더 나은 이미지 처리를 제공하는 SVG 도구 요약
SVG는 웹 디자인 세계에서 점점 더 대중화되고 있습니다. Illustrator 또는 Inkscape를 사용하여 SVG 이미지를 만들 수 있습니다. 하지만 웹 디자인을 할 때 SVG를 더 가볍게 만들기 위해 여전히 몇 가지 최적화를 수행해야 합니다.
아래에 소개된 20가지 도구를 사용하면 SVG 이미지를 빠르고 효과적으로 생성할 수 있습니다. 기존 온라인 도구는 이미 최적화, 변환, 새 모델 생성 등에 도움을 줄 수 있습니다.
자세한 소개는 CSS를 사용하여 SVG 애니메이션을 만드는 방법
을 참조하세요. 대화형 SVG 좌표계
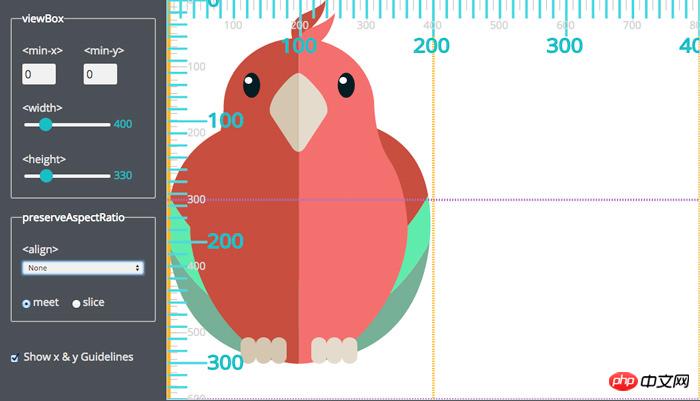
SVG 디자인은 좌표계와 분리될 수 없습니다. 이것은 Sara Souiden이 작성한 멋진 대화형 도구로, SVG 좌표계가 무엇인지 이해하는 데 도움이 됩니다. 아래 그림에 표시된 분홍색과 주황색 선인 SVG의 viewBox와 PreserveAspectRatio와 그 옆의 눈금자를 사용하면 던지는 과정에서 SVG 좌표가 어떻게 작동하는지 배울 수 있습니다.

b64
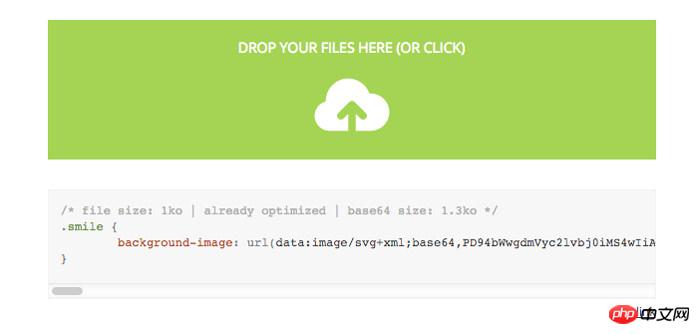
b64는 이미지 형식을 base64로 변환하여 최적화하는 작은 도구입니다. SVG 이미지(또는 JPG 및 PNG도 포함)를 삽입하고 결과를 CSS로 사이트에 직접 가져올 수 있습니다.

SVGO
기본 SVG에는 삭제할 수 있는 불필요한 정보가 많이 포함되어 있습니다. 이러한 정보를 삭제해도 이미지 자체에는 영향을 미치지 않습니다. 편집기 메타데이터, 주석 또는 숨겨진 노드를 제거하려면 SVGO를 사용하면 됩니다.
npm을 통해 SVGO를 설치할 수 있습니다
$ [sudo] npm install -g svgo
GUI 버전도 사용할 수 있어 즐겁게 드래그 앤 드래그할 수 있습니다.
SVG 세상에
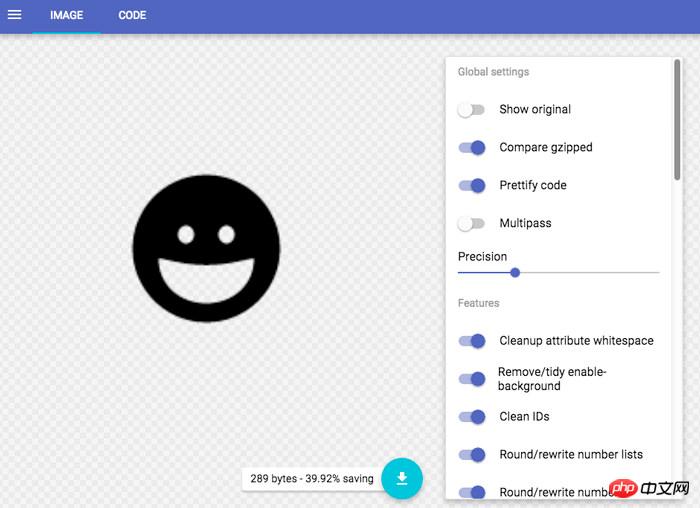
SVG OMG는 SVGO 명령줄을 GUI 버전으로 패키징하여 간단히 버튼을 클릭하여 기능을 켜고 끌 수 있으며 마지막으로 이미지나 코드를 내보낼 수 있습니다.

