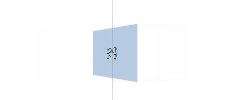
Z축을 따라 회전

회전은 문제가 되지 않습니다. 그러면 X축, Y축, Z축으로 움직이는 것을 의미하는 번역을 이해하기가 더 쉬울 것입니다.
원근법은 이해하기 어렵다고 말할 수도 있습니다. 원근법의 몇 가지 속성을 소개하겠습니다.
관점
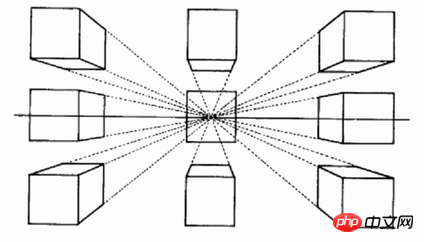
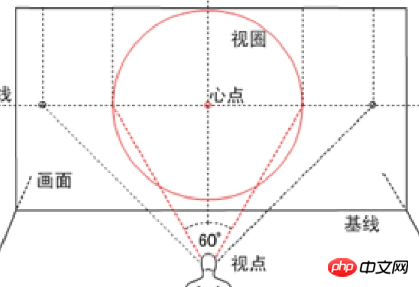
원근감(perspective)의 영어 이름은 원근감(perspective)인데, 이것이 없으면 어떻게 3D 효과를 만들 수 있을까요? 실제로 아래 그림을 보면 알 수 있습니다. 회화를 공부한 사람이라면 원근법의 관계를 알아야 하는데 이것이 바로 진실이다.

하지만 CSS에서는 숫자 값을 갖습니다. 예를 들어 관점: 1000px은 무엇을 의미합니까? 이렇게 이해할 수 있는데, 어떤 물체를 직접 보면 그 물체가 엄청나게 커져서 우리의 시야를 차지하게 되고, 그 물체로부터 멀어질수록 그 물체는 작아지고 입체감이 생기게 됩니다. 사실 이런 수치적 구조는 우리의 눈과 화면 사이의 거리를 결정함으로써 가상의 3D 환상이 구성되는 것입니다.
관점-기점
위에서 우리는 원근법을 이해하고, 앞서 언급한 것은 눈과 물체 사이의 거리이며, 이것이 눈의 시선 위치에 따라 우리가 보는 장면이 달라집니다. 참조하세요. 기본값은 중심이고spective-origin: 50% 50%입니다. 첫 번째 값은 3D 요소의 기반이 되는 X축이고 두 번째 값은 y축의 위치로 정의됩니다. >
요소에 대한spective-origin 속성을 정의하면 해당 하위 요소는 요소 자체가 아닌 관점 효과를 얻습니다. Perspective 속성과 함께 사용해야 하며 3D 변환 요소에만 영향을 미칩니다. (W3스쿨)

rree
2단계: 필요한 3D 속성을 추가하고 3D 세계로 들어갑니다 위의 설명을 통해 관점에 익숙해져야 합니다,아아아아
3단계: 필요한 스타일 추가<p class="container">
<p class="piece-box">
<p class="piece piece-1"></p>
<p class="piece piece-2"></p>
<p class="piece piece-3"></p>
<p class="piece piece-4"></p>
<p class="piece piece-5"></p>
<p class="piece piece-6"></p>
</p>
</p>로그인 후 복사
물론 이 단계를 완료한 후에도 3D 변환이 아직 시작되지 않았기 때문에 조각 6인 하나의 사각형만 표시됩니다
<p class="container">
<p class="piece-box">
<p class="piece piece-1"></p>
<p class="piece piece-2"></p>
<p class="piece piece-3"></p>
<p class="piece piece-4"></p>
<p class="piece piece-5"></p>
<p class="piece piece-6"></p>
</p>
</p>
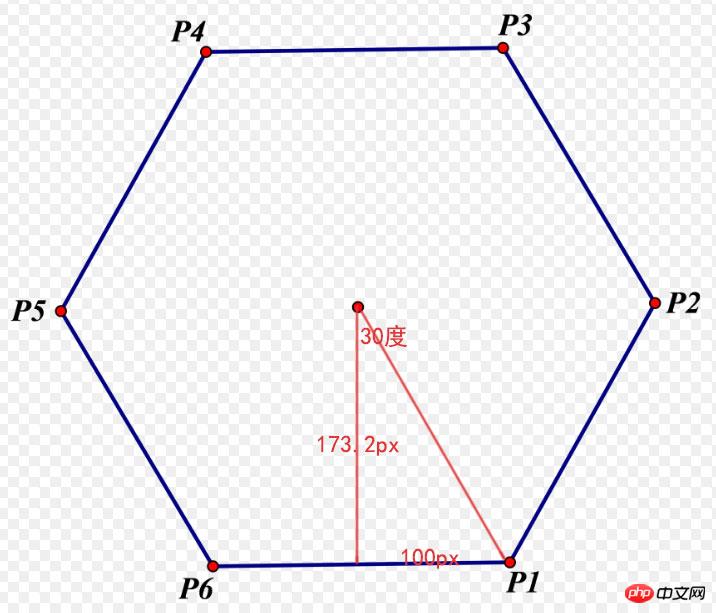
如何实现呢?因为要构成一个圆,圆是360度,而我们有6个piece,那么,很容易想到,我们需要把每一个piece以递增60度的方式rotateY,就变成如下

如何把他们从中心拉开呢?
