일반 CSS가 언제 Sass, Less, Stylus 및 나머지를 대체하기에 충분할까요?

웹 개발자가 직면해야 하는 가장 어려운 사실 중 하나는 대부분의 사람들이 웹 사이트를 탐색할 때 여전히 오래되고 성능이 낮은 브라우저를 사용한다는 것입니다. 브라우저는 항상 새로운 기능을 추가하고 있지만 브라우저를 업데이트하지 않은 많은 사용자를 기꺼이 잃지 않는 한 일반적으로 이러한 기능을 활용할 수 없습니다.
Electron을 사용하여 애플리케이션을 개발할 때는 이 문제가 발생하지 않습니다. 여러분이 작성한 Electron 애플리케이션의 코드는 별도의 Chromium 브라우저에서 실행되기 때문입니다. Chromium은 Google Chrome의 핵심 엔진이며 Google에서 제공합니다. 동시에 오픈 소스이기도 합니다. 이는 커뮤니티의 수많은 개발자가 매일 이를 최적화하고 있음을 의미합니다.
지난 주 Electron은 CSS 사용자 정의 속성을 지원하는 새 버전을 출시했습니다. Sass 및 Less와 같은 전처리 언어를 사용해 본 적이 있다면 색 구성표나 레이아웃과 같은 항목에 대해 재사용 가능한 값을 정의할 수 있는 변수에 이미 익숙할 것입니다. 변수는 스타일시트를 DRY(반복하지 않음) 상태로 유지하고 유지 관리성을 향상시킵니다.
CSS 사용자 정의 속성은 일반 CSS 속성이므로 JavaScript를 통해 조작할 수 있습니다. 이 미묘하지만 강력한 기능을 통해 개발자는 CSS 하드웨어 가속을 즐기면서 시각적 인터페이스를 동적으로 변경할 수 있으며 프런트 엔드 코드와 스타일 시트 간의 중복을 줄일 수 있습니다.
다음은 사용자 정의 속성을 사용하는 예입니다:
:root {
--primary-color: papayawhip;
--base-line-height: 1.4;
}
.thing {
color: var(--primary-color);
margin: 0 0 calc(var(--base-line-height) * 1rem);
}Google Chrome에서 데모 보기(Chrome 버전 49 이상 필요)
이제 CSS에 변수가 있습니다. 훌륭하지만 완벽한 CSS를 작성하는 것만으로는 충분하지 않습니다. 우리에게 정말로 필요한 것은 재사용 가능한 CSS를 작성하는 방법입니다. 이러한 기능은 이미 Sass, Less 및 Stylus에 있지만 일반 CSS에서는 사용할 수 없습니다.
Google의 누군가가 새로운 사양 세트를 개발 중입니다.
이 사양은 개발자가 다른 스타일 규칙에서 참조할 수 있는 명명된 변수에 속성 집합을 저장할 수 있도록 하는 @apply 규칙을 정의합니다.
@apply 규칙을 사용하는 예는 다음과 같습니다.
body {
--alert: {
color: white;
padding: 15px;
margin: 1rem 0;
border-radius: 6px;
}
}
.alert-success {
@apply --alert;
background-color: olivedrab;
}
.alert-warning {
@apply --alert;
background-color: firebrick;
}이 기사를 작성할 당시(2016년 4월 8일) 이 기능은 여전히 매우 새로운 기능이며 Google Chrome이나 Chrome Canary에서도 지원되지 않지만 최신 Chromium nightly에서는 플래그를 활성화하여 가능합니다.
@apply 규칙을 직접 사용해 보려면 먼저 최신 Chromium을 다운로드한 다음 태그를 활성화하여 @apply를 구현하면 됩니다. OS X에서 수행하는 방법은 다음과 같습니다.