현재 SVG
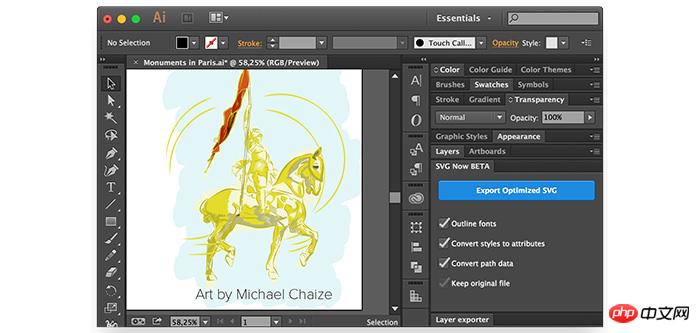
Illustrator에서 작업할 때 출력 SVG에는 불필요한 정보가 많이 포함되어 있습니다. 이 도구를 사용하면 Illustrator에서 바로 내보낸 SVG의 최적화된 버전을 얻을 수 있습니다. 이 도구는 패널에 최적화된 SVG 옵션을 추가합니다. 이제 Creative Cloud Add-ons 페이지에서 SVG를 다운로드할 수 있습니다.

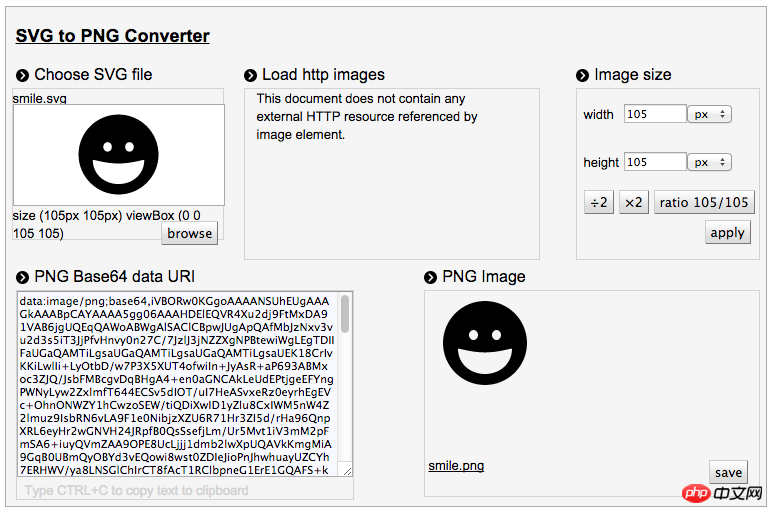
SVG-PNG 변환기
출력 SVG 파일을 PNG 형식으로 변환하고 싶으십니까? 일러스트레이터 같은 앱을 열지 않고도 할 수 있나요? 이 SVG를 PNG로 변환 도구를 사용하면 PNG 형식의 출력 이미지를 얻을 수 있고 필요한 경우 PNG의 Base64 데이터 URI도 얻을 수 있습니다.