这里我们还要注意一点,在我们使元素绕Y轴旋转以后,其实X轴和Z轴也会跟着旋转,所所以正方体的每个面的垂直线还是Z轴,我们就只需要改变下translateZ的值,而当translateZ为正的时候,就朝着我们的方向走来,这样就可以拉开了
但是拉开的距离如何衡量?

是不是一目了然了~
下面我们再修改下css
.piece-1 {
background: #FF6666;
-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);
}
.piece-2 {
background: #FFFF00;
-webkit-transform: rotateY(60deg) translateZ(173.2px);
-ms-transform: rotateY(60deg) translateZ(173.2px);
-o-transform: rotateY(60deg) translateZ(173.2px);
transform: rotateY(60deg) translateZ(173.2px);
}
.piece-3 {
background: #006699;
-webkit-transform: rotateY(120deg) translateZ(173.2px);
-ms-transform: rotateY(120deg) translateZ(173.2px);
-o-transform: rotateY(120deg) translateZ(173.2px);
transform: rotateY(120deg) translateZ(173.2px);
}
.piece-4 {
background: #009999;
-webkit-transform: rotateY(180deg) translateZ(173.2px);
-ms-transform: rotateY(180deg) translateZ(173.2px);
-o-transform: rotateY(180deg) translateZ(173.2px);
transform: rotateY(180deg) translateZ(173.2px);
}
.piece-5 {
background: #FF0033;
-webkit-transform: rotateY(240deg) translateZ(173.2px);
-ms-transform: rotateY(240deg) translateZ(173.2px);
-o-transform: rotateY(240deg) translateZ(173.2px);
transform: rotateY(240deg) translateZ(173.2px);
}
.piece-6 {
background: #FF6600;
-webkit-transform: rotateY(300deg) translateZ(173.2px);
-ms-transform: rotateY(300deg) translateZ(173.2px);
-o-transform: rotateY(300deg) translateZ(173.2px);
transform: rotateY(300deg) translateZ(173.2px);
}是不是已经实现了走马灯了?

第五步:animation让3D动起来
要实现走马灯动,其实很简单,我们只要在piece-box上加上旋转动画就行了,5s完成动画,从0度旋转到360度
/*piece盒子*/
.piece-box {
position: relative;
width: 200px;
height: 200px;
margin: 300px auto;
perspective-origin: 50% 50%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
animation: pieceRotate 5s;
-moz-animation: pieceRotate 5s; /* Firefox */
-webkit-animation: pieceRotate 5s; /* Safari and Chrome */
-o-animation: pieceRotate 5s ; /* Opera */
}
/*走马灯动画*/
@keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}
/* Firefox */
@-moz-keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}
/* Safari and Chrome */
@-webkit-keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}
/* Opera */
@-o-keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
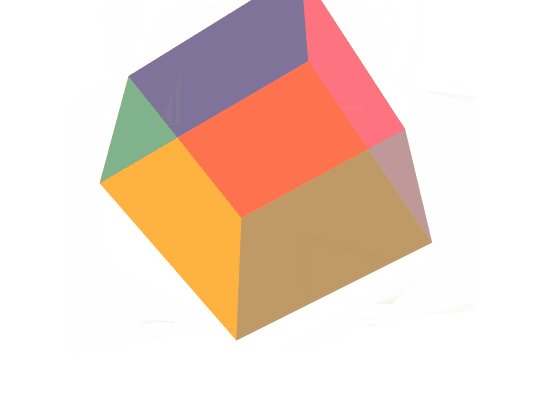
}这里就不放gif了~hhh是不是实现了酷炫的效果,还没结束哦~更酷炫的正方体组装
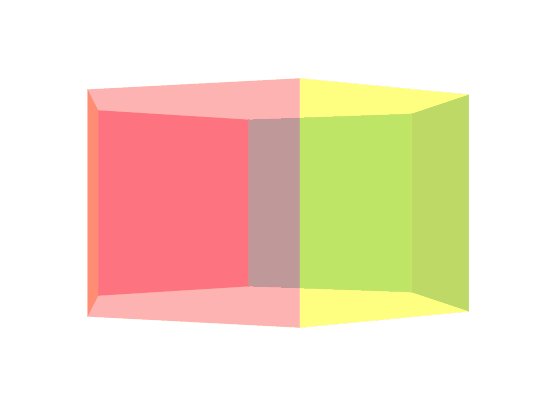
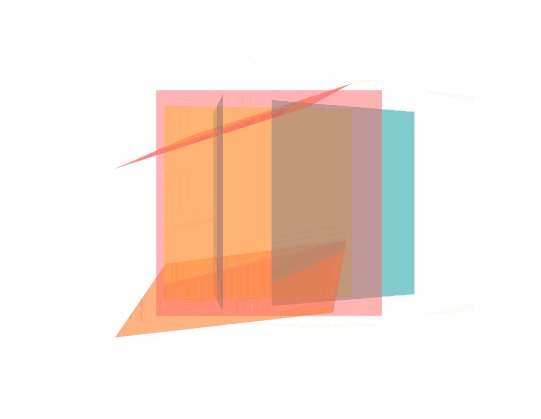
