위챗 미니 프로그램 드롭다운 메뉴 예시, 미니 프로그램 제작의 얼리 어답터, 개발 도구는 버전 0.9이지만 아이디어와 원리는 동일하여 위챗 미니 프로그램을 시작하기에 매우 적합합니다. 
WeChat 미니 프로그램 드롭다운 메뉴 아이디어 및 단계:
레이아웃 측면에서 dl을 전체적으로 사용하여 작성합니다. 보조 패키지는 dd에 있으며 ul li를 사용하여 상호 작용 측면에서 작성하고 특정 수준 메뉴를 클릭하여 형제 하위 메뉴를 닫고 특정 하위 메뉴를 클릭하여 모든 메뉴를 닫습니다.
1. dt를 사용하여 첫 번째 수준 메뉴 만들기
2. dd를 사용하여 두 번째 수준 메뉴를 중첩합니다. 처음에는 숨겨져 있으며 위치는 절대값입니다. , z-index를 사용하여 페이지 레이어
/*总菜单容器*/
.menu {display: block;height: 38px;}
/*一级菜单*/
.menu dt {
font-size: 15px;float:left;width: 33%;height: 38px;border-right: 1px solid #d2d2d2;
border-bottom: 1px solid #d2d2d2; text-align: center;background-color: #f4f4f4; color: #5a5a5a;line-height: 38px;
}
/*二级菜单外部容器样式*/
.menu dd{ position: absolute;width: 100%;top:39px; left:0;z-index:999;}
/*二级菜单普通样式*/
.menu li{
font-size: 14px; line-height: 34px;color: #575757;height: 34px;display: block;padding-left: 8px;
background-color: #fff;border-bottom: 1px solid #dbdbdb;
}를 팝업하여 효과를 확인한 후 클릭 이벤트를 구현합니다.
그림과 같이

3.dt는 click 이벤트 tapMainMenu를 바인딩하고, 플래그는 표시 및 숨기기 토글을 제어하며, Hidden 2개의 클래스를 제공합니다. 표시를 사용하면 숨겨진 디스플레이를 제어할 수 있습니다. 참고: dt는 뷰뿐만 아니라 BindTap도 가능합니다.
/* 显示与隐藏 */
.show {
display: block;
}
.hidden {
display: none;
}web前端开发http://www.51xuediannao.com/4. 모든 첫 번째 수준 메뉴를 닫습니다. 각 첫 번째 수준 메뉴에는 tapMainMenu 이벤트에 의해 전달되고 현재 요소인 subMenuDisplay[와 일치하는 subMenuDisplay 인덱스 식별자가 있습니다. index]는 원래 상태에 따라 표시되거나 숨겨집니다.
핵심 코드 :
<dl class="menu">
<dt data-index="0" bindtap="tapMainMenu">价格</dt>
<dd class="{{subMenuDisplay[0]}}">
<ul><li>sub1</li><li>sub2</li></ul>
</dd>
</dl>
//使用function初始化array,相比var initSubMenuDisplay = [] 既避免的引用复制的,同时方式更灵活,将来可以是多种方式实现,个数也不定的
function initSubMenuDisplay() {
return ['hidden', 'hidden', 'hidden'];
}
Page({
data:{
subMenuDisplay:initSubMenuDisplay()
},
tapMainMenu: function(e) {// 获取当前显示的一级菜单标识
var index = parseInt(e.currentTarget.dataset.index); // 生成数组,全为hidden的,只对当前的进行显示
var newSubMenuDisplay = initSubMenuDisplay();// 如果目前是显示则隐藏,反之亦反之。同时要隐藏其他的菜单
if(this.data.subMenuDisplay[index] == 'hidden') {
newSubMenuDisplay[index] = 'show';
} else {
newSubMenuDisplay[index] = 'hidden';
} // 设置为新的数组
this.setData({
subMenuDisplay: newSubMenuDisplay
});
}
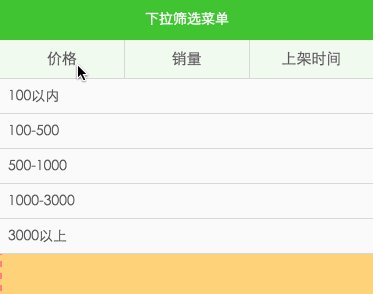
});5. 2차 메뉴의 현재 항목을 선택하되, 시스템 아이콘 부여 및 배경색 변경, 텍스트 굵게 변경, 첫 번째 항목도 변경 - 데모에 표시된 대로 레벨 메뉴 제목 팝업 창
은 tapSubMenu 메소드를 선언하고 두 번째 레벨 클릭 이벤트
//获取当前显示的一级菜单标识tapSubMenu: function(e) { var index = parseInt(e.currentTarget.dataset.index); console.log(index); // 隐藏所有一级菜单 this.setData({ subMenuDisplay: initSubMenuDisplay() }); }
加highlight效果
/*二级菜单高亮样式*/.menu li.highlight{ background-color: #f4f4f4;}를 수신합니다. 첫 번째 레벨 메뉴와는 다릅니다. 2차원 배열은 클릭 강조 표시를 구현하는 데 사용되므로 특정 수준에서 특정 보조 메뉴를 찾은 다음 표시하거나 숨길 수 있습니다. 레이아웃 파일을
<dd class="{{subMenuDisplay[0]}}">
<ul>
<li class="{{subMenuHighLight[0][0]}}" data-index="0-0" bindtap="tapSubMenu">100以内</li>
<li class="{{subMenuHighLight[0][1]}}" data-index="0-1" bindtap="tapSubMenu">100-500</li>
<li class="{{subMenuHighLight[0][2]}}" data-index="0-2" bindtap="tapSubMenu">500-1000</li>
<li class="{{subMenuHighLight[0][3]}}" data-index="0-3" bindtap="tapSubMenu">1000-3000</li>
<li class="{{subMenuHighLight[0][4]}}" data-index="0-4" bindtap="tapSubMenu">3000以上</li>
</ul>
</dd>로 변경합니다. 효과는 아래와 같습니다.
이렇게 하면 강조 표시 및 강조 해제가 이루어집니다. 하지만 아직 끝나지 않았습니다. 1단계 메뉴와는 달리 형제 하위 메뉴와 상호 배타적이지 않습니다. 즉, 이 메뉴를 클릭해도 형제 메뉴의 강조 상태가 끊어질 수 없습니다. 그래서 우리는 js 코드를 개선했습니다. 선언 방식, 보관이 편리하도록 변수 형식을 대신 사용합니다.
선언 방식, 보관이 편리하도록 변수 형식을 대신 사용합니다.
//声明初始化高亮状态数组function initSubMenuHighLight() { return [
['','','','',''],
['',''],
['','','']
];
}개선할 기능 포인트:
1. 애니메이션 드롭다운 표시 및 숨기기
2. 콜백 기능을 사용한 추상화는 각 보조 메뉴의 클릭을 모니터링합니다.
3. 데이터 소스와 디스플레이는 1차 메뉴와 2차 메뉴의 키 값이 독립적이어야 하며, 시스템은 인덱스만 인식하고 해당 클릭을 처리해야 합니다. 페이지로 이동, 결과 필터링 등
4. 보조 메뉴를 클릭하면 모든 그룹이 지워지며 수정이 필요합니다
위 내용은 WeChat 미니 프로그램에서 드롭다운 메뉴를 만드는 세부 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!