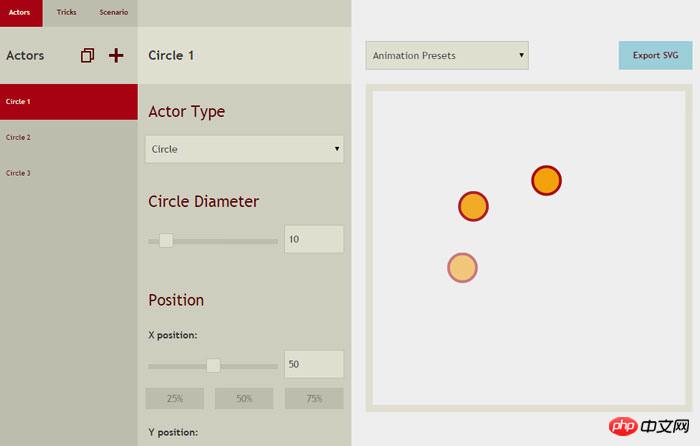
SVG 서커스
애니메이션 로딩이 멋지다고 생각했다면 이제 SVG Circus를 사용하여 SVG를 사용하여 쉽게 애니메이션을 로딩할 수 있습니다. 이 도구를 사용하면 자신만의 로더, 스피너 또는 유사한 반복 애니메이션을 만들 수 있습니다. '역할', 위치, 크기, 색상 및 기타 양식 패널을 설정한 다음 내보내서 결과를 얻습니다.

SVG 스프라이트
SVG Sprite는 여러 SVG 파일을 최적화하고 이를 전통적인 배경 CSS 스프라이트 또는 전경 이미지, SVG 스택 등을 사용하여 SVG 스프라이트 유형으로 구울 수 있는 Node.js 모듈입니다.
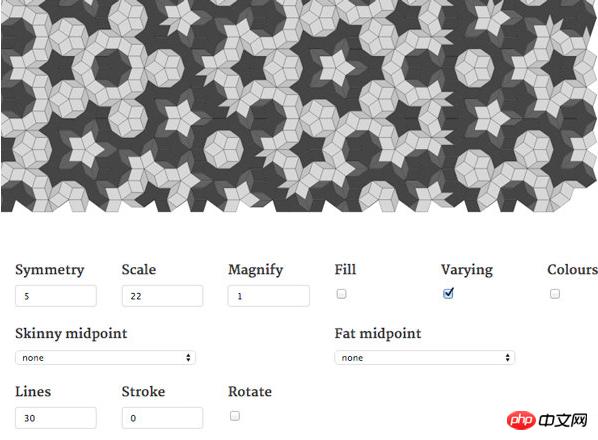
준
quasi를 이용하면 아래와 같이 Quasicrystal 이미지를 생성할 수 있습니다. 이 생성기는 실험적일 뿐이지만 결과는 꽤 멋집니다. 옵션 값을 변경하여 사용해보신 후 'SVG 저장' 버튼을 이용해 다운로드하실 수 있습니다.

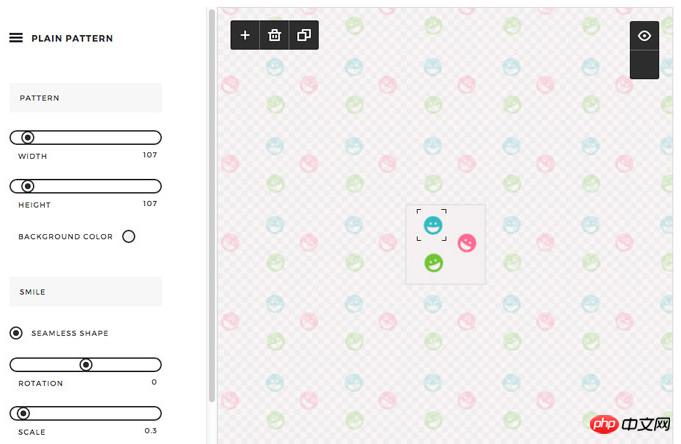
단순한 패턴
SVG를 사용하여 패턴을 만드는 것은 결코 간단하고 재미있지 않았습니다. 이미지를 업로드하고 크기를 줄이거나 간격을 변경하고 멋진 패턴이 나올 때까지 회전하고 다시 칠해 보세요. 다운로드하기 전에 결과를 미리 볼 수 있습니다.

삼각측량 생성기
Trianglify 생성기를 사용하여 아름다운 SVG 기하학적 패턴을 만드세요. 색상, 세분성에 대한 설정을 자유롭게/변경할 수 있으며 작업할 색상 팔레트를 선택할 수 있습니다. 이 도구는 Trianglify의 GUI 버전입니다.