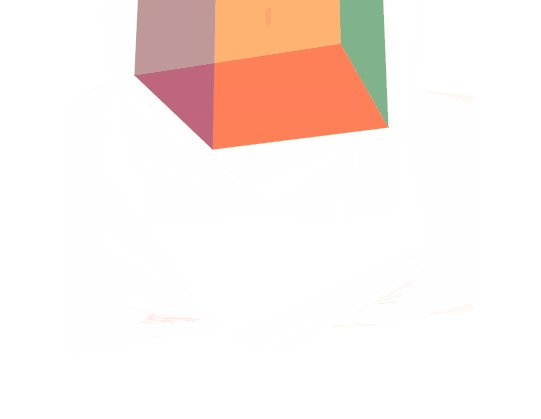
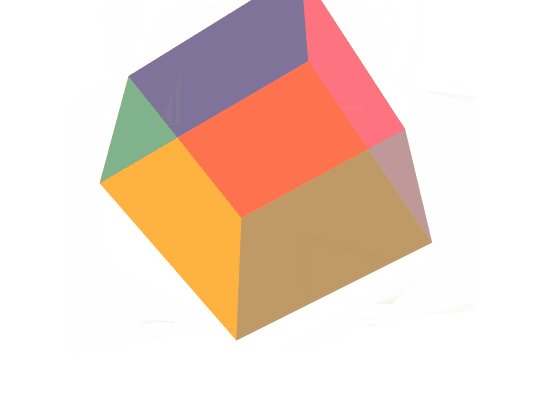
正方体,其实也不难实现,我这里就不很详细说了,你首先可以想象一个面,然后去拓展其他面如何去实现,比如我们把正方体的前面translateZ(100px)让它靠近我们100px,然后后面translateZ(-100px)让它远离我们100px,左边是先translateX(-100px再rotateY(90deg),右边就是translateX(100px)再rotateY(90deg),上面是先translateY(-100px),rotateX(90deg),下面是先translateY(100px),rotateX(90deg),只要我们写进动画,一切就大功告成。
css就为如下,以下就只放piece1,其他读者可以自己类比实现,或者看我github的源码
.piece-1 {
background: #FF6666;
-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);
animation: piece1Rotate 5s 5s;
-moz-animation: piece1Rotate 5s 5s; /* Firefox */
-webkit-animation: piece1Rotate 5s 5s; /* Safari and Chrome */
-o-animation: piece1Rotate 5s 5s; /* Opera */
-webkit-animation-fill-mode: forwards; /* Chrome, Safari, Opera */
animation-fill-mode: forwards;
}
/*front*/
@keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}
/* Firefox */
@-moz-keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}
/* Safari and Chrome */
@-webkit-keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}
/* Opera */
@-o-keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}细心的读者可以发现我用了一个animation-fill-mode: forwards;,这个其实就是让这些piece保持动画最后的效果,也就是正方体的效果,读者可以不加试试看,那还是会恢复原样。
最后就是正方体的旋转了,前面我们的容器已经用过animation了,读者可能会想我再加个class放animaiton不就行了,hhh,animaiton会覆盖掉前面的,那前面的走马灯的动画就没了,所以在html结构中,我再加了一个box包裹piece, 如下
<p class="container">
<p class="piece-box">
<p class="piece-box2"><!--新加的容器-->
<p class="piece piece-1"></p>
<p class="piece piece-2"></p>
<p class="piece piece-3"></p>
<p class="piece piece-4"></p>
<p class="piece piece-5"></p>
<p class="piece piece-6"></p>
</p>
</p>
</p>在动画上我们可以控制正方体动画的延时时间,就是等到正方体组装完成后再开始动画
animation: boxRotate 5s 10s infinite;第一个5s是动画时长,第二个10s是延时时间,然后我们让正方体的旋转,绕X轴从0度到360度,绕Y轴也0到Y轴360度。
.piece-box2 {
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
animation: boxRotate 5s 10s infinite;
-moz-animation: boxRotate 5s 10s infinite; /* Firefox */
-webkit-animation: boxRotate 5s 10s infinite; /* Safari and Chrome */
-o-animation: boxRotate 5s 10s infinite; /* Opera */
}
/*正方体旋转动画*/
@keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}
/* Firefox */
@-moz-keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}
/* Safari and Chrome */
@-webkit-keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}
/* Opera */
@-o-keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}最后效果,大功告成!