/Applications/Chromium.app/Contents/MacOS/Chromium \ --enable-blink-features=CSSApplyAtRules
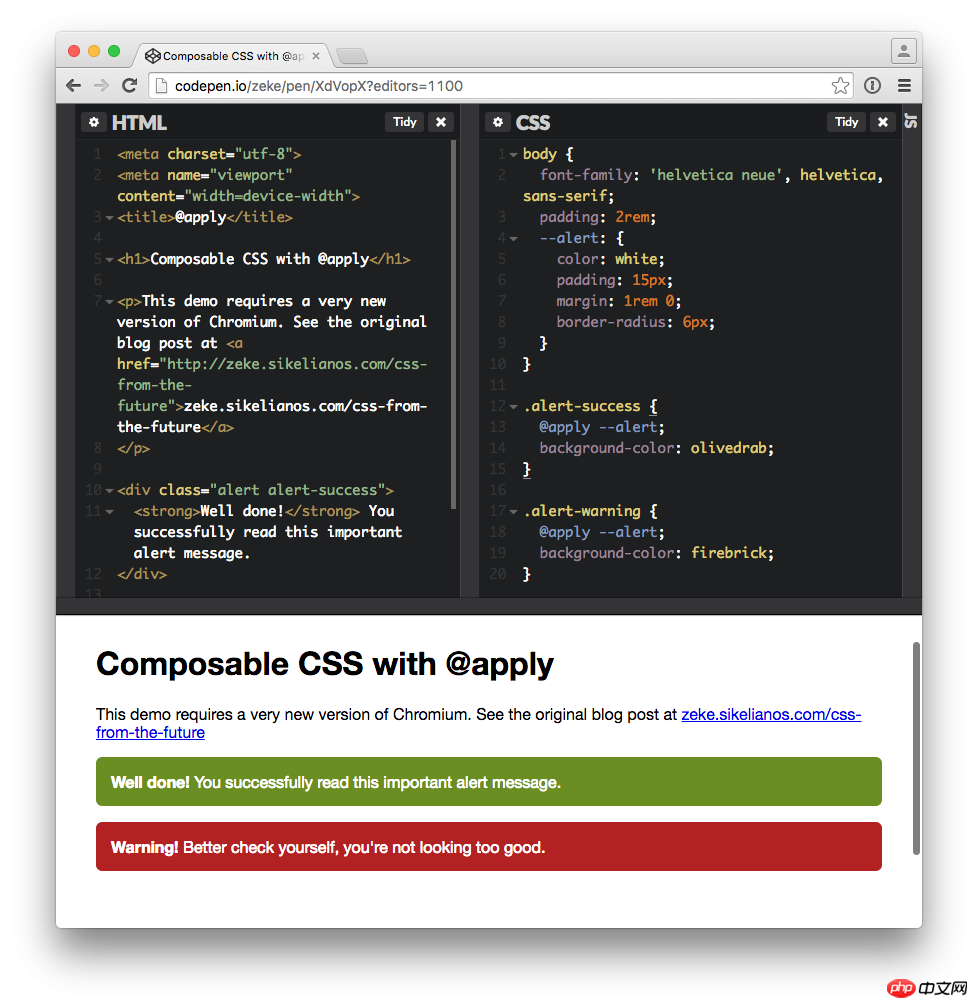
위의 규칙에 따라 결합된 모든 멋진 스타일을 보려면 내 코드펜 데모를 참조하세요:

@Chromium 브라우저에서 Codepen 데모 적용
@apply가 Chromium과 Electron에서 지원되면 기본 CSS를 사용하여 깔끔하고 유지 관리 가능한 스타일을 작성할 수 있습니다. 하지만 그날이 올 때까지 우리는 이러한 격차를 메우기 위해 전처리기를 계속해서 배워야 합니다.
CSS의 미래를 작성할 수 있는 최소한 두 가지 프로젝트가 있습니다: Myth와 cssnext. 두 프로젝트 중에서 cssnext는 더 활동적이며 @apply 구현을 촉진하기 위한 전용 git 이슈도 있습니다(역자 참고: postcss-cssnext의 최신 버전은 이미 @apply 규칙을 지원합니다).
위의 내용은 CSS의 미래입니다.
위 내용은 CSS의 미래 방향의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!