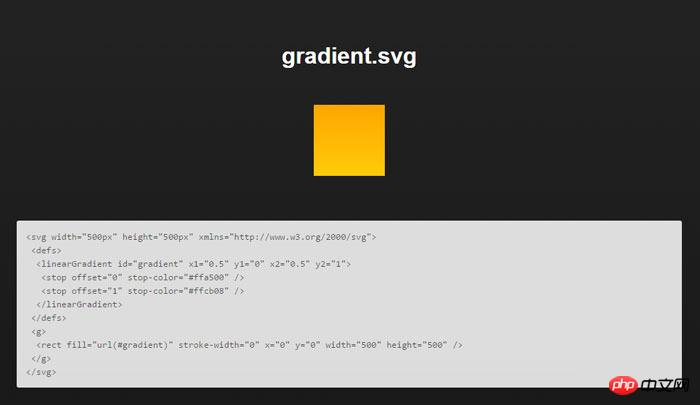
SVG 그라디언트
CSS를 사용하여 그라디언트를 만들 수 있다는 것을 알고 있지만 SVG를 사용하여 동일한 효과를 얻을 수도 있다는 것을 알고 계셨습니까? SVG로 그라디언트를 만드는 가장 쉬운 방법은 이 도구를 사용하는 것입니다. 시작 색상과 중지 색상을 입력하기만 하면 효과를 생성하는 코드를 얻을 수 있습니다. CSS 대체도 포함됩니다.

PSD를 SVG로 내보내기
작업용 이미지 편집기로 Photoshop을 사용하는 경우 Photoshop 작업 영역에서 디자인을 SVG로 변환해야 하는 경우가 있습니다. Photoshop에서 지원하지 않는 형식이 있습니다. 이 도구로 스크립트를 다운로드하고 Adobe Photosho/presets/scripts 폴더에 복사합니다.
SVG 확장자를 사용하여 벡터 레이어 이름을 바꾸려면(예: layer1이 layer1.svg가 됨) 이제 파일 > 스크립트 > PS에서 SVG로 스크립트를 실행할 수 있습니다.
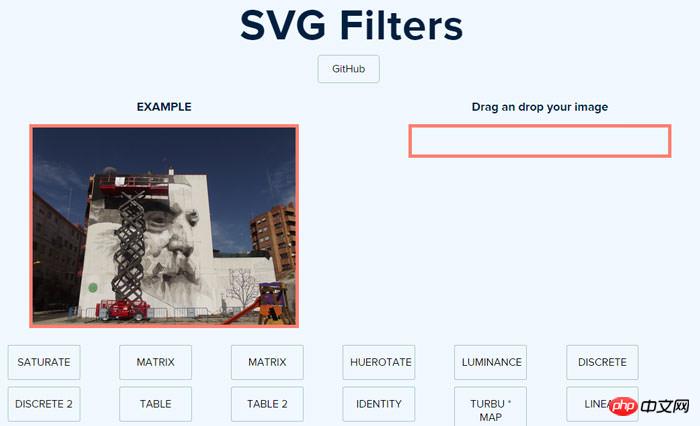
SVG 필터
SVG를 사용하여 이미지에 효과를 추가할 수 있다는 것을 알고 계셨나요? 색조, 채도, 흐림, 선형 색상 오버레이 및 기타 효과 등이 있습니다. 이는 이러한 효과를 시각화한 다음 프로젝트에 효과를 쉽게 삽입할 수 있는 작은 조각을 제공하는 도구입니다.

SVG 형태
SVG Morpheous는 SVG 아이콘을 한 모양에서 다른 모양으로 변경할 수 있는 JavaScript 라이브러리입니다. 느슨해짐 효과, 전환 애니메이션 지속 시간, 회전 방향을 설정할 수 있습니다.