你是不是也实现了酷炫的css-3d效果呢?
위 내용은 CSS3의 3D를 가지고 놀아보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7325
7325
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 자율주행 분야에서 Gaussian Splatting이 인기를 끌면서 NeRF가 폐기되기 시작한 이유는 무엇입니까?
Jan 17, 2024 pm 02:57 PM
자율주행 분야에서 Gaussian Splatting이 인기를 끌면서 NeRF가 폐기되기 시작한 이유는 무엇입니까?
Jan 17, 2024 pm 02:57 PM
위에 작성됨 및 저자의 개인적인 이해 3DGS(3차원 가우스플래팅)는 최근 몇 년간 명시적 방사선장 및 컴퓨터 그래픽 분야에서 등장한 혁신적인 기술입니다. 이 혁신적인 방법은 수백만 개의 3D 가우스를 사용하는 것이 특징이며, 이는 주로 암시적 좌표 기반 모델을 사용하여 공간 좌표를 픽셀 값에 매핑하는 NeRF(Neural Radiation Field) 방법과 매우 다릅니다. 명시적인 장면 표현과 미분 가능한 렌더링 알고리즘을 갖춘 3DGS는 실시간 렌더링 기능을 보장할 뿐만 아니라 전례 없는 수준의 제어 및 장면 편집 기능을 제공합니다. 이는 3DGS를 차세대 3D 재구성 및 표현을 위한 잠재적인 게임 체인저로 자리매김합니다. 이를 위해 우리는 처음으로 3DGS 분야의 최신 개발 및 관심사에 대한 체계적인 개요를 제공합니다.
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 Microsoft Teams의 3D Fluent 이모티콘에 대해 알아보기
Apr 24, 2023 pm 10:28 PM
Microsoft Teams의 3D Fluent 이모티콘에 대해 알아보기
Apr 24, 2023 pm 10:28 PM
특히 Teams 사용자라면 Microsoft가 업무 중심 화상 회의 앱에 새로운 3DFluent 이모티콘을 추가했다는 사실을 기억해야 합니다. Microsoft가 작년에 Teams 및 Windows용 3D 이모티콘을 발표한 후 실제로 플랫폼용으로 업데이트된 기존 이모티콘이 1,800개 이상 나타났습니다. 이 큰 아이디어와 Teams용 3DFluent 이모티콘 업데이트 출시는 공식 블로그 게시물을 통해 처음 홍보되었습니다. 최신 Teams 업데이트로 FluentEmojis가 앱에 제공됩니다. Microsoft는 업데이트된 1,800개의 이모티콘을 매일 사용할 수 있다고 밝혔습니다.
 CLIP-BEVFormer: BEVFormer 구조를 명시적으로 감독하여 롱테일 감지 성능을 향상시킵니다.
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer: BEVFormer 구조를 명시적으로 감독하여 롱테일 감지 성능을 향상시킵니다.
Mar 26, 2024 pm 12:41 PM
위에 작성 및 저자의 개인적인 이해: 현재 전체 자율주행 시스템에서 인식 모듈은 중요한 역할을 합니다. 자율주행 시스템의 제어 모듈은 적시에 올바른 판단과 행동 결정을 내립니다. 현재 자율주행 기능을 갖춘 자동차에는 일반적으로 서라운드 뷰 카메라 센서, 라이더 센서, 밀리미터파 레이더 센서 등 다양한 데이터 정보 센서가 장착되어 다양한 방식으로 정보를 수집하여 정확한 인식 작업을 수행합니다. 순수 비전을 기반으로 한 BEV 인식 알고리즘은 하드웨어 비용이 저렴하고 배포가 용이하며, 출력 결과를 다양한 다운스트림 작업에 쉽게 적용할 수 있어 업계에서 선호됩니다.
 CS 플레이어를 위한 첫 번째 선택: 권장 컴퓨터 구성
Jan 02, 2024 pm 04:26 PM
CS 플레이어를 위한 첫 번째 선택: 권장 컴퓨터 구성
Jan 02, 2024 pm 04:26 PM
1. 프로세서 컴퓨터 구성을 선택할 때 프로세서는 가장 중요한 구성 요소 중 하나입니다. CS와 같은 게임을 플레이할 때 프로세서의 성능은 게임의 부드러움과 응답 속도에 직접적인 영향을 미칩니다. Intel Core i5 또는 i7 시리즈 프로세서는 강력한 멀티 코어 처리 기능과 높은 주파수를 갖추고 CS의 높은 요구 사항에 쉽게 대처할 수 있으므로 선택하는 것이 좋습니다. 2. 그래픽 카드 그래픽 카드는 게임 성능을 좌우하는 중요한 요소 중 하나입니다. CS 등 슈팅 게임에서는 그래픽 카드의 성능이 게임 화면의 선명도와 부드러움에 직접적인 영향을 미칩니다. NVIDIA GeForce GTX 시리즈 또는 AMD Radeon RX 시리즈 그래픽 카드를 선택하는 것이 좋습니다. 이 카드는 뛰어난 그래픽 처리 기능과 높은 프레임 속도 출력을 갖추고 있으며 더 나은 게임 경험을 제공할 수 있습니다.
 카메라 또는 LiDAR를 선택하시겠습니까? 강력한 3D 객체 감지 달성에 대한 최근 검토
Jan 26, 2024 am 11:18 AM
카메라 또는 LiDAR를 선택하시겠습니까? 강력한 3D 객체 감지 달성에 대한 최근 검토
Jan 26, 2024 am 11:18 AM
0. 전면 작성&& 자율주행 시스템은 다양한 센서(예: 카메라, 라이더, 레이더 등)를 사용하여 주변 환경을 인식하고 알고리즘과 모델을 사용하는 고급 인식, 의사결정 및 제어 기술에 의존한다는 개인적인 이해 실시간 분석과 의사결정을 위해 이를 통해 차량은 도로 표지판을 인식하고, 다른 차량을 감지 및 추적하며, 보행자 행동을 예측하는 등 복잡한 교통 환경에 안전하게 작동하고 적응할 수 있게 되므로 현재 널리 주목받고 있으며 미래 교통의 중요한 발전 분야로 간주됩니다. . 하나. 하지만 자율주행을 어렵게 만드는 것은 자동차가 주변에서 일어나는 일을 어떻게 이해할 수 있는지 알아내는 것입니다. 이를 위해서는 자율주행 시스템의 3차원 객체 감지 알고리즘이 주변 환경의 객체의 위치를 포함하여 정확하게 인지하고 묘사할 수 있어야 하며,
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 Windows 11의 Paint 3D: 다운로드, 설치 및 사용 가이드
Apr 26, 2023 am 11:28 AM
Windows 11의 Paint 3D: 다운로드, 설치 및 사용 가이드
Apr 26, 2023 am 11:28 AM
새로운 Windows 11이 개발 중이라는 소문이 퍼지기 시작했을 때 모든 Microsoft 사용자는 새 운영 체제가 어떤 모습일지, 어떤 결과를 가져올지 궁금해했습니다. 추측 끝에 Windows 11이 여기에 있습니다. 운영 체제에는 새로운 디자인과 기능 변경이 포함되어 있습니다. 일부 추가 기능 외에도 기능 지원 중단 및 제거가 함께 제공됩니다. Windows 11에 없는 기능 중 하나는 Paint3D입니다. 서랍, 낙서, 낙서에 적합한 클래식 페인트를 계속 제공하지만 3D 제작자에게 이상적인 추가 기능을 제공하는 Paint3D를 포기합니다. 몇 가지 추가 기능을 찾고 있다면 최고의 3D 디자인 소프트웨어로 Autodesk Maya를 추천합니다. 좋다