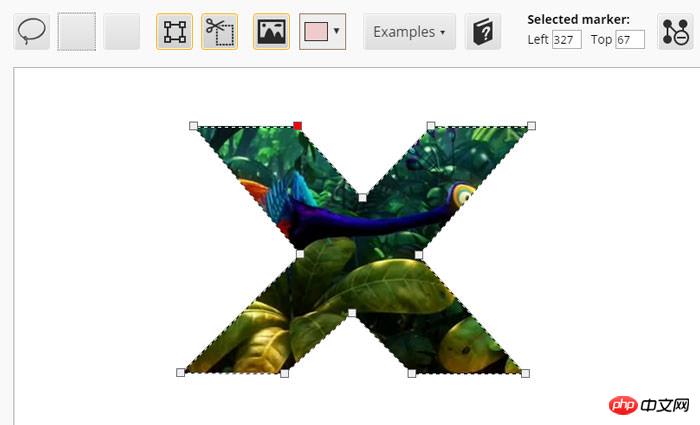
클립 경로 생성기
SVG를 사용하면 이미지 모양을 클릭하여 다듬을 수 있습니다. 모양이 정사각형이나 원형 안에 있으면 꽤 간단합니다. 하지만 그 모양이 많은 상점이나 다각형으로 이루어진 모양이라면 어떨까요? 이것이 바로 클립 경로 생성기 도구를 찾아야 하는 이유입니다.

Chartist.js
Chartist.js는 고도로 사용자 정의 가능한 반응형 차트를 생성하기 위한 라이브러리입니다. SVG를 활용하여 차트를 표시하고 SMIL 애니메이션도 사용할 수 있습니다. 이 라이브러리를 사용하면 선형 차트, 원형 차트, 히스토그램 및 기타 유형의 차트를 만들고 차트에 애니메이션을 추가할 수도 있습니다.
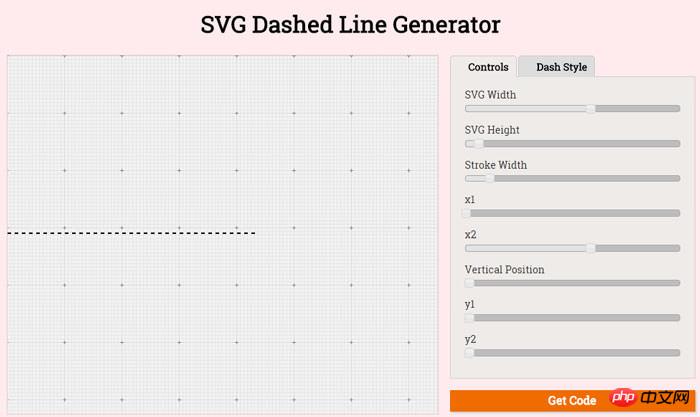
SVG 스트로크 대시 생성기
이것은 SVG 스트로크-대시 배열을 사용하여 점선을 생성하는 간단한 도구입니다. 먼저 목록에서 대시 유형을 선택한 다음 대시의 너비, 높이, 회전 또는 색상을 편리하게 사용자 정의하세요. 그런 다음 HTML 코드와 CSS를 가져와 이 점선을 프로젝트에 적용할 수 있습니다.

Method Draw: 간단한 SVG 편집기
Method draw는 도구 옆에 직관적인 인터페이스를 갖춘 웹 기반 SVG 편집기입니다. 선, 도형을 그리고 텍스트를 입력하거나 내장된 도형을 사용한 다음 그림의 속성을 편집할 수 있습니다. 이미지를 SVG 형식으로 내보내거나(SVG base64 형식으로 변환 가능) PNG로 직접 저장하세요.

Flash를 애니메이션 SVG로 내보내기
더 이상 인기가 없어도 플래시를 놓기 어려울 때가 있습니다. 그렇다면 플래시 애니메이션을 SVG로 만들어 최신 기술로 계속 작업할 수 있습니다. 이 도구는 확장 가능한 형태로 Flash 애플리케이션을 구성하고 CS5, CS5 및 CC에서 작동합니다.
모양, 비트맵 기호, 클래식 모션 트윈, 모양 트윈이 되면 SVG로 내보낼 수 있습니다(다른 경우 성공 여부는 논쟁의 여지가 있음).
위 내용은 더 나은 이미지 처리를 제공하는 SVG 도구 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7513
7513
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 이미지 처리 작업에서 Wasserstein 거리가 어떻게 사용되나요?
Jan 23, 2024 am 10:39 AM
이미지 처리 작업에서 Wasserstein 거리가 어떻게 사용되나요?
Jan 23, 2024 am 10:39 AM
EMD(EarthMover's Distance)라고도 알려진 Wasserstein 거리는 두 확률 분포 간의 차이를 측정하는 데 사용되는 측정 기준입니다. 전통적인 KL 분기 또는 JS 분기와 비교하여 Wasserstein 거리는 분포 간의 구조적 정보를 고려하므로 많은 이미지 처리 작업에서 더 나은 성능을 나타냅니다. 두 배포판 간의 최소 운송 비용을 계산함으로써 Wasserstein 거리는 한 배포판을 다른 배포판으로 변환하는 데 필요한 최소 작업량을 측정할 수 있습니다. 이 측정항목은 분포 간의 기하학적 차이를 포착할 수 있으므로 이미지 생성 및 스타일 전송과 같은 작업에서 중요한 역할을 합니다. 따라서 Wasserstein 거리가 개념이 됩니다.
 Vision Transformer(VIT) 모델의 작동 원리 및 특성에 대한 심층 분석
Jan 23, 2024 am 08:30 AM
Vision Transformer(VIT) 모델의 작동 원리 및 특성에 대한 심층 분석
Jan 23, 2024 am 08:30 AM
VisionTransformer(VIT)는 Google에서 제안하는 Transformer 기반의 이미지 분류 모델입니다. 기존 CNN 모델과 달리 VIT는 이미지를 시퀀스로 표현하고 이미지의 클래스 레이블을 예측하여 이미지 구조를 학습합니다. 이를 달성하기 위해 VIT는 입력 이미지를 여러 패치로 나누고 채널을 통해 각 패치의 픽셀을 연결한 다음 선형 투영을 수행하여 원하는 입력 크기를 얻습니다. 마지막으로 각 패치는 단일 벡터로 평면화되어 입력 시퀀스를 형성합니다. Transformer의 self-attention 메커니즘을 통해 VIT는 서로 다른 패치 간의 관계를 캡처하고 효과적인 특징 추출 및 분류 예측을 수행할 수 있습니다. 이 직렬화된 이미지 표현은
 영상 초해상도 재구성에 AI 기술 적용
Jan 23, 2024 am 08:06 AM
영상 초해상도 재구성에 AI 기술 적용
Jan 23, 2024 am 08:06 AM
초해상도 이미지 재구성은 CNN(Convolutional Neural Network), GAN(Generative Adversarial Network)과 같은 딥러닝 기술을 사용하여 저해상도 이미지에서 고해상도 이미지를 생성하는 프로세스입니다. 이 방법의 목표는 저해상도 이미지를 고해상도 이미지로 변환하여 이미지의 품질과 디테일을 향상시키는 것입니다. 이 기술은 의료영상, 감시카메라, 위성영상 등 다양한 분야에 폭넓게 활용되고 있다. 초고해상도 영상 재구성을 통해 보다 선명하고 세밀한 영상을 얻을 수 있어 영상 속 대상과 특징을 보다 정확하게 분석하고 식별하는 데 도움이 됩니다. 재구성 방법 초해상도 영상 재구성 방법은 일반적으로 보간 기반 방법과 딥러닝 기반 방법의 두 가지 범주로 나눌 수 있습니다. 1) 보간 기반 방법 보간 기반 초해상 영상 재구성
 AI 기술을 활용해 오래된 사진을 복원하는 방법(예제 및 코드 분석 포함)
Jan 24, 2024 pm 09:57 PM
AI 기술을 활용해 오래된 사진을 복원하는 방법(예제 및 코드 분석 포함)
Jan 24, 2024 pm 09:57 PM
오래된 사진 복원은 인공 지능 기술을 사용하여 오래된 사진을 복구, 향상 및 개선하는 방법입니다. 컴퓨터 비전과 머신러닝 알고리즘을 사용하는 이 기술은 오래된 사진의 손상과 결함을 자동으로 식별하고 복구하여 사진을 더 선명하고 자연스럽고 사실적으로 보이게 합니다. 오래된 사진 복원의 기술 원칙은 주로 다음과 같은 측면을 포함합니다: 1. 이미지 노이즈 제거 및 향상 오래된 사진을 복원할 때 먼저 노이즈를 제거하고 향상시켜야 합니다. 평균 필터링, 가우시안 필터링, 양방향 필터링 등과 같은 이미지 처리 알고리즘 및 필터를 사용하여 노이즈 및 색 반점 문제를 해결하여 사진 품질을 향상시킬 수 있습니다. 2. 이미지 복원 및 수리 오래된 사진에는 긁힘, 균열, 퇴색 등 일부 결함 및 손상이 있을 수 있습니다. 이러한 문제는 이미지 복원 및 복구 알고리즘으로 해결될 수 있습니다.
 Java 개발: 이미지 인식 및 처리 구현 방법
Sep 21, 2023 am 08:39 AM
Java 개발: 이미지 인식 및 처리 구현 방법
Sep 21, 2023 am 08:39 AM
Java 개발: 이미지 인식 및 처리에 대한 실용 가이드 개요: 컴퓨터 비전 및 인공 지능의 급속한 발전으로 인해 이미지 인식 및 처리는 다양한 분야에서 중요한 역할을 합니다. 이 기사에서는 Java 언어를 사용하여 이미지 인식 및 처리를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 이미지 인식의 기본 원리 이미지 인식은 컴퓨터 기술을 사용하여 이미지를 분석하고 이해하여 이미지에 있는 개체, 특징 또는 내용을 식별하는 것을 말합니다. 이미지 인식을 수행하기 전에 그림과 같이 몇 가지 기본적인 이미지 처리 기술을 이해해야 합니다.
 C# 개발 시 이미지 처리 및 그래픽 인터페이스 디자인 문제를 처리하는 방법
Oct 08, 2023 pm 07:06 PM
C# 개발 시 이미지 처리 및 그래픽 인터페이스 디자인 문제를 처리하는 방법
Oct 08, 2023 pm 07:06 PM
C# 개발에서 이미지 처리 및 그래픽 인터페이스 디자인 문제를 처리하려면 특정 코드 예제가 필요합니다. 소개: 최신 소프트웨어 개발에서는 이미지 처리 및 그래픽 인터페이스 디자인이 일반적인 요구 사항입니다. 범용 고급 프로그래밍 언어인 C#은 강력한 이미지 처리 및 그래픽 인터페이스 디자인 기능을 갖추고 있습니다. 이 기사는 C#을 기반으로 하며 이미지 처리 및 그래픽 인터페이스 디자인 문제를 처리하는 방법을 논의하고 자세한 코드 예제를 제공합니다. 1. 이미지 처리 문제: 이미지 읽기 및 표시: C#에서는 이미지 읽기 및 표시가 기본 작업입니다. 사용할 수 있습니다.N
 PHP 연구 노트: 얼굴 인식 및 이미지 처리
Oct 08, 2023 am 11:33 AM
PHP 연구 노트: 얼굴 인식 및 이미지 처리
Oct 08, 2023 am 11:33 AM
PHP 연구 노트: 얼굴 인식 및 이미지 처리 서문: 인공 지능 기술의 발전으로 얼굴 인식 및 이미지 처리가 화두가 되었습니다. 실제 응용 분야에서 얼굴 인식 및 이미지 처리는 주로 보안 모니터링, 얼굴 잠금 해제, 카드 비교 등에 사용됩니다. 일반적으로 사용되는 서버측 스크립팅 언어인 PHP는 얼굴 인식 및 이미지 처리와 관련된 기능을 구현하는 데에도 사용할 수 있습니다. 이 기사에서는 구체적인 코드 예제를 통해 PHP의 얼굴 인식 및 이미지 처리 과정을 안내합니다. 1. PHP의 얼굴 인식 얼굴 인식은
 SIFT(척도 불변 특징) 알고리즘
Jan 22, 2024 pm 05:09 PM
SIFT(척도 불변 특징) 알고리즘
Jan 22, 2024 pm 05:09 PM
SIFT(Scale Invariant Feature Transform) 알고리즘은 이미지 처리 및 컴퓨터 비전 분야에서 사용되는 특징 추출 알고리즘입니다. 이 알고리즘은 컴퓨터 비전 시스템의 객체 인식 및 일치 성능을 향상시키기 위해 1999년에 제안되었습니다. SIFT 알고리즘은 강력하고 정확하며 이미지 인식, 3차원 재구성, 표적 탐지, 비디오 추적 및 기타 분야에서 널리 사용됩니다. 여러 스케일 공간에서 키포인트를 감지하고 키포인트 주변의 로컬 특징 설명자를 추출하여 스케일 불변성을 달성합니다. SIFT 알고리즘의 주요 단계에는 스케일 공간 구성, 핵심 포인트 탐지, 핵심 포인트 위치 지정, 방향 할당 및 특징 설명자 생성이 포함됩니다. 이러한 단계를 통해 SIFT 알고리즘은 강력하고 고유한 특징을 추출하여 효율적인 이미지 처리를 달성할 수 있습니다.




